コメント入力欄の場所を変更するプラグイン
ひとつ前のページで「 コメントの順番を逆に並び替えるプラグイン 」を公開しましたが、投稿済みコメントの表示順序が変わると入力フォームの場所も変更したくなるケースがあります。
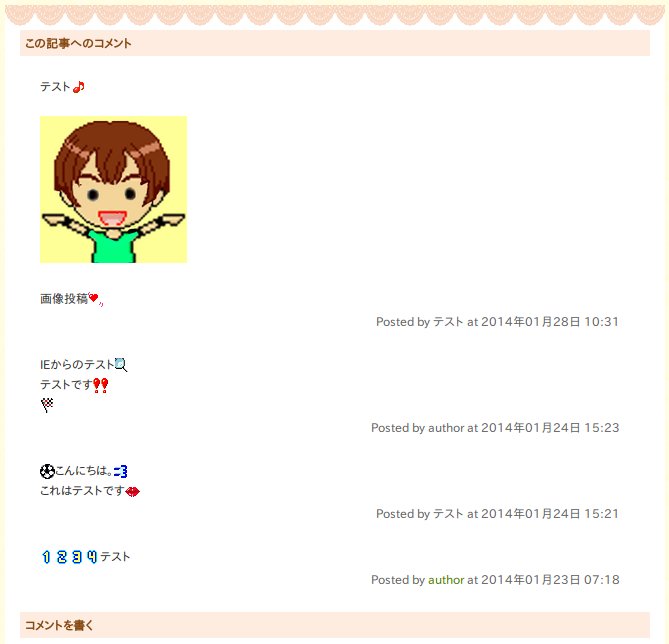
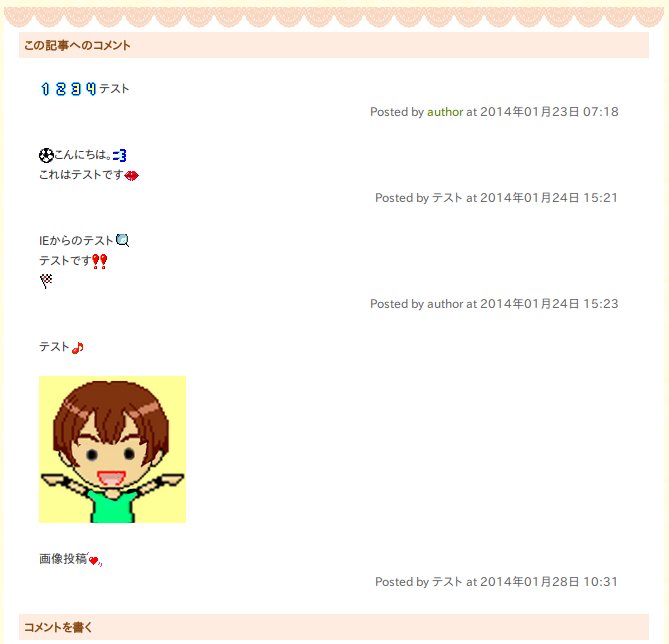
あるいは、今のコメント欄の配置が嫌だという場合もありえます。そんな時に使えるプラグインです。 コメント入力フォームの場所を表示されているコメントの上から下へ、あるいは下から上へ移動させます。
 →
→ 
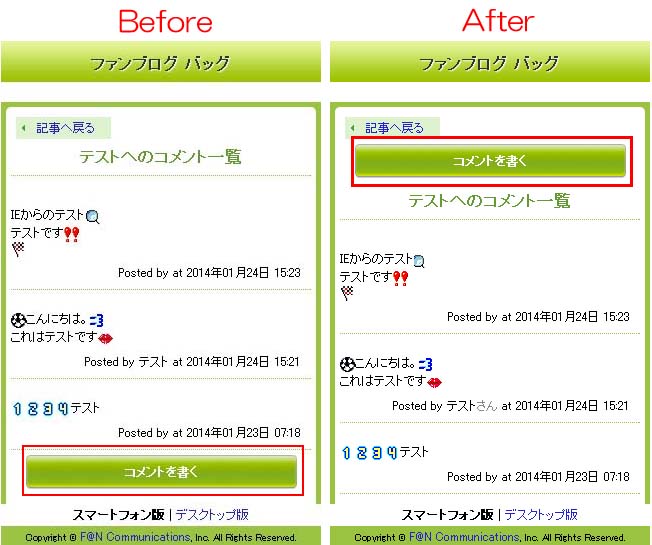
この記事で公開しているプラグインはPC専用でスマホには適用されません。スマホのコメントボタンに関しては、別の記事にある スマホのコメント一覧にある「コメントを書く」ボタンを画面上部に移動するプラグイン をご利用ください。
ソースコード
詳しい設置方法は、別の記事「 プラグインの設置方法 」をご覧ください。
<script type="text/javascript"> var position=' top '; </script> <script type="text/javascript" src="https://fanblogs.jp/techs/file/plugin_move_comment_form.js" charset="utf-8"></script>
上のソースコードをサイドバーに設置すると、投稿済みコメントの下にあったコメント入力フォームが、 コメントの上に移動します。
そうではなく、上にあるコメントを下に移動させたい場合は、赤字の top を半角英数字で bottom に書き換えてください。
書き換える場合は必ず半角で書きます。
また、bottomは前後を ' (シングルクォート)で囲みます。
このプラグインは複数のテンプレートでテストしましたが全部のテンプレートは試していません。必ずしもすべてのテンプレートで動くことは保証できません。ご了承ください。