- 公開日
- カテゴリー
- ブログの見え方を変える
ファンブログは Seesaa Blog と同じなので、このブログのほとんどの内容は Seesaa Blog でも利用できます。
ファンブログ テック http:// fanblogs.jp /techs/ は A8.net のファンブログ(無料)を使っています。
このブログは先日 Twitter Bootstrap を使ってテンプレートを作り替えました。
テンプレートの改造は難しいので、その作業内容はこのページに書きません。ただ、既存のテンプレートでも 1行追加するだけで下のようなアイコンを記事の中で使えるようになります。
その他にも、背景に色をつけたり、カラフルなボタンもすぐに作れるようになります。
Bootstrapというのは、簡単に言ってしまえばスタイルシート(CSS)です。JavaScriptもありますが、それは使わずに用意されたスタイルシートを読み込むだけでも、結構いろいろな事が出来るようになります。
Bootstrap のいちばんの目玉はレスポンシブデザインだと思うのですが、それについてはこのページでは触れません。
今回の目標
テンプレートに1行追加してBootstrapを導入します。そして下のサンプルを作って表示します。
Bootstrapの導入
テンプレートのheadタグ内に次の1行を追加します。それだけで、Bootstrapのスタイルシートが適用されます。
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
ファンブログでの導入方法
(ファンブログ以外の場合や、やり方がわかる場合は「 headタグへ追記 」まで移動して続けてください)
ログインしたばかりの画面で「デザイン」をクリック。ブログを複数作っている場合は、適用させたいブログを間違えないように。

画面が変わったら「デザイン選択」欄の「HTML」をクリック。

すると次の画面になります。

注)ログイン直後の画面以外からは、メニューバーの、デザイン » htmlでも同じ画面に移動します。

一覧に「デフォルトHTML」しかない場合、そのままでは編集できません。デフォルトHTMLを編集することは出来ないからです。その場合は、右側にある「HTMLの追加」をクリックします。

新しいHTMLの編集画面が開かれますので、空の「HTML名」欄に好きな名前をつけます。(この記事ではBootstrapという名前にしました)名前をつけないと、編集終了後に保存できません。
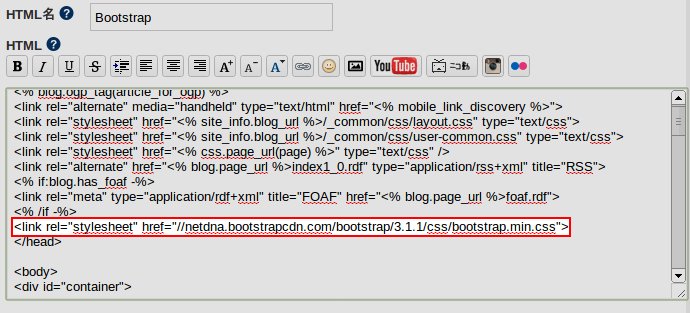
headタグへ追記
headタグ内の最後(</head>の1行上)に先ほどのソースを追記します。

追記したら保存します。
ファンブログやSeesaa Blogの場合、これだけでは編集したHTMLが適用されません。新しいHTMLの名前の左の適用をクリックして、「デフォルトHTML」についている適用の印を新しいHTMLに変更します。


記事の中にBootstrapのアイコンを表示させる
以上の準備が済めばBootstrapのスタイルシートが適用されているので、記事の中で使えます。
例えば音符アイコン を表示するには記事の中で、以下のように書きます。
<span class="glyphicon glyphicon-music"></span>
これがアイコンとして表示されます。(<span> と </span> の間は空で構いません)
glyphicon-musicの部分を差し替えると他のアイコンになります。
Twitter Bootstrap 3 のアイコン一覧
Bootstrap 3 では2014年3月18日時点で200個のアイコンが用意されています。
- glyphicon glyphicon-asterisk
- glyphicon glyphicon-plus
- glyphicon glyphicon-euro
- glyphicon glyphicon-minus
- glyphicon glyphicon-cloud
- glyphicon glyphicon-envelope
- glyphicon glyphicon-pencil
- glyphicon glyphicon-glass
- glyphicon glyphicon-music
- glyphicon glyphicon-search
- glyphicon glyphicon-heart
- glyphicon glyphicon-star
- glyphicon glyphicon-star-empty
- glyphicon glyphicon-user
- glyphicon glyphicon-film
- glyphicon glyphicon-th-large
- glyphicon glyphicon-th
- glyphicon glyphicon-th-list
- glyphicon glyphicon-ok
- glyphicon glyphicon-remove
- glyphicon glyphicon-zoom-in
- glyphicon glyphicon-zoom-out
- glyphicon glyphicon-off
- glyphicon glyphicon-signal
- glyphicon glyphicon-cog
- glyphicon glyphicon-trash
- glyphicon glyphicon-home
- glyphicon glyphicon-file
- glyphicon glyphicon-time
- glyphicon glyphicon-road
- glyphicon glyphicon-download-alt
- glyphicon glyphicon-download
- glyphicon glyphicon-upload
- glyphicon glyphicon-inbox
- glyphicon glyphicon-play-circle
- glyphicon glyphicon-repeat
- glyphicon glyphicon-refresh
- glyphicon glyphicon-list-alt
- glyphicon glyphicon-lock
- glyphicon glyphicon-flag
- glyphicon glyphicon-headphones
- glyphicon glyphicon-volume-off
- glyphicon glyphicon-volume-down
- glyphicon glyphicon-volume-up
- glyphicon glyphicon-qrcode
- glyphicon glyphicon-barcode
- glyphicon glyphicon-tag
- glyphicon glyphicon-tags
- glyphicon glyphicon-book
- glyphicon glyphicon-bookmark
- glyphicon glyphicon-print
- glyphicon glyphicon-camera
- glyphicon glyphicon-font
- glyphicon glyphicon-bold
- glyphicon glyphicon-italic
- glyphicon glyphicon-text-height
- glyphicon glyphicon-text-width
- glyphicon glyphicon-align-left
- glyphicon glyphicon-align-center
- glyphicon glyphicon-align-right
- glyphicon glyphicon-align-justify
- glyphicon glyphicon-list
- glyphicon glyphicon-indent-left
- glyphicon glyphicon-indent-right
- glyphicon glyphicon-facetime-video
- glyphicon glyphicon-picture
- glyphicon glyphicon-map-marker
- glyphicon glyphicon-adjust
- glyphicon glyphicon-tint
- glyphicon glyphicon-edit
- glyphicon glyphicon-share
- glyphicon glyphicon-check
- glyphicon glyphicon-move
- glyphicon glyphicon-step-backward
- glyphicon glyphicon-fast-backward
- glyphicon glyphicon-backward
- glyphicon glyphicon-play
- glyphicon glyphicon-pause
- glyphicon glyphicon-stop
- glyphicon glyphicon-forward
- glyphicon glyphicon-fast-forward
- glyphicon glyphicon-step-forward
- glyphicon glyphicon-eject
- glyphicon glyphicon-chevron-left
- glyphicon glyphicon-chevron-right
- glyphicon glyphicon-plus-sign
- glyphicon glyphicon-minus-sign
- glyphicon glyphicon-remove-sign
- glyphicon glyphicon-ok-sign
- glyphicon glyphicon-question-sign
- glyphicon glyphicon-info-sign
- glyphicon glyphicon-screenshot
- glyphicon glyphicon-remove-circle
- glyphicon glyphicon-ok-circle
- glyphicon glyphicon-ban-circle
- glyphicon glyphicon-arrow-left
- glyphicon glyphicon-arrow-right
- glyphicon glyphicon-arrow-up
- glyphicon glyphicon-arrow-down
- glyphicon glyphicon-share-alt
- glyphicon glyphicon-resize-full
- glyphicon glyphicon-resize-small
- glyphicon glyphicon-exclamation-sign
- glyphicon glyphicon-gift
- glyphicon glyphicon-leaf
- glyphicon glyphicon-fire
- glyphicon glyphicon-eye-open
- glyphicon glyphicon-eye-close
- glyphicon glyphicon-warning-sign
- glyphicon glyphicon-plane
- glyphicon glyphicon-calendar
- glyphicon glyphicon-random
- glyphicon glyphicon-comment
- glyphicon glyphicon-magnet
- glyphicon glyphicon-chevron-up
- glyphicon glyphicon-chevron-down
- glyphicon glyphicon-retweet
- glyphicon glyphicon-shopping-cart
- glyphicon glyphicon-folder-close
- glyphicon glyphicon-folder-open
- glyphicon glyphicon-resize-vertical
- glyphicon glyphicon-resize-horizontal
- glyphicon glyphicon-hdd
- glyphicon glyphicon-bullhorn
- glyphicon glyphicon-bell
- glyphicon glyphicon-certificate
- glyphicon glyphicon-thumbs-up
- glyphicon glyphicon-thumbs-down
- glyphicon glyphicon-hand-right
- glyphicon glyphicon-hand-left
- glyphicon glyphicon-hand-up
- glyphicon glyphicon-hand-down
- glyphicon glyphicon-circle-arrow-right
- glyphicon glyphicon-circle-arrow-left
- glyphicon glyphicon-circle-arrow-up
- glyphicon glyphicon-circle-arrow-down
- glyphicon glyphicon-globe
- glyphicon glyphicon-wrench
- glyphicon glyphicon-tasks
- glyphicon glyphicon-filter
- glyphicon glyphicon-briefcase
- glyphicon glyphicon-fullscreen
- glyphicon glyphicon-dashboard
- glyphicon glyphicon-paperclip
- glyphicon glyphicon-heart-empty
- glyphicon glyphicon-link
- glyphicon glyphicon-phone
- glyphicon glyphicon-pushpin
- glyphicon glyphicon-usd
- glyphicon glyphicon-gbp
- glyphicon glyphicon-sort
- glyphicon glyphicon-sort-by-alphabet
- glyphicon glyphicon-sort-by-alphabet-alt
- glyphicon glyphicon-sort-by-order
- glyphicon glyphicon-sort-by-order-alt
- glyphicon glyphicon-sort-by-attributes
- glyphicon glyphicon-sort-by-attributes-alt
- glyphicon glyphicon-unchecked
- glyphicon glyphicon-expand
- glyphicon glyphicon-collapse-down
- glyphicon glyphicon-collapse-up
- glyphicon glyphicon-log-in
- glyphicon glyphicon-flash
- glyphicon glyphicon-log-out
- glyphicon glyphicon-new-window
- glyphicon glyphicon-record
- glyphicon glyphicon-save
- glyphicon glyphicon-open
- glyphicon glyphicon-saved
- glyphicon glyphicon-import
- glyphicon glyphicon-export
- glyphicon glyphicon-send
- glyphicon glyphicon-floppy-disk
- glyphicon glyphicon-floppy-saved
- glyphicon glyphicon-floppy-remove
- glyphicon glyphicon-floppy-save
- glyphicon glyphicon-floppy-open
- glyphicon glyphicon-credit-card
- glyphicon glyphicon-transfer
- glyphicon glyphicon-cutlery
- glyphicon glyphicon-header
- glyphicon glyphicon-compressed
- glyphicon glyphicon-earphone
- glyphicon glyphicon-phone-alt
- glyphicon glyphicon-tower
- glyphicon glyphicon-stats
- glyphicon glyphicon-sd-video
- glyphicon glyphicon-hd-video
- glyphicon glyphicon-subtitles
- glyphicon glyphicon-sound-stereo
- glyphicon glyphicon-sound-dolby
- glyphicon glyphicon-sound-5-1
- glyphicon glyphicon-sound-6-1
- glyphicon glyphicon-sound-7-1
- glyphicon glyphicon-copyright-mark
- glyphicon glyphicon-registration-mark
- glyphicon glyphicon-cloud-download
- glyphicon glyphicon-cloud-upload
- glyphicon glyphicon-tree-conifer
- glyphicon glyphicon-tree-deciduous
ボタンを作る
リンクへ移動するボタンを作るには次のように書きます。
<a class="btn btn-primary" href="リンク先URL">リンクする文字</a>
例として次のように書くと
<a class="btn btn-primary" href="https://fanblogs.jp/techs/">トップページへ移動</a>
このように表示されます。
ボタンの色は btn-primaryを変更すれば変えられます。
<a class="btn btn-primary" href="URL">青いボタン</a> <a class="btn btn-success" href="URL">緑のボタン</a> <a class="btn btn-info" href="URL">水色のボタン</a> <a class="btn btn-warning" href="URL">オレンジのボタン</a> <a class="btn btn-danger" href="URL">赤いボタン</a>
表示結果
色つきの枠で囲む
文章を色で囲むには下のように書きます。
<p class=" bg-primary">青</p> <p class=" bg-success">緑</p> <p class=" bg-info">水色</p> <p class=" bg-warning">黄色</p> <p class=" bg-danger">赤</p>
表示結果
青
緑
水色
黄色
赤
四隅を丸めたい場合は次のようにします
<p class=" alert alert-success">緑</p> <p class=" alert alert-info">水色</p> <p class=" alert alert-warning">黄色</p> <p class=" alert alert-danger">赤</p>
表示結果
緑
水色
黄色
赤
上の <p> タグは <div> タグでも適用できます。
<div class=" alert alert-success"> <p>緑の枠の中で</p> <p class=" alert alert-info">水色</p> <p class=" alert alert-warning">黄色</p> <p class=" alert alert-danger">赤</p> </div>
表示結果
緑の枠の中で
水色
黄色
赤
今回の目標の表示
以上を踏まえると、冒頭で目標にした表示は次の通りに実現できます。
<div class="alert alert-warning"> <span class="glyphicon glyphicon-pencil"></span>今日のテーマ 今日はBootstrapについて書きます。 わからないことは <a href="http://google.co.jp/" target="_blank"><span class="glyphicon glyphicon-search"></span>ここをクリック</a> して検索してくださいね <span class="glyphicon glyphicon-thumbs-up"></span> <a class="btn btn-primary" href="https://fanblogs.jp/techs/"><span class="glyphicon glyphicon-star"></span>トップページへ移動</a> </div>
表示結果
Bootstrapのより詳しい情報は 公式サイト をご覧ください。
- この情報が役に立ったら、みんなに教えよう!
- このブログへの投票はこちら
- → にほんブログ村
- カテゴリー
- ブログの見え方を変える
- タグ
- スタイルシート
ご存知ですか?
ファンブログには A8.net
以外のアフィリエイトを貼ることが、 規約で正式に認められています。
おすすめアフィリエイト会社(ASP)一覧
- 忍者AdMax
- クリック報酬型専門アフィリエイト。クリックされるだけで報酬に。今まで最高で1クリック73円ついたことがあります。
- 最低振込報酬額500円(振込手数料150円 ただし 楽天銀行 と ジャパンネット銀行 への振込は無料)
- アフィリエイトB
- アフィリエイターへのサポートが良く、報酬に消費税分を上乗せして払ってくれます。
- 最低振込報酬額777円(振込手数料無料)
- アクセストレード
- オンラインゲーム系のアフィリエイトが非常に豊富。クローズド・ベータ・テスター募集広告などが狙える。
- 最低振込報酬額1,000円(振込手数料無料)
-
バリューコマース
- 通常の広告以外にも、非常に多くのアダルトサイト向け広告がある。アダルトサイト運営者におすすめ。
- 最低振込報酬額1,000円(振込手数料無料)
ファンブログは A8.net の会員だけが使えます。

