
Blazor เป็นเฟรมเวิร์คตัวหนึ่งในตระกูล ASP.NET เอาไว้เขียนเว็บแอพแบบหน้าเดียว (single-page) ด้วย HTML ผสมกับ C# แทนที่จะเป็น JavaScript
จุดเด่นของ Blazor คือใช้ภาษา C# ที่นักพัฒนาสาย .NET คุ้นเคย, ใช้โค้ด C# ทั้งฝั่งไคลเอนต์และเซิร์ฟเวอร์, ใช้ไลบรารีของ .NET ได้, มีระบบ UI component ให้พร้อมสรรพ
ก่อนหน้านี้ การทำงานของ Blazor คือต้องรันเซิร์ฟเวอร์ Blazor ที่เป็น .NET ด้วย แต่ล่าสุดในงาน Build 2020 ไมโครซอฟท์เพิ่มวิธีรัน Blazor แบบที่สองคือ Blazor WebAssemblyแปลงโค้ดของรันไทม์ .NET เป็น WebAssembly ที่รันในเว็บเบราว์เซอร์รุ่นใหม่ๆ ได้ทั้งตัว
เมื่อเปิดหน้าเว็บที่เขียนด้วย Blazor ขึ้นมา ตัวรันไทม์ .NET WebAssembly จะถูกดาวน์โหลดมายังเบราว์เซอร์ เริ่มทำงานและประมวลผลหน้าเว็บ Blazor บนเครื่องของผู้ใช้ ทำให้ไม่ต้องใช้เว็บเซิร์ฟเวอร์เลย มันจึงกลายเป็น standalone static site ที่สามารถทำงานออฟไลน์ได้สมบูรณ์ ทำงานได้แบบไม่ต้องตั้งเซิร์ฟเวอร์ .NET ให้สิ้นเปลืองเวลาและทรัพยากร เหมาะกับการแจกจ่ายเว็บแอพไปรันในสภาพแวดล้อมที่ค่อนข้างจำกัดเรื่องอินเทอร์เน็ต แต่ยังคงฟีเจอร์เท่ากับ Blazor เวอร์ชันที่รันบนเซิร์ฟเวอร์ปกติ
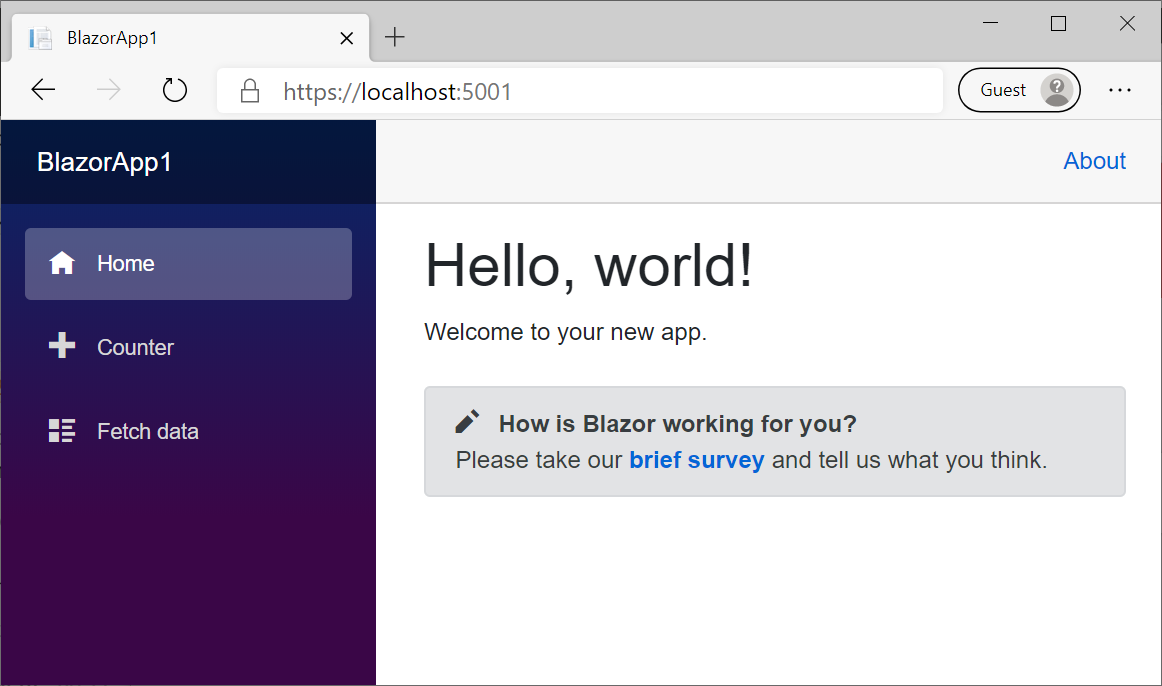
ตัวอย่างหน้าจอเว็บแอพ Blazor ที่รันในเครื่องไคลเอนต์อย่างเดียว

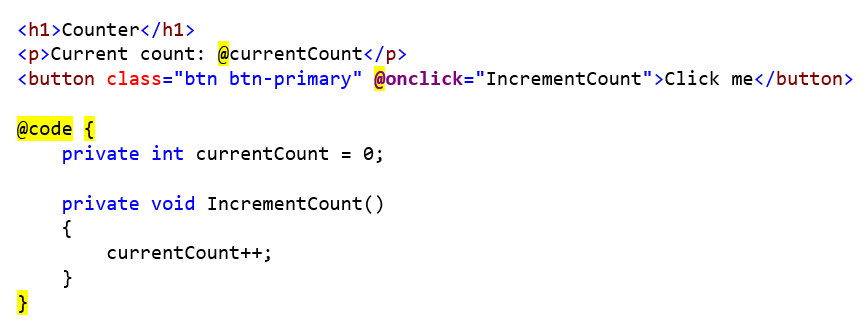
ตัวอย่างโค้ดของ Blazor ที่เขียน HTML ผสมกับ C# เลย

Blazor WebAssembly 3.2.0 ถือว่าเป็นรุ่นใช้งานได้จริงแล้ว ต้องใช้ร่วมกับ .NET Core 3.1 ขึ้นไป
คลิปวิดีโอแนะนำ Blazor WebAssembly
ที่มา - ASP.NET Blog










Comments
ดีงาม
ได้กลิ่น PHP อ่อนๆ แต่ก็อยากลอง
เดาว่าอาจจะเหมือนตรงแทรก code C# ลงบน View
แต่จริงๆ แล้วถ้าเขียน ASP.NET มาก่อน จะชินกับระบบ Razor ซึ่งก็แทรก code C# แบบนี้ได้อยู่ก่อนแล้วครับ (เป็นการแทรก code C# ที่สามารถประมวลผลฝั่ง View บางอย่างได้)
พูดในฐานะคนเขียน PHP ระดับทำมาหากิน และตอนนี้ก็เขียน C# แบบระดับทำมาหากิน ยังไงก็ต้องศึกษาภาษา C# เพิ่มเติมอีกพอสมควรหากย้ายจาก PHP ครับ เพราะจุดแตกต่างเยอะมาก (หากมีพื้น Java มาก่อนก็จะเร็วขึ้น)
ใกล้ถึงยุคที่ Microsoft จะเอาทุกอย่างไปอยู่บน Cloud แล้วสิ ต่อไปซื้อคอมพิวเตอร์อาจได้ Subscribe ซอฟต์แวร์กันตั้งแต่ OS เริ่มใช้งาน เพื่อเปิดฟีเจอร์ต่างๆ
Google มีเกมไดโนเสาร์
Microsoft น่าจะทำเกมปาค้อนข้ามตึก แบบสมัย Quickbasic
ปากล้วยครับ 555ผมนี่ ติดงอมแงมเลย
มี SkiFree ครับ
Coder | Designer | Thinker | Blogger
จะดีเหรอครับใช้ C# เขียน Frontend บนเว็บ ?
แต่ก็เข้าใจว่ามันเป็น WebAssembly ที่ Integration อะไรได้มากกว่าเว็บธรรมดาแต่การใช้ C# Integrate คิดว่าเป็นการเลือกที่ไม่ค่อยฉลาด
สำหรับชุมชนนักพัฒนาสาย Open source ที่มีขนาดใหญ่กว่ามาก
เมื่อก่อนสมัย JavaScrpt ออกมาใหม่ๆ ก็มีคำแนะนำว่าควรใช้ JavaScrpt ให้น้อย เพื่อไม่ให้หน้าเว็บโหลดเครื่องผู้ใช้เยอะจนช้า และ browser สนับสนุนน้อยเช่นกันครับ
ของแบบนี้ต้องดูว่าตลาดตัดสินยังไงอีกที
ตอนนี้ หัวหน้า Chrome ก็ยังคงพูดแบบนี้อยู่ครับ แต่แค่มันจำใจต้องเขียนเพราะเว็บสมัยนี้มันมี requirement ที่ interactive สูง
ขอถามเป็นความรู้ การใช้ C# เขียน Frontend มีข้อเสียอย่างไรหรือครับ
พอดีผมใช้ C# ประจำอยู่แล้ว แต่ไม่ได้เขียนเว็บกำลังสนใจเรื่องการเอามาเขียนเว็บอยู่พอดี
เหนื่อยตั้งแต่ตั้งไข่ ยันดูแลบำรุงรักษาในภายหลัง Code ไม่ Clean พอที่จะอ่านได้แบบเรื่อย ๆ
อีกอย่างด้วย .NET ที่ค่อนข้างจะอืด ก็น่ากลัวว่าไปรันบนเบราว์เซอร์อาจมีตาย แต่คือแปลงเป็น WebAssembly คงต้องลุ้นเอาว่า Compiler จะทำได้ดีแค่ไหน ปรับให้มันเร็วได้มากพอก็โอเค
สิ่งนึงที่ต้องยอมรับคือ JavaScript มันเป็นที่นิยมมากจนพัฒนา Runtime ในเบราว์เซอร์ได้ดีมาก ๆ WebAssembly ปัจจุบันยังไม่แพร่หลายมาก แล้ว Runtime ผูกกับผู้ผลิตเบราว์เซอร์ อย่าง Apple, Google หรือ Mozilla ซึ่งยังไม่ได้มีการพิสูจน์ในหลาย ๆ ด้าน ทั้งความเร็ว ทรัพยากร พลังงาน และความปลอดภัย
ขอรายละเอียดเพิ่มเติมเกี่ยวกับความอืด แล้วความเหนื่อยในการบำรุงรักษาหน่อยครับ เพราะผมว่า Code ที่มีไวยกรณ์ที่ค่อนข้างเข้มงวดไปทาง Java การบำรุงรักษามันยิ่งง่ายนะครับเพราะมัน Clean และมีระเบียบสูงมาก เทียบกับ ไพธอน PHP JS นี้มีสิทธิ์ทำให้โค้ดอ่านไม่รู้เรื่องสูงมาก แค่ตัวแปรที่ไม่ชัดเจนก็ MA ลำบากแล้ว
ฺBlazor นี่จะมี Client Side (Webassembly, ในบทความนี้) กับ Server Side Renderer
Webassembly นี่การตอบสนองดีเลยและเร็วด้วย(จริงจะมีข้อเสียตรง ตนอนี้ยังไม่ลองรับ MultiThread) แต่ข้อเสียคือเรื่องการโหลดครั้งแรกจะนานหน่อย คล้ายๆ การโหลดแอพฯ ลงเครื่อง
ส่วน Server Side ข้อเสียคือ ทุกอย่างรันผ่าน Server (Server Render) สมมุติกำหนดตัวแปร แสดง/ซ่อน Compoonent อันนี้คือรันผ่านเซิร์ฟเวอร์ละ ฉะนั้นถ้าเน็ตไม่ดี จะส่งผลให้ประสบการณ์ผู้ใช้ทันที
ส่วนเรื่องการบำรุงรักษาอันนี้ผมมองว่าแล้วแต่การออกแบบของทีมงานครับ
ผมเห็นด้วยซึ่งบอกว่า Webassembly ทำ Hybird แล้วเลิกใช้ V8 ก็น่าจะมีประสิทธิภาพที่สูงกว่าซึ่งแลกกับการโหลดครั้งแรกนานขึ้นก็อาจจะ Optimize หรือทำ UX ให้ดีก็น่าจะเป็นตัวเลือกใหม่เลยครับ เพราะเขียนมันภาษาเดียวกับ Backend Frontend แต่หวังว่าจะคุยกับฮาร์ดแวร์ของ User ได้ตออนนี้จะอ่านฮาร์ดแวร์ เช่น พวกบัตรทีต้องเขียนโปรแกรมเล็กๆมาวางแล้วก็ใช้ webrun อีกชีวิตยากมาก
เอ ไม่รองรับเหรอครับ ผมกำลังสนใจใช้งานในบางส่วนเลย เห็นแบบกระทู้นี้ก็แยกได้ หรือมันแค่ยังทดลองกันอยู่ครับ? https://stackoverflow.com/questions/54729084/multithreaded-webassembly-slower-in-browser-than-singlethreaded-why
คือเมื่อต้นปีมีรื้องานเก่ามาซึ่งมีส่วนนึงใช้พลังประมวลผลสูงเลยตัดสินใจลองใช้ Web Worker แยกเป็น 4 threads ดูแล้วพบว่าไม่น่าประทับใจเท่าไหร่เพราะมันมีข้อมูลที่ต้องส่งไป-กลับขนาดค่อนข้างใหญ่ (เป็นรูปภาพ) ทำให้ลดเวลาลงมาได้แค่นิดเดียวทั้งที่แยกหลาย thread ก็เลยยังคิดอยู่ว่าหากเจออีกจะลอง WASM ดู
Webassembly นี่เขียน multi threading ได้ครับ แต่ตัว Blazor Webassambly ตอนนี้รองรับเฉพาะ single threaded ครับ
อ้อ ขอบคุณครับ
มุมผม ตอนนี้การเขียน Blazor Client Side (Webassembly) ยังไม่พร้อมเป็น Production ครับ จริงๆ มันก็ดีแหละครับ แต่ Learning Curve นี่ยังสูงอยู่ คุณต้องศึกษาเยอะมากเมื่อเทียบกับภาษาอื่น งานคุณถึงจะพร้อมเป็น Production
ปัญหาแรกที่เจอเลยสำหรับ Blazor Client Side คือ Startup Time ที่สูงมากครับ (เปิดหน้าเว็บโหลด 4-5 วิ, ต่อให้ใช้ CDN ก็เถอะ) เพราะต้องโหลด Run Time + DLL ถ้าจะเอาจริงก็คือต้องออกแบบการโหลดว่าเริ่มต้นต้องโหลดแค่จำเป็น ซึ่งนี่ส่งผลให้ Learning Curve สูงขึ้นมาละ (Framework อื่น หรือคู่แข่งไม่ต้องมาคิดอะไรแบบนี้)
ส่วนถ้าใช้ Blazor Server Side อันนี้จะมีปัญหาตรง Ping ครับ แค่แบบแทนค่าตัวแปร แสดง/ซ่อน Component มันต้องส่งข้อมูลผ่าน Websocket ถ้าหากเน็ตไม่ดีคือพังครับ Microsoft แนะนำว่าปิงอย่าเกิน 250 แต่สำหรับผม คือแค่เกิน 50ms นี่ก็ไม่ให้ผ่านละ
โดยสรุป ถ้าจะเป็น Production คือต้องลูกผสมครับ Client Side JS เพียวๆ ยังดีกว่า C# แล้วมาแปลงให้รันบน MonoRuntime ครับ
ทั้งหมดทั้งมวล ถ้าเทียบกับคู่แข่ง ถ้าทำ Client Side สำหรับ Flutter นี่ไปทำเปลี่ยนหน้าด้วย Animation สวยงามกันไปละแต่ Blazor นี่ยังพึ่งตั้งไข่ครับ ยังห่างกันหลายขุมอยู่
ขอถามเป็นความรู้หน่อยครับ Blazor มันมี Canvas Engine ของคัวเองเหมือน Flutter หรือเปล่าครับ หรือโยนไปให้ Browser Render
ผมไม่ค่อยเชี่ยวชาญ Flutter ครับ
Blazor กำหนดได้ครับจะให้ Server Render ก็ได้ จะให้ Client Side Render ก็ได้
อ่านๆ ดูหยั่งกับปลุกผี ActiveX
WebAssembly เป็นมีการกำหนดมาตราฐานกลางโดย W3C ไม่ใช่ proprietary ของ Microsoft แบบ ActiveX ครับ