サイトマップをファンブログに上げる
先ほどダウンロードしたサイトマップ「sitemap.xml」を
ファンブログのサーバーに配置します。
ただ、ファンブログで操作出来るのは、htmlと画像ファイルのみ。
ということで、サイトマップファイルを画像と認識させて
騙してアップしますw
※これをやるからエラーになっているのかもしれないので自己責任で・・・w
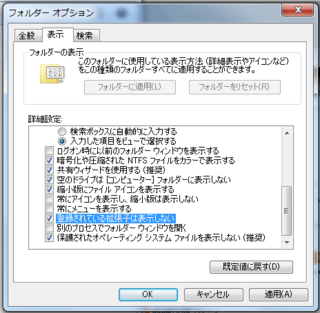
拡張子 .xml を .jpg に変更するために
フォルダーオプションにて「拡張子を表示させない」のチェックを外して

先ほどダウンロードした .xmlの部分を「名前を変更」で .jpg に修正します

※この際「こんなことしちゃだめよー」という警告が出ますが、無視です(•?e•?●)<プィ
めでたく拡張子変更出来たら、ファンブログの記事作成画面にある
「画像挿入・ファイルアップロード」にぐりっとドラッグ&ドロップして
めでたくUP出来たら完了です。
サイトマップをテストする
続いて、Google Search Consoleに戻って
左メニュー「クロール」→「サイトマップ」から「サイトマップの送信/テスト」を選択します
ファンブログのURLの後の空欄に「sitemap.xml」と入力して「テスト」をクリック。

送信が完了すると「ページを更新する」が出てくるのでクリック
送信されたサイトマップが表示されましたか?

だいぶざっくりの流れですが、とりあえず今後の解析をするための
入り口に立てたと思います。
ここからは、これをどう読んでどう使っていくか。
私も勉強していきたいと思いまーす(^o^)/
にほんブログ村
【このカテゴリーの最新記事】
- no image
- no image
- no image