今、A8.netのファンブログにある「 勘太のお絵かき 」というブログで「 ヨッキーくん」というキャラクターが盛り上がっています。それにインスパイアされた、複数の読者の他のブログで、コラボレーションされた、副次的な記事が書かれました。
そこで、本記事と副次記事で、どのような検索結果になるのかを調べてみます。調査は2013年5月24日午前11時28分に行ないました。
「ヨッキー」のみで検索
「 ヨッキー」のみでGoogle検索 したところ、1ページ目には本家「勘太のお絵かき」の記事は登場せず、2ページ目の最初に、本家より先に「イタリアンなブログ」のコラボ記事「 ヨッキー君物語 」が表示されます。「勘太のお絵かき」の「 ヨッキーくん、ご訪問ありがとう 」はその次の、2番目でした。
ちなみに「イタリアンなブログ」はGoogleのblogger(ブロガー)に書かれています。
実はこの記事を書きはじめる5分ほど前の調査では検索結果の1ページ目の後半に「ヨッキー君物語」があり、本家「勘太のお絵かき」の「ヨッキーくん、ご訪問ありがとう」は2ページ目の中盤にありました。キャッシュも影響していると思いますが、この記事を読んで検索しても、結果がまた違うと思います。
記事が公開された時刻は「ヨッキーくん、ご訪問ありがとう」が2013年05月19日の12時18分59秒、「ヨッキー君物語」が、2013年05月20日の00時03分00秒です。
先に書かれた、本家よりも、後から書かれたコラボレーション記事の方が、上位に表示されています。
さらに補足すると、本家「勘太のお絵かき」で「 ヨッキーくん」が登場する記事は、現在6つあって、そのうちの4記事はタイトルにも「 ヨッキーくん」が含まれています。
「ヨッキーくん」で検索
次に、ただの「 ヨッキー」ではなく、「くん」をつけて 「 ヨッキーくん」で検索 してみます。
結果は1ページ目の最初に「勘太のお絵かき」の「ヨッキーくん、ご訪問ありがとう」が、2番目には、同じファンブログの「小龍屋」のコラボ記事「 ヨッキーくん、キャラクタープロジェクトに参加 ver.2 」がヒットしました。

「 ヨッキー」では検索順位が低かった、本家ですが「 ヨッキーくん」と「くん」をつけると、正当な評価に変わりました。
ただし、本家「勘太のお絵かき」でも、表示される記事は「ヨッキーくん、ご訪問ありがとう」のひとつだけです。他の記事は検索で表示されません。
ちなみに「 ヨッキー」で検索した時に、本家より上にいた「ヨッキー君物語」は、1ページ目の4位です。そこで「くん」ではなく「君」をつけ、「 ヨッキー君」で調べてみます。
「ヨッキー君」で検索
「 ヨッキー君」と、「くん」ではなく「君」で検索 したところ、本家の「ヨッキーくん、ご訪問ありがとう」より先に「イタリアンなブログ」の「 ヨッキー君物語 」と「 村のボクシング大会 」が、1位と2位を独占しました。本家「勘太のお絵かき」の「 ヨッキーくん、ご訪問ありがとう 」は、その後の4位です。

ここで、気になるのが、本家ではないコラボ記事が2つ表示されるのに、本家の記事は「ひとつだけ」だということです。
なぜ、本家の記事はひとつしか表示されないのか?
本家の検索結果が、インスパイアされて書かれた副次的な記事より下なのは、色々と理由があると思いますが、副次的な記事が、同じ「イタリアンなブログ」から「ヨッキー君物語」と「村のボクシング大会」のように、複数表示されるのに、本家の記事は「ヨッキーくん、ご訪問ありがとう」の、ひとつしか表示されないのは、次の理由ではないでしょうか。
「ヨッキーくん、ご訪問ありがとう」の検索結果に表示されているのは次の文章です。
楽しいイラストを描いてます。お絵かき好きな方集まれ〜♪へへへ〜かこさんの真似をして作ってみました。(*^_^*)

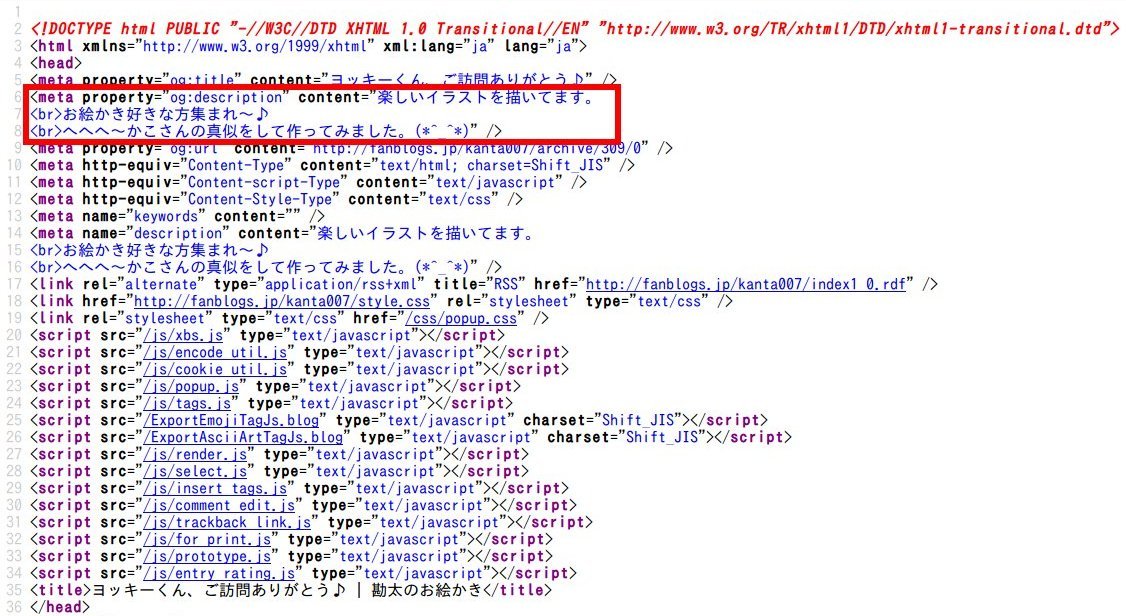
この文章は記事のどこに書かれているでしょうか。実は記事の中には書かれていません。この文章がある場所は、HTMLのheadの中、下の画像の赤枠内です。

上の画像の、赤枠部分は、次のようになっています。content属性の中にある <br> は、あり得ない記述なのですが、これはファンブログのバグです。このバグについては、他のブログに関係ないことなので後述します。
<br> お絵かき好きな方集まれ〜♪
<br> へへへ〜かこさんの真似をして作ってみました。(*^_^*)" />
metaタグのdescription(ディスクプリション)は概要を書き込むタグです
metaタグのdescriptionには、そのページの概要(要約)を書きます。ですから「ヨッキーくん、ご訪問ありがとう」のページには本来、「ヨッキーくん、ご訪問ありがとう」の「 記事の 概要」を書くべきです。それが、「 ブログの 概要」を書き込んでしまっているのが、今の「勘太のお絵かき」です。
ひとつの記事で「 ブログの 概要」が表示されている、ということは「勘太のお絵かき」では、他の記事でも、同じように「 ブログの 概要」が、表示されていることだと思われます。
つまり「勘太のお絵かき」では、すべての記事の概要が同じになっているわけです。 これでは、すべての記事が同じものだと読み取れてしまいます。結果として、同じ検索をしても「イタリアンなブログ」では複数の記事が検索されるのに、「勘太のお絵かき」ではひとつだけしか表示されていません。
ここで、もう一度検索結果を見てみます。blogger(ブロガー)に書かれた「イタリアンなブログ」では、記事の中にある、「 ヨッキー君」を含んだ文章が表示されているのがわかります。
しかも、2つ目の記事「村のボクシング大会」というタイトルには「 ヨッキー君」という文字はありません。それでも、記事本文に、正確に言えばコメント欄のコメントに「 ヨッキー君」という言葉があるので、その部分がちゃんと表示されています。

今回は「 ヨッキー」という、特殊な単語を例にしたので、わかりづらいかもしれませんが、検索された時に、 開いてみたいと思うかどうかは、どういう文章が表示されるかで大きく変わります。つまり、「記事の概要」ではなく「ブログの概要」が表示されるということは、検索結果として表示された際も、大きなマイナスの要因です。
「 ヨッキーくん」で検索した時に、2位で表示された「小龍屋」の記事のdescriptionには、まったく「 ヨッキーくん」とは、関係のない文章が、表示されています。これでは、「 ヨッキーくん」で検索した人が、開いてみたいとは思わないのではないでしょうか。
テイルズシリーズが好きなので、それ関係の紹介をしています。 基本は、自分の好きものを紹介しています。特にテーマは無いです。 後は、復刊活動をしていますので、興味ある方はぜひ。 【 このブログは、アフィリエイトの収益によって、運営 ...
ブログの1記事ページには「ブログ全体」のdescriptionは書かない方がよい
ブログでも、1記事ごとにdescriptionを書き込めるなら、各記事に書いた方がいいと思います。でも、1記事ごとにdescriptionを書けないブログサービスの場合は、どうしようもありません。
その場合は、1記事ページのテンプレートからmetaタグのdescriptionを削除するのがいいと思います。descriptionがない場合、検索結果には、記事の中から適当な部分を検索エンジンが選んで表示してくれます。
ブログの概要を表示されるよりは、はるかに「開いてみたいと思う」 本文の中の文章が、表示される のではないでしょうか。同じ「 ヨッキー君」で検索した結果でも、表示内容が下のように変わります。
楽しいイラストを描いてます。お絵かき好きな方集まれ〜♪へへへ〜かこさんの真似をして作ってみました。(*^_^*)
ヨッキーくん、キャラクタープロジェクト。良かったらご自由お使い下さい。いえ、使って頂いたら嬉しいです(#^.^#)
記事ごとに、表示される内容が変われば、複数の記事が表示されるようになる可能性があります。
ファンブログで、1記事からdescriptionを削除する方法
![]() まず、ファンブログの管理画面の左にある「スタイルの編集」をクリックします。
まず、ファンブログの管理画面の左にある「スタイルの編集」をクリックします。
 続いて、「フリースキンの編集」から「1記事」を選択します。
続いて、「フリースキンの編集」から「1記事」を選択します。
「1記事」の編集画面で次の行を探します。
この行を削除して、保存します。
トップページや、アーカイブページのdescriptionを削除する必要はないので、「1記事」のスキンだけを修正すれば終了です。
ファンブログのバグ
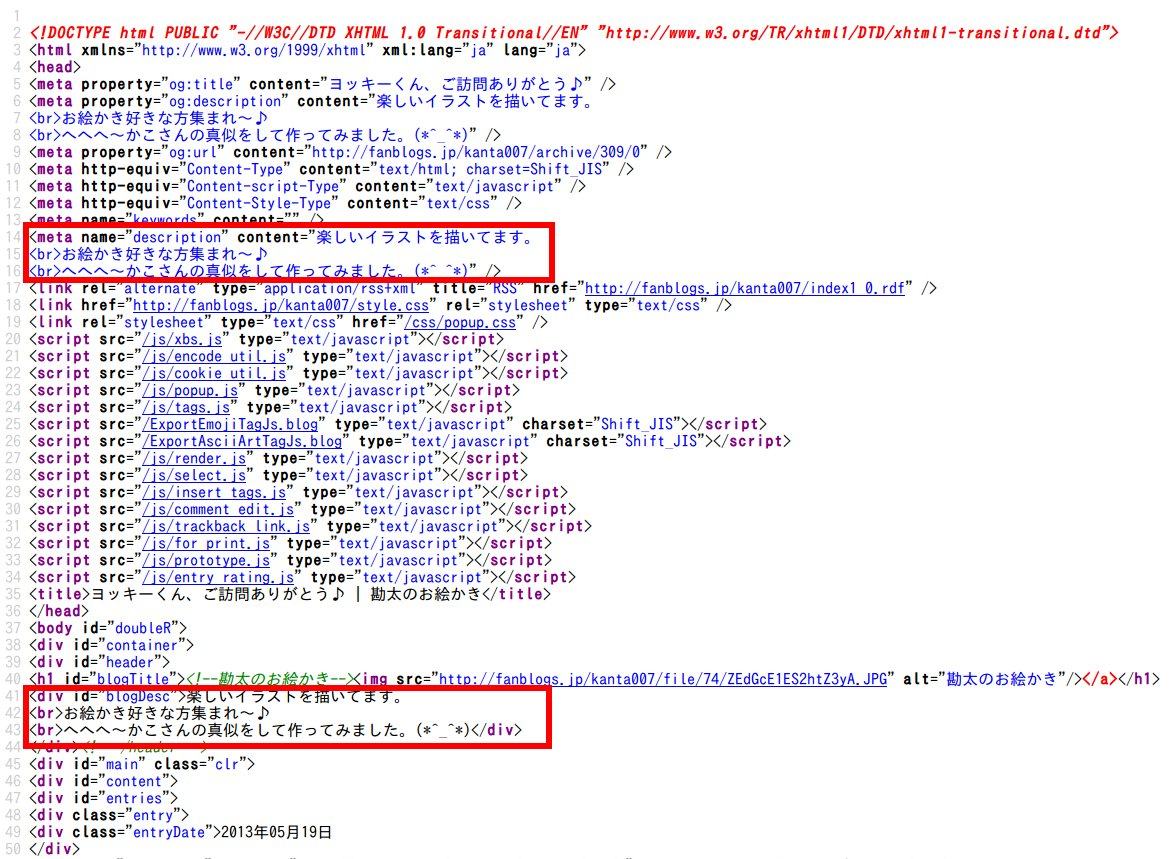
ファンブログの場合、descriptionがHTMLに書き出される場所は、上記以外に、もう1ヵ所あります。それは、メインタイトルの下です。背景色と文字色が似ているので、読みづらいですが、下の画像の赤い枠内に、descriptionと同じ文章が表示されています。

「 勘太のお絵かき
」より
HTMLのソースは、下のようになっています。一つ目の赤い枠内が、先ほどのheadのdescription、2つ目の赤い枠で囲まれた部分が、メインタイトルの下です。

2つ目の部分は、これで問題ないのですが、metaタグのdescriptionにある、content属性内の <br> タグは、あってはいけません。これは、ファンブログのバグです。これが、検索順位に影響しているかは、わかりませんが、直した方がいいでしょう。
なぜ、あってはいけない <br> タグが、content属性の中に書き込まれているかというと、ブログ紹介文の中に、改行があるからです。
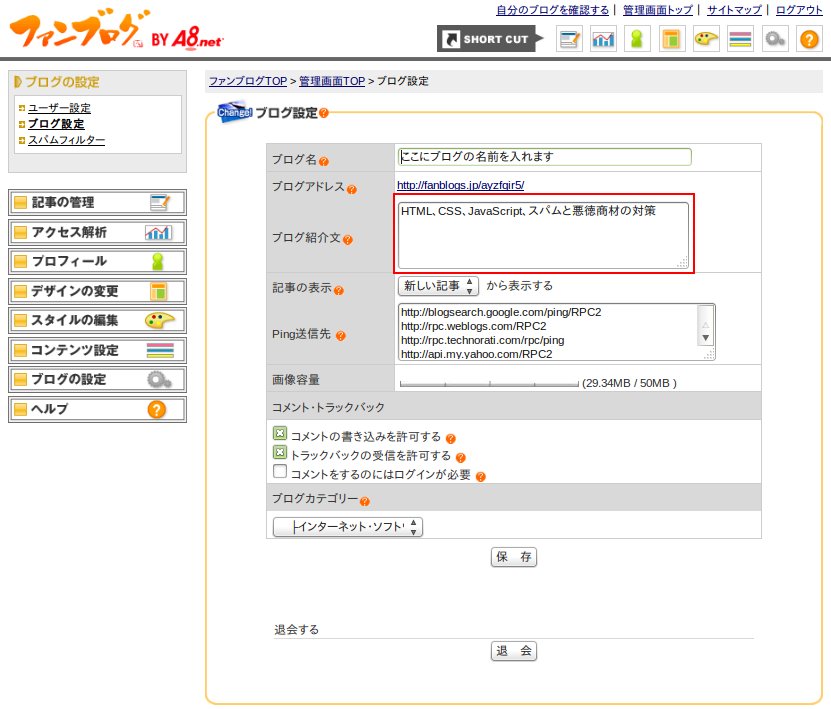
ファンブログの管理画面にログインして、「ブログの設定」画面のさらに「ブログの設定」で出てくる「ブログ紹介文」が、descriptionに書き出される部分です。ここに書き込んだ内容が、メインタイトルの下にも表示されます。

メインタイトルの下に表示される文章に、改行を入れようとして、複数行に分けているのだと思いますが、そうすると、descriptionのcontent属性の中にも、 あってはいけない<br>タグ が、入力されてしまいます。ですから、 「ブログ紹介文」には、絶対に改行を入れては、いけません。 どうしても、メインタイトルの下の紹介文に改行を入れたい時は、スキンの「description」か、「idがblogDescのdivタグ」のどちらかを、直接、手書きで書き直す必要があります。

