この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2017年08月08日
簡単3分Photoshop|文字をシルバーにするフォトショ加工
Hi ya! kabeです。早速フォトショでシルバー(銀色)加工いきましょー!
Photoshopで半透明文字は こちら
ゴールド(金色)文字加工は こちら
▼今回の目的
Photoshopで文字色をシルバーにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ〜。というか、慣れる前に保存しとけばOKすけど)
仕上がり予定はこんな感じです。3パターン。

お台場観光スポットならマダム・タッソー東京!
に興味津々でたまらないkabeですが、しっかりPhotoshop加工やります!
では、作業開始!
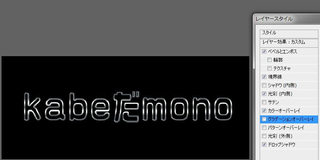
まず目指すはこれ、1パターン目。

Photoshopを開いたら、テキストを打ち込みましょう。

kabeは、ブログ名にしました。
また、サンプルなので見やすくするために、
・背景を#000000(黒)
・文字色を#ffffff白
にしています。
フォントは後から変更効くので、取り急ぎ、適当なのでいきますね。
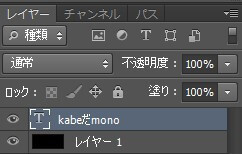
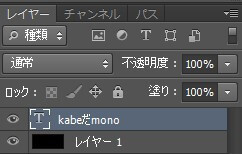
次に、テキストのあるレイヤーをダブルクリックします。

ブルーで選択されているところっすね。
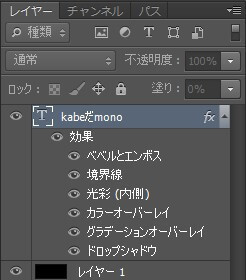
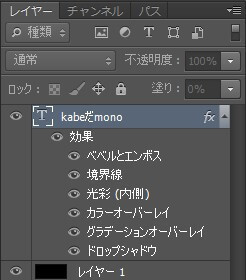
で、エフェクトをかけます。

トータル6つです。
ひとつずつみていきましょう。
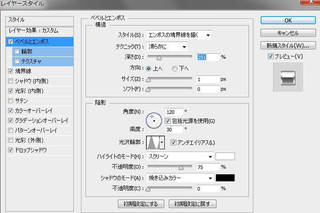
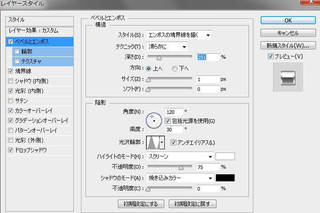
▼構造

▼陰影

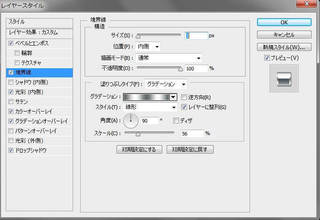
▼構造
▼塗り

▼構造
▼エレメント
▼画質

▼表示色

▼グラデーション

▼構造
▼画質
▼その他
ほい! シルバーなテキストの完成です。
ここから、ワンクリックで別バージョンのシルバーテキストができます。みてみましょう。

さきほどの設定のまま「境界線」を外すとこうなりました!

パターン1つ目の設定そのままで「グラデーションオーバーレイ」を外すだけでこうなります!
いかがでしたでしょうか? Photoshopでシルバーなテキスト、簡単ですよね
色々試してみてくださいね!

クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
Photoshopで半透明文字は こちら
ゴールド(金色)文字加工は こちら
▼今回の目的
Photoshopで文字色をシルバーにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ〜。というか、慣れる前に保存しとけばOKすけど)
仕上がり予定はこんな感じです。3パターン。

お台場観光スポットならマダム・タッソー東京!
に興味津々でたまらないkabeですが、しっかりPhotoshop加工やります!
では、作業開始!
テキスト準備
まず目指すはこれ、1パターン目。

Photoshopを開いたら、テキストを打ち込みましょう。

kabeは、ブログ名にしました。
また、サンプルなので見やすくするために、
・背景を#000000(黒)
・文字色を#ffffff白
にしています。
フォントは後から変更効くので、取り急ぎ、適当なのでいきますね。
いざ、フォトショ加工!
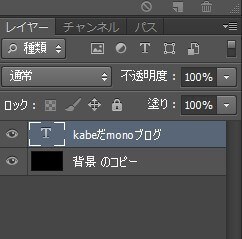
次に、テキストのあるレイヤーをダブルクリックします。

ブルーで選択されているところっすね。
で、エフェクトをかけます。

トータル6つです。
- べベルとエンボス
- 境界線
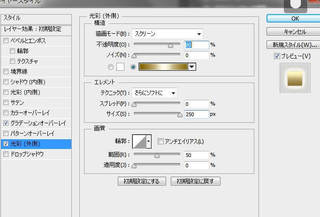
- 光彩(内側)
- カラーオーバーレイ
- グラデーションオーバーレイ
- ドロップシャドウ
ひとつずつみていきましょう。
▼構造
べベルとエンボス

- スタイル=エンボスの境界線を描く
- テクニック=滑らかに
- 深さ=251%
- 方向=上へ
- サイズ=1px
- ソフト=0px
▼陰影
- 角度=120度
- 包括光源を使用にチェックを入れる
- 高度=30度
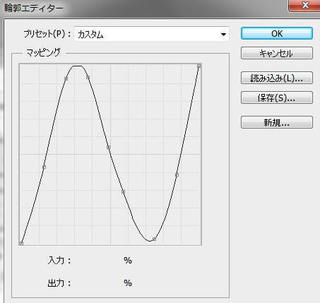
- 光沢輪郭(設定は下の画像をご参照ください)=アンチエイリアスにチェックを入れる
- ハイライトのモード=スクリーン/色は#ffffff(白)
- 不透明度=75%
- シャドウのモード=焼きこみカラー/色は#000000(黒)
- 不透明度=0%

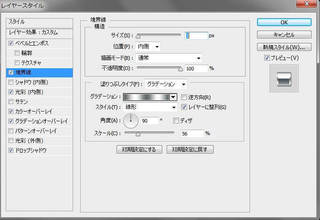
境界線

▼構造
- サイズ=3px
- 位置=内側
- 描画モード=通常
- 不透明度=100%
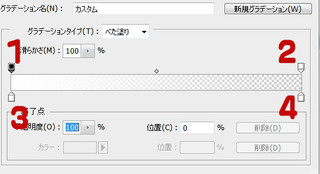
▼塗り
- 塗りつぶしタイプ=グラデーション
- スタイル=線形
- レイヤーに整列へチェックを入れる
- 角度=90%
- スケール=56%

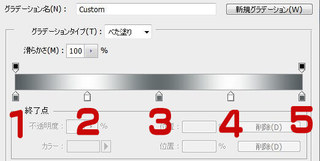
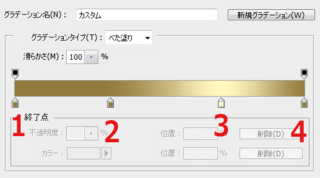
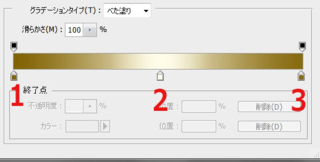
グラデーションタイプは「べた塗り」
1
位置=0%
色=535b5e
2
位置=25%
色=fefefe
3
位置=50%
色=636b6d
4
位置=75%
色=fdfdfd
5
位置=100%
色=535b5e
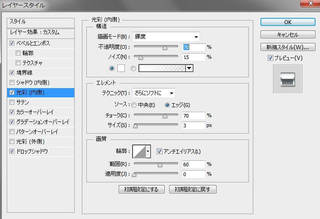
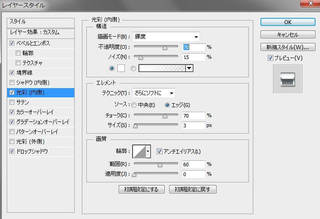
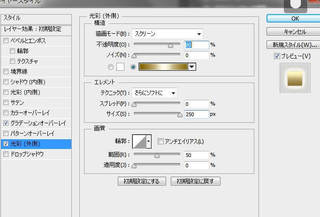
採光(内側)

▼構造
- 描画モード=輝度
- 不透明度=70%
- ノイズ=15%
- 色は#fffff(白) 配色設定はこちら

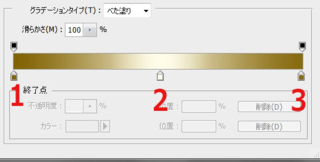
グラデーションタイプは「べた塗り」
1
位置=0%
不透明度=100%
2
位置=100%
不透明度=0
3
位置=0%
色=ffffff
4
位置=100%
色=ffffff
▼エレメント
- テクニック=さらにソフトに
- ソース=エッジをセレクト
- チョーク=70%
- サイズ=3%
▼画質
- 輪郭=Photoshopにデフォルトで入っているタイプです/アンチエイリアスにチェック入れる
- 範囲=60%
- 適用度=0%
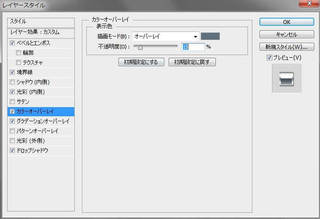
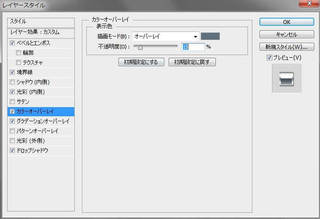
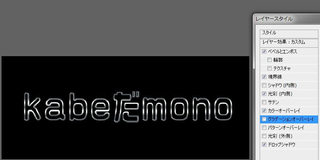
カラーオーバーレイ

▼表示色
- 描画モード=オーバーレイ/色は 5f6f7e
- 不透明度=15%
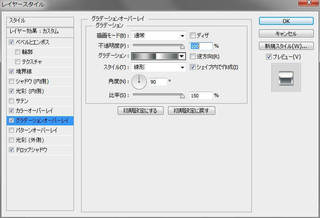
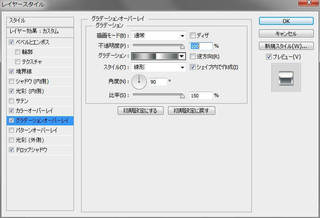
グラデーションオーバーレイ

▼グラデーション
- 描画モード=通常
- 不透明度=100%
- シェイプ内で作成にチェック入れる
- スタイル=線形
- 角度=90度
- 比率=150%

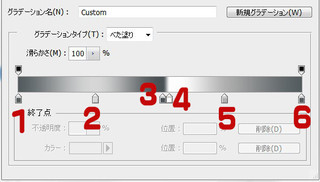
配色はこんな感じです
グラデーションタイプは「べた塗り」
1
位置=0%
色=535b5e
2
位置=27%
色=d6d6d6
3
位置=51%
色=4a5154
4
位置=53%
色=fdfdfd
5
位置=73%
色=b0b0b0
6
位置=100%
色=535b5e
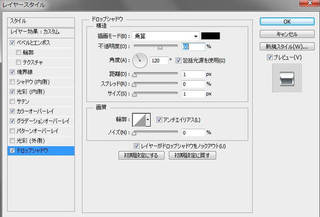
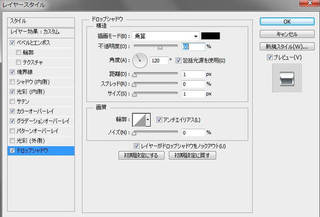
ドロップシャドウ

▼構造
- 描画モード=蒸散/色は 000000(黒)
- 不透明度=60%
- 角度=120度
- 包括光源を使用にチェック入れる
- 距離=1px
- スプレッド=0%
- サイズ=1px
▼画質
- 輪郭=Photoshopにデフォルトで入っている設定
- アンチエイリアスにチェック入れる
- ノイズ=0%
▼その他
- その他=レイヤーがドロップシャドウをノックアウトにチェック入れる
ほい! シルバーなテキストの完成です。
ここから、ワンクリックで別バージョンのシルバーテキストができます。みてみましょう。
パターン2

さきほどの設定のまま「境界線」を外すとこうなりました!
パターン3−アウトラインのみ

パターン1つ目の設定そのままで「グラデーションオーバーレイ」を外すだけでこうなります!
いかがでしたでしょうか? Photoshopでシルバーなテキスト、簡単ですよね
色々試してみてくださいね!
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2017年08月07日
簡単3分Photoshop|文字をゴールドにするフォトショ加工
どうも、kabeです。kabeだmonoブログをご覧くださってありがとうございます。
今回は、Photosohpで文字をゴールド(金色)にする加工方法です。
▼今回の目的
Photoshopで文字色をゴールドにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ〜。というか、慣れる前に保存しとけばOKすけど)
ちなみに、シルバーにする方法は こちら
半透明にする方法は こちら
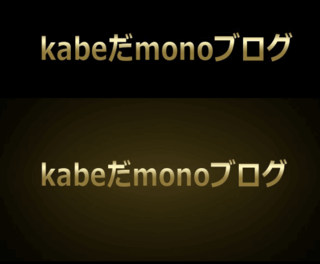
さて、金色の仕上がりは2パターン。こんな感じです。

Photoshopを立ち上げたら、テキストを打ち込みます。

わかりやすくするため背景はブラック(#000000)にしています。また、Photoshopにデフォルトで入っているフォントを使っています。
・使用フォント=メイリオ
・ウェイト=ボールド

その1での仕上がり予定はこちら。

本記事の一番最初にあった画像でいうところの2つ目です。一番上にすべきでした(汗)
まず、レイヤースタイルを出します。
テキストのレイヤーをダブルクリックでOKす。


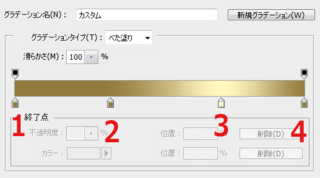
グラデーション設定はこちら

上ふたつはどちらも色は黒(#000000)で、位置はそれぞれ「0」と「100」です。
以上で完成! 簡単でしょ?
と、ここで、最近びびったこと。
テレビに繋ぐだけで、いつでもどこでも大画面で快適ネット環境を構築できちゃう「スティックPC」なんてのが販売されいるんですな。業界最安値なら ドスパラ スティック型PC!!
ほえええええ。びびる。便利な時代になりもうした。
ではPhotoshop加工、続いていっちゃいます。
目指すはこちら。

さきほどの「パターン1」をちょっとカスタムするだけでOKっす。
レイヤースタイルを出したら、カスタム開始。

 採光(外側)
採光(外側)

構造の色はこちらっす。

ほい、完成! あっと言う間っすわ。
比較的、上品なゴールドとして、kabeは制作で使っています。
今度、もっとメタル感のある金色や、毒々しいメタリックカラーなんかも紹介しますねー。
ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
今回は、Photosohpで文字をゴールド(金色)にする加工方法です。
▼今回の目的
Photoshopで文字色をゴールドにする
▼所要時間
3分(kabe調べ※個人差ありっすけど簡単です。慣れたらもっと早くなりまっせ〜。というか、慣れる前に保存しとけばOKすけど)
ちなみに、シルバーにする方法は こちら
半透明にする方法は こちら
さて、金色の仕上がりは2パターン。こんな感じです。

テキスト準備
Photoshopを立ち上げたら、テキストを打ち込みます。

わかりやすくするため背景はブラック(#000000)にしています。また、Photoshopにデフォルトで入っているフォントを使っています。
・使用フォント=メイリオ
・ウェイト=ボールド

Photoshopでゴールド加工その1
その1での仕上がり予定はこちら。

本記事の一番最初にあった画像でいうところの2つ目です。一番上にすべきでした(汗)
まず、レイヤースタイルを出します。
テキストのレイヤーをダブルクリックでOKす。

グラデーションオーバーレイ

- 描画モード=通常
- 不透明度=100%
- グラデーションに関しては次の画像をご参照ください
- スタイル=線形
- シェイプ内で作成にチェック入れる
- 角度=90度
- 比率=100%
グラデーション設定はこちら

上ふたつはどちらも色は黒(#000000)で、位置はそれぞれ「0」と「100」です。
- 1:色=92793c 位置=0
- 2:色=957d40 位置=33
- 3:色=fff6c0 位置=71
- 4:色=957d40 位置=100
以上で完成! 簡単でしょ?
と、ここで、最近びびったこと。
テレビに繋ぐだけで、いつでもどこでも大画面で快適ネット環境を構築できちゃう「スティックPC」なんてのが販売されいるんですな。業界最安値なら ドスパラ スティック型PC!!
ほえええええ。びびる。便利な時代になりもうした。
ではPhotoshop加工、続いていっちゃいます。
Photoshopでゴールド加工その2
目指すはこちら。

さきほどの「パターン1」をちょっとカスタムするだけでOKっす。
レイヤースタイルを出したら、カスタム開始。
 採光(外側)
採光(外側)

▼構造
- 描画モード=スクリーン
- 不透明度=80%
- ノイズ=0%
- 色に関しては次の画像をご参照ください
▼エレメント
- テクニック=さらにソフトに
- スプレッド=0%
- サイズ=250px
▼画質
- 輪郭=デフォルトでPhotoshopに入っているタイプです
- 範囲=50%
- 適用度=0%
構造の色はこちらっす。

- 1:色=816202 位置=0
- 2:色=fffce9 位置=51
- 3:色=886a0e 位置=99
ほい、完成! あっと言う間っすわ。
比較的、上品なゴールドとして、kabeは制作で使っています。
今度、もっとメタル感のある金色や、毒々しいメタリックカラーなんかも紹介しますねー。
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年12月02日
カラー画像をクラシカルで深みのあるモノクロに|Photoshop
どうも、kabeです。kabeだmonoブログを閲覧くださいましてありがとうございます。

今回は、Photoshopでカラーの画像をモノクロにする、しかも、クラシカルで深みのある雰囲気にする方法です。
とっとといきます。
まず、画像を選んだら、Photoshopで読み込みます。
サンプルはこちらの画像にしました。

次に、

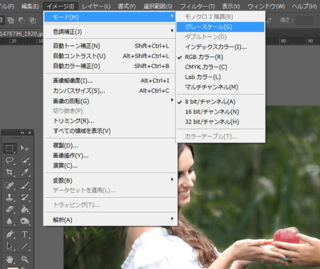
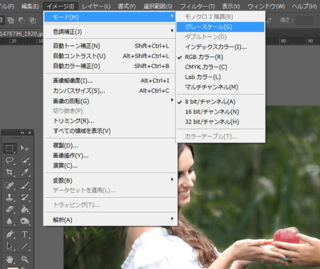
ツールバーの 「イメージ」→「モード」→「グレースケール」 を選択。
すると、もし、加工用に画像を複製していた場合は、

こんなのが出ますので、「統合しない」を選びます。ちなみに、複製元の画像もモノクロになります。
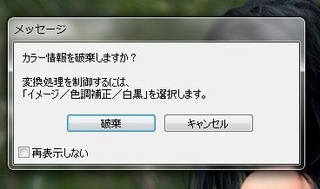
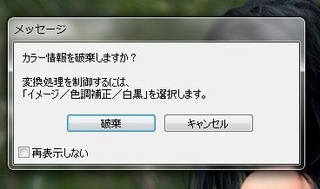
統合しないをクリックしたら、もしくは、そもそも複製していなかった場合は、以下のような

メッセージが出ますので、「破棄」をクリックします。これで、モノクロになります。
現段階でこんな感じです。

次に、
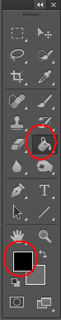
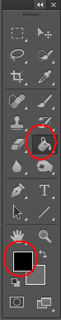
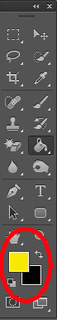
「覆い焼きツール」を使います。

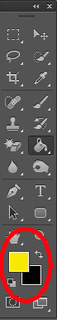
ここにあります。
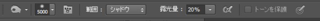
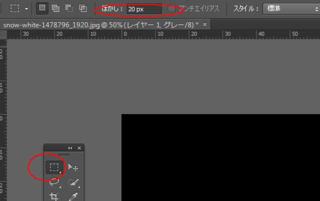
ツールバーの下辺りにある設定を変更します。

上記設定状態で、画像の中央をクリックするだけで反映されます。ブラシサイズが小さいと塗らないとならなくなるので、最大or画像を全て覆い尽くすサイズにしてくださいね。まあ、最大が楽です。
現段階でこんな感じです。

え? あんまり変わらないって? そうっす。ほんのちょっとっす。
お次は「焼き込みツール」を使います。
ここにあります。

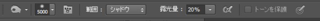
ツールバー下辺りにある設定を変更します。

現段階でこんな感じです。

ほんのちょびっと変化がありました。わずかに深みが出ました。気のせいにも思えますが、Photoshopの画面で見ていると、結構違います。本ブログ用に小さい画像を使っているから余計わかりにくいっすけども。
でも、次で、かなり変わるので!! いきます。
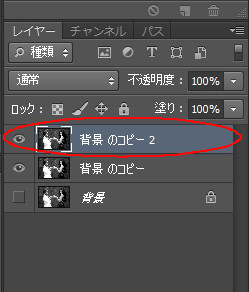
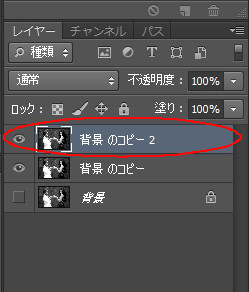
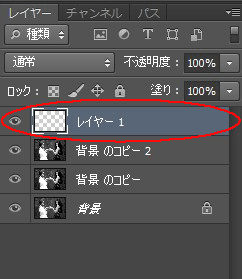
さて、まずは、先ほどまでで加工を施した画像を複製しましょう。

レイヤーエリアで、複製したい画像を右クリックして、「複製」します。
複製した画像をセレクト(レイヤーエリアでクリックして色が変わっていたらOKです。選択されてます)してください。
そして、

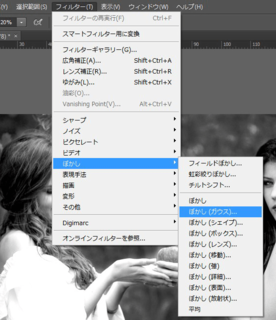
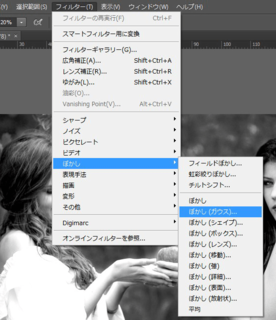
ツールバーで 「フィルター」→「ぼかし」→「ぼかし(ガウス)」 を選択します。

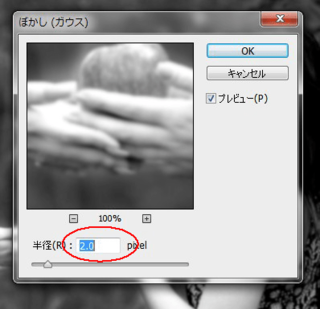
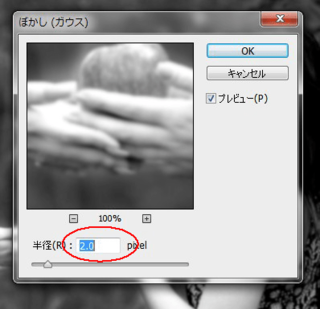
ぼかし(ガウス)の設定は
ここまでで、こんなんです。

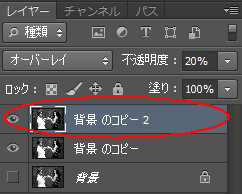
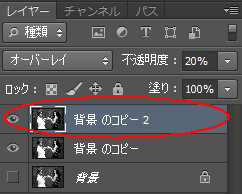
このぼかし(ガウス)加工をしたレイヤーをちょっといじります。

「オーバーレイ」にします。
そして、

不透明度を20%に します。
ここまでで、

こうなりました。
あと少しっす!
本当、もうちょいっす。

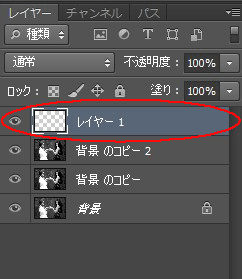
一番上に新規レイヤーを作成します。

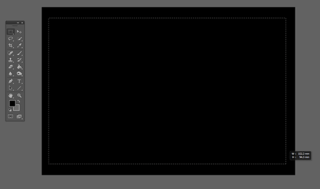
新規レイヤーを真っ黒に塗りつぶします。塗りつぶしツールを使って、カラーコードは 000000 です。
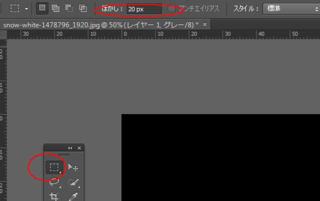
次に「長方形選択ツール」を選択します。

ここで、設定を変えておいてくださいね。
ぼかしを20pxに します。
で、わりと余裕を持って、枠を取ります。

きっちりしたサイズではなく、ほどよい感じでやってます。kabeはこのくらいにしました。
選択範囲を決めたら、「Ctrlキー」+「Xキー」(Windowsをお使いの場合)などでカットします。
すると、ぼんやりした枠がつきます。これが完成Verです。

いかがでしょう? 深みとクラシカルな雰囲気出てませんか?
Photoshop加工、お疲れ様でした。長く感じますけど、一連の流れとしてやってしまうと、大した時間をとられませんよ。
あとは、お好みでテキストなんかを差し込むと、これまた雰囲気変わります。
ぜひ、お試しくださいね。
さて、加工をしていて時々思うのが、顔って、メイクしたら加工みたいなことできますけども、口臭などの臭いはどうしようもないっすよね。と思ったけど、口臭もオーラルケア商品を使えば加工できるかと。
いや、kabe口臭で悩んでいるってわけじゃないんですけど、時々、気になるのです。
実はくさかったらどうしよう、と。
気づかないもんですものね、自分では。
空腹や、喉というか口内が乾いていると臭いやすいと言いますし。
スメルハラスメントなんて言葉もあるくらいなので、エチケットとして、口臭予防は最大限に行ってます、kabe。
ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村

今回は、Photoshopでカラーの画像をモノクロにする、しかも、クラシカルで深みのある雰囲気にする方法です。
とっとといきます。
Photoshop準備
まず、画像を選んだら、Photoshopで読み込みます。
サンプルはこちらの画像にしました。

モノクロにする
次に、

ツールバーの 「イメージ」→「モード」→「グレースケール」 を選択。
すると、もし、加工用に画像を複製していた場合は、

こんなのが出ますので、「統合しない」を選びます。ちなみに、複製元の画像もモノクロになります。
統合しないをクリックしたら、もしくは、そもそも複製していなかった場合は、以下のような

メッセージが出ますので、「破棄」をクリックします。これで、モノクロになります。
現段階でこんな感じです。

次に、
覆い焼きツール
「覆い焼きツール」を使います。

ここにあります。
ツールバーの下辺りにある設定を変更します。

▼覆い焼きツールの設定
- ブラシサイズを最大に(一発で変更できるようにするため)
- 範囲=ハイライト
- 露光量=50%
上記設定状態で、画像の中央をクリックするだけで反映されます。ブラシサイズが小さいと塗らないとならなくなるので、最大or画像を全て覆い尽くすサイズにしてくださいね。まあ、最大が楽です。
現段階でこんな感じです。

え? あんまり変わらないって? そうっす。ほんのちょっとっす。
焼き込みツール
お次は「焼き込みツール」を使います。
ここにあります。

ツールバー下辺りにある設定を変更します。

▼焼き込みツールの設定
- ブラシサイズ=最大(一発で反映させるため)
- 範囲=シャドウ
- 露光量=20%
現段階でこんな感じです。

ほんのちょびっと変化がありました。わずかに深みが出ました。気のせいにも思えますが、Photoshopの画面で見ていると、結構違います。本ブログ用に小さい画像を使っているから余計わかりにくいっすけども。
でも、次で、かなり変わるので!! いきます。
あとふた手間で深みとクラシカルな雰囲気が! そのうちのひと手間目
さて、まずは、先ほどまでで加工を施した画像を複製しましょう。

レイヤーエリアで、複製したい画像を右クリックして、「複製」します。
複製した画像をセレクト(レイヤーエリアでクリックして色が変わっていたらOKです。選択されてます)してください。
そして、

ツールバーで 「フィルター」→「ぼかし」→「ぼかし(ガウス)」 を選択します。

ぼかし(ガウス)の設定は
半径=2.0px(20じゃなくて2pxっす)
ここまでで、こんなんです。

このぼかし(ガウス)加工をしたレイヤーをちょっといじります。

「オーバーレイ」にします。
そして、

不透明度を20%に します。
ここまでで、

こうなりました。
あと少しっす!
最後のひと手間
本当、もうちょいっす。

一番上に新規レイヤーを作成します。

新規レイヤーを真っ黒に塗りつぶします。塗りつぶしツールを使って、カラーコードは 000000 です。
次に「長方形選択ツール」を選択します。

ここで、設定を変えておいてくださいね。
ぼかしを20pxに します。
で、わりと余裕を持って、枠を取ります。

きっちりしたサイズではなく、ほどよい感じでやってます。kabeはこのくらいにしました。
選択範囲を決めたら、「Ctrlキー」+「Xキー」(Windowsをお使いの場合)などでカットします。
すると、ぼんやりした枠がつきます。これが完成Verです。

いかがでしょう? 深みとクラシカルな雰囲気出てませんか?
Photoshop加工、お疲れ様でした。長く感じますけど、一連の流れとしてやってしまうと、大した時間をとられませんよ。
あとは、お好みでテキストなんかを差し込むと、これまた雰囲気変わります。
ぜひ、お試しくださいね。
さて、加工をしていて時々思うのが、顔って、メイクしたら加工みたいなことできますけども、口臭などの臭いはどうしようもないっすよね。と思ったけど、口臭もオーラルケア商品を使えば加工できるかと。
いや、kabe口臭で悩んでいるってわけじゃないんですけど、時々、気になるのです。
実はくさかったらどうしよう、と。
気づかないもんですものね、自分では。
空腹や、喉というか口内が乾いていると臭いやすいと言いますし。
スメルハラスメントなんて言葉もあるくらいなので、エチケットとして、口臭予防は最大限に行ってます、kabe。
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年11月30日
ヒストリーの数を増やす方法|Photoshop
どうも、kabeです。kabeだmonoブログをご覧くださり、ありがとうございます。
さて、今回は、Photoshopでヒストリーの数を増やす方法です。
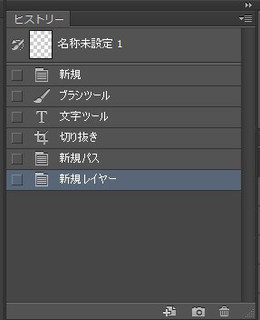
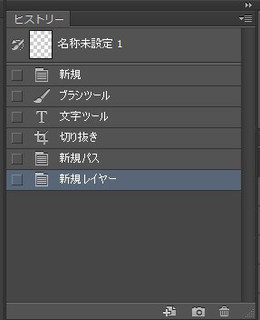
ヒストリーとは、こちらです。

作業した順番毎に記録してくれているやつです。
便利。これがあると、何個も前の作業へ戻れるのです。
しかし、上限が例えば20個まで、なんかだと不便ですよね。
大抵、Photoshopで加工していると、20個なんてあっという間に超えます。
そんなとき、ヒストリーの数を増やしておけばかなりさかのぼれるので便利ですよ。
ちなみに、kabeは100個にしてます。
早速いきましょー。
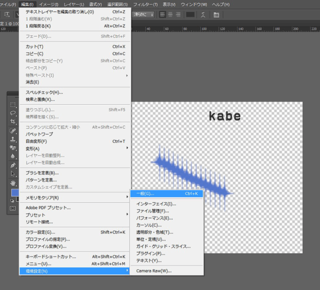
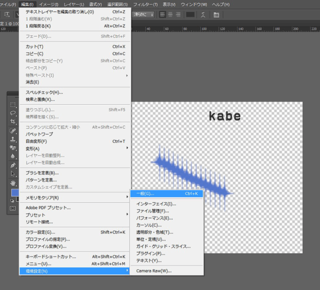
ツールバーから設定します。

「編集」→「環境設定」→「一般」をセレクトします。
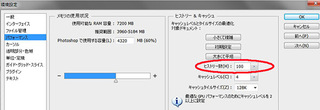
環境設定画面が出たら、

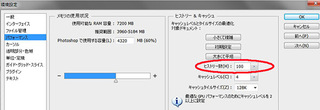
「パフォーマンス」をセレクト します。
そして、 「ヒストリー&キャッシュ」 のところにある 「ヒストリー数」 をお好きな数にすればOKです。
何度でも変更できるので、足りないな、と思えばどんどん変えていきましょう。
ちなみに、最大値は「1000」で、最小値は「1」です。
まあ、1は非常に使い勝手が悪いかと思います。というか要らない勢いかと。
コントロールキー+Zキーでひとつ戻るのと同じ扱いですものね。
また、1000は多いように思います。動作がもっさりしちゃうこともあるかと思います。
以前、kabeは200にしてましたが、こんなにいらないなーと思い、100にしました。
色々試してみてくださいね!
デザイン時に便利なアイテムたち。ワイヤレス、いいっす。
ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
さて、今回は、Photoshopでヒストリーの数を増やす方法です。
Photoshopのヒストリーって何?
ヒストリーとは、こちらです。

作業した順番毎に記録してくれているやつです。
便利。これがあると、何個も前の作業へ戻れるのです。
しかし、上限が例えば20個まで、なんかだと不便ですよね。
大抵、Photoshopで加工していると、20個なんてあっという間に超えます。
そんなとき、ヒストリーの数を増やしておけばかなりさかのぼれるので便利ですよ。
ちなみに、kabeは100個にしてます。
ヒストリーを増やす方法
早速いきましょー。
ツールバーから設定します。

「編集」→「環境設定」→「一般」をセレクトします。
環境設定画面が出たら、

「パフォーマンス」をセレクト します。
そして、 「ヒストリー&キャッシュ」 のところにある 「ヒストリー数」 をお好きな数にすればOKです。
何度でも変更できるので、足りないな、と思えばどんどん変えていきましょう。
ちなみに、最大値は「1000」で、最小値は「1」です。
まあ、1は非常に使い勝手が悪いかと思います。というか要らない勢いかと。
コントロールキー+Zキーでひとつ戻るのと同じ扱いですものね。
また、1000は多いように思います。動作がもっさりしちゃうこともあるかと思います。
以前、kabeは200にしてましたが、こんなにいらないなーと思い、100にしました。
色々試してみてくださいね!
デザイン時に便利なアイテムたち。ワイヤレス、いいっす。

|
|---|
| Logicool ロジクール ワイヤレス ミニマウス ブラック M187BK 新品価格 |

|
|---|
| LOGICOOL ワイヤレスキーボード Unifying対応レシーバー採用 K270 新品価格 |
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年11月29日
Photoshop|簡単にドット柄を作る方法!アメコミタッチにも使える
どうも、kabeです。kabeだmonoブログを見てくださり、感謝でございます。
さて、今回は、アメコミタッチなデザインにも使えちゃう「Photoshopで簡単にドットを作る方法です。
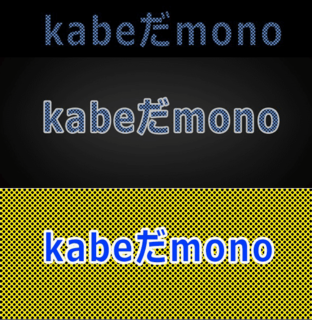
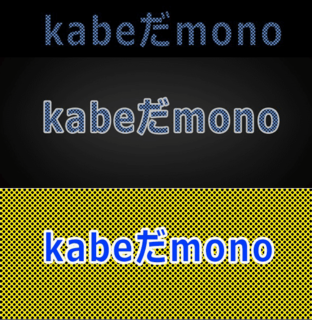
仕上がりはこちらの3パターン(ほとんど2パターンっすけど)

順番に説明していきますね。
仕上がり画像で言うところの1番上のタイプですね。
まず、Photoshopを開きます。
新規ファイルを立ち上げたら、文字を打ち込みます。

色は # 5fc3ed
フォントはデフォルトで入っている「メイリオ」の「ボールド」を使っています。
さて、お次は、背景を差し込みます。

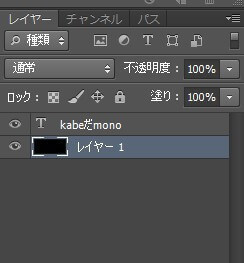
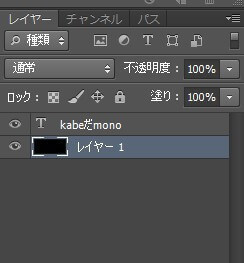
文字レイヤーの下に 「新規レイヤー」 を作って、色を# 000000 (黒)にします。
現段階ではこんな感じに。

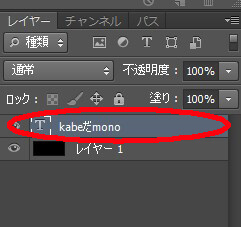
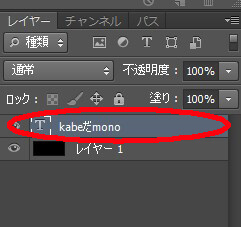
そして、 「文字レイヤー」を右クリック します。

こんなん出てきますので、

「テキストをラスタライズ」 をチョイス(これやらないと、次の行程ができなくなります)。
ここで、色を確認してください。

テキストに使ったブルーが上に来ていて、黒が下にあったらOKです。違ってたら変えてください&好きな色に変えちゃってください。
ちなみに、 上にきているほうがベースの色、下にあるのがドット部分の配色 となるので、お好きな色使ってくださいね。
今度は、ライスタライズした文字レイヤーを編集しますので文字レイヤーを選択しておいてくださいね。
選択方法は簡単。文字レイヤーをクリックするだけ。ほかのレイヤーと色が変わるのでわかりやすいかと思います。

「ツールバー」→「フィルター」→「フィルターギャラリー」 選択っす。

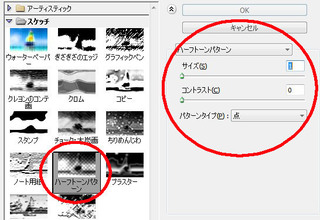
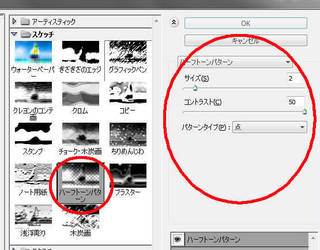
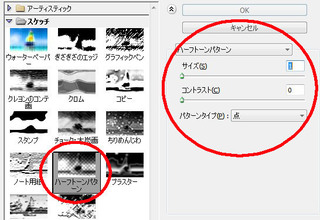
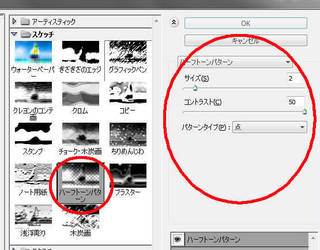
「フィルターギャラリー」では、 「スケッチ」の中から「ハーフトーンパターン」を選択 。
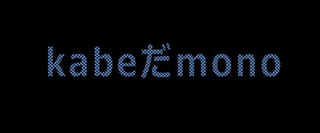
ほい、完成。

でも、何か文字がさみしい気がする……。
そんなときは、さらに装飾しましょ。

文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。このkabeの画像ではもうすでにレイヤースタイル編集済みっすけども。
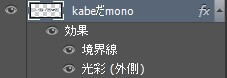
境界線と光彩(外側)を編集っす。
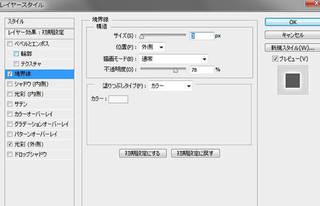
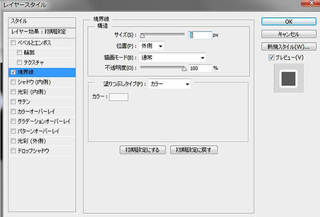
境界線の設定はこんな感じ。

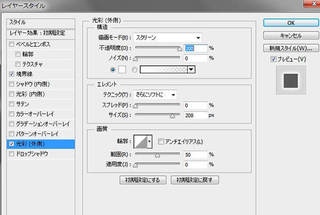
光彩(外側)の設定はこんなんです。

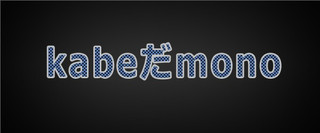
こんなんなりました。

何となく、ほわんとした感じで、まずまず、てとこです。
色々試してみてくださいね!
さて、Photoshopでドット、今度は背景です。
先ほどまでのものと、ほぼ一緒なので、さらっとご説明っす。
まず、Photoshop立ち上げたら、新規ファイル作って、文字を打ち込みます。
そして、新規レイヤーをぬりつぶして文字レイヤーの下に背景レイヤーを。
現段階でこんなんです。

文字の色は # 013bf7 (ブルー)
背景の色は # f7e901 (イエロー)
とりあえず、文字に枠をつけましょう。

文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。

アウトライン(枠)がつきました。

見づらいっすよね、すみません。
さて、文字レイヤーを右クリックして、

「テキストをラスタライズ」 をチョイスします。
んで、色を確認。

上にきているほうがベースの色、下にあるのがドット部分の配色 になりまっせ。
では、ライスタライズした文字レイヤーを編集しましょう。
文字レイヤーを選択して(選択方法は簡単。文字レイヤーをクリックするだけ)ください。
そしたら、

「ツールバー」→「フィルター」→「フィルターギャラリー」 選択っす。

「フィルターギャラリー」は、 「スケッチ」の中から「ハーフトーンパターン」を選択 。
このあたりもお好きに設定してみてくださいね!
そんで、完成したのが、こちら、

こんなんなりました!
Photoshopでドット模様を作るの、簡単でしょ?
吹き出しの背景に使ってもかわいらしい。
使い方を変えれば、アメコミ風デザインも楽々っすよ。
そんなデザインサンプルなんかもそのうちアップします。
フォトショップ、イラストレーターのデザインってやりはじめると止まらなくなるくらい楽しいもんです。
手書き風デザインをレクチャーしてくれる本も素敵ですよ。
勉強になる&そのまま仕事で使ってもOK!
ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
さて、今回は、アメコミタッチなデザインにも使えちゃう「Photoshopで簡単にドットを作る方法です。
仕上がりはこちらの3パターン(ほとんど2パターンっすけど)

順番に説明していきますね。
文字をドットに
仕上がり画像で言うところの1番上のタイプですね。
まず、Photoshopを開きます。
新規ファイルを立ち上げたら、文字を打ち込みます。

色は # 5fc3ed
フォントはデフォルトで入っている「メイリオ」の「ボールド」を使っています。
さて、お次は、背景を差し込みます。

文字レイヤーの下に 「新規レイヤー」 を作って、色を# 000000 (黒)にします。
現段階ではこんな感じに。

そして、 「文字レイヤー」を右クリック します。

こんなん出てきますので、

「テキストをラスタライズ」 をチョイス(これやらないと、次の行程ができなくなります)。
ここで、色を確認してください。

テキストに使ったブルーが上に来ていて、黒が下にあったらOKです。違ってたら変えてください&好きな色に変えちゃってください。
ちなみに、 上にきているほうがベースの色、下にあるのがドット部分の配色 となるので、お好きな色使ってくださいね。
今度は、ライスタライズした文字レイヤーを編集しますので文字レイヤーを選択しておいてくださいね。
選択方法は簡単。文字レイヤーをクリックするだけ。ほかのレイヤーと色が変わるのでわかりやすいかと思います。

「ツールバー」→「フィルター」→「フィルターギャラリー」 選択っす。

「フィルターギャラリー」では、 「スケッチ」の中から「ハーフトーンパターン」を選択 。
▼設定
- サイズ=1
- コントラスト=0
- パターンタイプ=点
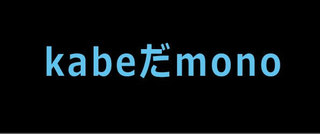
ほい、完成。

でも、何か文字がさみしい気がする……。
そんなときは、さらに装飾しましょ。
文字を装飾

文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。このkabeの画像ではもうすでにレイヤースタイル編集済みっすけども。
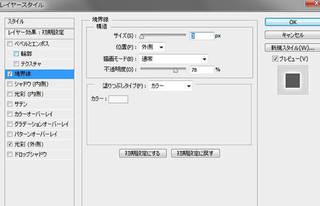
境界線と光彩(外側)を編集っす。
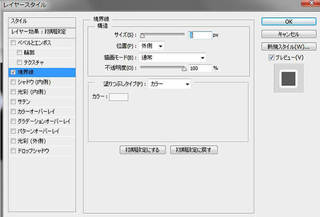
境界線の設定はこんな感じ。

▼境界線
- サイズ=3px
- 位置=外側
- 描画モード=通常
- 不透明度=78%
- 塗りつぶしタイプ=カラー
- カラー=f7f7f7
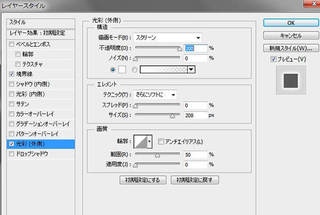
光彩(外側)の設定はこんなんです。

▼光彩(外側)
- 描画モー=スクリーン
- 不透明=100%
- ノイズ=0
- 色=fcfcfc
- テクニック=さらにソフトに
- スプレッド=0%
- saizu =208px
- 輪郭は画像のまま(デフォルトのタイプです)
- 範囲=50%
- 適用度=0%
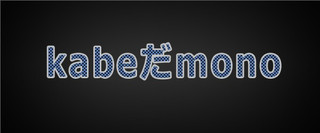
こんなんなりました。

何となく、ほわんとした感じで、まずまず、てとこです。
色々試してみてくださいね!
さて、Photoshopでドット、今度は背景です。
Photoshopで背景をドットに
先ほどまでのものと、ほぼ一緒なので、さらっとご説明っす。
まず、Photoshop立ち上げたら、新規ファイル作って、文字を打ち込みます。
そして、新規レイヤーをぬりつぶして文字レイヤーの下に背景レイヤーを。
現段階でこんなんです。

文字の色は # 013bf7 (ブルー)
背景の色は # f7e901 (イエロー)
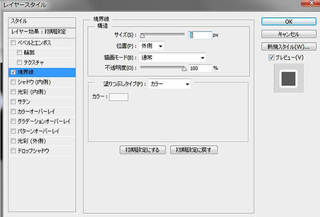
とりあえず、文字に枠をつけましょう。

文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。

▼境界線
- サイズ=5px
- 位置=外側
- 描画モード=通常
- 不透明度=100%
- 塗りつぶしタイプ=カラー
- カラー=f7f7f7
アウトライン(枠)がつきました。

見づらいっすよね、すみません。
さて、文字レイヤーを右クリックして、

「テキストをラスタライズ」 をチョイスします。
んで、色を確認。

上にきているほうがベースの色、下にあるのがドット部分の配色 になりまっせ。
では、ライスタライズした文字レイヤーを編集しましょう。
文字レイヤーを選択して(選択方法は簡単。文字レイヤーをクリックするだけ)ください。
そしたら、

「ツールバー」→「フィルター」→「フィルターギャラリー」 選択っす。

「フィルターギャラリー」は、 「スケッチ」の中から「ハーフトーンパターン」を選択 。
▼設定
- サイズ=2
- コントラスト=50
- パターンタイプ=点
このあたりもお好きに設定してみてくださいね!
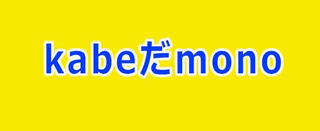
そんで、完成したのが、こちら、

こんなんなりました!
Photoshopでドット模様を作るの、簡単でしょ?
吹き出しの背景に使ってもかわいらしい。
使い方を変えれば、アメコミ風デザインも楽々っすよ。
そんなデザインサンプルなんかもそのうちアップします。
フォトショップ、イラストレーターのデザインってやりはじめると止まらなくなるくらい楽しいもんです。
手書き風デザインをレクチャーしてくれる本も素敵ですよ。
勉強になる&そのまま仕事で使ってもOK!

|
|---|
| Photoshop & Illustratorでつくる手描き感デザイン 新品価格 |
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村


