この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2015年01月05日
背景の色を変更する
ブログをご覧頂きありがとうございます。
背景の色を変更する方法を説明します。
CSSの編集画面での作業となります。
CSSで色を表現する場合、#FF00FFのように#と6個のアルファベットと数字で表現します。
例えば、#FFFFFFは白、#0000FFは青、といった感じです。
アルファベット+数字と色の対応については、CSS 色、等で検索してみて下さい。
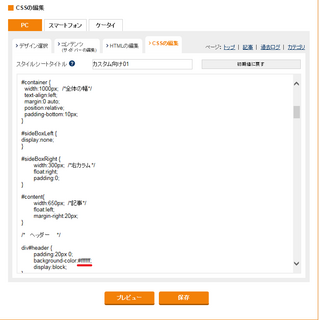
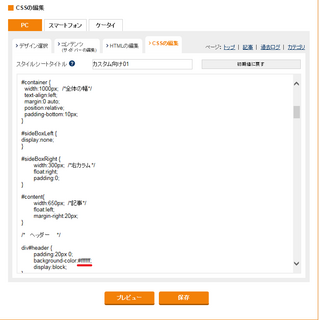
変更方法ですが、CSSの編集画面で↓下画像の箇所を探して下さい。

(画像クリックで拡大)
画像の赤線部分を変更すると、ヘッダー部分の背景色が変更されます。
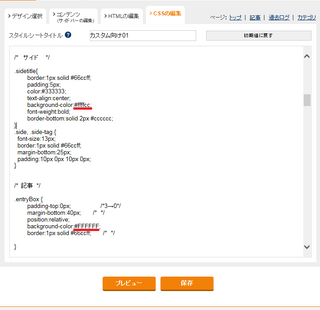
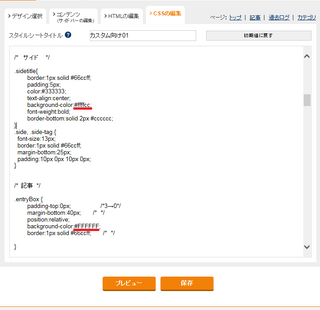
同様に、記事部分、サイドバータイトル部分は↓下画像の箇所です。

(画像クリックで拡大)
スポンサーリンク

背景の色を変更する方法を説明します。
CSSの編集画面での作業となります。
CSSで色を表現する場合、#FF00FFのように#と6個のアルファベットと数字で表現します。
例えば、#FFFFFFは白、#0000FFは青、といった感じです。
アルファベット+数字と色の対応については、CSS 色、等で検索してみて下さい。
変更方法ですが、CSSの編集画面で↓下画像の箇所を探して下さい。

(画像クリックで拡大)
画像の赤線部分を変更すると、ヘッダー部分の背景色が変更されます。
同様に、記事部分、サイドバータイトル部分は↓下画像の箇所です。

(画像クリックで拡大)
スポンサーリンク
2015年01月04日
記事とサイドバー幅の調整方法
ブログをご覧頂きありがとうございます。
記事とサイドバーの幅の調整方法を説明します。
記事範囲とサイドバー範囲をデフォルトのテンプレートで図示します。

(画像をクリックすると大きく表示されます)
赤で示した部分が記事範囲、緑がサイドバー範囲です。
この幅を調整します。
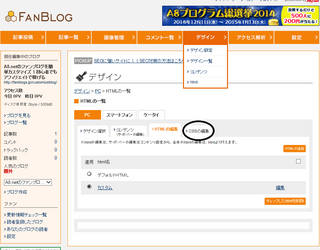
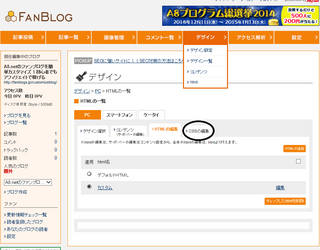
ファンブログ管理画面にログインし、
デザイン > html をクリックし、>CSSの編集をクリックします。

(画像をクリックすると大きく表示されます)
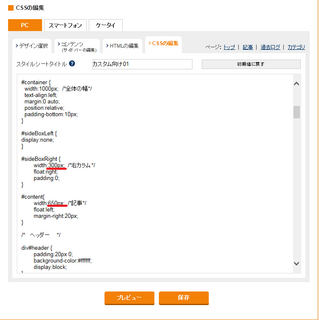
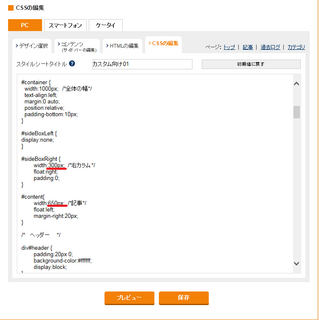
画面を下にスクロールすると↓このような部分があります。

(画像をクリックすると大きく表示されます)
赤線で示した部分がそれぞれの設定幅です。
サイドバー幅:300px
記事幅:650px
この数値を変更する事で幅を変える事が出来ます。
ちなみに全体の幅は1000pxとなっており、
全体の幅からサイドバー幅、記事幅を引いた50pxは余白部分です。
余白部分は別の機会に紹介します。
幅を調整する際、例えば記事幅を750pxに変更したら、
その分サイドバー幅を200pxに変更する必要があります。
バナーは幅が728pxのものが結構ありますので、記事幅は750〜780pxが個人的には良いと思います。
スポンサーリンク

記事とサイドバーの幅の調整方法を説明します。
記事範囲とサイドバー範囲をデフォルトのテンプレートで図示します。

(画像をクリックすると大きく表示されます)
赤で示した部分が記事範囲、緑がサイドバー範囲です。
この幅を調整します。
ファンブログ管理画面にログインし、
デザイン > html をクリックし、>CSSの編集をクリックします。

(画像をクリックすると大きく表示されます)
画面を下にスクロールすると↓このような部分があります。

(画像をクリックすると大きく表示されます)
赤線で示した部分がそれぞれの設定幅です。
サイドバー幅:300px
記事幅:650px
この数値を変更する事で幅を変える事が出来ます。
ちなみに全体の幅は1000pxとなっており、
全体の幅からサイドバー幅、記事幅を引いた50pxは余白部分です。
余白部分は別の機会に紹介します。
幅を調整する際、例えば記事幅を750pxに変更したら、
その分サイドバー幅を200pxに変更する必要があります。
バナーは幅が728pxのものが結構ありますので、記事幅は750〜780pxが個人的には良いと思います。
スポンサーリンク


