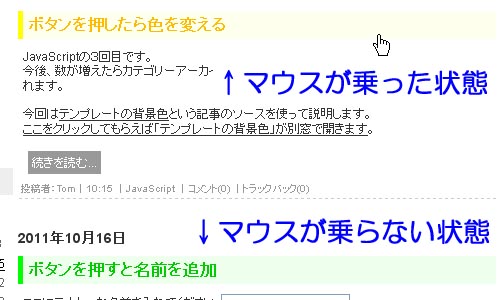
続きを読む... の色を変更します。
「ここにブログの名前を入れます」は更新を終了しました。記事はすべて新ブログ「 Big Bang
」に移転済みです。記事のタイトルをクリックすると新ブログの該当記事に移動します。そちらでお楽しみください。
カテゴリー別アーカイブ :
headのtitleタグの設定
スキンの <title>
から </title>
の間に入る内容を設定しました。
具体的には、ブラウザの一番上の青いところに表示される内容が変わります。
単独の記事を表示していても、サイトのタイトルしか出ていないので変えました。

当然、 検索サイトに表示されるタイトルも変わります 。
具体的には、ブラウザの一番上の青いところに表示される内容が変わります。
単独の記事を表示していても、サイトのタイトルしか出ていないので変えました。

当然、 検索サイトに表示されるタイトルも変わります 。
ナビゲーションをつけました
記事の日付の色を変える
今回は速攻で終わる作業。
記事の日付の色を変えます。
記事の日付の色を変えます。
記事のタイトル部分をレイアウト
記事ごとのタイトル、この記事なら「記事のタイトル部分をレイアウト」と表示されるところ、をカスタマイズします。
| 変更前 | 変更後 |
|---|---|
 |
 |
ブログ左右の余白に色をつける
ブログの左右が真っ白なので、淡いクリーム色に変更します。
ブログのヘッダの背景を変える
やっぱり地味なので、ヘッダ部分の背景を画像にしてみました。
ブログのタイトルを画像にする
画面全体、真っ白で寂しいので、アクセントが欲しかったんですが、やってみたらイマイチだった。やり方だけ書いておきますが、このブログのタイトルは画像使うのやめるかもしれません。
ちなみに、この画像は動いていますがGIFアニメです。作り方は説明しません。
静止画像でも方法は同じです。
ちなみに、この画像は動いていますがGIFアニメです。作り方は説明しません。
静止画像でも方法は同じです。
ブログ記事の前にお知らせ欄を作る
しばらく放置していたこのブログを、ちょっと手直ししてみるかと思ったので、せっかくだからスキンのカスタマイズをそのまま記事にします。
今まで使っていたスキンにかえて、ファンブログのスキンのホワイト3カラム(左200ピクセル、真ん中500ピクセル、右160ピクセル)にしました。今、どノーマルの状態です。
前のスキンに合わせていたので、色合いやら大きさやら、変更しないとみっともない部分が多々あります。
が、それを直すとなるとしばらくブログが書けないので、スキン改造とブログ記事を同時進行にします。
といっても、恥ずかしいので、記事の前の目立つところにお知らせ欄を作って改造中と書いておきます。今回はその方法です。
今まで使っていたスキンにかえて、ファンブログのスキンのホワイト3カラム(左200ピクセル、真ん中500ピクセル、右160ピクセル)にしました。今、どノーマルの状態です。
前のスキンに合わせていたので、色合いやら大きさやら、変更しないとみっともない部分が多々あります。
が、それを直すとなるとしばらくブログが書けないので、スキン改造とブログ記事を同時進行にします。
といっても、恥ずかしいので、記事の前の目立つところにお知らせ欄を作って改造中と書いておきます。今回はその方法です。

