そうです、『装飾・定型文』の【応用】です。
【準備がまだの方はこちらから!】
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪HTML&CSS 1 ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
ブログを作ろう♪準備編
ブログを作ろう♪実践編1ページ目
ブログを作ろう♪実践編2ページ目
ブログを作ろう♪ 実践編 2.5〜3ページ目
ブログを作ろう♪HTML&CSS 1 ページ目
ブログを作ろう♪ HTML&CSS 2ページ目
では…
スタイルシートの重ね掛け
昨日の遊びが理解できていれば、簡単に出来ますので。
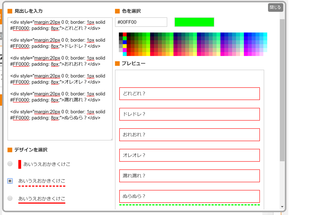
今日のお題は…これ!!!!
どれどれ?
ドレドレ?
おれおれ?
オレオレ?
枠の中に枠!!
勿論、昨日の文字の色を変えた方法で文字色も付けられます。
どこかで見てますよね?
そうです、私のブログで多々利用してます♪
早速行きますよ♪

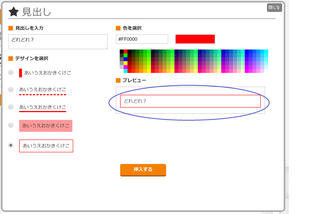
昨日の復習で、最初にこれを作ります。
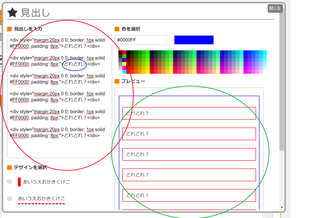
それを切り取って〜からの〜

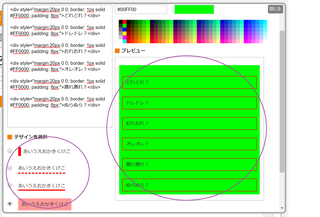
貼り付け連打!!!www
連打で沢山張り付けてみましたが…文字数制限500文字だそうです…
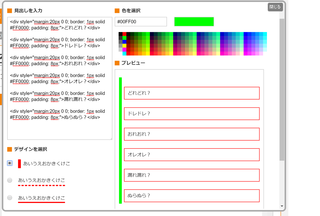
また、青〇部分の文字を変更すれば枠内の文字は変化します。
さらには、ここでHTMLタグを使えば大きさも変更できることを頭に入れておきましょう♪
でね、組み方や掛け合わせによってパズルの様にたくさんの組み合わせが出来ます。
気を付けないと、意味のないものも出来上がるので気を付けてね♪
【塗りつぶし】

【グループ的にライン】

【区分け的にライン】

にゃん♪
↑センスが無くて御免なさいwwww
次回は 【挿入】の『リンク』 と 【タグ】の『ジャンプ』 で遊びましょう♪
では、本日はこの辺で♪
関連記事
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS2ページ目
1.ブログを作ろう♪準備編
2.ブログを作ろう♪実践編1ページ目
3.ブログを作ろう♪実践編2ページ目
4.ブログを作ろう♪ 実践編 2.5〜3ページ目
5.ブログを作ろう♪ HTML&CSS 1ページ目
ブログを作ろう♪ HTML&CSS2ページ目
【このカテゴリーの最新記事】
- no image
- no image











