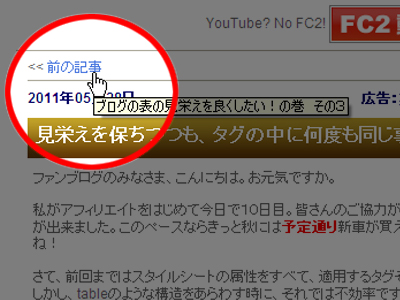
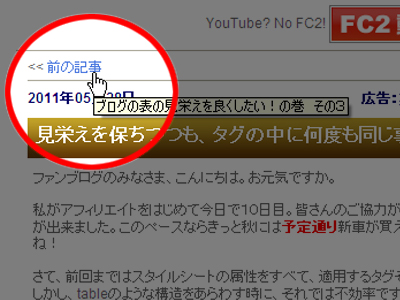
今回のお題は「 ナビゲーションをつける」こんなやつです。

これにはファンブログのオリジナルタグを使うのですが、オリジナルタグについては 【ゼロから始める】ファンブログで使えるタグを確認しよう【カスタマイズ】|ぽあろの休日 カスタマイズ&ダイエット体験記 を参考にさせていただきました。

これにはファンブログのオリジナルタグを使うのですが、オリジナルタグについては 【ゼロから始める】ファンブログで使えるタグを確認しよう【カスタマイズ】|ぽあろの休日 カスタマイズ&ダイエット体験記 を参考にさせていただきました。

