2019年10月18日
読みやすい文章の漢字使用の割合と、それを確認できるサイト「漢字使用率チェッカー」
文章の中にどのくらいの割合で漢字が使われているかは、その文章の読みやすさに影響します。
読み手側がどれくらい漢字を読めるかは置いておいた一般的な話しですが、漢字の割合が多すぎても読みにくいし、少なすぎても読みにくく、ネットで調べてみると、おおむね文章全体の30%が読みやすい文章とされています。
漢字の割合が40%以上になると、硬くて小難しい印象になって読みづらく、20%以下になると締まりがなくゆるい感じがするし、適切な読点(、)がないと理解にもたつきます。
パソコンやスマホなどで読む文章では、紙で読む場合と比べて、この割合が若干下がって20%〜30%が適切と書いてあるところもあります。
表示される文字の大きさや、目にかかる負担みたいなものが影響するのかもしれません。
私もブログの記事をを書くときは、ちゃんとできているか確認はしていませんが、一応このことを少し意識するようにしています。
具体的にどの漢字をひらがなにした方がいいかは、こちら ↓ でリストにまとめられています。
Web文章入門 : 特別編 漢字とひらがなの使い分け方 | はじめてWEB
文章中の漢字の割合をチェックできるWebサイト
文章の文字数と漢字の数を自分で数えて、漢字の割合を計算するのはとても面倒ですが、パソコンなどで作った文章であれば、その作業を簡単にやってくれるWebサイトがあります。
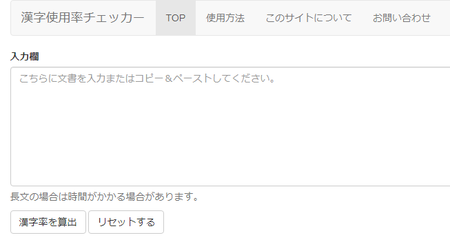
漢字使用率チェッカー
使い方はとても簡単です。
チェックしたい文章をコピーして、[入力欄]に貼り付けて、[漢字率を算出]ボタンをクリックするだけです。

結果は、一瞬で表示されます。
漢字率21.43%「比較的、適正な漢字使用率です。」となりました。

比較的適正とはいっても、ちょっと低めでしょうか。少し漢字を増やすように意識してみることにします。
その他雑感
読みやすい漢字の割合とは違う話しになりますが、ブログ記事を書いているときに個人的にやっていることも、あります。
自分が読めない「所謂(いわゆる)」は使いたくないので、ひらがなにしています。
使い分けがよくわからない「分かる」・「解かる」・「判かる」は、悩んだときには、ひらがなにすることがあります。
基本的に文章を書くことがあまり得意ではないので、漢字の割合だけでも読みやすいように少し意識しようかなと思っている、というのが正直なところです。どちらかというと、読点「、」の使い方がイマイチよくわからなくて、悩むところです。
このブログを読んでいて、「分かりにくいぞ!」と思った方、どうか大目にみてくださいませ。
2019年09月16日
「年金個人情報提供サービス」がなくなり、現「ねんきんネット」のログインができない
所用で、以前登録していた「年金個人情報提供サービス」を利用しようとしたら、それがなくなっていました。どうやら「ねんきんネット」というものに変わっているみたいです。
また登録し直しかと思いましたが、Q&Aに移行方法が見つかりました。
現在、年金個人情報提供サービスでユーザIDを持っています。ねんきんネットで利用できますか。|日本年金機構
引き続きご利用いただけます。
ただし、新しいユーザIDへの切り替えが必要となります。
「ねんきんネット」のログイン画面から、すでにお持ちのユーザIDとパスワード(お客様設定パスワード)でログインすると、新しいユーザIDが発行されます。
次回以降は新しいユーザIDでログインしてください。
パスワードは、従来のお客様設定パスワードをそのままご使用ください。
なるほど、これなら簡単そうです。
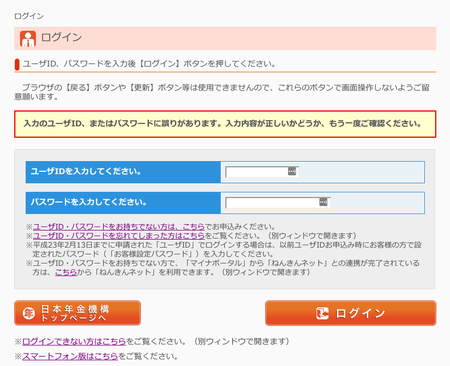
「ねんきんネット」のログイン画面で、「年金個人情報提供サービス」のユーザーIDとパスワードを入れて、[ログイン]ボタンを押してみました。 
ところが、「入力のユーザID、またはパスワードに誤りがあります。」と表示され、ログインもできないし、新しいユーザIDも発行されません。Q&Aが書かれた後にシステムが変わったのか、他の原因かは分かりません。
となると、新しく「ねんきんネット」の利用登録をするしかないようです。
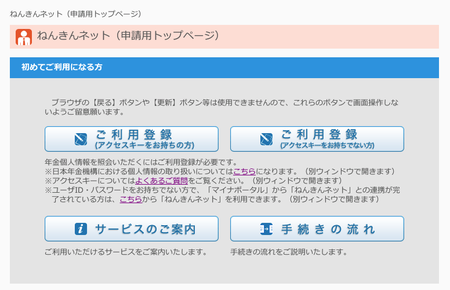
「ユーザID・パスワードをお持ちでない方は、こちら」をクリックしてみます。

ここで、アクセスキーを持っている人用のボタンと、持っていない人用のボタンがありますが、アクセスキーが何か分からないので、説明に書いてある「よくあるご質問」をクリックしてみました。
「アクセスキー」とは何ですか。|日本年金機構
アクセスキーとは、「ねんきんネット」のユーザIDを取得する際に使用する17桁の番号で、この番号を使用してお申し込みをいただくことで、即時にユーザIDを取得できます。
アクセスキーは年金事務所で発行ができるほか、「ねんきん定期便」や「20歳に到達した方等へのねんきんネットアクセスキー通知書」でお知らせしていますので、是非「ねんきんネット」をご利用ください。
アクセスキーがあれば、すぐにユーザーIDが発行されるようです。
ということは、逆にアクセスキーがないと、すぐにはユーザーIDが発行されないということでしょうか。
とりあえず今手元にアクセスキーがないので、アクセスキーがない人用のボタンをクリックしてみます。
利用規約に同意する画面で、[同意する]をクリック。
次の画面で、以下の10項目を入力します。
1)基礎年金番号
2)氏名
3)生年月日
4)性別
5)住所
6)新しくパスワードを設定
7)秘密の答え
8)メールアドレス
9)日本年金機構からのお知らせメールを希望しますか。
10)電話番号
ちょっと面倒くさい作業です。
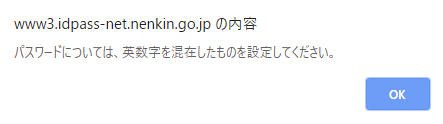
[申込み内容を確認]ボタンをクリックすると、パスワードがよろしくないとメッセージが表示されました。

パスワードは英字の大文字・小文字・数字・記号を組み合わせて8桁で作成しているので、完璧なはず。
おかしいなと思い、メッセージをよく読んでみると、「英数字を混在させたもの」と書いてあります。
記号が使えないということでしょうか。
試しに記号を使わないで、英字の大文字・小文字・数字を組み合わせて10桁で作成して、やり直してみました。
すると、今度はメッセージが表示されず、申込み内容の確認画面に移行しました。
最後に、「ユーザーID発行申込み(完了)」が表示され、作業完了です。
 ただし、説明に書いてあるように、ユーザーIDは後日郵送されてくるようです。
ただし、説明に書いてあるように、ユーザーIDは後日郵送されてくるようです。
アクセスキーがあれば、すぐにユーザーIDが発行されるので、ねんきん定期便などでアクセスキーを探してから手続きした方がいいですね。
2019年02月22日
「強い女メーカー」をブログなどで紹介するときは、気を付けてください。
「強い女メーカー」というアプリを紹介する記事を、ブログに書いたら訴えられた(まだ告訴までは行ってないのかも)というものです。
私のブログでもパソコンやスマホのアプリを紹介することが多いので、他人ごとではありません。
『強い女メーカーをスクショで紹介したら、製作者から損害賠償50万円で訴えられた』 - Togetter
強い女メーカーをスクショて?紹介したら弁護士事務所から連絡が来た話。 - yowai-otokoのブログ
おそらくスマホ用のアプリだと思いますが、ブラウザ上で表示・動作するものです。
パソコンのブラウザで開いても、問題なく動作するようです。
「強い女メーカー」で検索するとすぐに見つかります。
(リンクは貼りません)
トップページに女性の顔の画像(マンガ)があって、その下に顔の各部位のパーツが並んでいて、それぞれ選んでいくと、いろいろな顔が出来上がるというもの。
Wii Uなどのゲーム機でアバターを作るのとそっくり同じなので、操作方法はヘルプなどを見なくても、誰でもすぐに分かります。
ひょっとすると、あのような顔のパーツを変えて、アバターを作るようなアプリの仕組みの著作権は、強い女メーカーの作者が持っているのかもしれません。
自分の権利を主張して訴えを起こすことは、自由だと思います。
訴えた結果がどうなるか気になるところですが、実際には裁判までは行かないで、ブログの筆者がお金を払って示談ということになってしまうのかなと予想していて、もしそうなってしまうと、とても残念な気がします。
以下、私の意見です。
意見であって、アプリの作者や担当弁護士に対する誹謗中傷ではありませんので、誤解のないようにお願いします。
1)いきなり「50万円支払え」ではなく、一旦は「ブログ記事の削除要請」にすべきだと思います。
2)広告付きのブログで、画像付きでアプリを紹介したことが、50万円もの損害を与えたとは思えません。
3)広告付きのブログであっても、画像付きであっても、アプリを好意を持って紹介することで、アプリ作者に訴えられることは、通常ないと思います。
その画像の使い方や、紹介の仕方に問題がある場合は別です。
4)広告付きのブログで紹介されることを嫌うのであれば、そのことが間違いなくアプリのユーザーに伝わるように、表示すべきだと思います。
アプリを見てみましたが、商用利用を禁止する表示がどこにあるか分かりにくく、なおかつ、広告付きのブログでアプリを紹介するときに画像を使うなということが書かれていません。
利用規約を読んで、承諾したユーザーだけが利用できるようにすべきですし、たいていのアプリはそうなっています。
5)もし、禁止事項の表示を相手に伝わりにくくして、それに対して違反しているとして、いきなりお金を要求するのだとしたら、それはトラップ(罠)のように見えます。
6)著作権などクリエイターさんの権利は守られるべきだと思いますが、それを逆手に取っていると思われないようにすることも、考えた方がいいと思います。
7)あなたのアプリを紹介している人は、あなたの敵ではないと思います。
8)禁止事項の表示場所が分かりにくいのは、このアプリの作者よりもサービスを提供しているPicrew側に責任があるのかもしれません。
いずれにしても、Picrewの中のアプリを紹介するときは、念には念を押して、十分に確認した上で紹介した方がいいと思います。
9)広告を貼っていないSNSで紹介する場合も、そのSNSで広告付きのブログの記事を紹介することがある場合は、今回の禁止事項に抵触する恐れがあるので、やめておいた方がいいと思います。
10)できることなら、アプリ作者さんに考え直してほしいと思っています。
以上です。
2018年04月18日
AniTube!(アニチューブ)が見れないのはサーバーダウンが原因!?
見れなくなったのは、たぶん4月15日ごろから。
法整備はこれからなので、日本政府がさっそくブロッキングを始めたというわけではありません。
法律ができるまでの対策として、政府が悪質とした3サイト(漫画村・AniTube!・MioMio)については、ISP(インターネット・サービス・プロバイダ)が自主的に遮断するように促すということなので、ISPがそれに応じた可能性はありますが、MioMioは見れているので、これも違うと思います。
漫画村は、Google検索エンジンのインデックスから削除されているので、検索してもサイトが見つからないし、サイトが残っているのかどうかも(私には)分かりません。
試しにAniTube!を見てみると

英語は分からないので、日本語に翻訳してみると「Webサーバーがダウンしている」とのこと。

言葉のまま、何かのトラブルでサーバーがダウンしているのかもしれないし、AniTube!運営者が悪質サイトとして日本政府に名指しされて、これはヤバイと思ってサイトを閉鎖したのかもしれません。
今回の日本政府の発表に対して反対意見も見かけますが、私は賛成です。
一般ユーザーを対象にアクセス先を監視するものだとして、「通信の秘密を侵害」というのが反対意見の主流だと思いますが、現状で悪質なサイトは明らかで、一般ユーザーを監視する必要はないし、Web検索すれば悪質サイトは容易に見つかります。
海賊版サイトをブロックすることと、一般ユーザーを監視することは、何の関係もないと思います。
ただし、海賊版サイトをブロックするというのは、日本国内だけのことで、日本人が見れないようにするものなので、あまり効果が期待できないと思います。
外国の人は今まで通りそのサイトを見れるし、海賊版サイトも収益を上げ続けるでしょう。
最も直接的で効果がある方法は、海賊版サイトの閉鎖です。
AniTube! はブラジルのサイト(ドメインからするとスエーデンですが)で、MioMioは中国のサイトです。
日本政府として、ブラジル政府や中国政府に対して、悪質な海賊版サイトであるAniTube!やMioMioを閉鎖させるように、申し入れすればいいのではないでしょうか。
普通に考えて、自国に悪質な海賊版サイトがあることは恥ずべきことだと思いますし、対外的にも放置しにくいことなので、聞き入れてくれそうな気がします。
もう一つの方法は、このような動画共有サイトにアニメなどを無断で公開した者に対して、著作権を持つ者が損害賠償を請求することです。
そしてその賠償額は、著作権を持つ者が十分に納得でき、かつ、無断で公開した者が公開したことを、十分に後悔するだけの高額なものであるべきです。
日本国内では、こういった権利侵害に対して損害賠償を請求したとしても、認められる賠償額は少額で、相手を特定するための手間や費用は、訴える側が負担するものとされていますが、このことが悪質な海賊版サイトを守り、被害者の救済を妨げています。
こういったやり方を改めて、日本の優秀な弁護士が協力して多額の損害賠償を請求し、これを日本政府がバックアップして推し進める体制を作れれば、悪質な海賊版サイトはつぶせると思います。
著作権を持つ者(アニメを作っている会社など)に限らず、テレビ局、映画館、有料で配信している会社、DVDを制作・販売する会社、アニメ制作のスポンサーなども権利を侵害されていると考えられます。
こういった会社が集団で訴訟を起こしてもいいと思います。
例えば、日本の会社や個人が国内に動画共有サイトを作ったとして、そこにディズニーアニメなど外国の映画を無断で公開することが横行していたとして、外国の政府から日本政府に「その動画サイトをどうにかしろ!」と言われれば、日本政府として放置はできないでしょう。
また、そのようなものを無断で公開したら、外国の著作権を持つ会社から恐ろしい額の損害賠償を請求されると思います。
日本人はおとなしいので、アニメなどを無断で公開しても何も言わないから大丈夫と、なめられていると思うのです。
ここはちょっと毅然とした態度で、戦ってみるべきだと思います。
2017年12月04日
Seesaa ブログのサイトマップ保留解消によって検索されやすくなったのか
その後一番気になるのは、保留状態が解消されたことによって、ブログが検索されやすくなったのか、アクセス数が増加したのかということです。
結論から言うと、「はっきりとした差は現れにくいけど、保留のままの状態は解消しておいた方が良さそう」といった感じです。
少しあいまいな結論ですが、その理由などを説明していきます。
私はSeesaaブログで2つのブログを作っていて、今回2つとも独自ドメインに変更して、どちらもサイトマップの保留が解消されています。
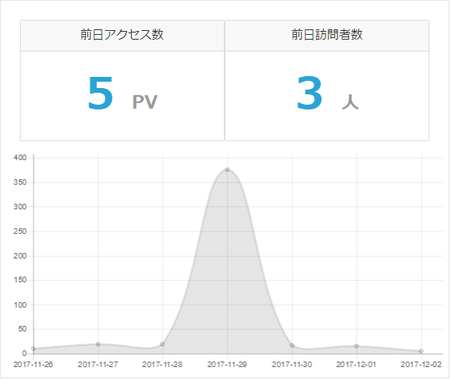
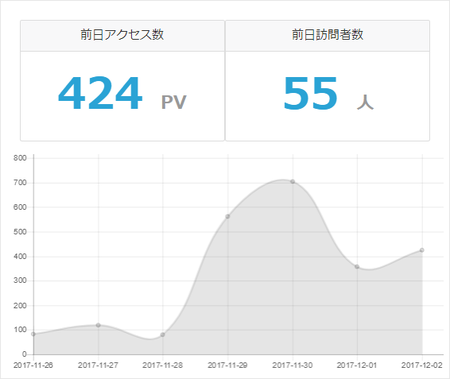
どちらもたいしたブログではなくてお恥ずかしい数字なのですが、まずは、この2つのブログのアクセス数を見てください。


この2つのブログで明暗が分かれているように見えます。
上の方は、独自ドメインに変更した翌日にアクセス数が一気に375PVまで跳ね上がったものの、次の日にはきれいに元の数字に戻ってしまっています。
375PVを記録した日のページ別のアクセス数を見ると、全ての記事に1回ずつのPVが記録されていたので、独自ドメインへの変更によるシステム的なアクセス数であって、誰かがブログを見てくれたというものではなさそうです。
つまり、独自ドメインに変更したことで、検索されやすくなったというようなことは、全くなかったということになります。
下の方は、独自ドメインに変更した当日と翌日にアクセス数が一気に増えて、最大704PVを記録したあと少し数字は下がったものの、ドメイン変更前よりは高いPVを維持しています。
参照元の数字を見ると、GoogleとYahooの数字も以前と比べておおよそ2倍程度に増えています。
2倍程度と言っても、元々5程度だったのが10程度に増えたというお粗末なものですが・・・。
とはいえ、こちらは独自ドメインへの変更が、PVの増加と検索されやすさに好結果をもたらしたと言えそうなきがします。
ただし、この2つのアクセス解析はSeesaaブログ標準の機能によるもので、Googleアナリティクスで2つのブログのアクセス数を見てみると、Seesaaブログのアクセス解析と全然違っていました。
独自ドメインに変更したあとのPV数の跳ね上がりもなく、変更の前後に変化が見られません。
Googleサーチコンソールの検索アナリティクスの数値も同じように、ドメイン変更の前後にこれといった変化はありませんでした。
Googleアナリティクスと、Googleサーチコンソールを見る限りでは、独自ドメインへの変更は、PVの増加と検索されやすさに影響しないという結論になります。
SeesaaとGoogleでアクセス数が違う理由や、どちらが信用できるかはよくわかりません。
Googleサーチコンソールで、独自ドメインへの変更前後で少し変わったこともあります。
検索ワードが、以前のものと違ってきているということです。
ドメイン変更後は、クリックされたかどうかは別にして、たくさんの検索ワードが記録されるようになっています。
今にして思えば、ドメイン変更前は検索ワードが少なく偏っていたような気がします。
これは、Seesaaブログのアクセス解析で参照元のGoogleとYahooの数字が増加したことと、関連しているとも考えられますので、独自ドメインへの変更の効果と考えていいと思います。
以上のようなことから、冒頭で書いた結論「はっきりとした差は現れにくいけど、保留のままの状態は解消しておいた方が良さそう」に至ったわけです。
実のところよくわからないというのが正直なところですが、まあ、独自ドメインに変更して、保留状態を解消してよかったということにしておくことにします。
2017年11月29日
Seesaa ブログのサイトマップがSearch Consoleで保留になる問題の解決策

原因や対処法をSeesaa ブログとGoogleの両方に問い合わせた人もいますが、どちらからも適切な回答は得られなかったようです。
サイトマップが保留になる件について、ネット上で情報を探してみると、下記のようなことが書いてありました。
・ 保留のままでも気にすることはない。
・ 保留ではなくなるまでに数か月かかることもあるので、気長に待て。
・ 作ったばかりのブログは保留になる。
・ 内容の薄い記事ばかりだと保留になる。
・ Seesaa ブログのsitemapは、Google Search Consoleと相性が悪い。(FC2ブログも同じ)
サイトマップを送信する必要性について、Google Search Consoleのヘルプには、このように書かれています。
【サイトマップが必要かどうか】
サイトの各ページが適切にリンクされていれば、Google のウェブクローラは通常、サイトのほとんどのページを検出できます。
その場合でも、特にサイトが次のいずれかの条件に該当する場合に、サイトのクロールを改善する手段としてサイトマップが役立ちます。
・ サイトのサイズが非常に大きい。
その場合、新しいページや更新されたばかりのページの一部が Google のウェブクローラによるクロール対象から漏れることがあります。
・ サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
サイトのページ間に自然なリンクがない場合は、サイトマップで指定して、それらのページの一部が Google のクロール対象から漏れることがないようにすることができます。
・ サイトが新しく、外部からのリンクが少ない。
Googlebot などのウェブクローラは、ページからページヘリンクをたどることによってウェブをクロールします。そのため、他のサイトからのリンクがないページは Google のクローラに検出されないことがあります。
・ サイトでリッチメディア コンテンツを使用している、サイトが Google ニュースに表示されている、または他のサイトマップ対応アノテーションを使用している。
サイトマップがあれば、状況に応じて Google 検索でサイトマップからの追加情報が考慮されます。
Google では複雑なアルゴリズムを使用してクロールのスケジュールを設定しているため、サイトマップを使用したからといって、必ずしもサイトマップのすべての項目がクロールされてインデックスに登録されると保証されるわけではありません。それでもほとんどの場合、サイトマップを提供することで有益な結果が得られ、デメリットになることはありません。
ネット上の情報とGoogle Search Consoleのヘルプをあわせて考えてみると、
サイトマップを送信しない、あるいは保留のままでも、たぶんGoogleのクローラは自分のブログ記事を見つけてくれる。
でも、見つけられない場合もあるので、サイトマップを送信して、保留のまま放置しない方がよさそう。
ということに、なると思います。
保留になる原因ははっきりとは分かりませんが、ひょっとしたらGoogle Search Console側が「seesaa.net」のドメインをブロックしているのでは?と考えています。
もしそうなら、「seesaa.net」ではないドメインに変更してやれば、保留から抜け出せるかも知れません。
実際に試してみました。
Seesaa ブログ提供の「独自ドメイン」機能を使います。
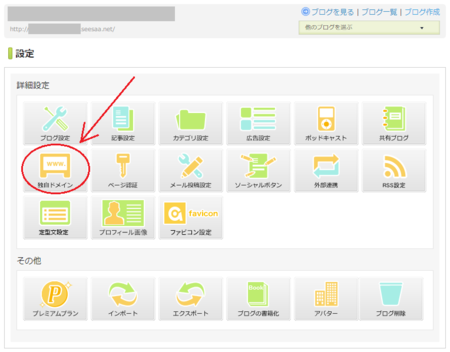
1)ブログ管理ページの[設定]の[独自ドメイン]を開きます。

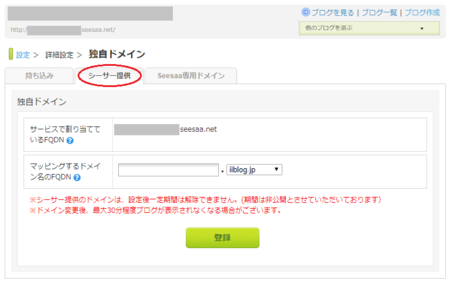
2)[Seesaa専用ドメイン]タブが開いた状態になるので、[シーサー提供]タブを選択します。
([Seesaa専用ドメイン]は有料サービスで、[シーサー提供]は無料となっています)

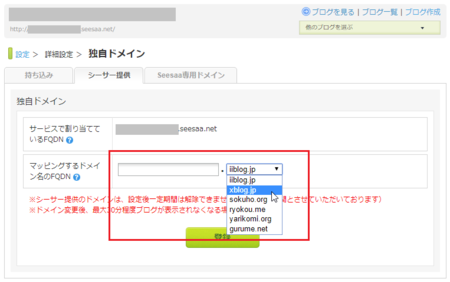
3)「マッピングするドメイン名のFQDN」で、6種類のドメインの中から好みのものを選んで、その左側のテキストボックスに「任意のホスト名」を入力します。
私の場合は、ドメインは「xblog.jp」、ホスト名はもともと「seesaa.net」で使っていたものと同じものにしました。
設定が終わったら、下の[登録]ボタンを押せば作業完了です。

上記の画面で赤文字で書いてあるように、最大30分程度ブログが表示されなくなります。
これで新しい「○○○○.xblog.jp」でブログが表示されるようになるわけですが、元の「○○○○.seesaa.net」をブラウザのアドレスバーに入力してもブログは表示されます。
ただし、表示されたときのアドレスを見ると、新しい「○○○○.xblog.jp」になっているので、新しいアドレスに飛ばしてくれるということのようです。
4)新しく設定した「○○○○.xblog.jp」をGoogle Search Consoleに登録して、サイトマップを送信します。
ブログによって、あるいは設定のタイミングによって違うかも知れませんが、翌日には「保留」状態ではなくなっていました。
コメント欄を参考にしてみてください。

5)アフィリエイト、アドセンス、アクセス解析など、ブログを登録している各種サービスで、新しく設定した「○○○○.xblog.jp」への変更作業をします。
これがけっこう面倒くさいです。
以上で、作業完了です。
無事サイトマップを認識してくれるようになったわけですが、これによって検索からの訪問が増えるかどうかは、様子をみて後日報告したいと思います。
2017年09月23日
Webサイト(ホームページ)をできるだけ簡単に低料金で作りたい
これまでは、その必要性がなかったのが理由ですが、最近になって少し、Webサイトを利用することを考えてもいいかなと思い始めています。
ただ、お金も手間もかけられないのが実情で、作るにしてもほとんど自分一人でやらないといけません。
しかもWebサイト作りの経験もないので、すごく不安です。
テンプレートなどいろいろと用意されている無料ブログなら、このブログを含めて経験がありますが、そのような簡単なものではないだろうなというイメージがあります。
できれば、
・ブログのようにテンプレートがあって、HTMLなどの知識がなくても簡単に作れる。
・簡単だからといっても、ちゃんとしたカッコいいWebサイトにしたい。
・最初は簡単に作りたいけど、将来的にはHTMLやCSSを勉強して、カスタマイズできるものがいい。
・料金(月額)が高いのは困る。
・独自ドメインの取得や管理もやってほしい。
・スマートホン版サイトも作りたい。
・簡単に作れるといっても今一信用できないので、正式申し込み前に試させてほしい。
というようなことが、クリアにならないと無理かなと思います。
そういった都合のいいサービスがあるかどうか、探してみました。
見つけたのが、GMOペパボ株式会社のGoope(グーペ)というサービスです。
私の要求がクリアされているか調べて検証してみます。
Goopeのトップページに「あなただけのホームページが簡単につくれる。」と書いてあります。
しかも、15日間無料で試せるようです。

これなら、問題なさそうです。
試せるので、試してみて「簡単じゃない」と思ったらやめればいいのだし。
申し込み前でもテンプレートを見ることができるのですが、十分にちゃんとしていて、なかなかカッコいいものがありそうです。
また、ブログのように更新ができるお知らせ更新、メニュー一覧やアクセスマップ、ネットショッピング機能など、ホームページ作成に必要なコンテンツが用意されているので、情報を登録すれば、すぐにオリジナルのホームページが完成するとのこと。
HTMLとCSSでカスタマイズすることも可能なので、中・上級者の人も満足できそうです。
料金プランは、通常プラン、DXプラン、ビジネスプランの3種があります。

一番安いのは通常プランで1か月1,000円ですが、1つ上のDXプランでも12か月払いにすれば、通常プランと同額の12,000円になります。
DXプランは、ディスク容量5GB(通常プランは1GB)で、PDFアップロード・アクセス解析・メルマガ機能などが付いていますから、12か月払いにしてDXプランを選んだ方がよさそうです。
DXプランを選んだとして、年間12,000円であれば十分安いと思います。
他のサービスですでに独自ドメインを取得している人は、そのドメインが他のサービスで使用できるものであれば、Goopeでも使用できます。
私の場合は独自ドメインを取得していないので、Goopeでついでに取得できればと思いますが、それも可能です。
Goopeで独自ドメインを設定するオプションは月額300円〜の有料ですが、このオプションを利用しておけば、難しい設定や、複雑な更新作業などはGoopeがやってくれるので、ぜひ適用しておきたいところです。
独自ドメインを利用したメールアドレスも、10個まで作ることができます。
こうして見ると、Webサイト作りに望まれる条件や必要な機能は十分そろっていると思います。
また、この9月12日にはLINE連携機能が追加されるなど、その時々に要求されるニーズに対応して、新しい機能の追加もされているようです。
小さな会社や個人営業の商店など、お客さんを増やしたいということがあれば、多くの人がいろいろな手段でネットを利用する時代なので、自社・お店のWebサイトを作ることは、必ずプラスになると思います。
Webサイト上で、自社・お店の自慢できるもの、一押しの商品であったり、お店の雰囲気であったり、他に負けないサービスなどを紹介するなどすることで、お客さんはネットできっとそれを見つけてくれるはずです。
これまでWebサイト(ホームページ)は不要と考えていましたが、そろそろそれを利用していきたいと考えを改めることにしました。
2017年06月27日
藤井四段29連勝目の棋譜も見れるウェブサイト
対局したことはないけど、まあ、めちゃくちゃ強いです。
その強さは神の領域です。
その神のひしめく中で、同じ神(プロ)とはいえ、まだ中学生が29連勝の大記録というのだから、驚くばかりです。
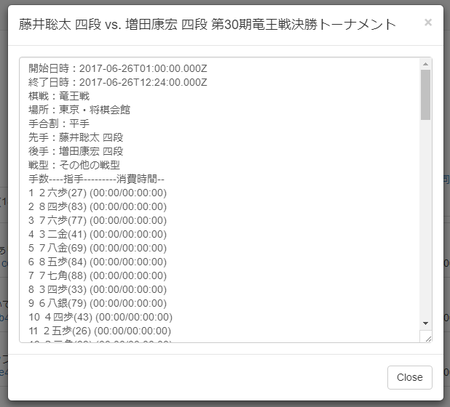
29連勝を達成した藤井聡太(四段)と増田康宏(四段)の対局がどのような戦いだったのか、見てみたくなりますね。
棋譜を探してみました。
こちらで見ることができます。→ 将棋DB2
検索ボックスで棋譜を探すこともできますが、最近の棋譜なら「最新の棋譜」か「新着の棋譜」で見つかります。

棋譜をみつけてクリックすると、将棋の盤面が現れます。
盤面下のボタン(下の画像の赤枠部分)を押すと、1手ずつ進めたり戻ったりできます。

もう少し綺麗な盤面で楽しみたい、棋譜を自分のパソコンに保存していつでも見れるようにしたいという場合は、将棋棋譜管理アプリを使うのがおすすめです。
今回は、 Kifu for Windows を使ってみます。
1) Kifu for Windows の最新版をダウンロードして、インストールします。

ダウンロードしたファイル「KifuW731Setup.exe」をダブルクリックして実行するとインストールできます。
2) 棋譜ファイルを作ります。
先ほどの将棋DB2の棋譜ページ(将棋の盤面が表示されたページ)の左下辺りにある「棋譜の書き出し」で、CSA形式・KIF形式・KI2形式いずれかをクリックします。
Kifu for Windows は、どのファイルも読み込めるのでどれを選んでもいいですが、棋譜のファイルだと分かりやすいKIF形式にしてみます。
KIF形式の文字をクリックすると、下のようなウィンドウが開くので、その中テキストを全部選択してコピーします。
(ウィンドウの中を1回クリックして、[Ctrl]+[A]のあと、[Ctrl]+[C]で簡単にコピーできます)

コピーしたテキストを、メモ帳またはテキストエディタに貼り付けて、「藤井VS増田.KIF」など分かりやすい名称で保存します。
(今回はKIF形式を選んだので、ファイルの拡張子は「.KIF」です)
3) Kifu for Windows で棋譜を開きます。
Kifu for Windows を起動して、[ファイル]メニューの[開く]で、先ほど保存した棋譜ファイルを開きます。

あとは、右上のボタンで手を進めたり戻したり、自動で最後まで再生したりできます。

4)Kifu for Windows について、補足説明。
メニューに[対局]というのがありますが、コンピューターと対局できるというものではありません。
メールなどを使って通信対局するときに使うメニューです。
[表示]メニューの[盤面の回転]で、先手・後手を逆に表示できます。
上では、棋譜管理アプリで棋譜を開きましたが、コンピューター将棋アプリを持っている人なら、そのアプリに棋譜を読み込む機能があるかもしれません。
もし読み込めたら、対局の途中から続きをそのコンピューター将棋にやらせてみると面白いと思います。
棋譜を見た感想としては、中盤までは増田四段の方がよかったように見えました。
終盤で逆転勝ちのように見えましたが、やはり素人にはよく分かりませんね(^^ゞ
藤井四段の活躍をみて将棋指したくなった人も多いと思いますが、対戦相手がいないときは コンピューター将棋 と対戦するのもいいかもしれません。
2017年04月27日
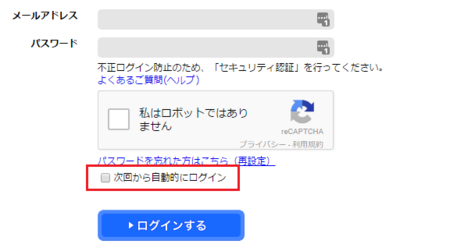
ウェブサイトの自動ログイン機能が有効にならないことがある件について
そこをチェックしてログインすると、次回そのウェブサイトを訪問したときに、ログイン状態になっていて、ID・パスワードを入力するログイン作業を省略できるというものです。

でもどういうわけか、この機能が有効になっていないのか、毎回ログアウト状態になっていたり、毎回ではないけど時々ログアウト状態になっていて、ログイン作業が必要になるウェブサイトがあります。
面倒くさいので、ちゃんとログイン状態を保持してほしいし、対処法があるなら知りたいところです。
この件について調べてみたので、ここにまとめてみます。
いきなりですが、どうにもならないので、あきらめましょうという例です。
【Q】 ログイン状態は保持されますか?
【A】 ログインフォームの「ID・パスワードを保存」にチェックを入れてログインした場合、
ブラウザを閉じても一定時間ログイン状態が保持され、次回アクセス時にログイン後の画面が表示されます。
一定時間を過ぎると自動的にログアウト状態となります。
私の利用しているあるウェブサイトのQ&Aです。
「一定時間を過ぎると自動的にログアウト」と書いてあります。
具体的に何時間なのかは、はっきりしませんが、翌日にはログアウト状態になっています。
ほぼ毎日1回同じ時間に訪問するサイトなので、毎回ログイン作業が必要になります。
なので、私にとっては、このサイトのログイン状態の保持は、ほとんど意味がないです(^^;
ウェブサイト側でログアウトする理由は、セキュリティの対策だろうと思います。
ログイン状態が保持されるということは、何らかの理由で本人以外がそのパソコンを使用した場合、IDとパスワードを入れなくても、そのサイトにログインできることになります。
そういったことを防ぐために、銀行などセキュリティを重視するサイトは、例外なくログイン状態を保持しないようになっています。
他に、一定期間(30日間とか)ログイン状態を保持するけど、その期間が過ぎるとログアウトするというところもあります。
これなら私のようなアクセスのし方でも意味はありますが、逆にそれだけの期間ログイン状態を保持するのなら、ずっと保持したままにしてもいいのでは?、とも思います。
もう一つの例では、別のパソコンやスマホなどからログインすると、元のパソコンでログアウト状態になっていると思われるウェブサイトもあります。
確かではないですが、経験上そうなっているような気がします。
でも、いろいろなパソコンからログイン状態が保持できているというのも、不用心かもしれません。
サイトによっては、いつもと違う機器からのログインがあると、メールで知らせてくれるところもあります。本来はこの方が正しいのでしょう。
自動ログインは、cookie(クッキー)という仕組みを利用しています。
「次回から自動ログインする」などにチェックを入れてログインすると、使っているウェブブラウザの中にcookieというユーザー情報ファイルを作ります。
そして次回ログインするときに、そのcookieを参照することで、ログイン作業を省略しているのです。
1)ウェブブラウザの設定でcookie利用を制限している。
ウェブブラウザにはcookie利用を制限する機能があります。
初期状態では制限されない設定になっていると思いますが、何かの理由で設定が変更されている場合は、ログイン状態は保持されません。
ブラウザごとの設定は、主なものだけですが、下記で確認できます。
【Google Chrome などの Chromium 系ブラウザ】
Chrome で Cookie の削除、有効化、管理を行う - パソコン - Chrome ヘルプ
【Microsoft Edge】
Microsoft Edge で Cookie を有効にする設定方法 | 会員サポート | So-net
【Internet Explorer】
ブラウザーのCookieを有効にする方法を教えてほしい。(Internet Explorer 10〜11) | 会員サポート > Q&A(よくあるご質問) : @nifty
【Mozilla Firefox】
Cookie を有効または無効にする | Firefox ヘルプ
【Safari】
Safari(Mac-OS X) Cookieを受け入れる設定方法:BIGLOBE会員サポート
2)セキュリティソフトでcookie利用を制限している。
セキュリティソフトにもcookie利用を制限する機能が備わっているものがあります。
セキュリティソフトのヘルプまたは、ウェブ検索などで調べて、設定を確認することになります。
ちなみに、Windows Defender にはcookie利用を制限する機能はありません。
3)ウェブブラウザがプライベートブラウズモードになっている。
ウェブブラウザによっては、プライベートブラウズモードという機能を備えているものがあります。
プライベートブラウズモードは、を利用しないモードなので、ログイン状態は保持されません。
ウェブブラウザやセキュリティソフトで cookie を制限していなくて、ウェブサイト側でログアウトする仕様になっていないのに、ログイン状態が保持できない場合や、他のパソコンでは保持できているのに特定のパソコンで保持できないというようなときは、cookie が壊れている可能性があります。
その場合は、ウェブブラウザの cookie を削除してやれば、ログイン状態が保持できるようになるかもしれません。
各ブラウザの cookie 削除方法は、下記のとおりです。
ただし、cookie を削除すると、全てのウェブサイトのログイン状態が解除され、ログインし直しになるので、ちょっと面倒くさいです。
【Google Chrome などの Chromium 系ブラウザ】
Chrome で Cookie の削除、有効化、管理を行う - パソコン - Chrome ヘルプ
【Microsoft Edge】
121ware.com > サービス&サポート > Q&A > Q&A番号 017683
【Internet Explorer】
InternetExplorerのキャッシュ、Cookie、履歴のクリア方法
【Mozilla Firefox】
Cookie を削除する | Firefox ヘルプ
【Safari】
ブラウザーのCookieを削除する方法を教えてほしい。(Safari 6〜8) | 会員サポート > Q&A(よくあるご質問) : @nifty
他人にログインさせないということを考えると、ログイン状態を保持する(自動ログイン)というのは、しない方がいいということになります。
ウェブブラウザにIDとパスワードを記憶させるのも同様の理由で、危険といえば危険です。
ただし、自宅で自分専用のパソコンで利用する場合は、泥棒でも入ってこない限り、パソコンを赤の他人に使われるということはないので、こういった機能は使ってもいいのではないかと思います。
会社のパソコンなど、情報漏洩対策をやっておかなければならないようなパソコンでは、ログイン状態の保持や、ウェブブラウザにID・パスワードを保存することは、避けた方がいいと思います。
このような場合は、パスワード管理ツールを利用すれば、安全性を保ったままログインを簡単にできるので、そういったツールを使うのがいいでしょう。
パスワードマネージャ年ー 3版 ダウンロード版★【情報漏えい対策/パスワード管理ツール】
価格: 4,299円
(2017/4/30 23:27時点)
感想(27件)
2015年07月08日
綾鷹KAMONジェネレーターでプロフィール画像を作ってみた
ツイッターは何も登録しないと、たまごの形なんですよね。

私の顔写真を登録してもいいのですが、キモいだけですので、それは却下するとして、何かマークみたいなものがいいかなと考えていました。
それで、見つけたのがこれです。
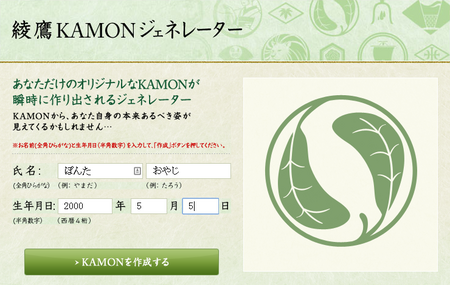
綾鷹KAMONジェネレーター
急須でいれたような味わいの「綾鷹」のウェブサイトにあるものです。

名前をひらがなで入れて、生年月日を入れたあと[KAMONを作成する]ボタンを押すと、「KAMON」ができあがります。
家紋みたいな感じのものだから KAMON ですかね。

なんだかカブトムシみたいな、カッコいいのができました。
左側に性格診断みたいなのも表示されます。
あとは、こうして出来たKAMONの画像を、画面キャプチャーソフトを使って保存して、それをツイッターのプロフィール画像として登録するだけです。
お勧めのキャプチャーソフトは、 SnapCrab for Windows です。
綾鷹のウェブサイトには、他にも「綾鷹人生ゲーム」などが楽しめます。
☆☆ KAMON画像の使用について ☆☆
綾鷹KAMONジェネレーターで作成した画像を、ブログやツイッターなどのプロフィール画像として使用することについて、著作権およびコカ・コーラ社サイトポリシーに違反するかもしれないと考え、日本コカ・コーラお客様相談室に問い合わせてみました。
その回答は、
商業目的でなく個人で使われるブログ、ツイッターということであれば、大丈夫とのことでした。
また、使用する場合には、コカ・コーラ社に関係があると誤解を受けないようにしてください、とのことでした。
アフィリエイト広告を貼った個人ブログ程度であれば、商業目的と考えなくてもいいと、私は考えていますが、念のため使わない方がいいかもしれませんね。




