大きな画像が枠から絶対はみ出さないスタイルシートの設定
この記事はファンブログで大きな画像が絶対にはみ出さなくなる方法です。書いてあるものをコピーして貼り付けるだけでそうなります。
詳しい説明はメインブログ Big Bangの記事「 絶対はみ出さない画像!自動でサイズ調節するスタイルシート 」に書いてあります。他のブログで困っている方はそちらをお読みください。
貼り付けるのは、下のソースコードです。
.entryBox .text img,
.entry .entryBody img,
.entry .text img {
max-width: 100%;
height: auto;
}
2014/04/02 古いテンプレートで適用されないものがあったので、スタイルシートに1行追加しました。
これをスタイルシートに追記します。スタイルシートは次の手順で開きます。
ファンブログにログインした最初の画面で、設定したいブログの「 デザイン」をクリック。

ログイン直後のページにいない場合は、画面上部の「 デザイン」にマウスを合わせ、出てきたメニューの「 デザイン設定」をクリックしても同じページが開きます。

開いたページで「PC」「スマートフォン」「ケータイ」と並んでいる中の「 PC」がオレンジ色になっている事を確認して、その下の行の「 CSS」をクリック。

正しく開かれれば「 CSSの編集」と書かれたページになります。
CSSはカスケードスタイルシート(Cascading Style Sheets)の頭文字です。

このページの大きな編集エリアにたくさん書かれているのが スタイルシートです。このスタイルシートの いちばん最後に、先ほどのソースコードを貼り付けます。
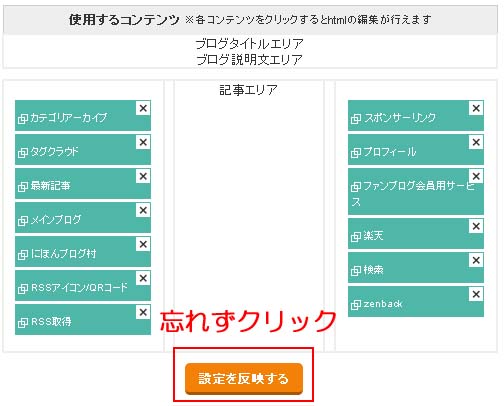
そして忘れずに「 保存」ボタンを押して保存します。「 設定を変更し、CSSをビルドしました。」と表示されたら完了です。
設定終了後、まだ自分のブログの画像がはみ出しているようなら、ページを見ているブラウザをリロード(再読み込み)するために「 F5」ボタンを押してください。
スマホの方は設定しなくても、すでに画面からはみ出さない画像になっているので大丈夫です。
2014/04/02追記スマホはアップロードした画像しかサイズ調整されないみたいです。外から読み込んだ大きな画像ははみ出します。それが嫌な場合は、その記事の中に下の1行を追記してください。そうすれば、はみ出さなくなります。
<style type="text/css"> #content .text img { max-width: 100%; height: auto; } </style>
- サイズ変更に関連するページ: