昨日と同じく、文章等を目立たせる効果などがあります。
また、昨日勉強した『スタイルシート』になっていますので、慣れると直感的に使えるのでお勧めです♪
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪ HTML&CSS 1ページ目
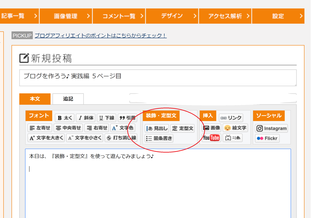
3種類あるけど、今日は『 lあ 見出し 』で、遊びましょう

赤丸部分ね!
では、早速『lあ 見出し』って所をクリックしてみましょう!
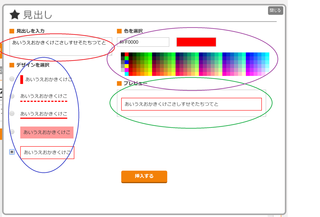
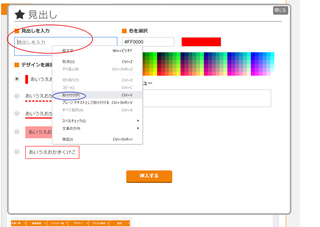
すると、こんな画面が出るはずです。

赤〇『見出しを入力』
読んで字のごとく、見出し(目立たせたい字)を入れます。何文字でも入れられますので強調したい文章等にお勧め!
私のブログには、これが頻繁に出てきてるかと思いますよ♪w
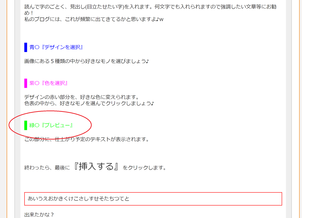
青〇『デザインを選択』
画像にある5種類の中から好きなモノを選びましょう♪
紫〇『色を選択』
デザインの赤い部分を、好きな色に変えられます。
色表の中から、好きなモノを選んでクリックしましょう♪
緑〇『プレビュー』
この部分に、仕上がり予定のテキストが表示されます。
終わったら、最後に 『挿入する』 をクリックします。
あいうえおかきくけこさしすせそたちつてと
出来たかな?
これが基本になります♪
応用編
ココからは、昨日のお勉強の続きも兼ねますので!www
心して覚えてくださいね♪
デザイン複合
語るより実践で。
昨日の『フォント』と本日の『装飾』の複合ね!
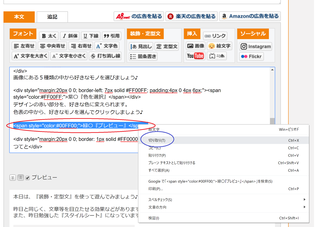
これを作りま〜す♪

赤〇 部分の文字ね!
では、取り合えずこの先を見ないでやってみてください♪
こうなりませんか?
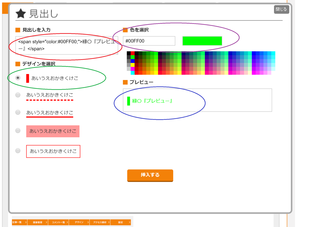
緑〇『プレビュー』
違いますよ!!
緑〇『プレビュー』
こっちです!w
前にも言いましたが、スタイルシートはそれ自体がプログラム。
命令に従ったことしかできないのです。
今の命令は『文字を、指定したデザインの緑に記載しなさい!』
やりたいのは『 緑色の文字を 、指定したデザインの緑に記載しなさい!』
わかるかな?
スタイルシートが指定してる色は、あくまで『デザインの色』のみ。
でも、緑色の文字を入れたい!
なら緑色した文字を、最初から使えばいいのさ!!wwww
ちょっと難しいけど行くよ〜♪

- 何処でもいいので、染めたい文字を記載しドラッグすする。
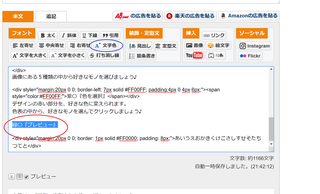
- ドラッグしたら、上のフォント欄から『文字色』をクリック

色選択画面が出てきたら、好きな色を♪
今は、緑を選択ね!

これが、緑色した文字になります。
フォント欄の機能の使い方は、今やった方法と同じになりますので覚えておいてくださいね♪
次!!
- 出来たものを、さらにドラッグ。
- ドラッグしたら右クリックで出てくる『切り取り』をクリック。

- 装飾の『lあ 見出し』を選択
- 『見出しを入力』欄で、さらに右クリックから『貼り付け』をクリック

- 赤〇 の様にスタイルシートが張り付けば成功!
- 色、デザインを指定してプレビュー確認!
- 問題なければ、 『挿入する』 を クリック!!!!!
緑〇『プレビュー』
お疲れさまでした…
任務完了です…
長くなってしまったので、本日はここまでにしましょう♪
一気に勉強しても覚えきれませんからwww
次回は『重ね掛け』に挑戦しましょう♪
『またかよ〜!』って言った人は、明日まで正座です!!w
では、この辺で♪
関連記事
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪HTML&CSS 1ページ目
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪HTML&CSS 1ページ目
【このカテゴリーの最新記事】
- no image
- no image











