
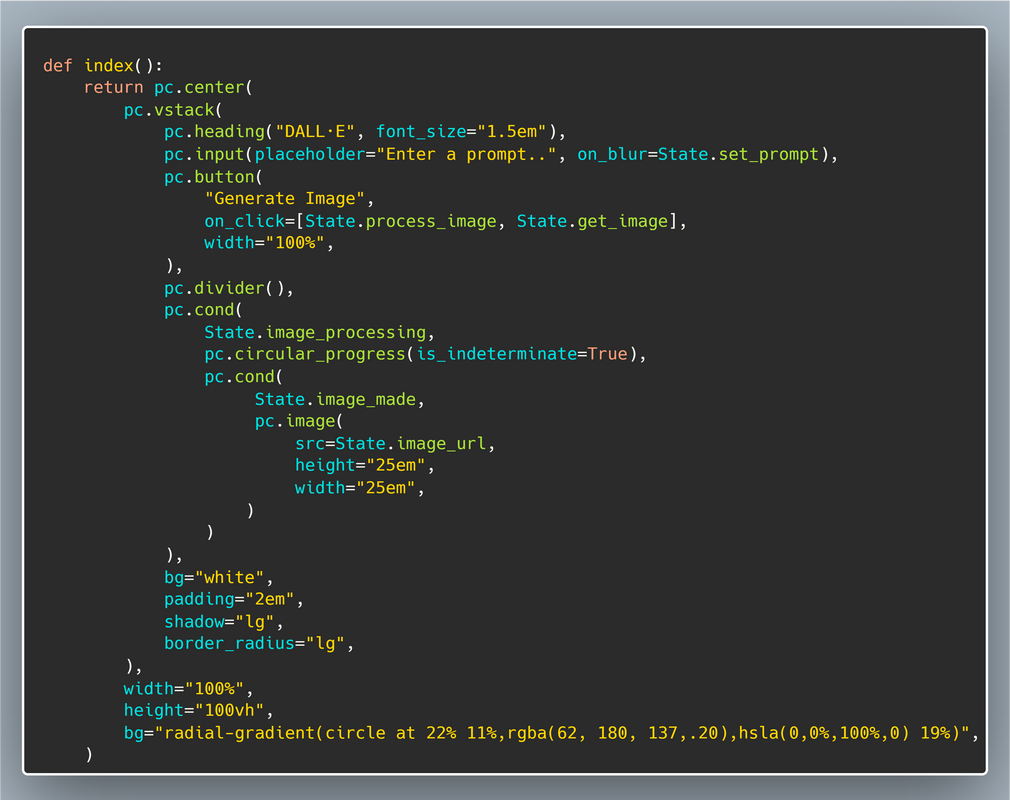
Pynecone เป็นสตาร์ตอัพในเครือ YCombinator เปิดโครงการโอเพนซอร์สชื่อเดียวกับชื่อบริษัท โดยชูจุดขายว่านักพัฒนาสามารถเขียนเว็บแบบ ReactJS โดยใช้ภาษาไพธอนเท่านั้น ไม่ต้องเรียนรู้จาวาสคริปต์อีกต่อไป
โค้ดที่เขียนด้วย Python จะถูกคอมไพล์กลายเป็น React/NextJS อีกทีหนึ่ง โดยตัว Pynecone นั้นมาพร้อมกับไลบรารี component ในตัว เช่น UI ปุ่มรูปแบบต่างๆ หรือการแสดงข้อมูลกราฟ ส่วนฐานข้อมูลนั้นไลบรารีใส่ SQLAlchemy มาในตัว
กลุ่มเป้าหมายของ Pynecone คือนักพัฒนาที่เขียนโปรแกรมประเภทอื่นๆ นอกเหนือจากเว็บ เช่น กลุ่มนักวิจัยปัญญาประดิษฐ์ที่ไม่ต้องการเรียนรู้เครื่องมือเพิ่ม ตัว Pynecone เติมเต็มช่องว่างจากเครื่องมือประเภท Low Code ที่อาจจะไม่ยืดหยุ่นเพียงพอ แต่นักพัฒนาก็ไม่ต้องการเรียนรู้ ReactJS เต็มตัวอีก
ข้อดีสำคัญคือโค้ดต่างๆ สามารถเขียนด้วย Python แล้ว Pynecone จะรันที่ฝั่งเซิร์ฟเวอร์พร้อมกับจัดการเรียกใช้โค้ดและส่งข้อมูลที่จำเป็นกลับไปยัง frontend ให้เอง โดยในอนาคตมีแผนจะพัฒนา WebAssembly เพื่อให้โค้ด frontend รันบนเบราว์เซอร์ในที่สุด
ที่มา - YCombinator













Comments
เขียนกันจนแขนเคล็ดเลย ไม่ใช้ JSX syntax แบบนี้
Copilot น่าจะเขียนให้เกือบ 90% ของทั้งหมดได้นะผมว่า
แบบนี้ มันเขียนแบบ flutter มากกว่ามั้ง
ผมว่ายอมศึกษา React+Typescript น่าจะคุ้มกว่า แหะๆ
..: เรื่อยไป
ถ้าคนทำเว็บจริงจังก็น่าจะจริงนะครับ แต่มันมีตลาดบางกลุ่มที่ไม่ยอมทำ UI เลย แล้วต้องทำ UI แบบเสียไม่ได้ อย่าง Textualize ก็น่าจะตลาดใกล้ๆ กัน
lewcpe.com , @wasonliw
คล้าย ๆ Flet แต่เป็นของ flutter แทน
backend สาย fastapi ถูกใจสิ่งนี้
น่าสนใจครับ โดยเฉพาะทีมงานเล็ก ๆ ลดความยุ่งยากที่จะต้องหาคนเขียน JS ลงไป
ผมว่า syntax ก็โอเคนะ อยากสอบถามผู้ใช้ React ว่ามันแย่กว่า JSX ยังไง ผมไม่มีความรู้ตรงนี้เลย
มันคือแทบจะเป็น HTML เลยครับ 55555 สาย front เค้าไม่ต้องปรับตัวเยอะ แต่ถ้าทำ back อยู่แล้วน่าจะปรับตัวได้งายกว่าผมว่า
สั่น + อ่านง่ายกว่าครับ
จาก
React.createElement('Button', {className:'btn'}, 'click here');เป็น
<Button className='btn'>click here</Button>ถ้าเจอ element ที่มัน nested กันเยอะๆ จะเห็นผลกว่วานี้
อู้ว เห็นภาพชัดเจนเลย 🙏