この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
2016年07月03日
Windows10にアップデートしたらIEが消えた!今まで通りにInternet Explorerを使う設定方法

※画像はWindows Edge
Window10へ無償アップデートの期限が2016/7/29までと、あと1か月を切りました。
一部周辺ソフトが未対応だったり、強制的にアップデートさせようとするMicrosoftの方針に評判がイマイチなWindosw10ですが、Window7、Windos8を使っている方はそろそろUpdateの決断する時ではないでしょうか。
私もとうとうWindows10へアップデートしましたが、アップデートしてすぐに困ったことが起きました。
使いなれたインターネットエクスプローラ(IE)がないのです!
一見、タスクバーに”?"のアイコンがありますが、これをクリックするとインターネットエクスプローラではなく、Windows10から新たに導入されたWindows Edge(エッジ)が起動していまうのです。
Windows Edgeはインターネットエクスプローラに比べて高速なレンダリングエンジンを搭載していたり、タッチネル操作しやすいシンプルなデザインになっているなどMicrosoftが肝いりで開発した新ブラウザですが、今まで使えたWebサイトが見れなくなるなど、サイト側の対応が追い付いてないのが現状です。
そのため、Internet Explorerを使わざるを得ないのですが、スタートメニューを探してもそれらしいアイコンがありません。
一瞬、「IEのインストールが必要?」と思いましたが、実はメニューの奥の方にInternet Explorerが隠れているです。
私のように、まだまだインターネットエクスプローラが必要という方は、簡単なステップがIEが使える様になるので、以下の手順を参考に設定してみてください!
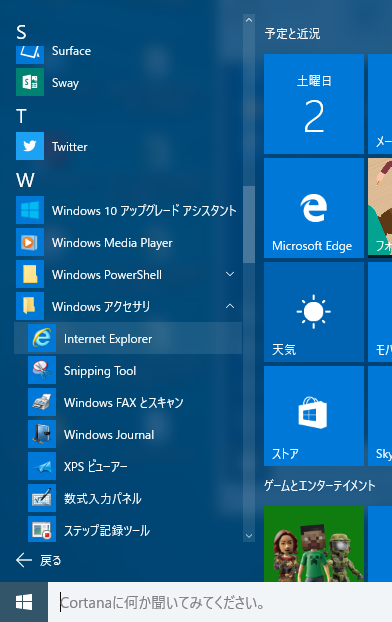
スタートメニューを開き”W”まで移動

- 右下にあるウインドウズマークを左クリックし、スタートメニューを起動
- すぐ上の”すべてのアプリ”をクリック
- スクロールバーが表示されるので、”W”から始まるアプリがあるところまでスクロール
- Windowsアクセサリを開く
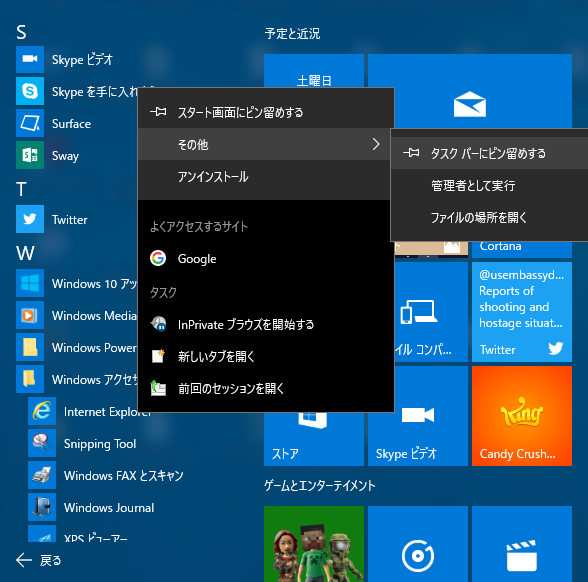
Windows アクセサリを開くとInternet Explorerが。タスクバーにピン留めする

- 「Internet Explorer」を右クリック
- 「その他」をクリック
- 「タスクバーにピン留めする」をクリック
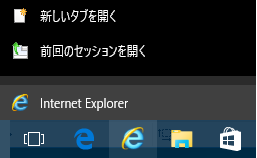
タスクバーにIEのアイコンが追加されました

これでWindwos10でも、いつものInternet Explorerが使えるようになりました。
残ったWindosウェッジのアイコンはIEと間違いやすいので、使わないようなら削除してしまいましょう。
2015年09月09日
iPhone6sのスペック
スペック
発売日



| iPhone 6 Plus | iPhone 6 | iPhone 6s Plus | iPhone 6s | |
|---|---|---|---|---|
|
機種画像
|
 |
 |
 |
 |
|
画面サイズ
|
5.5インチ | 4.7インチ | 5.5インチ | 4.7インチ |
|
液晶画面解像度
|
1,920×1,080 | 1,334×750 | 1,920×1,080 | 1,334×750 |
|
幅x高さx厚み
|
77.8×158.1×7.1mm | 67.0×138.1×6.9mm | 77.8×158.1×7.1mm | 67.0×138.1×6.9mm |
|
重量
|
172g | 129g | 172g | 129g |
|
システムチップ
|
64ビット アーキテクチャ搭載 Apple A8 M8モーション コプロセッサ |
64ビット アーキテクチャ搭載 Apple A8 M8モーション コプロセッサ |
64ビット アーキテクチャ搭載 Apple A8 M8モーション コプロセッサ |
64ビット アーキテクチャ搭載 Apple A8 M8モーション コプロセッサ |
|
記憶容量
|
16GB/64GB/128GB | 16GB/64GB/128GB | 16GB/64GB/128GB | 16GB/64GB/128GB |
|
メインカメラ画素数
|
800万画素 | 800万画素 | 800万画素 | 800万画素 |
|
メインカメラレンズ
|
5枚構成レンズ f2.2 | 5枚構成レンズ f2.2 | 5枚構成レンズ f2.2 | 5枚構成レンズ f2.2 |
|
インカメラ
|
120万画素の写真 720p HDビデオ (裏面照射CMOSセンサー) |
120万画素の写真 720p HDビデオ (裏面照射CMOSセンサー) |
120万画素の写真 720p HDビデオ (裏面照射CMOSセンサー) |
120万画素の写真 720p HDビデオ (裏面照射CMOSセンサー) |
|
ビデオ撮影
|
1,080p 30fps・60fps | 1,080p 30fps・60fps | 1,080p 30fps・60fps | 1,080p 30fps・60fps |
|
タイムラプスビデオ
|
○ | ○ | ○ | ○ |
|
手ぶれ補正
|
○ 光学手ぶれ補正 |
○ | ○ 光学手ぶれ補正 |
○ |
|
顔認識
|
○ | ○ | ○ | ○ |
|
SIM規格
|
nano-SIM | nano-SIM | nano-SIM | nano-SIM |
|
コネクタ
|
Lightningコネクタ ヘッドホンジャック下 |
Lightningコネクタ ヘッドホンジャック下 |
Lightningコネクタ ヘッドホンジャック下 |
Lightningコネクタ ヘッドホンジャック下 |
|
通信方式
|
W-CDMA方式/ CDMA方式両方対応 HSPA+対応で下り 最大14.4Mbps プラチナバンド対応 LTE対応で下り 最大100Mbps |
W-CDMA方式/ CDMA方式両方対応 HSPA+対応で下り 最大14.4Mbps プラチナバンド対応 LTE対応で下り 最大100Mbps |
W-CDMA方式/ CDMA方式両方対応 HSPA+対応で下り 最大14.4Mbps プラチナバンド対応 LTE対応で下り 最大100Mbps |
W-CDMA方式/ CDMA方式両方対応 HSPA+対応で下り 最大14.4Mbps プラチナバンド対応 LTE対応で下り 最大100Mbps |
|
キャリア
|
SoftBank、au、docomo | SoftBank、au、docomo | SoftBank、au、docomo | SoftBank、au、docomo |
|
Wi-Fi
|
802.11a/b/g/n/ac | 802.11a/b/g/n/ac | 802.11a/b/g/n/ac | 802.11a/b/g/n/ac |
|
Bluetooth
|
Bluetooth 4.0 | Bluetooth 4.0 | Bluetooth 4.0 | Bluetooth 4.0 |
|
TouchID(指紋認証)
|
○ | ○ | ○ | ○ |
|
カラー
|
スペースグレイ、 ゴールド、シルバー |
スペースグレイ、 ゴールド、シルバー |
スペースグレイ、 ゴールド、シルバー |
スペースグレイ、 ゴールド、シルバー |
2015年08月30日
【ファンブログ】サイドバーに表示している広告を固定(追尾)させる方法

ブログの文章が長くなるとサイドバーの表示が終わってしまい画面が寂しくなるので、一番最後に表示しているコンテンツをスクロールしても 固定表示(追尾)するようにしました。
手順としては 2ステップだけなので 15分もあれば設定できます。
※ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。
※JavaScriptは 「アフィリエイトで稼ぐ方法を全部話そうと思う」 さんの記事をベースに、当サイト用にカスタマイズしています。
※PCサイト用の設定です。スマートフォンで見ている場合は デスクトップ版で表示 で画面を切り替えてください
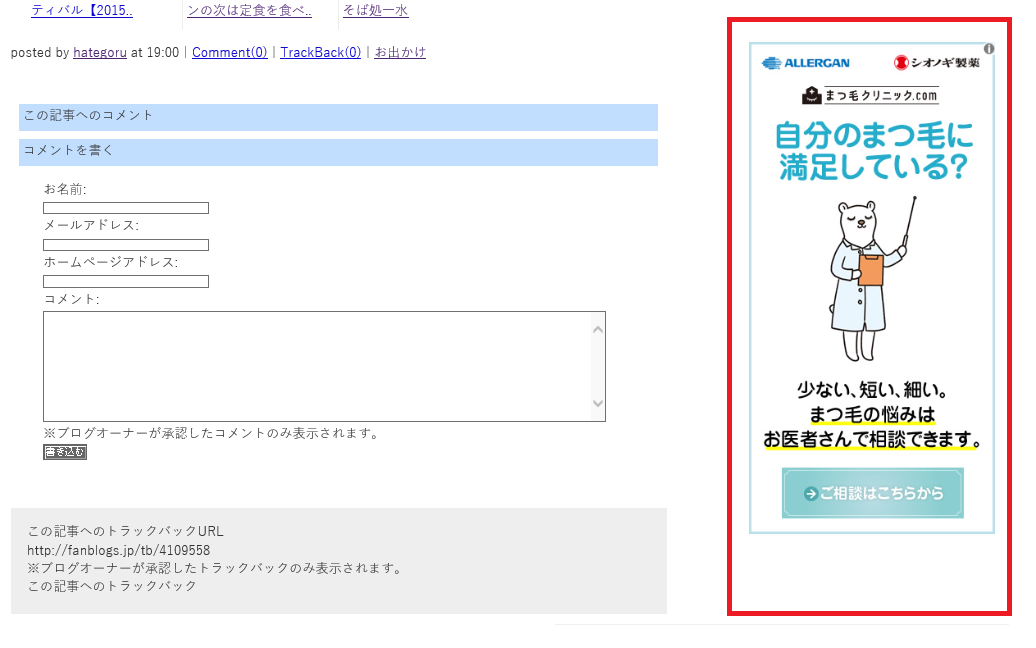
完成イメージ
ちょっとわかりずらいかもしれませんが、長い記事でも一番下のコメント欄までコンテンツが追いてきています。

Step1:JavaScriptを設置する
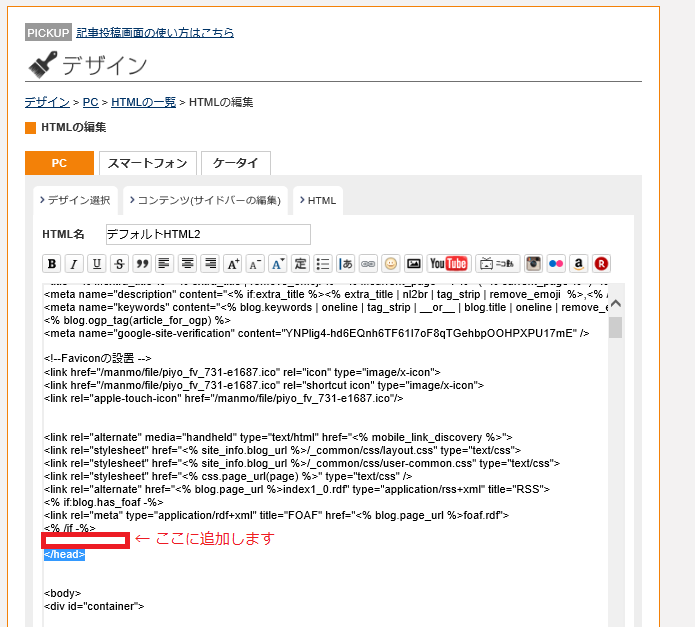
管理画面から デザイン > PC > HTMLの一覧 > HTMLの編集で、HTMLを開き 、</head>の前にJavaScriptを追加します。
■HTMの編集画面

■JavaScript
</head>の前に以下のJavaScriptを貼り付けて、 「保存」ボタンを押してください。
<script type="text/javascript" src=" ">http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"> $(function() { var target = $("#scroll_sidebar"); var targetTop = target.offset().top+$("#banner").height(); var wrapH = $("#container").height(); $(window).scroll(function () { if($(window).scrollTop() >= targetTop+target.height()) { if($(window).scrollTop() >= wrapH) { target.css({position:"fixed",top:wrapH-target.height()-$(window).scrollTop()}); } else { target.css({position:"fixed",top:0}); } } else { target.css({position:"static"}); } }); }); </script>
Step2:コンテンツの設定をする
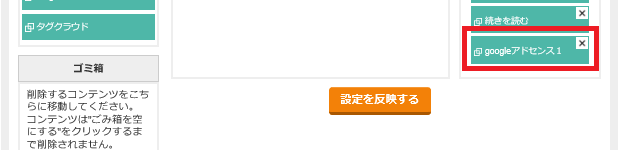
■自由形式のコンテンツを追加するサイドバーの 一番下に自由形式を追加します。

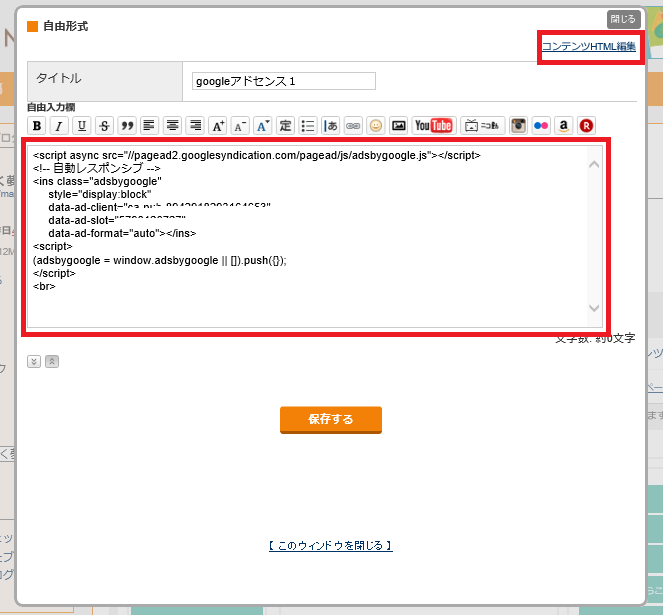
■コンテンツの中身を登録する
今回はGoogleアドセンスを表示させるため、自由形式欄にスクリプトを貼り付けます。 終わったら、 「コンテンツHTML編集」をクリックします。

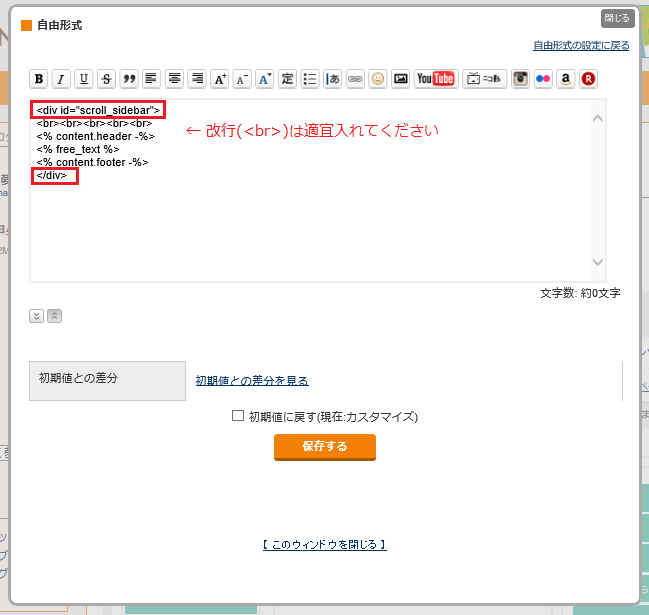
■「コンテンツHTML編集」にタグを設定する
「コンテンツHTML編集」を開き、 標準の記述を<div id="scroll_sidebar">〜</div>で囲みます。 コンテンツの表示位置をずらしたい場合は、適宜改行(<br>)を入れてください。
終わったら 「保存する」を押して当画面を閉じ、次の画面で 「変更を反映する」を押して完了です。

最後に
上手くできましたか?特に問題なければ15分もあればできたと思います。
設定が反映されない場合はF5を押して画面内容を更新してみてください。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。 この記事を気に入っていただいたらシェアしていただければ幸いです。
2015年08月22日
【簡単!】ブログに他のホームページを画像の様に埋め込む方法

ブログに他のホームページを綺麗に表示させる方法をご紹介します。
簡単な手順で 10分もあればできると思います。
※ 一部無料ブログではiframeタグが禁止されているため 使えない可能性があります。
※YahooやMSNなどの一部サイトはiframeタグで表示できないようプロテクトがかかっています。
完成イメージ
http://item.ocnk.net/
上記はアンティーク時計ショップのITEMさんのトップページ表示しています。
画像ではないため、常に最新の情報を表示することができますし、FLASHで画面が変化するのが確認できます。
早速、他サイトをブログに埋め込んでみよう
以下のHTMLをブログに記載します。オプションは適宜設定してください。
HTML
<iframe width="650" height="250" src="http:/..." ></iframe>
オプション
src="" 表示するHPのURL
width="" フレームの横幅
height="" フレームの高さ
scrolling="" yes/no/auto
フレーム内をクリック出来ないようにする
iframe内を使って外部サイトを表示すると、フレーム内でクリックが出来てしまいます。
画像のようにクリック無効にするためには、style="pointer-events : none" を設定します。
HTML
<iframe width="650" height="250" src="http:/..." scrolling="no" style="pointer-events : none" ></iframe>
ついでに、スクロールを無効にすると完成イメージどおりに表示されました。
外部サイトを縮小して表示する
外部サイト全体を見えるようにするために、縮小表示したい場合はもう一工夫必要です。
その辺は、AsialBLOGさんの こちらの記事 が参考になると思うので確認してみてください。
スマホで画面から横にはみ出さないようにする
スマホサイトで見た時に横幅を超えて表示されてしまう場合は、CSSで横幅を制限します。
CSS
iframe {
max-width: 100%;
}
これで画像が横幅を超えて表示されてグラグラとすることが改善されたはずです。
最後に
上手に表示されましたか?
簡単にできますが、多様するとサイトが重たくなるので気を付けましょう。
こちらが悪い例です(笑
【時計】2015世界のアンティークウォッチ市 / 2015年9月1日(火)−9月7日(月)松屋 銀座店
googleアナリティクスでPageSpeedスコアを見ると、34点と表示速度に悪影響が出てしまいます。
使うときは慎重に。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
2015年08月20日
【簡単!】ブログの段落用に「Line風の吹き出し」を作る方法(HTML/CSS)

ブログに見出しや段落用に 「吹き出し」を設置する方法です。
ここに書いてある手順をまねれば 15分くらいでご自分のブログに吹き出しを設置できるので、是非試してみてください。
あとで読む:
Tweet
<完成イメージ>
吹き出しサンプル
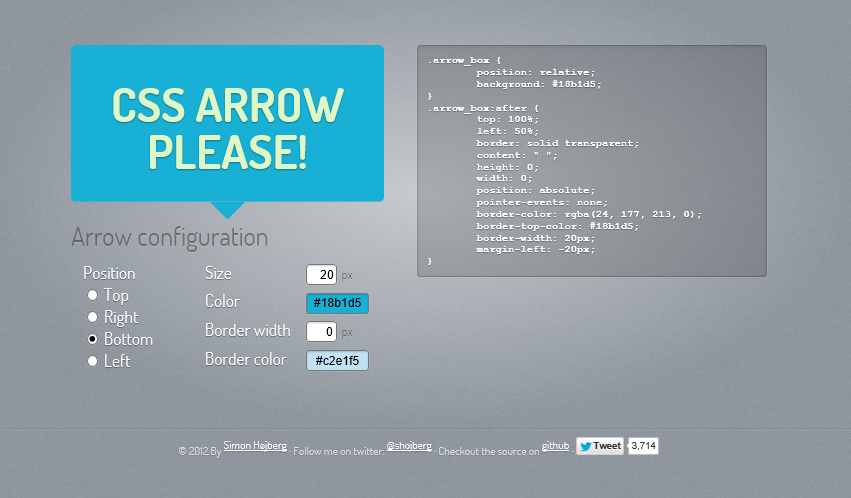
CSSを作成する
css arrow please! を利用すると、いくつかオプションを設定するだけで、ベースとなるCSSが作成できます。

■オプションの設定(参考)
Posision :Bottom
Size :20
Border Width : 0
オプションはお好みで設定してください。
そして画面の右側に表示されたCSSをご自分のサイトのCSSの一番最後に追加して保存します。
ブログの記事に「吹き出し」を設定する
ブログに以下のHTMLを貼り付けて保存します。
<div class="arrow_box ">
吹き出し
</div>
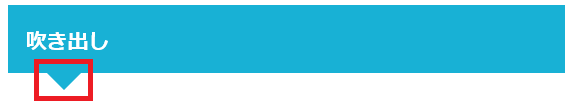
<表示イメージ>

もう表示できちゃいました!
でも、なんかイメージと違いますね。。。ちょっとカスタマイズしましょう。
「吹き出し」の矢印位置を変更する
CSSを開いて、 .arrow_box:afterの leftを以下のように変更します。
.arrow_box:after {
top: 100%;
left: 10%; /* 矢印の位置 */
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(24, 177, 213, 0);
border-top-color: #18b1d5;
border-width: 20px;
margin-left: -20px;
}
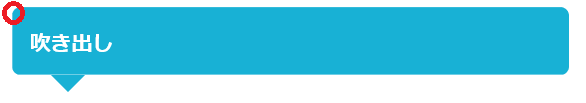
<変更後イメージ>

矢印の位置が左にズレましたね。ちょっとイメージに近づきました。
「吹き出し」の角を丸くする
CSSを開いて、 .arrow_boxに border-radiusを追加します。
.arrow_box {
position: relative;
background: #18b1d5;
border-radius: 10px; /* 吹き出しの角を丸くする */
}
<変更後イメージ>

角が丸くなりましたね。うん、イメージどおりになりました!
テキストの位置を編集する
他のCSSの設定が影響して、テキストの表示位置がずれる場合は、以下を参考に設定してみてください。
.arrow_box {
position: relative;
background: #24c0d5;
border-radius: 10px; /* 吹き出しの角を丸くする */
font-size: 18pt; /* フォントサイズ */
font-weight: 800; /* 文字の太さ */
color: #FFFFFF; /* 文字色 */
line-height: 1.2; /* 吹き出しの縦長 */
padding-bottom:20px; /* 文字の縦位置 */
padding-left:20px; /* 文字の横位置 */
}
まとめ
うまく「吹き出し」を設置できましたか?
意外に簡単にできてビックりですよね。
皆様の参考になれば幸いです。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
2015年08月17日
【ファンブログ】必ず知っておきたいブログ デザインのカスタマイズ方法をまとめて教えます。デザインで差をつけて個性的なサイトを作る方法

ファンブログでブログを書くようになって1か月たちますが、それなりにブログのデザインが固まってきたので、これまでに設定した方法をまとめて投稿します。
これからファンブログを利用する方の参考になれば幸いです。
注:ファンブログと「Seesaaブログ」、「So-netブログ」、「さくらのブログ」は同じシステムを使用しているので、共通で利用可能と思われます。
あとで読む:
Tweet
「最新記事」に表示されるタイトルを自動調整する
「最新の記事」に表示される記事のタイトルが長いと改行してしまい見ずらいので、指定した文字数以上は"..."に置き換わるようにしています。
変更前

変更後

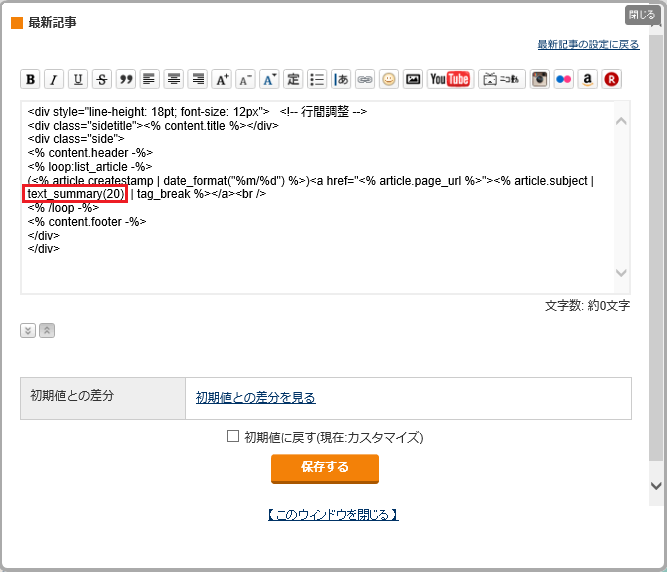
やり方は、text_summary(20) という関数を使うのですが、 デザイン>コンテンツ>最新記事>コンテンツHTML編集でHTMLを表示し以下のように編集します。
変更画面

変更前
<% article.subject | tag_break %>
変更後
<% article.subject | text_summary(20) | tag_break %>
"20”の部分が表示する文字数となっているので適宜調整してください。
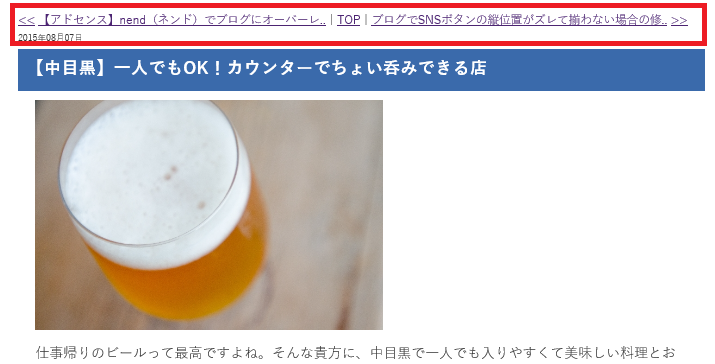
タイトル上部に表示されるページャのタイトル長を自動調整する
また、タイトル上部に表示されるページャ(次・前ページに移動するための表示)もタイトルが長いと改行してしまうため、タイトルの青いバーと同じ長さになるよう調整しています。
変更後

デザイン > PC > HTMLの一覧 > HTMLの編集でHTMLを開き、 summary()のカッコ内の値を変更します。
変更後
<div class="navi">
<% if:previous_article -%><a href="<% previous_article.page_url %>"><<</a> <a href="<% previous_article.page_url %>"><% previous_article.subject | text_summary(26) | tag_break %></a> | <% /if -%>
<a href="<% blog.page_url %>">TOP</a>
<% if:next_article -%> | <a href="<% next_article.page_url %>"><% next_article.subject | text_summary(26) | tag_break %></a> <a href="<% next_article.page_url %>">>></a><% /if -%>
</div>
「人気記事」を作る
ファンブログには「最新記事」や「このカテゴリの最新記事」はありますが、「人気記事」がありません。
仕方ないので、コンテンツの「自由形式」で作成してみました。
本来はスクリプトを駆使してアクセス数を元に自動的に人気記事を表示したいとことですが、今回はベタ書きです。
<完成イメージ>

デザイン > PC > コンテンツ(サイドバーの編集)で、自由形式を追加し自由入力欄に以下のHTMLを記載します。
<HTMLサンプル>
<div style="line-height: 18pt; font-size:12px;">
<div class="sidetitle">人気記事</div>
<div class="side">
<a href="URL">タイトル...</a><br>
</div>
</div>
1行目は行間とフォントサイズを指定しているのでお好みで指定してください。
2行目がタイトル部分でclassに"sidetitle"を指定することで他のコンテンツと同じような表示になります。
3行目が各記事へのリンク部分でURLとタイトル名はご自分の記事を指定して、5行程度コピペすればOKです。
TOPページの記事を圧縮して見やすくする
これはファンブログテックさんの 記事 を参考にして行ったものですが、設置に当たりいろいろと苦労したので、手順の補足として こちら の記事を参考にしてください。
完成イメージ

ファビコンを設置する
ブラウザのタブにアイコンを表示することができます。
アイコンは 「ぴよの素材屋さん」 からダウンロードさせていただきました。
<使用するアイコン>
<完成イメージ>

まずはダウンロードしたアイコンを 画像管理からアップロードし、HTMLボタンから画像へのパスを取得します。
デザイン > PC > HTMLの一覧 > HTMLの編集でHTMLを開き、<meta...>の次の行にHTMLを追加します。
<link href="アイコンのURL" rel="icon" type="image/x-icon">
<link href="アイコンのURL" rel="shortcut icon" type="image/x-icon">
<link rel="apple-touch-icon" href="アイコンのURL"/>
1,2行目からPC用の設定で、3行目がiPhoneのホームボタンの設定になります。
”アイコンのURL”には画像管理で取得したパスを設定します。
HTMLを保存後、ブログを確認してもキャッシュが残っている場合、正しく反映されないことがあります。
その場合は、以下の方法でキャッシュをクリアしてください。
InternetExplorの場合、 インターネットオプション>全般タブ>閲覧の履歴>削除ボタン
iPhoneの場合、 設定>Safari>履歴とWebサイトデータを消去
これを行うと、記憶させたログインパスワードなども消えるためご注意ください。
見出し用の吹き出しをCSSで作る
吹き出しサンプル
css arrow please! さんのサイトで簡単に作成できるのですが、細かな設定ができないので、CSSで調整をしました。
説明すると結構な量の文章になってしまったので、 こちらの記事 をご確認ください。
ブログに他のホームページを画像の様に埋め込む方法
http://item.ocnk.net/
他のサイトをブログに埋め込むにはiframeタグを使えば可能ですが、綺麗に表示させるためにはCSSの設定などいくつか必要になります。
細かい手順は こちらの記事 を確認してください。
フォントサイズと行間を変更する
デフォルトのフォントサイズが小さかったり、行間が狭かったりで、記事が読みづらいので調整します。
デザイン > PC > CSSの編集でCSSを開き以下の値に変更しています。
CSSサンプル
font-size: 16px;
line-height: 150%;
スマホもほぼ同じ値にしていますが、これだけで大分視認性が良くなると思います。
(CSSの設定方法とかは他の人のサイトを参考にしてください(^^ゞ
フォントを変更する
フォントは"游ゴシック体","Yu Gothic",YuGothic,Helveticaを追加しています。
CSSサンプル
font-family: "游ゴシック体","Yu Gothic",YuGothic,Helvetica,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Meiryo,"MS Pゴシック",sans-serif;
複数のフォントを指定しているのは、ブログを見る側のパソコンやスマホに指定したフォントがない場合に、予備の設定です。
そのため、通常は"游ゴシック体"で表示されるはずです。
また、 "Helvetica”を指定しているのはHTMLに半角スペースを入れるために を指定した場合、 アンドロイド端末で・に文字化けするのを回避するために入れています。予め入れておくと後々苦労しなくて済むのでおススメです。
ブログでFacebookボタンの縦位置がズレて揃わない場合の修正方法

フェイスブックの「いいね」ボタンだけズレてしまう場合は、 以下の記事 を参考にしてください。
広告の設定
ファンブログなので、A8.netは皆さんも使用していると思いますが、それ以外にGoogle AdSenceとスマホ用広告としてnendを使用しています。
nend設置イメージ

設置の詳しい手順は こちら をご覧ください。
記事を書く上でよく利用するサイト
ブログを書く上でよく利用する外部サイトです。
フリー画像 : フォトAC
HTMLの変換 : HTML実体参照変換
色コード : HTMLカラーコード
最後に
いかがでしたか?
ちょっと手を加えるだけで、ご自分のブログを個性的にすることができます。
HTMLやCSSが詳しくないかたでも出来ますので、チャレンジしてみてください。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。

