サイドバーのカテゴリーアーカイブから記事の個数を消す方法と順番並べ替え方法
どこのどなたか存じませんが、このブログに「カテゴリー一覧の数字を消したい」と検索してきた方がいらしたのでその方法を書いておきます。ついでと言っては何ですがカテゴリー一覧の並べ替え方法も書いておきます。
ただ、出来るのはパソコン画面限定の設定です。スマホやそれ以外のケータイ用に同じ設定をする場所はファンブログにありません。
- このページの内容
-
- カテゴリー一覧の数字を消す方法(PCのみ)
- サイドバーのリンクの下線を消す方法(PCのみ)
- カテゴリー一覧の並べ替え方法
- カテゴリーの名前を変える方法、削除する方法
カテゴリー一覧の数字を消す方法
After
Before
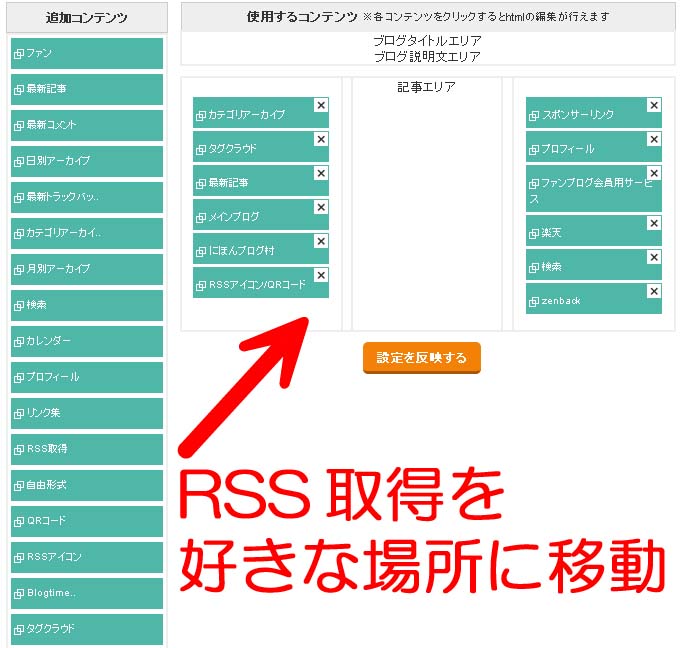
数字を消したいということは、もうサイドバーに「カテゴリーアーカイブ」のパーツはつけてあると思います。ですからサイドバーにパーツを設置するページの開き方はご存知なんだと思いますが、これからやる方のために説明します。
サイドバー設定ページの開き方
トップページで下の図の「 デザイン」を押します。

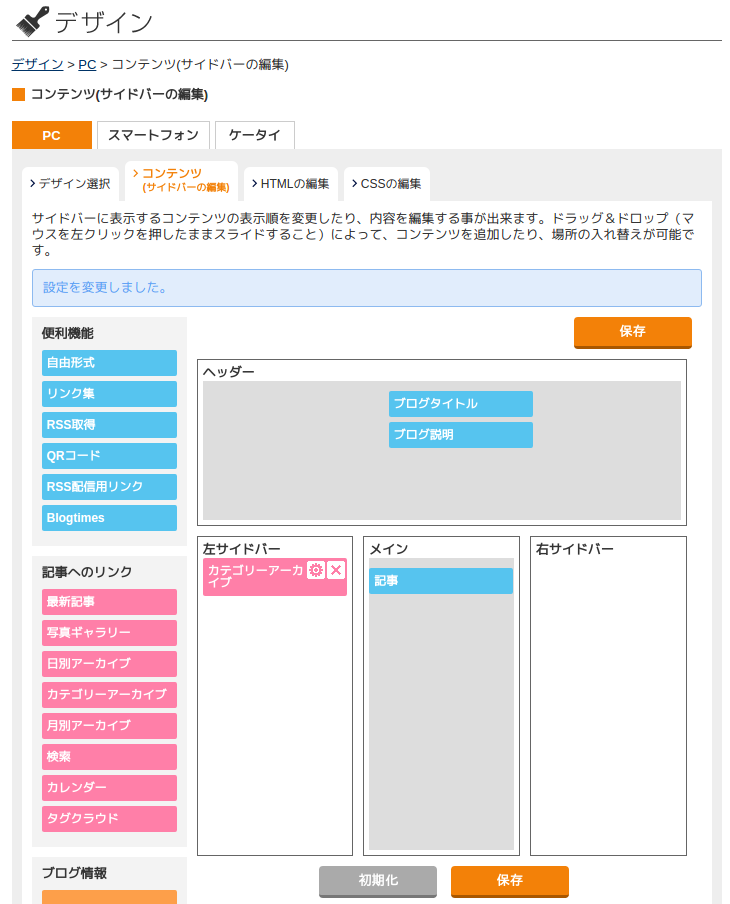
すると次のページに移るので、下の図の「 コンテンツ(サイドバーの編集)」と書かれたところを押します。

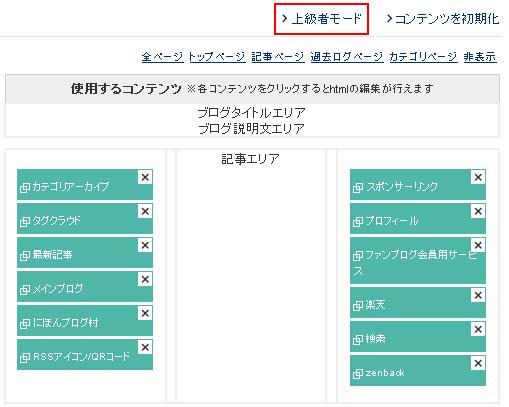
そして開いたページでサイドバーの設定が出来ます。

サイドバーテンプレートの編集
カテゴリー一覧で表示される各カテゴリーの「投稿数」を消すには、サイドバーテンプレートの編集が必要です。だけど、この後説明する箇所を消すだけなので簡単です。
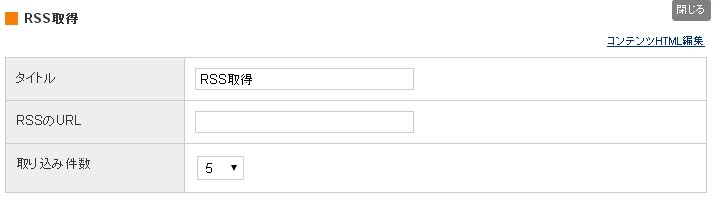
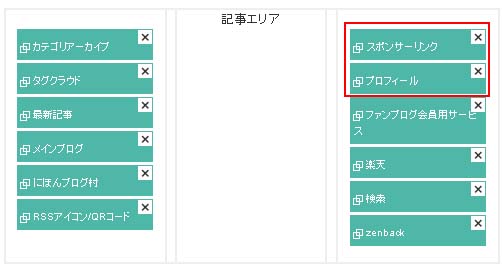
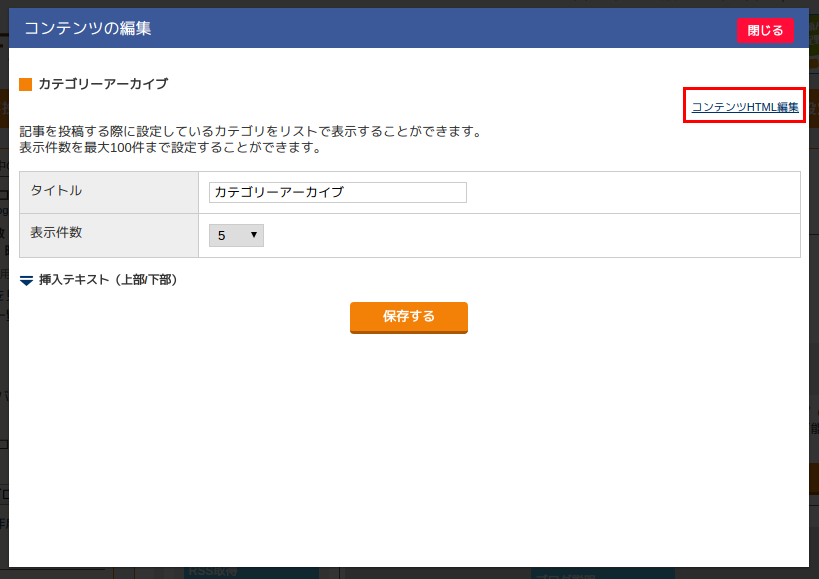
サイドバーに配置してある「カテゴリーアーカイブ」の歯車マークを押すと次の画面が浮かび上がります。その右上にある「コンテンツHTML編集」という文字を押します。

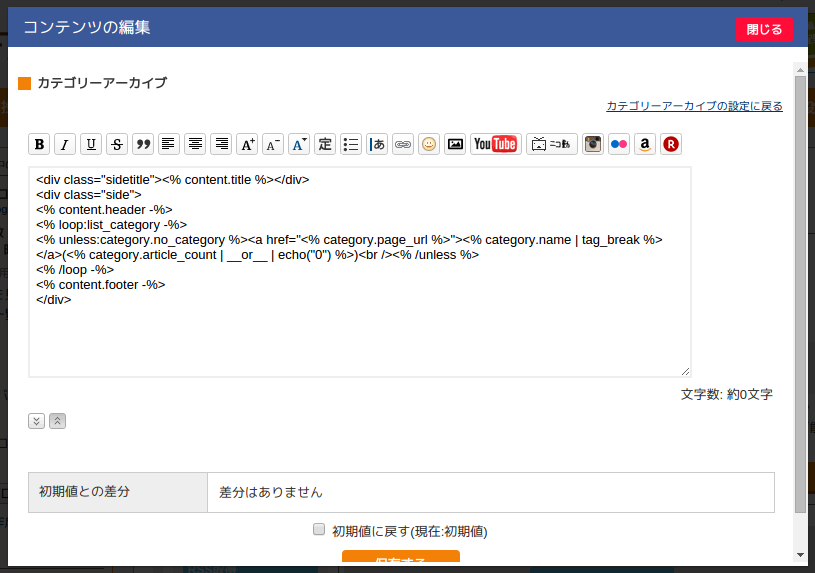
すると次の画面に切り替わります。ここに書いてあるのがテンプレートです。

具体的には下のように書かれています。
<div class="sidetitle"><% content.title %></div> <div class="side"> <% content.header -%> <% loop:list_category -%> <% unless:category.no_category %><a href="<% category.page_url %>"><% category.name | tag_break %></a> (<% category.article_count | __or__ | echo("0") %>) <br /><% /unless %> <% /loop -%> <% content.footer -%> </div>この中の赤字の部分が投稿数を表示する場所です。なので、</a> と <br /> の間にある赤字部分
(<% category.article_count | __or__ | echo("0") %>)
を消して下さい。
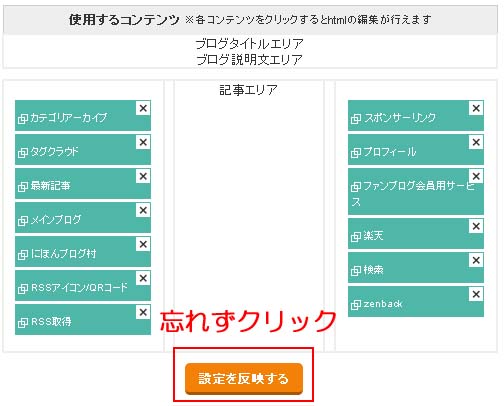
赤字部分を消して一番下の「保存する」ボタンを押せば、サイドバーに表示されるカテゴリー一覧から投稿数が消えます。
Before
After
サイドバーのリンクの下線を消す方法
もし、文字の下の線を消したい場合は、スタイルシートのいちばん最後に次のように追加します。
.side a {
text-decoration: none;
}
これで文字の下の線はなくなります。
Before
After
スタイルシートを書く場所は次の通りです。
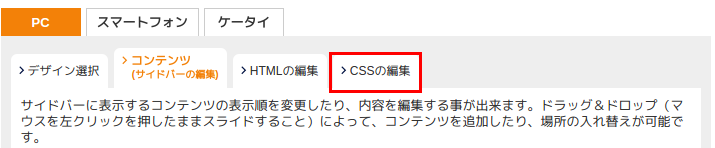
まず、サイドバーの編集ページの上にある「 CSSの編集」という文字を押します。

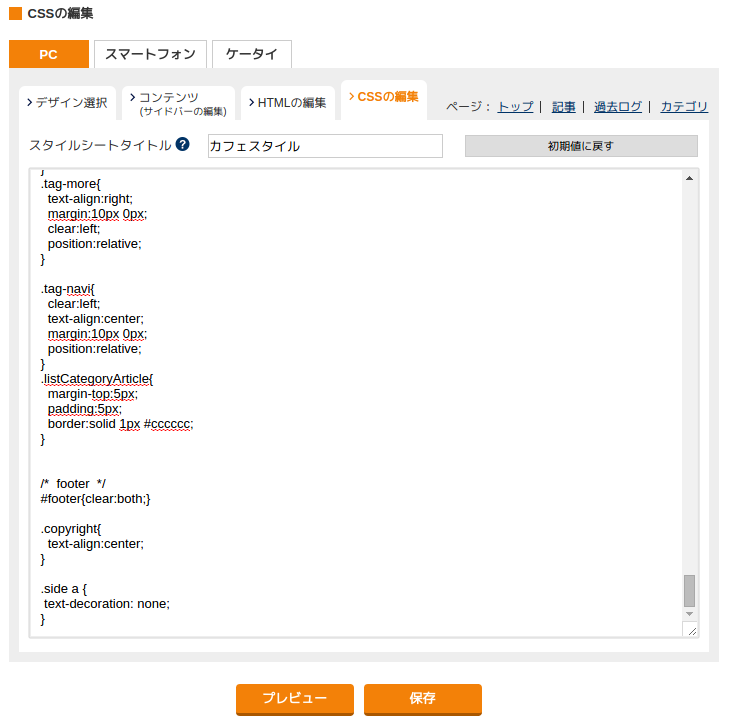
すると次のページが開きます。これがスタイルシートの編集画面です。

このスタイルシートの いちばん最後 に先ほどの
.side a {
text-decoration: none;
}
を追記して保存します。 .side a { のいちばん左には . ドットがあります。これを抜かさないで下さい。
もし、スタイルシートの中で同じ設定が書かれていた場合、先に書いたものは後に書いたものに上書きされます。なので、もしお使いのテンプレートが「サイドバーのリンクに下線をつける」設定をしていた場合、最初に書いても上書きされて有効になりません。
カテゴリー一覧の並べ替え方法
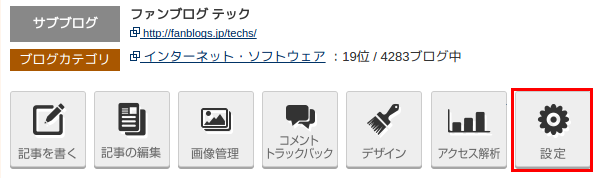
カテゴリー一覧の並べ替えは設定ページで出来ます。管理画面のトップページで「 設定」を押して設定ページヘ移動します。

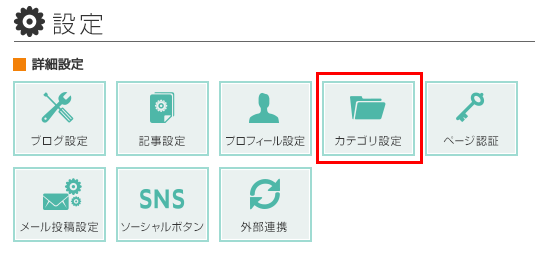
開いたページで、今度は「 カテゴリ設定」を押します。

そして開いたページでカテゴリーの並ぶ順番は変えられます。

カテゴリーが並んでいる一覧のいちばん右の項目に「 表示順」というのがあります。ここに書かれた数字が小さい順にカテゴリーは表示されます。ですから、この「表示順」の数字を書き変えて「保存」ボタンを押せば並び変わります。
この時のコツは1、2、3という順に1づつ多くするのではなく、10個づつ増やすことです。
例えばいちばん最初のカテゴリーと2番目のカテゴリーの間に追加したい場合、1、2、3と数字をつけていると追加したのが2になるので、その後全部の数字を書き変えないといけません。
- 1.いちばんオススメのカテゴリー
- 2.次にオススメのカテゴリー
- 3.その次にオススメのカテゴリー
- 4.オススメしないカテゴリー
となっているのを変更するとしたら、2から後ろは全部書き直しです。
- 1.いちばんオススメのカテゴリー
- 2.期間限定カテゴリー
- 3.次にオススメのカテゴリー
- 4.その次にオススメのカテゴリー
- 5.オススメしないカテゴリー
でも、もし10、20、30という風に数字がついていたのなら、追加したいものの番号は11〜19の間にすればよくて、その後ろの数字を変えなくても済みます。
- 10.いちばんオススメのカテゴリー
- 20.次にオススメのカテゴリー
- 30.その次にオススメのカテゴリー
- 40.オススメしないカテゴリー
これなら、追加したカテゴリー以外の変更は必要ありません。
- 10.いちばんオススメのカテゴリー
- 15.期間限定カテゴリー
- 20.次にオススメのカテゴリー
- 30.その次にオススメのカテゴリー
- 40.オススメしないカテゴリー
カテゴリーの名前を変える方法、削除する方法
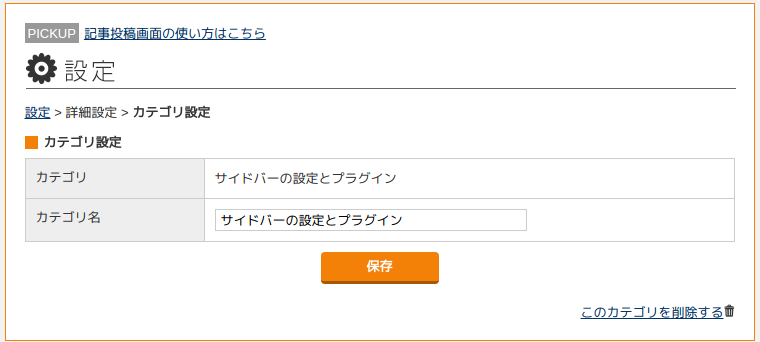
つけてあるカテゴリーの名前を変更したい、特定のカテゴリーを削除したいという場合は、変更・削除したいカテゴリーの名前を押します。するとそのカテゴリー専用のページになるので、そのページで名前の変更や削除が出来ます。

ただ、削除する場合そのカテゴリーのページがひとつでも残っていると警告が出て削除できません。該当するページを全部他のカテゴリーに変える必要があります。