こんばんは。「ここにブログの名前を入れます」略して「ナマ入れ」です。
人のコメント欄に長々説明するのは、良くないと思ったので、記事にします。でも、そう考えたのは、もう書き込んでしまった後でした。
わかる人いたらアドバイスお願いします(;^ω^A
パソコン初心者がネットで お小遣い稼ぎに挑戦!!「 眠たい目をこすりながら 」
リンク貼ってくれていたし、これから同じ疑問を持つ人もいるだろうから。ついでに、トラックバックも送っておこう。
文字の大きさを変更するスタイルシート
文字の大きさをスタイルシートで変更するには、 font-size:200% という風に書きます。
これは、文字(フォント)の大きさを、2倍にするという意味です。
パーセンテージが150%なら、1.5倍。
80%なら、0.8倍、つまり、元のサイズより小さく表示されます。
元のサイズは100%です。この100%がどれくらいの大きさなのかは、設定によって違います。
ちなみに、次のようにスタイルシートに書くと、1文字が10ピクセルになります。
html{
font-size:62.5%;
}
これを基準値にすると、計算が楽になります。
ただし、10ピクセルでは小さくて読みづらいので、各場所の文字サイズを font-size
で決めていきます。
わからなければ、現在の文字の大きさを見ながら、目分量でパーセンテージを、決めてください。
実際にスタイルシートを適用する
まず、スタイルシートを開きます。ファンブログの場合は、下の記事を参考にして、開いてください。
ページ全体の文字をを大きくしたい
とにかく、ブログ全体の文字を大きくしたい場合は body にスタイルシートを適用します。
body{
font-size:200%;
}
上の例は、文字の大きさを200%にする場合です。
これを、スタイルシートの、 いちばん下 に書きます。
なぜ、いちばん下に書くのか?
もしかしたら、スタイルシートのどこかに、bodyのfont-sizeが指定されているかもしれません。
しかし、スタイルシートは、後から読み込んだものが、先に読み込んだものを上書きするので、
一番最後に書けば、それが適用されます。
もちろん、スタイルシートの中で、bodyタグの指定箇所を探して、その中に書いても構いません。
ただし、わたしが使っている、ファンブログの3カラムスキンは body
に multi
という id
名が
つけられています。
bodyタグの確認方法
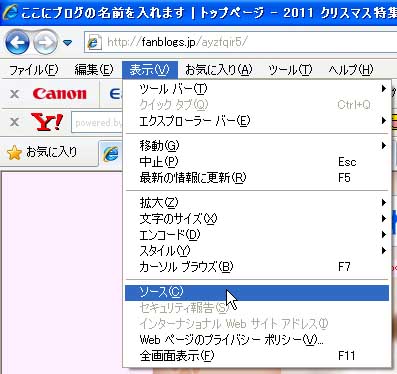
Internet Explorerの場合、まずメニューバーの表示をクリック。出てきた一覧からソースをクリックします。

すると、見ているページのソースコードが別窓で、開きます。
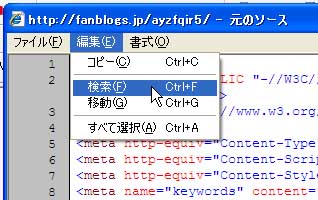
この中から、bodyタグを探すために、ソースコードのメニューバーから、編集、検索と順にクリック。

検索窓が現れるので、 <body と入力します。

見つかると、ソースコードの該当箇所が、青く表示されます。
![]()
もし、 <body id="multi" > となっていたら、下のように、 body # multi と、bodyとid名を#でつないで書きます。
body #multi { font-size:200%; }
そうではなく、 <body class="multi" > となっていたら、 body . multi と、bodyとclass名を . でつないで書きます。
body .multi { font-size:200%; }
記事のみ文字を大きくしたい
下の図は、ファンブログの3カラムスキンの構造です。
id="header"
id="sidebarLeft"
200px
id="entries"
500px
id="sidebarRight"
160px
id="footer"
記事の部分は、idが entries
の部分です。
この部分にスタイルシートを適用すればいいです。
div #entries { font-size:200%; }
記事とサイドバーの文字を大きくしたい
サイドバーの文字も変更するには、上と同じ要領で、idが main の部分にスタイルシートを適用します。
div #main { font-size:200%; }

