以前「 ページの途中にリンクする 」と言う記事でスムーススクロール「 smoothscroll.js 」というものを簡単に紹介しました。
このブログでは、スムーススクロールを使っているので、同じページの違う場所に飛ぶときは
クルクルとスクロールします。 このように
。
smoothscroll.jsはスクリプトの外部ファイルです。
拡張子が「 .js
」のものはアップロードできるブログと、出来ないブログがあります。
ameba、FC2、Seesaa、ライブドア、JUGEMを調べましたが、拡張子が「 .js
」のファイルを
アップロードできるのはFC2とSeesaa blogだけでした。
ただしファンブログでは裏技を使えば、アップロードして使えます。
裏技については、おーとえす氏の記事「 ファンブログにjava scriptをアップロードする方法 」を参考にさせていただきました。
追記:
おーとえす氏の記事の元ネタがありました。ぽあろ氏の
「 【カスタマイズ】ファンブログでFlashを使ってみよう|ファンブログ カスタマイズ ぽあろの休日
」です。失礼しました。
今回はsmoothscroll.jsを例に、 ファンブログ
でスクリプトファイルをアップロードして使う方法を
書きます。
作業には3つの手順が必要です。
手順1.smoothscroll.jsをダウンロードする
手順2.スクリプトファイルをファンブログにアップロードする
手順3.スキンの変更
この3つの手順を終えるとクルクルとスクロールするようになります。
正直に言うとファンブログの裏技はかなり危険です。危険と言ってもパソコンが壊れることはありません。技術的に危険です。
これは本来サーバーが送信しなければいけない、MIME Typeを送信していないことを
逆手にとって利用しているので、サーバーが正常に修正されればこのスクリプトは
使えなくなります。
ただし今回の場合、それはクルクルしなくなるだけで、スクリプトがなくてもリンクへは飛びます。 つまり、この作業を行なう前の状態に戻るだけということです。
危険と書きましたが、通常使用には影響しません。なのでやり方を書きます。将来的にクルクルしなくなる可能性があると言うことだけ了承の上、改造してください。
なんか、 かこ
が近々無料の外部サービスへファイルをアップロードしてファンブログで使う
方法を書くと、随分昔に言っていました。それまで待つ手もあります。
手順1.smoothscroll.jsをダウンロードする
http://www.kryogenix.org/code/browser/smoothscroll/ のページを開くと、上の方に
と書かれた行があるので、その行の smoothscroll.js というリンクからダウンロードします。
各ブラウザでのやり方は下の通りです。
Internet Explorerでのダウンロード方法
smoothscroll.js というリンクを左クリック。
「ファイルのダウンロード - セキュリティの警告」というメッセージボックスが出てくるので、「保存」をクリック。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」をクリック。
保存する前にファイル名の拡張子「 .js 」を「 .jpg 」に変更します。
もしファイル名が「 smoothscroll.js 」と表示されていたら、末尾の「 .js 」を削除。
ファイル名「 smoothscroll 」となっている状態で、末尾に「 .jpg 」を書き足します。
不安ならば下の1行をコピーして「ファイル名」の欄に貼り付けてください。smoothscroll.jpg
最後に「保存」をクリックします。
Google ChromeまたはMozilla Firefoxでのダウンロード方法
smoothscroll.js というリンクを 右クリック 。
「名前を付けて保存」を選択。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」をクリック。
保存する前にファイル名の拡張子「 .js 」を「 .jpg 」に変更します。
もしファイル名が「 smoothscroll.js 」と表示されていたら、末尾の「 .js 」を削除。
ファイル名「 smoothscroll 」となっている状態で、末尾に「 .jpg 」を書き足します。
不安ならば下の1行をコピーして「ファイル名」の欄に貼り付けてください。smoothscroll.jpg
最後に「保存」をクリックします。
Safariでのダウンロード方法
確認はWindows版でしか行なっていません。mac版は多少違うかもしれません。てか、Macって右クリックないんだっけ。
smoothscroll.js というリンクを 右クリック 。
「リンク先のファイルを別名で保存...」を選択。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」をクリック。
保存する前にファイル名の拡張子「 .js 」を「 .jpg 」に変更します。
もしファイル名が「 smoothscroll.js 」と表示されていたら、末尾の「 .js 」を削除。
ファイル名「 smoothscroll 」となっている状態で、末尾に「 .jpg 」を書き足します。
不安ならば下の1行をコピーして「ファイル名」の欄に貼り付けてください。smoothscroll.jpg
最後に「保存」をクリックします。
これでデスクトップ画面に smoothscroll.jpg が 保存されます。
手順2.スクリプトファイルをファンブログにアップロードする
ファンブログの場合は、ファイルは記事の中にしかアップロードできません。ですから、何かの記事にファイルをアップロードします。
既に公開済みで、削除する可能性の低い記事を選んで編集画面を開きます。
ひとつの記事にアップロードできるファイルは5個までです。 5個アップロードしていない記事を選んでください。
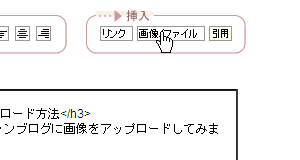
1.記事を書くエディタの右上にある「画像/ファイル」をクリック。
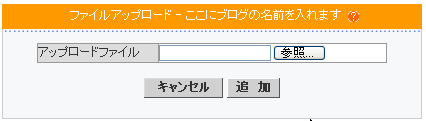
2.出てきたウインドウの参照をクリック。
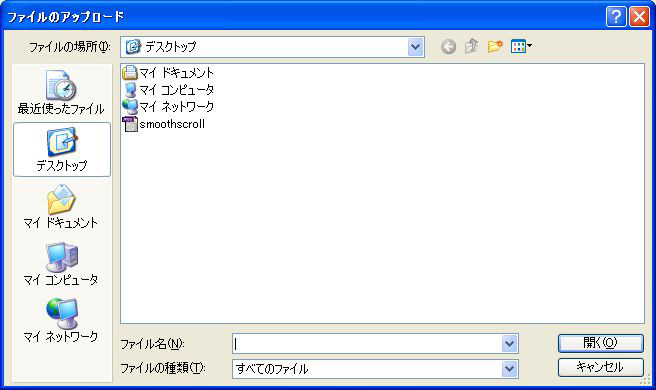
3.さらに出てきたウインドウで左のデスクトップをクリック。
右の大きい枠から smoothscroll(拡張子付ならsmoothscroll.jpg)
を選択。
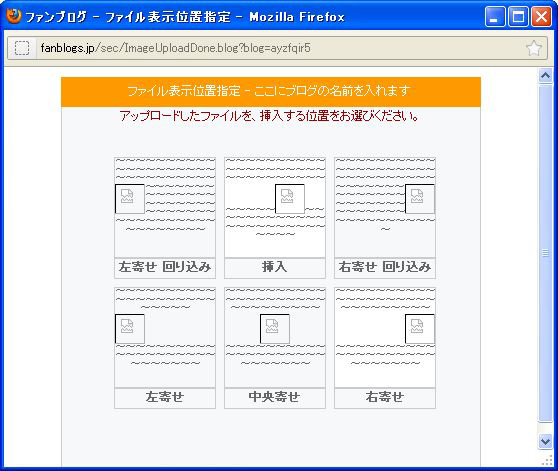
4.次の画面が出たら、 何も選択せず右上の赤い印を押して閉じる。

5.ブラウザの編集画面のアドレスバーからURLをコピーする。(下の赤枠内のこと)
6.コピーしたURLを下の入力欄に貼り付ける。 貼り付けたのがブラウザのURLであることを確認して「変換」を押す。
入力:結果:
「結果」欄に表示されたのが、あなたがアップロードしたスクリプトを使うためのタグです。これをコピーして手順3へ進んでください。
手順3.スキン(テンプレート)の変更
1.編集画面の左側の「スタイルの編集」をクリック。![]()
この後の作業は「メイン」「ポータル」「アーカイブ」「1記事」「プロフィール」のすべてで行います。ただし、作業内容は全く同じです。
2.「フリースキンの編集」からメインを選択。
3.右側の画面で、「 < / head> 」( < の次に / があってhead> )と書かれた行を探す。 もし「 < / head> 」と書かれた行がなかったら、そのスキンは壊れています。
4.「 < / head> 」と書かれた行の上に、コピーしたタグを貼り付けてください。
コピーしたタグのソース </head>
5.「保存」ボタンを押す。
6.この作業を「ポータル」「アーカイブ」「1記事」「プロフィール」でも行なう。
これで作業はおしまいです。他の修正は一切いりません。
同じページへの
リンク
をクリックするとクルクルスクロールします。
同じページへのリンクの貼り方は別記事「 ページの途中にリンクする 」を見てください。

