プロフィール作成してませんでしたね!!!!w
土曜日ですし、2本立てで行きましょう♪
?@プロフィール設定
?Aデザイン編 その2 ←プロフィール設定終わってる人はクリック!
では、まずはプロフィール設定から
プロフィール設定
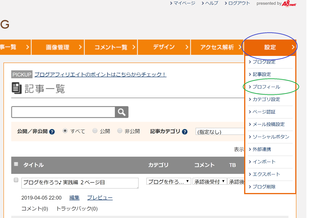
最初に『編集画面』から、 青〇 『設定』にカーソルを持っていくと画像のようになるので、 緑〇 の『プロフィール』をクリックしましょう♪

出来たかな?
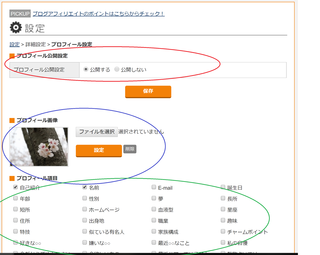
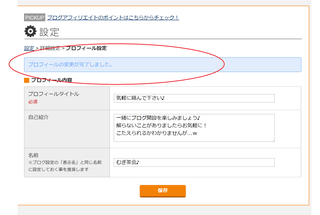
すると、以下の画面が出てきます。

上から…
赤〇 の『プロフィール公開設定』
これは、ブログトップにプロフィールを載せるか否かの設定。
ゴーストでブログを公開したいなら『公開しない』で結構です。
ココを見に来てる人たちは、ブログ初心者になるので普通ならば『公開する』を選択します。
次に 青〇 の『プロフィール画像』ですね♪
ココには画像を掲載できますが、パソコンやスマホなどブログを書くデバイス(機械)に写真や画像を入れておく必要があります。
入れ方が解らなくって『教えて!』って方は、質問にてご連絡ください。
その記事を掲載します。
今回は解かってるのもとして、『ファイル選択』ボタンから好きなモノをお選びください。
終わりましたら『設定』ボタンを押してください。
因みに、パソコン初心者アルアルなんですが…
格納ファイルは、ブログ用なら『ブログ』で構わないんで新規ファイル製作してファイル指定しましょう!
私の知り合いは、みんな何処かに画像をなくしてますwww
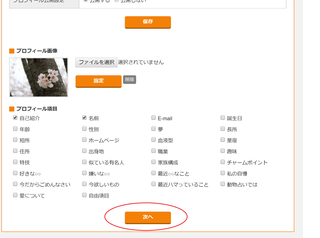
次の 緑〇 の項目は、自分の何を公開するかの項目になります。
チェックを入れた項目が次の画面で反映されますので、好きなモノにチェックを入れましょう♪
今回は『自己紹介』と『名前』を選択します。
終わりましたら画面を下にずらして『次へ』をクリック!

出来たかな?
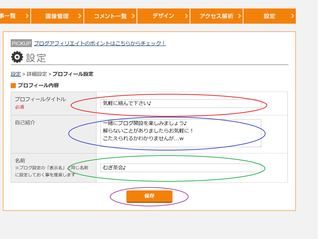
出来てれば、以下の画面が出るはず。

選んだ項目によっては内容が変わりますが、画像のようになりますのでお好きなセリフを仕込みましょう♪
※例えば住所の設定にチェックを入れて、住所欄を『宇宙のどこか』なんてこともできますよん♪
終わりましたら『保存』をクリックします。
すると以下の画面になるはずです。

お疲れさまでした♪
プロフィール設定の終了です!
続きまして
デザイン編 その2

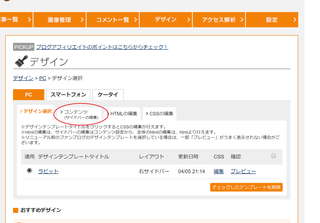
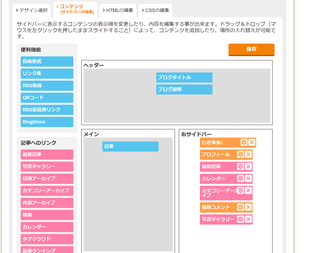
先日の画面から『コンテンツ』をクリック♪


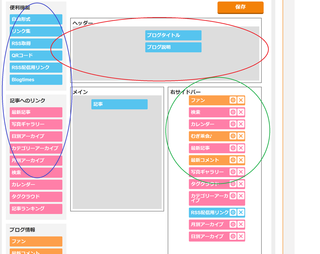
上記2枚の画像は、編集画面と実際の画面になります。
赤〇は赤〇 、 緑〇は緑〇 に依存します。
つまりは、上の編集画面で設定したものが下の画面に反映されるわけです。
青〇は他のガジェットになりますので、お好きなモノをお好きなところに入れてください。
※今回のウサギデザインでは、緑〇部分の増減変更しかできません
仮に画像のように変更してみました。
名前、最新記事、カレンダー、etc。
最後に『 保存 』ボタンを押して…

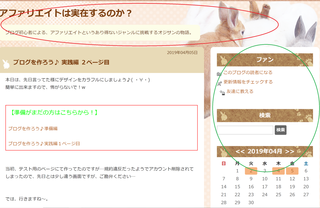
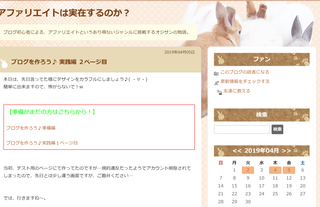
トップ画像に行くと…
これが〜

なんてことでしょう!!

ブログの中身の配列が色々と変わってるではないですか!!!!
あら、プロフィまで入れちゃった…
こんな感じで、入れたいものを変更できます。
また、入れたい場所に入らない場合は機能的に無理なんで、『今』は諦めてください…
この先で説明はしていけたらと思いますけど…まだ先ね♪
次回は、HTMLタグについて少しお勉強しましょう♪
あ、質問はどんな些細なモノでも受け付けてますので、気にせず聞いてくださいね♪
答えられるかは…www
Twitterから見に来た方は、Twitterからでも受け付けますが気が付くのが遅れる場合がありますので…
あと、こちらでのお友達登録も随時募集してますので、お気軽にお誘いください♪
では、この辺で!
【このカテゴリーの最新記事】
- no image
- no image











