- 公開日
- カテゴリー
- トップページの設定とプラグイン
ファンブログは Seesaa Blog と同じなので、このブログのほとんどの内容は Seesaa Blog でも利用できます。
ファンブログ テック http:// fanblogs.jp /techs/ は A8.net のファンブログ(無料)を使っています。
前のページでファンブログの記事一覧表示設定方法を書きました。
本文と追記を分割してトップページに「続きを読む」と表示させる方法
ただ、ファンブログやSeesaaブログの標準設定のままだと、パソコンで見た時に「続きを読む」までの文章が、文字の大きさが違ったり行間が開いていたりしても記事ページのレイアウトのまま表示されてしまいます。
そこで、 このブログのトップページ のように記事の本文を圧縮し、 見栄えを統一して一覧表示するプラグインを作りました。Seesaaブログにも対応しています。
2015年11月27日 対応していないテンプレートがあったので、修正と同時に機能のバージョンアップをしました。
追加した機能
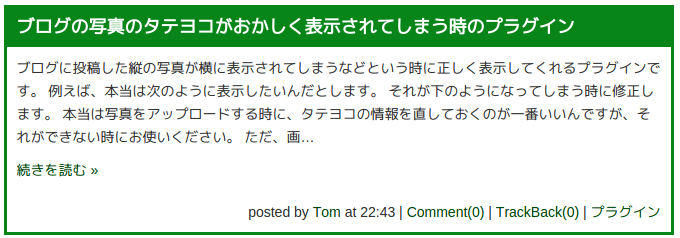
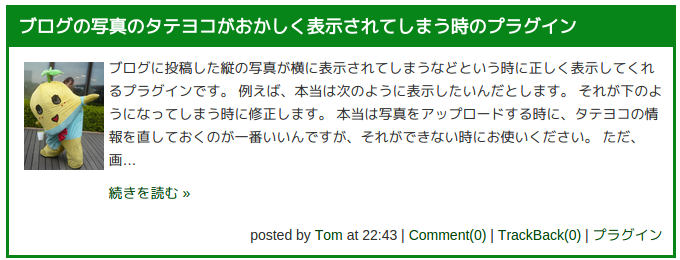
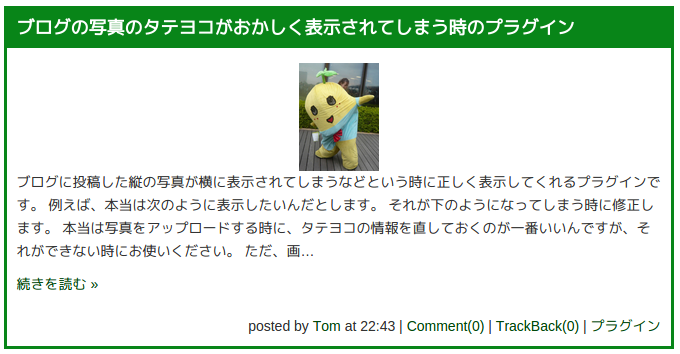
ファンブログでのトップページ例

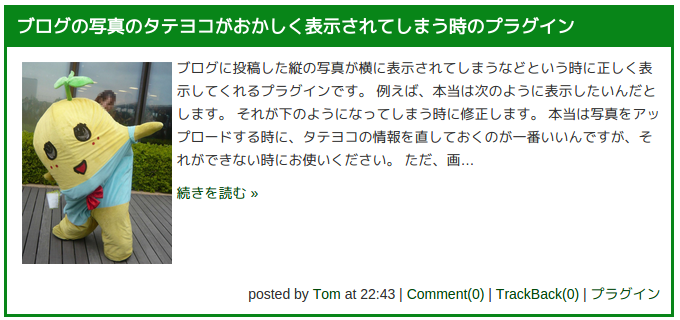
Seesaaブログでのトップページ例
プラグインの設置方法
プラグインの設置は下のソースをコピーしてサイドバーに貼り付けるだけです。貼り付け方は別のページ「 プラグインの設置方法 」を見て行ってください。
<script> var fanblog_tech_plugin_37_entry_length = 170 ; var fanblog_tech_plugin_37_image_flag = true ; var fanblog_tech_plugin_37_image_width = 80 ; var fanblog_tech_plugin_37_image_position = "left" ; var fanblog_tech_plugin_37_image_overflow = false ; var fanblog_tech_plugin_37_image_default = false ; var fanblog_tech_plugin_37_image_except = false ; var fanblog_tech_plugin_37_image_square = false ; var fanblog_tech_plugin_37_button_text = "続きを読む »" ; </script> <script src="https://fanblogs.jp/techs/file/entry_compress.js" charset="Shift_JIS"></script>
これで上の例のように表示されます。
赤い文字の3行は2015年11月27日のバージョンアップで追加した部分です。既にお使いの方は、この3行を追記しなくても動きます。
もし、ページを読み込んでからレイアウトが変わるまでに時間がかかるという場合は、この下の「 ページ表示した時、圧縮される前に元のレイアウトが表示される場合 」をご覧ください。
その他の設定はしなくても大丈夫です。以下の説明は、表示を自分好みに変えたい場合のみ読んでください。
変更できる設定
- 切り詰めて表示する文字数を変更したい
- 本文中から抽出した画像表示のON/OFF
- 指定した画像を表示したい (2015年11月27日追記分)
- 記事から自動抽出する画像から除外対象を指定したい (2015年11月27日追記分)
- 表示する画像のサイズを変えたい
- タテヨコ比率を無視して、常に正方形で表示したい (2015年11月27日追記分)
- 表示する画像の位置を変えたい
- 画像の下に文字の回り込み設定
- 「続きを読む »」の文を変更したい
その他の設定
設定を変えても変化がない場合はキーボードの「F5」を押して再読み込みしてみて下さい。再読み込みで反映されることがあります。
表示する文字数を変更したい
初期設定では、本文中の170文字まで表示するようにしています。その文字数を変更する場合は次の部分の170を書き換えてください。
書き換える数字は、必ず半角数字で書いてください。全角では反映されません。
var fanblog_tech_plugin_37_entry_length = 170 ;
注意事項 - トップページで表示できるのは編集ページで「本文」に書いたものだけです。追記に書いた部分は表示されません。指定文字数より表示が短い場合、「本文」の文章が少なくないか確かめてください。
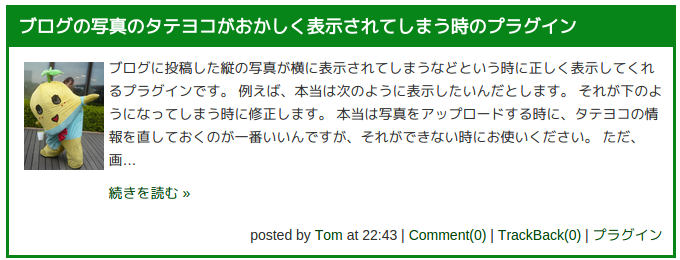
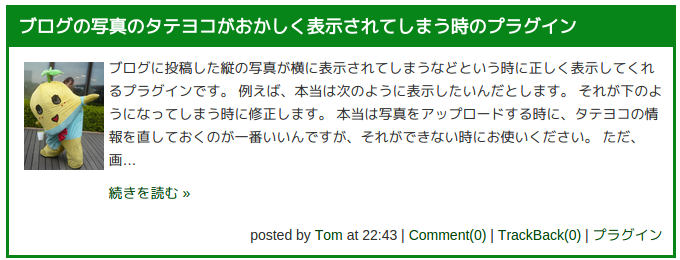
170文字
300文字
本文中から画像を抽出して表示させたくない
初期設定では本文中に画像がある場合、最初の画像を文章の左側に表示させるようにしています。
ブログに画像のあるページとないページが混在する場合、画像があるページは画像を表示し、画像がないページは下の「画像表示無効」のように表示されます。
画像を表示させたくない場合は次の部分の「 true」という4文字を「 false」という5文字に変更してください。
書き換える文字は、必ず半角で書いてください。全角では反映されません。
var fanblog_tech_plugin_37_image_flag = true ;
注意事項 - 抽出する画像は大きさが15ピクセルより大きい物に限定しています。絵文字は15ピクセルなので表示対象から外れます。
画像表示有効 true
画像表示無効 false
一覧表示では指定した画像を表示したい (2015年11月27日追記)
本文中から画像を抽出するのではなく、指定した同じ画像を常に表示させたい、あるいはページから画像を抽出させたいのだけど、画像のないページでは代替画像を表示させたいという場合の設定です。
本文中から画像を抽出させないで指定した同じ画像を常に表示させたい方は、まず上で説明した設定「var fanblog_tech_plugin_37_image_flag」で始まる行のtrueをfalseに変更して下さい。
(本文中から画像を抽出させたい場合はfalseに変更しないでtrueのままです)
var fanblog_tech_plugin_37_image_flag = false ;
そして、次の部分の「 false」という5文字を消して、代わりに画像のURLを書き込んで下さい。
(ページから画像を抽出させるけど画像のないページでは代替画像を表示させたいという場合もです)
var fanblog_tech_plugin_37_image_default = false ;
これを次のように変更します。
var fanblog_tech_plugin_37_image_default = "https://fanblogs.jp/img.png " ;
「http://fanbogs.jp/img.png」というのは 自分の画像のURLにしてください。そして、そのURLの前後は必ず 半角の " ダブルクォートで囲んで下さい。ダブルクォートが全角、またはURLの中に全角文字があると動きません。
(ダブルクォートはキーボードで言うと「半角/全角」の右の数字の列の「2 ふ」のキーにある文字です)
画像指定をやめる場合は、ダブルクォートで囲んだURLを半角のfalseに戻します。
(falseはダブルクォートで囲みません)
記事から自動で抽出する画像から除外対象を指定したい (2015年11月27日追記)
抽出する画像は本文のはじめから順番に探しますが、除外したい画像を指定したいという場合の設定です。
次の行の「 false」という5文字を消して、代わりに除外したい画像のURLを書き込んで下さい。
var fanblog_tech_plugin_37_image_except = false ;
これを次のようにします。「http://fanbogs.jp/img.png」というのは 除外したい画像のURLにしてください。
var fanblog_tech_plugin_37_image_except = "https://fanblogs.jp/img.png " ;
URLの前後は必ず 半角の " ダブルクォートで囲んで下さい。ダブルクォートが全角、またはURLの中に全角文字があると動きません。
(ダブルクォートはキーボードで言うと「半角/全角」の右の数字の列の「2 ふ」のキーにある文字です)
除外画像は複数指定できますが、その場合はダブルクォートの中で次のようにURLを , (半角のコンマ)で区切ります。(キーボードでは「ね」のキー)
var fanblog_tech_plugin_37_image_except = " https://fanblogs.jp/img-1.png , https://fanblogs.jp/img-2.png " ;
指定をやめる場合は、ダブルクォートで囲んだURLを半角のfalseに戻します。
(falseはダブルクォートで囲みません)
表示する画像の大きさを変えたい
この設定は、画像を表示させない場合、画像がないので反映されません。
画像の表示サイズは初期設定で横幅80ピクセルで、それに合わせて高さを自動調整しています。もし画像の大きさを変えたい場合はその80ピクセルを変更します。次の80という数字を好みの大きさに変えてください。
書き換える数字は、必ず半角数字で書いてください。全角では反映されません。
var fanblog_tech_plugin_37_image_width = 80 ;
高さは自動で元画像の比率に合わせます。長方形画像だけど正方形で表示させたい場合は次のセクションで説明します。
画像80ピクセル
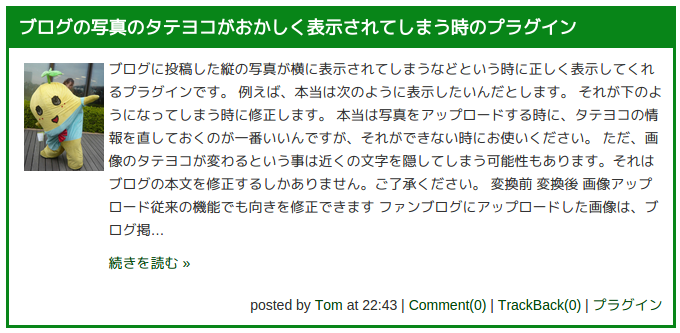
画像150ピクセル
タテヨコ比率を無視して、常に正方形で表示したい (2015年11月27日追記分)
元の画像は正方形じゃないんだけど、全部正方形で表示させたいという場合の設定です。
正方形にする場合は次の部分の「 false」という5文字を「 true」という4文字に変更してください。
書き換える文字は、必ず半角で書いてください。全角では反映されません。
var fanblog_tech_plugin_37_image_square = false ;
表示する画像の場所を変えたい
この設定は、上の「本文中から抽出した画像の表示設定」を「false」にした場合、画像が表示されないので反映されません。
初期設定では、画像は文字の左側に配置されますが、右または、文字の上の中央に変更できます。
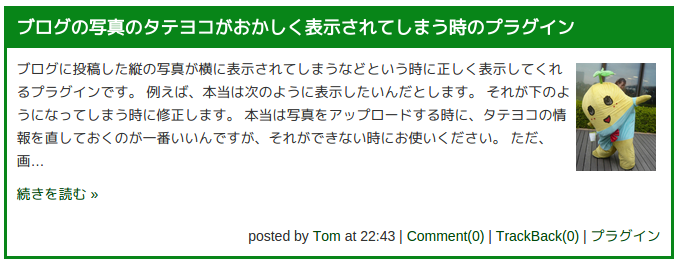
画像を「右」にしたい場合は、下の「left」という4文字を「right」という5文字に変更します。また、文字の上に中央表示させたい場合は「left」の4文字を「center」の6文字にします。
文字の左右の「"」は消さないでください。消すと動きません。
書き換える文字は、必ず半角で書いてください。全角では反映されません。
var fanblog_tech_plugin_37_image_position = " left " ;
画像左寄せ left
画像中央 center
画像右寄せ right
画像の下に余った文字の回り込み指定
この設定は、上の「本文中から抽出した画像の表示設定」を「false」にした場合、画像が表示されないので反映されません。
文字数が多くて画像の高さより長くなった場合、画像の下に文字をまわり込ませるかどうかの設定です。
初期設定では回り込まないようになっています。
回りこむように変更したいときは次の部分の「 false」という5文字を「 true」という4文字に変更してください。
書き換える文字は、必ず半角で書いてください。全角では反映されません。
var fanblog_tech_plugin_37_image_overflow = false ;
回りこみなし false
回りこみあり true
「続きを読む »」の文を変更したい
初期設定ではリンク文字は「続きを読む »」になっています。これを他の言葉に変えたいときは次の部分の " と " の間にある「続きを読む »」を消して書き換えてください。
ちなみに「»」はエンティティといってWeb上では「»」と表示される特殊文字です。
文字の左右の「"」は消さないでください。消すと動きません。
var fanblog_tech_plugin_37_button_text = " 続きを読む » " ;
たとえば
var fanblog_tech_plugin_37_button_text = " じっくり読む
" ;
とすると下のように表示されます。

ページ表示した時、圧縮される前に元のレイアウトが表示される場合
プラグインを読み込む前に他のJavaScriptが多いと、プラグインの起動が遅くなります。そのため表示が変わるまでにタイムラグが出来ます。
もし、ページ表示した時に圧縮前のレイアウトのページが表示されてしまって、それを避けたいという時はスタイルシートの「いちばん最後」に次の通り追加してください。プラグインが表示を整形するまで記事内容が非表示になります。
本文が整形されるまでタイトルだけが表示されるイメージです。表示されるまでの時間は速くしようがないので、その間の見栄えが変わるだけです。
ただし、プラグインが動かないと永遠に非表示のままなので、プラグインが動くのを確かめた後で書き加えてください。また、プラグインの使用をやめるときには追加したスタイルシートも忘れずに消してください。
.entryBox .text,
.blog .text,
#entries .entryBody,
.entry .text {
display: none;
}
スタイルシートの追加方法がわからない場合は別ページ「 大きな画像が枠から絶対はみ出さないスタイルシートの設定 」を参考にしてください。
自分独自のCSSを追加して見え方を変える方法
画像やリンク文字にスタイルシートで加工をされたい方もいるかと思います。初期設定のままだと生成されるHTMLは次のとおりになります。青文字部分が画像です。画像がない場合は青文字部分は作られません。
<p class=" extracted_image " style="margin:5px 5px 0 5px;float:left;"> <a href="URL" style="margin:0;padding:0;"> <img src="URL" alt="サムネイル" style="width:80px;height:auto;margin:0;" /> </a> </p> <div class=" extracted_text " style="overflow:hidden;"> <p>ここにHTMLタグを除去した文章</p> <p style="margin-bottom:0;padding-bottom:0;"> <a href="URL">続きを読む »</a> </p> </div>
画像を囲むPタグには「extracted_image」というクラス名がついています。画像そのものではなく、画像を囲むAタグのさらに上位のPタグについています。
また、抽出された本文には「extracted_text」というクラス名がついています。
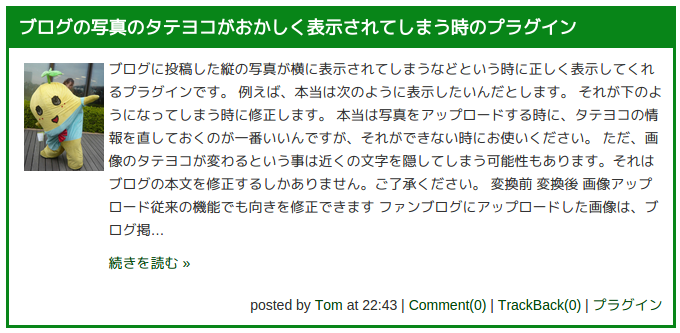
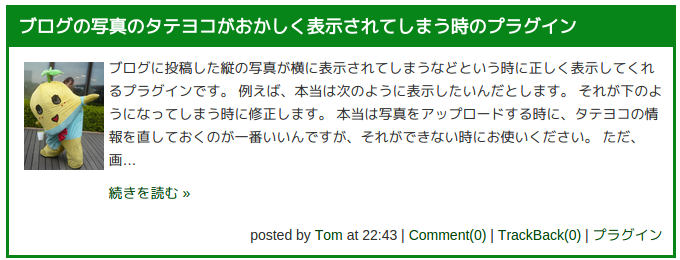
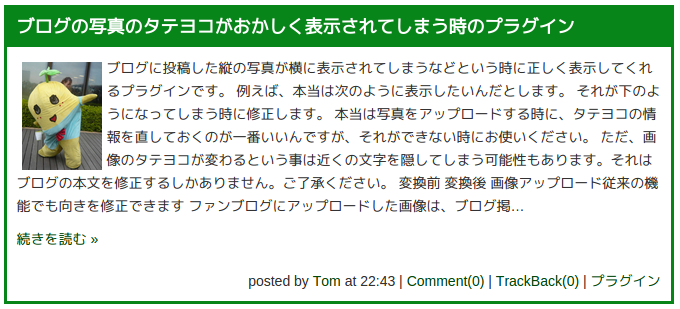
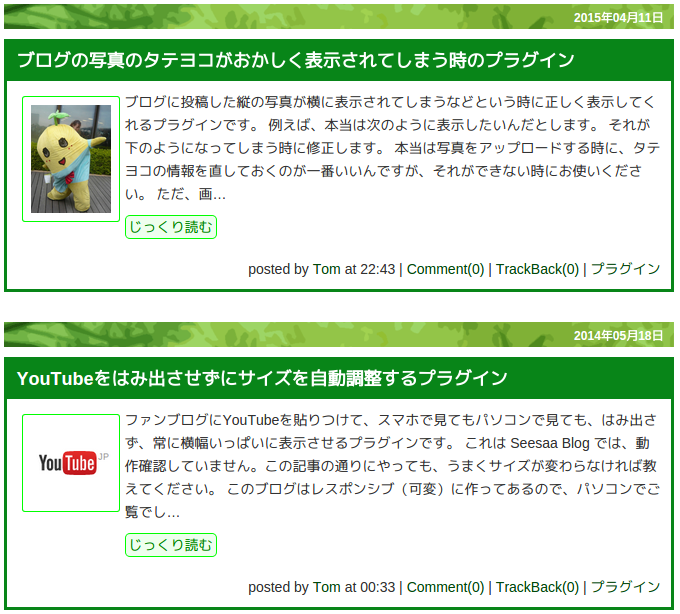
これらのクラス名を目印にしてCSSを書いてください。たとえば下のスタイルシートをファンブログのテンプレート「森林」に追加すると図のようになります。
.extracted_image {
padding: 8px;
border: 1px solid #00ff00;
border-radius: 3px;
}
.extracted_text a {
color: #008800;
background: #eeffee;
border: 1px solid #00ff00;
border-radius: 5px;
padding: 3px;
}
.extracted_text a:hover {
color: #00ff00;
}
スタイルシートの追加方法がわからない場合は別ページ「 大きな画像が枠から絶対はみ出さないスタイルシートの設定 」を参考にしてください。

スクリプトのソースコードは https://fanblogs.jp/techs/file/entry_compress.jsにあります。改変される場合は修正後、ご自分のブログにアップロードしてお使いください。拡張子が .css と .js のファイルは画像と同じ方法でアップロードできます。
ファンブログのテンプレートとSeesaaブログのテンプレートをいろいろ試しました。次の2つのタイプなら、ほとんどのテンプレートでプラグインは動くと思います。
- Seesaaブログのテンプレート
- 2015年時点でファンブログの「デザイン設定」にあるテンプレート
Seesaaブログのシステムに移行する以前の、古いファンブログのテンプレートもわかる限りは試していますが、それも含めもし動かないテンプレートがあれば教えてください。
- この情報が役に立ったら、みんなに教えよう!
- このブログへの投票はこちら
- → にほんブログ村
- カテゴリー
- トップページの設定とプラグイン
- タグ
- トップページ
「トップページの設定とプラグイン」の最新記事
ご存知ですか?
ファンブログには A8.net
以外のアフィリエイトを貼ることが、 規約で正式に認められています。
おすすめアフィリエイト会社(ASP)一覧
- 忍者AdMax
- クリック報酬型専門アフィリエイト。クリックされるだけで報酬に。今まで最高で1クリック73円ついたことがあります。
- 最低振込報酬額500円(振込手数料150円 ただし 楽天銀行 と ジャパンネット銀行 への振込は無料)
- アフィリエイトB
- アフィリエイターへのサポートが良く、報酬に消費税分を上乗せして払ってくれます。
- 最低振込報酬額777円(振込手数料無料)
- アクセストレード
- オンラインゲーム系のアフィリエイトが非常に豊富。クローズド・ベータ・テスター募集広告などが狙える。
- 最低振込報酬額1,000円(振込手数料無料)
-
バリューコマース
- 通常の広告以外にも、非常に多くのアダルトサイト向け広告がある。アダルトサイト運営者におすすめ。
- 最低振込報酬額1,000円(振込手数料無料)
ファンブログは A8.net の会員だけが使えます。