やっぱり地味なので、ヘッダ部分の背景を画像にしてみました。今回はスキンの スタイルシートだけを変更
します。 他のファイルには一切手をつけません
。
まず例によって、設定画面を開きます。
開き方は で、スタイルシートはどこに書くのか? に書いてあります。
それで、一番上にあるスタイルシートを選択。これを編集します。
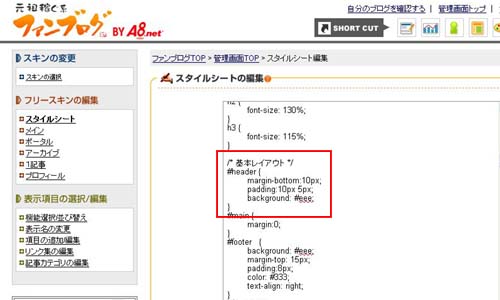
上から見ていくと、下のように書かれた場所があります。
変更するのは、ここの background です。
スタイルシートに /* 基本レイアウト */ と書かれた行がありますが、これは HTMLの<!-- と --> にあたります。
/* から */ までが注釈です。不安な方は、変更箇所にコメントを残しておくといいでしょう。
背景に画像を使わず、色だけ変更するなら、 background: #eee; の #eee を変えれば完了です。色指定の書式の説明は、 スタイルシートでの色の指定方法 に書いてあるので参考にしてください。
今回は background:url('/ayzfqir5/file/152/aGVhZGVya10.jpg'); としました。
ファンブログは画像をアップロードする専用の場所がないので、今読んでもらっているこの記事中に画像をアップしてそのアドレスを書いています。
正確なURLは https://fanblogs.jp/ayzfqir5/file/152/aGVhZGVya10.jpg なのですが、 https://fanblogs.jp は書かなくてかまいません。(書いても問題はありません)
ドメインのURL(この場合はファンブログのURL)はスタイルシートに書かなくても大丈夫です。http://ではなくただのスラッシュではじまっていれば、ドメインを基点にして解釈します。
先頭がスラッシュでない場合は、また別の解釈ですが、今回は説明しません。
ただ、画像のURLを書いただけでは、中途半端なところまでしか表示されなかったので、ヘッダーの高さを変更しました。結果が以下の内容です。
height:245px; で高さを245ピクセルに指定しました。
これでやってみたら スキン改造プロジェクト in ファンブログ という文字が読みづらかったので赤くしました。(赤でも読みづらいですがとりあえず)
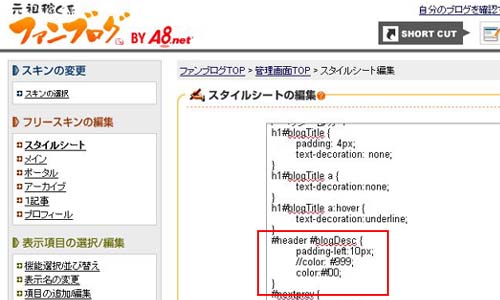
しばらく下のほうを探すと次のように書かれた場所があります。
ここの #header #blogDesc の中の color を変更します。
ここまでの表示結果
まず例によって、設定画面を開きます。
開き方は で、スタイルシートはどこに書くのか? に書いてあります。
それで、一番上にあるスタイルシートを選択。これを編集します。
上から見ていくと、下のように書かれた場所があります。
/* 基本レイアウト */
#header {
margin-bottom:10px;
padding:10px 5px;
background: #eee;
}
#header {
margin-bottom:10px;
padding:10px 5px;
background: #eee;
}
変更するのは、ここの background です。

スタイルシートでの注釈記述方法
スタイルシートに /* 基本レイアウト */ と書かれた行がありますが、これは HTMLの<!-- と --> にあたります。
/* から */ までが注釈です。不安な方は、変更箇所にコメントを残しておくといいでしょう。
背景色を指定する
背景に画像を使わず、色だけ変更するなら、 background: #eee; の #eee を変えれば完了です。色指定の書式の説明は、 スタイルシートでの色の指定方法 に書いてあるので参考にしてください。
背景に画像を指定する
今回は background:url('/ayzfqir5/file/152/aGVhZGVya10.jpg'); としました。
ファンブログは画像をアップロードする専用の場所がないので、今読んでもらっているこの記事中に画像をアップしてそのアドレスを書いています。
正確なURLは https://fanblogs.jp/ayzfqir5/file/152/aGVhZGVya10.jpg なのですが、 https://fanblogs.jp は書かなくてかまいません。(書いても問題はありません)
ドメインのURL(この場合はファンブログのURL)はスタイルシートに書かなくても大丈夫です。http://ではなくただのスラッシュではじまっていれば、ドメインを基点にして解釈します。
先頭がスラッシュでない場合は、また別の解釈ですが、今回は説明しません。
ヘッダ部分の高さを変更する
ただ、画像のURLを書いただけでは、中途半端なところまでしか表示されなかったので、ヘッダーの高さを変更しました。結果が以下の内容です。
/* 基本レイアウト */
#header {
margin-bottom:10px;
padding:10px 5px;
/*background: #eee;*/
background:url('/ayzfqir5/file/152/aGVhZGVya10.jpg');
height:245px;
}
#header {
margin-bottom:10px;
padding:10px 5px;
/*background: #eee;*/
background:url('/ayzfqir5/file/152/aGVhZGVya10.jpg');
height:245px;
}
height:245px; で高さを245ピクセルに指定しました。
副題の文字色を変える
これでやってみたら スキン改造プロジェクト in ファンブログ という文字が読みづらかったので赤くしました。(赤でも読みづらいですがとりあえず)
しばらく下のほうを探すと次のように書かれた場所があります。
/* ヘッダー部分 */
h1#blogTitle {
padding: 4px;
text-decoration: none;
}
h1#blogTitle a {
text-decoration:none;
}
h1#blogTitle a:hover {
text-decoration:underline;
}
#header #blogDesc {
padding-left:10px;
color: #999;
}
h1#blogTitle {
padding: 4px;
text-decoration: none;
}
h1#blogTitle a {
text-decoration:none;
}
h1#blogTitle a:hover {
text-decoration:underline;
}
#header #blogDesc {
padding-left:10px;
color: #999;
}
ここの #header #blogDesc の中の color を変更します。
#header #blogDesc {
padding-left:10px;
//color: #999;
color: #f00;
}
padding-left:10px;
//color: #999;
color: #f00;
}

ここまでの表示結果


