忍者おまとめボタン という便利ツールがあります。
忍者おまとめボタン
SNSボタンをまとめて表示してくれるのですが、一度設置してしまえばブログのタグを変更することなく表示ボタンを変えられます。
そして何より便利なのが、トップページやアーカイブページでSNSボタンを表示する時。
普通SNSボタンは表示しているページへのリンクを保存します。
しかし、トップページやアーカイブページなどはいくつも記事を表示するため、気に入った記事があっても記事数の変更と共にページのURLが変わってしまいます。
そうならないためには、1記事ページのURLにリンクさせておけばいいのですが、それを自動でやってくれるのです。
ただしこの機能、対応しているブログとしていないブログがあります。ファンブログは対応外です。
(「忍者おまとめボタン」自体はすべてのブログで使えます。機能が限定されると言う意味です。)
対応しているブログサービス
忍者ブログ FC2ブログ livedoor blog JUGEMブログ Seesaaブログ Blogger WordPress
で、今回はそれをファンブログ対応に改造します。
まずは 忍者おまとめボタン
のページで「上記セットで新規作成」または
「設置ボタンを1つずつ選択して作成」のボタンを押します。
ログインしていない場合はログインページへ飛びます。会員でない場合は「忍者ツールズアカウント」が必要です。無料で作れます。
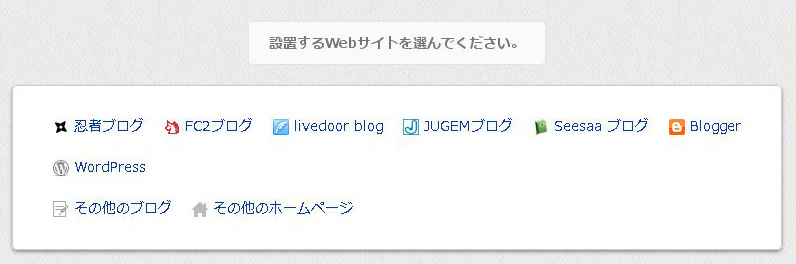
なんとか、おまとめボタン作成ページに飛んだら、新規ボタンを追加をクリック。すると次の画面が表示されます。

ここで、「その他のブログ」や「その他のホームページ」を選んでしまうと、先に述べた機能が使えません。
1記事ページにしかSNSボタンを表示させない場合は、「その他のブログ」を選択してください。
上の7つのブログであれば、どれでもいいのですが今回はlivedoorブログで説明します。ということで「livedoor blog」をクリックしてください。
次の場面で自分の好きなようにボタンレイアウトを作ってください。
気に入った状態になったら「コードをコピーする」を押して、コードを取得します。
<div class="ninja_onebutton"> <script type="text/javascript"> //<![CDATA[ (function(d){ if(typeof(window.NINJA_CO_JP_ONETAG_BUTTON_5038cd6831f7956611b0b03b3f67ec32)=='undefined'){ document.write("<sc"+"ript type='text\/javascript' src='http:\/\/omt.shinobi.jp\/b\/5038cd6831f7956611b0b03b3f67ec32'><\/sc"+"ript>"); }else{ window.NINJA_CO_JP_ONETAG_BUTTON_5038cd6831f7956611b0b03b3f67ec32.ONETAGButton_Load();} })(document); //]]> </script><span class="ninja_onebutton_hidden" style="display:none;"> <$ArticlePermalink$> </span><span style="display:none;" class="ninja_onebutton_hidden"> <$ArticleTitle ESCAPE$> </span> </div>
CDATAの削除
コードは上のような感じですが、ファンブログで使う場合、なぜかCDATAセクションは使えないようです。原因はわかりませんが、このまま使うと何も表示されない真っ白な画面が返されます。
そこで、青い文字の「 //<![CDATA[ 」と「 //]]> 」の2行を削除します。
専用タグの変更
1記事ページにしかSNSボタンを表示させない場合は、「その他のブログ」を選択したと思います。その場合はこの変更はありません。
次にファンブログ用にタグを変更します。
上記の赤い文字「 <$ArticlePermalink$>
」を「 {$BlogEntryPermalinkUrl$}
」に変更、
そして「 <$ArticleTitle ESCAPE$>
」を「 {$BlogEntryTitle$}|{$BlogName$}
」に変更してください。
以上で変更は完了です。
スキンへの設置
記事の一番下に常に表示させる場合、スキンの「entryInfo」に書き加えます。青い文字が追加した「忍者おまとめボタン」のソースです。
「entryInfo」はスキンの1記事、メイン、アーカイブにあります。
<div class="entryInfo"> <div class="ninja_onebutton"> <script type="text/javascript"> (function(d){ if(typeof(window.NINJA_CO_JP_ONETAG_BUTTON_5038cd6831f7956611b0b03b3f67ec32)=='undefined'){ document.write("<sc"+"ript type='text\/javascript' src='http:\/\/omt.shinobi.jp\/b\/5038cd6831f7956611b0b03b3f67ec32'><\/sc"+"ript>"); }else{ window.NINJA_CO_JP_ONETAG_BUTTON_5038cd6831f7956611b0b03b3f67ec32.ONETAGButton_Load();} })(document); </script><span class="ninja_onebutton_hidden" style="display:none;">{$BlogEntryPermalinkUrl$}</span> <span style="display:none;" class="ninja_onebutton_hidden">{$BlogEntryTitle$}|{$BlogName$}</span> </div> 投稿者:<a href="{$BlogEntryWriterUrl$}" target="_blank">{$BlogEntryWriterName$}</a>|{$BlogEntryDate format="%H:%M"$}<BlogEntryIfCategory>|<a href="{$BlogEntryCategoryLink$}">{$BlogEntryCategory$}</a></BlogEntryIfCategory><BlogEntryIfAllowComments>|<a href="{$BlogEntryPermalinkUrl$}#commentTitle">コメント({$BlogEntryCommentCount$})</a></BlogEntryIfAllowComments><BlogEntryIfAllowPings>|<a href="{$BlogEntryPermalinkUrl$}#trackbackTitle">トラックバック({$BlogEntryTrackbackCount$})</a></BlogEntryIfAllowPings><BlogEntryIfAllowEntryRatings><span class="rating">|評価平均{$BlogEntryRatingAverageStar$}({$BlogEntryRatingAverage$}) |評価数({$BlogEntryRatingCount$})</span></BlogEntryIfAllowEntryRatings> </div><!-- entryInfo -->
配置の微調整はスタイルシートで行なってください。
「忍者おまとめボタン」はSNSボタンの中でも相当に軽いほうだと思います。ただいくつか変更したい事があったので、私はさらにカスタマイズしてみました。
次回 はそれについて書きます。

