サイドバーのタイトルに画像背景
のつづきです。タイトル以外を加工します。

 まずスキンの全ての HTMLのヘッド
に次の通り書き込みます。
まずスキンの全ての HTMLのヘッド
に次の通り書き込みます。
これは、ブラウザがInternet Explorerの時だけ、書いてあるスタイルを適用せよという意味になります。
書く場所は <link href="{$BlogUrl$}style.css" rel="stylesheet" type="text/css" />の下 にしてください。いったん元のスタイルシートを読み込んだ後で、この部分を上書きしたいからです。
スタイルシートに書いてある内容をブラウザが処理する際、ブラウザによって多少のクセがでます。それを調節するための方法です。今回はInternet Explorerだけ、 タイトル画像の下の間隔が大きくなる ので、それを調整しました。


次に、 スタイルシート に以下を追加します。
一番上のブロックはタイトル文字との間隔指定です。
各行の文字は div.side_text の中に入っています。
タイトル行と合わせた横幅、138ピクセルにしてマウスが乗っていないときは #F3D7FC; 色、マウスが乗っているとき( hover )は #EAB5FB; 色にします。
div.side_text の中にはa(リンク文字)とimg(画像)が入っています。
a の文字は 記事のタイトル部分をレイアウト と同じように display:block; にします。
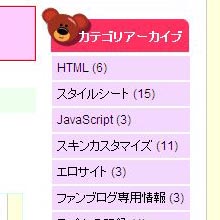
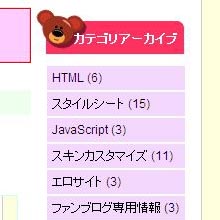
img は上の変更前の画像にあるように、文字の前についている小さな赤い丸印です。これは表示しないので、 display:none; にします。
サイドバーのすべての項目が同じスタイルで構わないときはこれで完了です。
次回は、違う項目ごとにスタイルを変えます。
前回のままだとタイトル文字が細いので、太くします。また、最後の1行は微調整です。
追加するのは、赤文字の2行です。
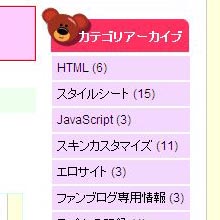
変更前
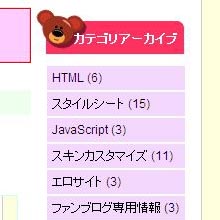
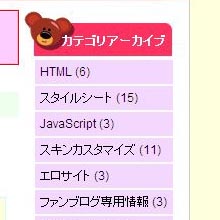
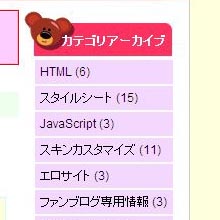
変更後


<!--[if IE]>
<style type="text/css">
<!--
body#multi table,body#doubleL table,body#doubleR table{
margin-bottom:-5px;
}
-->
</style>
<![endif]-->
これは、ブラウザがInternet Explorerの時だけ、書いてあるスタイルを適用せよという意味になります。
書く場所は <link href="{$BlogUrl$}style.css" rel="stylesheet" type="text/css" />の下 にしてください。いったん元のスタイルシートを読み込んだ後で、この部分を上書きしたいからです。
スタイルシートに書いてある内容をブラウザが処理する際、ブラウザによって多少のクセがでます。それを調節するための方法です。今回はInternet Explorerだけ、 タイトル画像の下の間隔が大きくなる ので、それを調整しました。
適用前
適用後


次に、 スタイルシート に以下を追加します。
body#multi table,body#doubleL table,body#doubleR table{
margin-bottom:3px;
}
div.side_text{
width:138px;
margin:0 0 2px 10px;
background-color:#F3D7FC;
}
div.side_text:hover{
background-color:#EAB5FB;
}
div.side_text a{
display:block;
text-decoration:none;
line-height:2em;
padding:0 5px;
color: #000;
}
div.side_text a img{
display:none;
}
一番上のブロックはタイトル文字との間隔指定です。
各行の文字は div.side_text の中に入っています。
タイトル行と合わせた横幅、138ピクセルにしてマウスが乗っていないときは #F3D7FC; 色、マウスが乗っているとき( hover )は #EAB5FB; 色にします。
div.side_text の中にはa(リンク文字)とimg(画像)が入っています。
a の文字は 記事のタイトル部分をレイアウト と同じように display:block; にします。
img は上の変更前の画像にあるように、文字の前についている小さな赤い丸印です。これは表示しないので、 display:none; にします。
サイドバーのすべての項目が同じスタイルで構わないときはこれで完了です。
次回は、違う項目ごとにスタイルを変えます。
前回のままだとタイトル文字が細いので、太くします。また、最後の1行は微調整です。
追加するのは、赤文字の2行です。
body#multi .side_title,body#doubleL .side_title,body#doubleR .side_title{
background:url(' 画像のURL ') left top no-repeat;
height:45px;
line-height:37px;
padding:8px 0 0 20px;
color:#fff;
font-weight:bold; //文字を太くする
text-align: center; //文字を真ん中に合わせる
}

