この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2010年11月11日
ちょっとファンブログのHTML実験!
昨日の記事にも気になる点がいくつかありました。
そしてみかんさんからも記事に対してのタグが効かない〜
ってご質問を受けました。
そこでちょっとですが実験してみようかな、、、と。
まずこれ、、、
ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/
管理画面では全体が赤い四角になってます。
でも実際は上と右が黒いですよね。。。
HTMLでの指示は「bordercolor="red"」としています。
<table border="2" width="450" bordercolor="red"><tr><td>
<b>ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/</b>
</td></tr></table>
これだと普通は管理画面で出てくる状態がほぼ正解と
なるはずなんですけどね〜(^_^;)
ではこれをすべて一つずつ設定するやり方に変えてみます。
<table border="2" width="450" style="border-color:red blue pink green;"><tr><td>
これで試してみます。。。
わかりやすいよう、上が赤、右が青、下がピンク、左が緑にしました。
さていかがでしょうか?
ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/
今は記事を書いている段階なので管理画面上は
ちゃんと表示されていますが。。。(^_^;)
さて次の実験!
指定箇所だけ背景色を変えてみたいなと。
これはみかんさんの質問にあった件です。
これで通常は白い文字でバックは黒くなるはず。。。
<div color="#FFF" style="background:black;">
テストですよ〜(^O^)/
</div>
テストですよ〜(^O^)/
これはどうでしょうか?
管理画面上は・・・
ん?!文字が灰色になってる(^_^;)
さて実際の画面はどうなるのか・・・
他にも気になる点があるのですが、今回はこの2つを
実験してみました。
私も記事を書いた後確認するのがドキドキ・・・
ちなみに記事を確認して修正するつもりはないです。
何故アップした後に修正しないのかって?
それは何度もPINGが送信されてしまうからです。
そこに何の問題が・・・?
PINGというのは記事をアップしたよ〜とか
修正しましたよ〜というのがあちこちにわかるように
情報を送っているものです。
それを悪用するお馬鹿さんがいるから修正を何度も
行うと悪いやつじゃないか?と思われて検索エンジンから
除外されてしまうのですね。。。
こういうタグの動きはすぐにわかるものではないので
何度も修正が必要になるかと思います。。。
だから修正したくないんですね〜
それにこういう風になる!ってのの実験ですからね(^^ゞ
皆さんもタグに注意して色々楽しいことやってみましょ〜(^O^)/
そしてみかんさんからも記事に対してのタグが効かない〜
ってご質問を受けました。
そこでちょっとですが実験してみようかな、、、と。
まずこれ、、、
ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/
管理画面では全体が赤い四角になってます。
でも実際は上と右が黒いですよね。。。
HTMLでの指示は「bordercolor="red"」としています。
<table border="2" width="450" bordercolor="red"><tr><td>
<b>ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/</b>
</td></tr></table>
これだと普通は管理画面で出てくる状態がほぼ正解と
なるはずなんですけどね〜(^_^;)
ではこれをすべて一つずつ設定するやり方に変えてみます。
<table border="2" width="450" style="border-color:red blue pink green;"><tr><td>
これで試してみます。。。
わかりやすいよう、上が赤、右が青、下がピンク、左が緑にしました。
さていかがでしょうか?
ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/
今は記事を書いている段階なので管理画面上は
ちゃんと表示されていますが。。。(^_^;)
さて次の実験!
指定箇所だけ背景色を変えてみたいなと。
これはみかんさんの質問にあった件です。
これで通常は白い文字でバックは黒くなるはず。。。
<div color="#FFF" style="background:black;">
テストですよ〜(^O^)/
</div>
テストですよ〜(^O^)/
これはどうでしょうか?
管理画面上は・・・
ん?!文字が灰色になってる(^_^;)
さて実際の画面はどうなるのか・・・
他にも気になる点があるのですが、今回はこの2つを
実験してみました。
私も記事を書いた後確認するのがドキドキ・・・
ちなみに記事を確認して修正するつもりはないです。
何故アップした後に修正しないのかって?
それは何度もPINGが送信されてしまうからです。
そこに何の問題が・・・?
PINGというのは記事をアップしたよ〜とか
修正しましたよ〜というのがあちこちにわかるように
情報を送っているものです。
それを悪用するお馬鹿さんがいるから修正を何度も
行うと悪いやつじゃないか?と思われて検索エンジンから
除外されてしまうのですね。。。
こういうタグの動きはすぐにわかるものではないので
何度も修正が必要になるかと思います。。。
だから修正したくないんですね〜
それにこういう風になる!ってのの実験ですからね(^^ゞ
皆さんもタグに注意して色々楽しいことやってみましょ〜(^O^)/
2010年11月10日
第16回.ファンブログカスタマイズ講座(整頓編?)
さーて昨日なぎこたさんとりらくさん、また先日みかんさんとHTMLタグの
使い方みたいなことをやり取りしていたのですが、せっかくなので
カスタマイズ講座として詳しく説明しようかな?と、、、
ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/
結構気になっている方多いかもしれませんが、アフェリエイトバナーとか
の配置がバラバラなのを直す方法ですね。
まずは真ん中

次に左

次に右

如何ですか?こんな感じに思い通りに動かせます。
では実際のタグです。
※本来「<>」括弧は半角文字ですが半角で書くと画面に表示されず
そのタグが適用されるので全角にしています。
これが真ん中にしているタグです。
<div align="center">
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg">
</div>
この赤い部分のタグに囲まれた部分がすべて指定した位置に表示されますよ(^O^)/
今回は<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg">ですね。
当然たくさん入れることもできますので、たくさんのバナーを一気にそろえたい
場合は一番上と下にこの赤い<div>タグを指定すればいいのです〜(^.^)
そして左、右はちょっと変更するだけです(^^♪
<div align="center">を<div align="left">にすれば左
<div align="center">を<div align="right">にすれば右
簡単ですよね?!
さてここまでできた方はステップアップ!!
画像の大きさを調整して見栄えよくしましょう(^O^)/
たとえば以下のようなのは見栄えが良くないですよね(^_^;)






そこで大きさをそろえてあげましょう!






ね♪この方がいいでしょ?
って同じバナーばかり気持ち悪いですね(笑)
これはタグにちょっと追加してあげるだけです。
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg">
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" width="140px">
上下の違いわかりますよね?
そうです。「width="140px"」の部分ですね。
これで幅が変えられます。
しかしここで注意!同時に高さも変わります!
上下比率を保ったまま画像の大きさは変更されます。
通常はこの使い方がいいと思います。
しかし高さが微妙に違っているものってありますよね。。。
たとえばこんな感じ・・・



これも気になりますよね〜(-_-)
これはこうします!
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" height="26px" width="140px"><img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" height="26px" width="140px"><img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" height="26px" width="140px">
「height="26px"」が追加されてますね。
これで高さ、幅が自由に変えられます。
でこうなります〜



これできれいにそろいました〜(^O^)/
ここで気を付けていただきたいことがあります。
画像はもともとの大きさより大きくすると、見た目が汚くなります。。。
なので汚くならない範囲内で数値を調整してくださいね。
ということで位置とサイズ調整をすれば見た目問題はほぼ解決できるかと(^O^)/
位置調整のテクニック、画像サイズ調整のテクニック組み合わせて思い通りの
ページに仕上げましょう(^O^)
わからないことがあったら聞いてくださいね〜(^^♪
使い方みたいなことをやり取りしていたのですが、せっかくなので
カスタマイズ講座として詳しく説明しようかな?と、、、
ではでは第16回のファンブログカスタマイズ講座です〜(^O^)/
結構気になっている方多いかもしれませんが、アフェリエイトバナーとか
の配置がバラバラなのを直す方法ですね。
まずは真ん中

次に左

次に右

如何ですか?こんな感じに思い通りに動かせます。
では実際のタグです。
※本来「<>」括弧は半角文字ですが半角で書くと画面に表示されず
そのタグが適用されるので全角にしています。
これが真ん中にしているタグです。
<div align="center">
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg">
</div>
この赤い部分のタグに囲まれた部分がすべて指定した位置に表示されますよ(^O^)/
今回は<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg">ですね。
当然たくさん入れることもできますので、たくさんのバナーを一気にそろえたい
場合は一番上と下にこの赤い<div>タグを指定すればいいのです〜(^.^)
そして左、右はちょっと変更するだけです(^^♪
<div align="center">を<div align="left">にすれば左
<div align="center">を<div align="right">にすれば右
簡単ですよね?!
さてここまでできた方はステップアップ!!
画像の大きさを調整して見栄えよくしましょう(^O^)/
たとえば以下のようなのは見栄えが良くないですよね(^_^;)






そこで大きさをそろえてあげましょう!






ね♪この方がいいでしょ?
って同じバナーばかり気持ち悪いですね(笑)
これはタグにちょっと追加してあげるだけです。
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg">
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" width="140px">
上下の違いわかりますよね?
そうです。「width="140px"」の部分ですね。
これで幅が変えられます。
しかしここで注意!同時に高さも変わります!
上下比率を保ったまま画像の大きさは変更されます。
通常はこの使い方がいいと思います。
しかし高さが微妙に違っているものってありますよね。。。
たとえばこんな感じ・・・

これも気になりますよね〜(-_-)
これはこうします!
<img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" height="26px" width="140px"><img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" height="26px" width="140px"><img src="https://fanblogs.jp/burikama/file/469/c2luYnVyaf4B.jpg" height="26px" width="140px">
「height="26px"」が追加されてますね。
これで高さ、幅が自由に変えられます。
でこうなります〜
これできれいにそろいました〜(^O^)/
ここで気を付けていただきたいことがあります。
画像はもともとの大きさより大きくすると、見た目が汚くなります。。。
なので汚くならない範囲内で数値を調整してくださいね。
ということで位置とサイズ調整をすれば見た目問題はほぼ解決できるかと(^O^)/
位置調整のテクニック、画像サイズ調整のテクニック組み合わせて思い通りの
ページに仕上げましょう(^O^)
わからないことがあったら聞いてくださいね〜(^^♪
2010年11月09日
1年を振り返り。。。(^^ゞ
このブログを初めて遂に1年が経過しようとしています〜(^^ゞ
そこでちょっと私のブログ人生を振り返ってみたいな〜と。。。
では・・・
2009年11月某日、私はこのファンブログに生まれました(笑)
右も左もわからずにてきとーにアフェリエイトと日記書いてました。。。
当然コメントもなくやる気も起きない。
そしてアフェリエイトもうまくいかない(今もですが・・・)
そんなある日なんかネタを絞ってみようかな?
そしたら興味ある人来るかな?と、パチンコ講座をやってみました。
まあ前職がその業界なので、自慢ではありませんがかなり詳しいです(^_^;)
で、、、
アクセス数もあまり変わらずコメントもない。。。(・.・;)
そこでまたトーンダウン。。。
もうやめようかな〜
どうしようかな〜
・・・そこでやっと気づくこと。
そういえば他のブログって?!
アクセス数の高いブログ見たり、そうじゃないのも当然・・・(゜o゜)ドレドレ?
自己満足だったんですね。。。
見てもらえても楽しくないからそれだけ・・・
そして足りないのは行動力なのだと!
まずコメントもらおうと書いているから駄目なんですよね。
面白みがまったくない。。。
なので面白いと思った方へのコメントをすることにしました。
そこで出会ったの方がやる気へのきっかけでした。
しかし残念ながらみなさんやめてしまいましたが。。。
でもとっても感謝してますよ(^O^)/
その方たちがいなかったら多分続けていないですからね〜
で、その頃からもっと楽しんでもらえるにはどうしよう?
とバナー作成を思いついて記事にしました。
そしてssss2450さんに出会うことになります。
その頃はすっごい真面目にブログを書かれている方で、
当然真面目な性格だと。。。
まあ結果的にすごく面白い方でしたね(^^♪
最近はちょっと静かなのが気になります。。。(^_^;)
バナー作成に誰も興味持ってくれないかな・・・
と思っていた矢先、ssss2450さんより作成のご依頼が\(◎o◎)/!
とてもうれしかったですね〜♪
仕事そっちのけで作りましたよ〜
そうすると次はみゆさんからご依頼が(^^♪
とっても喜んでいただけたのを今でも覚えてます(^^ゞ
その後勝手にエスさんのバナーを作って(笑)
なぎこたさんからのご依頼で作成(^.^)
・・・勝手にすうやんさんのバナー作成。。。
ここから私の行動もかなり活発になりました(^O^)
まあこのころは自分から作りますか〜
とアピールもしてましたね〜(^^ゞ
今考えるとちょっと恥ずかしいですね(#^.^#)
その後は皆さんがアピールしてくれてどんどん
広まることになりました(^O^)/
私が作った中で一番印象に残るのはミンミさんのバナーです。
出会った頃ミンミさんは入院前で体調が悪い時期でした。
私はミンミさんにバナー作ってあげたいと密かに・・・(^^ゞ
しばらくするとミンミさんは入院されました。
その間にやはりバナーを作ろう、退院したらプレゼントしようと。
その後退院されたのですが、迷いが出ました。
やっぱり失礼かな、、、嫌な思いされても・・・
と思っていたのですが、ミンミさんの方からご依頼を\(◎o◎)/!
ちょっとびっくりしましたが、当然即お渡ししました(^^ゞ
と、バナー作成は皆様に支えられて現状計24個(自分の含めて)
皆様には本当に感謝感謝です(^O^)/
本当は全員のエピソードを出したかったですが、、、
大変申し訳ないですが<(_ _)>
長くなってしまうので割愛させていただきます。。。
もちろんバナー作った方、色々コメントやり取りさせていただいている方
すべてに思いがありますよ〜(^O^)/
それはまたの機会出せたらと思います(^^ゞ
さてここでまだ終わりませんね〜(^^ゞ
次にバナーで味をしめた?私はファンブログのデザインが
気に食わなくなってきました(^_^;)
そこで色々いじくりだすことになります。
この頃は正直HTMLが少しわかる程度でしたよ(笑)
なんだかんだでサンタのテンプレートをいじくりまわして
なんとかデザインを完成させました。
そんなこんなしていると色々な方がいらっしゃるように
なってきました(^^♪
そうして皆さんと接することによりHTML、CSSの勉強を
することにより、今のこのブリカマ日記になりました。
恩返しにならないですが、得た知識を少しでもと思い、
ファンブログカスタマイズ講座を書くことにしました(最近・・・)
そしてテンプレートも公開することに(これも最近・・・)
私がすごいのではなくて、皆さんが私にかまってくれた
から私の成長があったのですよ〜りらくさん(笑)
最近は何かと仕事が 面倒なこと 忙しくなり、ほぼ休み状態
でしたが、暖かいお言葉をいくつも頂きました。
おかげでいつでも気軽に戻れる、家みたいな場所となりました。
家にいるときは気軽ではないですが。。。(-_-)
こうやって書いていると色々な思い出が出るものですね。
今、嬉しいやら楽しいやらの気持ちでいっぱいです(^^♪
本当にありがとうございました。
何度感謝の言葉を発しても足りないと思うくらいです。
ありがとうございます!
これにてブリカマ日記は
そこでちょっと私のブログ人生を振り返ってみたいな〜と。。。
では・・・
2009年11月某日、私はこのファンブログに生まれました(笑)
右も左もわからずにてきとーにアフェリエイトと日記書いてました。。。
当然コメントもなくやる気も起きない。
そしてアフェリエイトもうまくいかない(今もですが・・・)
そんなある日なんかネタを絞ってみようかな?
そしたら興味ある人来るかな?と、パチンコ講座をやってみました。
まあ前職がその業界なので、自慢ではありませんがかなり詳しいです(^_^;)
で、、、
アクセス数もあまり変わらずコメントもない。。。(・.・;)
そこでまたトーンダウン。。。
もうやめようかな〜
どうしようかな〜
・・・そこでやっと気づくこと。
そういえば他のブログって?!
アクセス数の高いブログ見たり、そうじゃないのも当然・・・(゜o゜)ドレドレ?
自己満足だったんですね。。。
見てもらえても楽しくないからそれだけ・・・
そして足りないのは行動力なのだと!
まずコメントもらおうと書いているから駄目なんですよね。
面白みがまったくない。。。
なので面白いと思った方へのコメントをすることにしました。
そこで出会ったの方がやる気へのきっかけでした。
しかし残念ながらみなさんやめてしまいましたが。。。
でもとっても感謝してますよ(^O^)/
その方たちがいなかったら多分続けていないですからね〜
で、その頃からもっと楽しんでもらえるにはどうしよう?
とバナー作成を思いついて記事にしました。
そしてssss2450さんに出会うことになります。
その頃はすっごい真面目にブログを書かれている方で、
当然真面目な性格だと。。。
まあ結果的にすごく面白い方でしたね(^^♪
最近はちょっと静かなのが気になります。。。(^_^;)
バナー作成に誰も興味持ってくれないかな・・・
と思っていた矢先、ssss2450さんより作成のご依頼が\(◎o◎)/!
とてもうれしかったですね〜♪
仕事そっちのけで作りましたよ〜
そうすると次はみゆさんからご依頼が(^^♪
とっても喜んでいただけたのを今でも覚えてます(^^ゞ
その後勝手にエスさんのバナーを作って(笑)
なぎこたさんからのご依頼で作成(^.^)
・・・勝手にすうやんさんのバナー作成。。。
ここから私の行動もかなり活発になりました(^O^)
まあこのころは自分から作りますか〜
とアピールもしてましたね〜(^^ゞ
今考えるとちょっと恥ずかしいですね(#^.^#)
その後は皆さんがアピールしてくれてどんどん
広まることになりました(^O^)/
私が作った中で一番印象に残るのはミンミさんのバナーです。
出会った頃ミンミさんは入院前で体調が悪い時期でした。
私はミンミさんにバナー作ってあげたいと密かに・・・(^^ゞ
しばらくするとミンミさんは入院されました。
その間にやはりバナーを作ろう、退院したらプレゼントしようと。
その後退院されたのですが、迷いが出ました。
やっぱり失礼かな、、、嫌な思いされても・・・
と思っていたのですが、ミンミさんの方からご依頼を\(◎o◎)/!
ちょっとびっくりしましたが、当然即お渡ししました(^^ゞ
と、バナー作成は皆様に支えられて現状計24個(自分の含めて)
皆様には本当に感謝感謝です(^O^)/
本当は全員のエピソードを出したかったですが、、、
大変申し訳ないですが<(_ _)>
長くなってしまうので割愛させていただきます。。。
もちろんバナー作った方、色々コメントやり取りさせていただいている方
すべてに思いがありますよ〜(^O^)/
それはまたの機会出せたらと思います(^^ゞ
さてここでまだ終わりませんね〜(^^ゞ
次にバナーで味をしめた?私はファンブログのデザインが
気に食わなくなってきました(^_^;)
そこで色々いじくりだすことになります。
この頃は正直HTMLが少しわかる程度でしたよ(笑)
なんだかんだでサンタのテンプレートをいじくりまわして
なんとかデザインを完成させました。
そんなこんなしていると色々な方がいらっしゃるように
なってきました(^^♪
そうして皆さんと接することによりHTML、CSSの勉強を
することにより、今のこのブリカマ日記になりました。
恩返しにならないですが、得た知識を少しでもと思い、
ファンブログカスタマイズ講座を書くことにしました(最近・・・)
そしてテンプレートも公開することに(これも最近・・・)
私がすごいのではなくて、皆さんが私にかまってくれた
から私の成長があったのですよ〜りらくさん(笑)
最近は何かと仕事が 面倒なこと 忙しくなり、ほぼ休み状態
でしたが、暖かいお言葉をいくつも頂きました。
おかげでいつでも気軽に戻れる、家みたいな場所となりました。
家にいるときは気軽ではないですが。。。(-_-)
こうやって書いていると色々な思い出が出るものですね。
今、嬉しいやら楽しいやらの気持ちでいっぱいです(^^♪
本当にありがとうございました。
何度感謝の言葉を発しても足りないと思うくらいです。
ありがとうございます!
これにてブリカマ日記は
2010年11月08日
「じぇえじぇえ」さん、「カイジくん」さんのバナー完成!(^^ゞ
今回調子に乗って連続で2つ作ってしまいました〜(^^ゞ
まずは「 じぇえじぇえ 」さんのバナーです〜(^^♪

じぇえじぇえさんは色々な趣味を持つ方ですね〜
釣り、料理、アート、手品・・・
いっぱいありすぎて書けません(^_^;)
そこでバナーのイメージはアートっぽく、男っぽく、そして釣り(笑)
そんなイメージで作ってみました〜♪
筆で日記をうりゃって書いてます(^.^)
ちょっと今までのものとは感じが違います。
私も新しい世界にチャレンジです(^^ゞ
つぎに「 カイジくん 」さん?のバナーです〜(^O^)/

カイジくんさん?はハゲ撲滅運動(笑)をされている方です。
発毛に関してすごい知識をお持ちですね〜\(◎o◎)/!
私はとりあえずまだお世話にはならなくて良さそうですが、、、
そのうち頻繁にお邪魔するかも?!
でバナーイメージはそのまんま。。。(^_^;)
かっぱくんを書いてみました〜♪
カッパと言えば頭は・・・
もう説明しなくてもですかね。。。
さて気に入っていただけるか・・・
ここがいつも一番気になるところ(・.・;)
駄目出しは気にせずお願いします〜(^O^)/
と、いうわけでお二人とも気になる情報満載のブログ
ですので是非見てくださいね〜(^O^)/
まだバナー作成は受け付けてます〜(^^♪
詳しくはこちらの記事の下の方を必ず読んでくださいね(^^ゞ
https://fanblogs.jp/burikama/archive/461/0
まずは「 じぇえじぇえ 」さんのバナーです〜(^^♪

じぇえじぇえさんは色々な趣味を持つ方ですね〜
釣り、料理、アート、手品・・・
いっぱいありすぎて書けません(^_^;)
そこでバナーのイメージはアートっぽく、男っぽく、そして釣り(笑)
そんなイメージで作ってみました〜♪
筆で日記をうりゃって書いてます(^.^)
ちょっと今までのものとは感じが違います。
私も新しい世界にチャレンジです(^^ゞ
つぎに「 カイジくん 」さん?のバナーです〜(^O^)/

カイジくんさん?はハゲ撲滅運動(笑)をされている方です。
発毛に関してすごい知識をお持ちですね〜\(◎o◎)/!
私はとりあえずまだお世話にはならなくて良さそうですが、、、
そのうち頻繁にお邪魔するかも?!
でバナーイメージはそのまんま。。。(^_^;)
かっぱくんを書いてみました〜♪
カッパと言えば頭は・・・
もう説明しなくてもですかね。。。
さて気に入っていただけるか・・・
ここがいつも一番気になるところ(・.・;)
駄目出しは気にせずお願いします〜(^O^)/
と、いうわけでお二人とも気になる情報満載のブログ
ですので是非見てくださいね〜(^O^)/
まだバナー作成は受け付けてます〜(^^♪
詳しくはこちらの記事の下の方を必ず読んでくださいね(^^ゞ
https://fanblogs.jp/burikama/archive/461/0
2010年11月08日
javascriptではまる。。。
さて今私は新デザインを作っているのですが、、、
javascriptというものにはまっています((+_+))
これがなかなかいうことを聞いてくれません(^_^;)
さてここで出てくるjavascriptとはなんなのか?
これを簡単に説明したいと思います。
以下はjavascriptを使ったものです。
なんかメッセージが出てきますね〜♪
とこのようなものを比較的に簡単に作れるのです〜(^O^)/
で実際これはどのように書いているかというと・・・
<input type="button" value="押して!" onclick="javascript:alert('ブリカマ!');"/>
これだけです〜って、、、わけわからん(??)
では細かく説明しましょう。
「<input」はHTMLのインプットタグです。
「type="button"」というのでボタンだよ〜ってのを定義してます。
「value="押して!"」はボタンに表示する文字ですね。
そして最後に「onclick="javascript:alert('ブリカマ!');"」の部分!
これがjavascriptの部分ですね〜(^O^)/
「onclick」がボタンをクリックしたときどうするの?
って言うのを定義する部分です。
でその中には「javascript:alert('ブリカマ!');」が定義してありますね。
この「javascript:」という部分は最近のブラウザは書かなくても
良いのですが、一応javascriptですよ〜と伝える意味もあり
書くのが流儀です。
でその右側にある部分、これが実際のjavascriptの部分。
「alert('ブリカマ!');」
たったこれだけです(^_^;)
「alert」というのがメッセージを表示しなさい!
ってブラウザに指示するんですね。
そしてその右側にある「('ブリカマ!')」を
表示するのです〜
最後の「;」はこれでこの指示はおしまい!
って意味ですね〜(^.^)
、、、できる限り簡単に書いてみました〜(^_^;)
てなことでjavascriptを使うとほかにも色々できるんですね(^O^)/
最近やったのはブログを見るページ。
ビヨーン!ってなる部分がjavascriptで作られてます〜(^^♪
こういうのを使って新デザイン作ってます〜(^_^;)
では昔作ったjavascriptのものをどうぞ〜(^^♪
こんなことできますという例です〜
まあ知っている方もいますね。。。(^^ゞ
ブリカマ占い
ブログでもこんなこと出来た!
javascriptというものにはまっています((+_+))
これがなかなかいうことを聞いてくれません(^_^;)
さてここで出てくるjavascriptとはなんなのか?
これを簡単に説明したいと思います。
以下はjavascriptを使ったものです。
なんかメッセージが出てきますね〜♪
とこのようなものを比較的に簡単に作れるのです〜(^O^)/
で実際これはどのように書いているかというと・・・
<input type="button" value="押して!" onclick="javascript:alert('ブリカマ!');"/>
これだけです〜って、、、わけわからん(??)
では細かく説明しましょう。
「<input」はHTMLのインプットタグです。
「type="button"」というのでボタンだよ〜ってのを定義してます。
「value="押して!"」はボタンに表示する文字ですね。
そして最後に「onclick="javascript:alert('ブリカマ!');"」の部分!
これがjavascriptの部分ですね〜(^O^)/
「onclick」がボタンをクリックしたときどうするの?
って言うのを定義する部分です。
でその中には「javascript:alert('ブリカマ!');」が定義してありますね。
この「javascript:」という部分は最近のブラウザは書かなくても
良いのですが、一応javascriptですよ〜と伝える意味もあり
書くのが流儀です。
でその右側にある部分、これが実際のjavascriptの部分。
「alert('ブリカマ!');」
たったこれだけです(^_^;)
「alert」というのがメッセージを表示しなさい!
ってブラウザに指示するんですね。
そしてその右側にある「('ブリカマ!')」を
表示するのです〜
最後の「;」はこれでこの指示はおしまい!
って意味ですね〜(^.^)
、、、できる限り簡単に書いてみました〜(^_^;)
てなことでjavascriptを使うとほかにも色々できるんですね(^O^)/
最近やったのはブログを見るページ。
ビヨーン!ってなる部分がjavascriptで作られてます〜(^^♪
こういうのを使って新デザイン作ってます〜(^_^;)
では昔作ったjavascriptのものをどうぞ〜(^^♪
こんなことできますという例です〜
まあ知っている方もいますね。。。(^^ゞ
ブリカマ占い
ブログでもこんなこと出来た!
2010年11月05日
「frann」さんのバナー完成〜(^O^)/
新たにバナー作成しました〜(^O^)/
「 frann 」さんのバナーです〜(^^♪


いきなりですが何故2枚?!
と思われるでしょう・・・(^_^;)
それは両方のパターンでどちらの路線がいいか
迷って決められなくなったからです・・・(・.・;)
子猫のBJちゃんをメインにしたかったのは一緒なのですが、
シンプルにfrannさんの雰囲気をかもしだすか、、、
BJちゃんの暴れっぷりの楽しさをだすか、、、
(勝手に写真などブログから使わせていただきました。。。)
あとはfrannさんにおまかせ〜(@_@。
どちらも気に食わん!<(`^´)>
という場合は 行って 言ってくださいね(^_^;)
好きな方をお使いくださいませ<(_ _)>
ではでは、frannさんの紹介でございます〜(^^♪
お体が調子悪く病院に通われておりますが、
それを感じさせない陽気で優しい方です(^O^)/
特に子猫のBJちゃんをかわいがっていて日々の
様子をブログにアップされていて楽しい毎日が
見えるようですよ〜(^.^)
あとfrannさんは日本とヨーロッパの ハーフ クォーターだそうです(^.^)
※修正しました。。。意味が良くわかっていませんでした(^_^;)
日本語が得意ではない・・・ということですが、ブログの
記事を見ると私よりよっぽどうまい気が・・・(-_-)
ということで、朝からちょっと仕事バタバタした後、
バナー作成で記事のアップが遅れました〜(^_^;)
※バナー作成は迷惑ではないですからね〜(^O^)
これからゆっくり?と皆様の所へおじゃまいたします〜(^^ゞ
最後に一応まだバナー作成は受け付けてます〜(^^♪
詳しくはこちらの記事の下の方を必ず読んでくださいね(^^ゞ
https://fanblogs.jp/burikama/archive/461/0
「 frann 」さんのバナーです〜(^^♪


いきなりですが何故2枚?!
と思われるでしょう・・・(^_^;)
それは両方のパターンでどちらの路線がいいか
迷って決められなくなったからです・・・(・.・;)
子猫のBJちゃんをメインにしたかったのは一緒なのですが、
シンプルにfrannさんの雰囲気をかもしだすか、、、
BJちゃんの暴れっぷりの楽しさをだすか、、、
(勝手に写真などブログから使わせていただきました。。。)
あとはfrannさんにおまかせ〜(@_@。
どちらも気に食わん!<(`^´)>
という場合は 行って 言ってくださいね(^_^;)
好きな方をお使いくださいませ<(_ _)>
ではでは、frannさんの紹介でございます〜(^^♪
お体が調子悪く病院に通われておりますが、
それを感じさせない陽気で優しい方です(^O^)/
特に子猫のBJちゃんをかわいがっていて日々の
様子をブログにアップされていて楽しい毎日が
見えるようですよ〜(^.^)
あとfrannさんは日本とヨーロッパの ハーフ クォーターだそうです(^.^)
※修正しました。。。意味が良くわかっていませんでした(^_^;)
日本語が得意ではない・・・ということですが、ブログの
記事を見ると私よりよっぽどうまい気が・・・(-_-)
ということで、朝からちょっと仕事バタバタした後、
バナー作成で記事のアップが遅れました〜(^_^;)
※バナー作成は迷惑ではないですからね〜(^O^)
これからゆっくり?と皆様の所へおじゃまいたします〜(^^ゞ
最後に一応まだバナー作成は受け付けてます〜(^^♪
詳しくはこちらの記事の下の方を必ず読んでくださいね(^^ゞ
https://fanblogs.jp/burikama/archive/461/0
2010年11月04日
巨大バッタ特集?
先々週に天気が良いので土手へ遊びに(^^♪
そしてそこで見つけたでかいバッタ!
なんと子供の足幅とほぼ一緒!!
8cm〜10cm位でしょうか??

正直捕まえるときに躊躇しました。。。
というかすご〜く動きが早い・・・(・.・;)
なんとか捕まえるとなぜかおとなしくなり
あのように足にとまらせたらじっとして
写真を撮らせてくれました(^O^)/
そして昨日のこと。。。
また土手へ遊びに行きました。
下の子はバッタを捕まえるのが大好き(^.^)
しかし捕まえることはできるけど見つけるのが下手です(^_^;)
なので私が代わりに探すのですが・・・
?!?!?!?!?
私は見た瞬間後ずさりしました\(◎o◎)/!
それはこいつです(゜o゜)

下にあるのはコンクリートブロック、、、
幅は約15cmですが・・・
それよりでかい!!
東京にこんな巨大なやついたなんて・・・(゜o゜)
さすがに子供はまったく手を出しません(^_^;)
でも取って取っての大騒ぎ。。。(-_-)
勇気をふりしぼり捕獲!!!!!
って、、、すごいおとなしい。。。(^^ゞ
これは捕獲して夜に家の近くに逃がしたのですが、
ブロックの上でご満悦している状況です。
で、朝出勤前に見ると・・・
まだそこにいました(^_^;)
そしてそこで見つけたでかいバッタ!
なんと子供の足幅とほぼ一緒!!
8cm〜10cm位でしょうか??
正直捕まえるときに躊躇しました。。。
というかすご〜く動きが早い・・・(・.・;)
なんとか捕まえるとなぜかおとなしくなり
あのように足にとまらせたらじっとして
写真を撮らせてくれました(^O^)/
そして昨日のこと。。。
また土手へ遊びに行きました。
下の子はバッタを捕まえるのが大好き(^.^)
しかし捕まえることはできるけど見つけるのが下手です(^_^;)
なので私が代わりに探すのですが・・・
?!?!?!?!?
私は見た瞬間後ずさりしました\(◎o◎)/!
それはこいつです(゜o゜)

下にあるのはコンクリートブロック、、、
幅は約15cmですが・・・
それよりでかい!!
東京にこんな巨大なやついたなんて・・・(゜o゜)
さすがに子供はまったく手を出しません(^_^;)
でも取って取っての大騒ぎ。。。(-_-)
勇気をふりしぼり捕獲!!!!!
って、、、すごいおとなしい。。。(^^ゞ
これは捕獲して夜に家の近くに逃がしたのですが、
ブロックの上でご満悦している状況です。
で、朝出勤前に見ると・・・
まだそこにいました(^_^;)
2010年11月02日
昨日の体の痛みは。。。(^_^;)
さて先日ちょっと忙しかったころ、
実家へ行きましたが、、、
体が痛くなったということにご心配
頂いたので理由を説明したいと。。。(^^ゞ
けっして忙しくて体に支障が出たわけではありません(@_@。
ではでは本題に。。。
すうやんさん、萌絵さんに関係があると説明したので
なんとなくわかる人はいたかと思いますが(^^ゞ
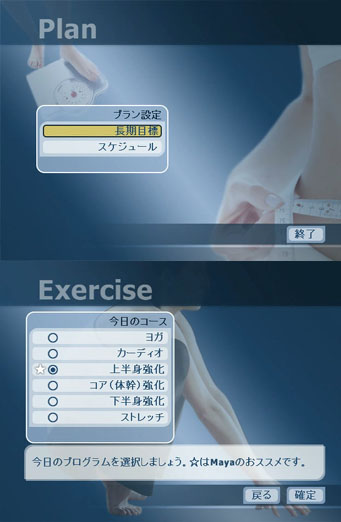
みんなのフィットネス というサイトがあります。
ここではなんと無料でフィットネス出来るんですね〜\(◎o◎)/!
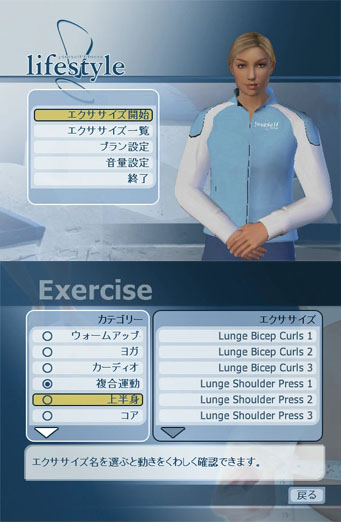
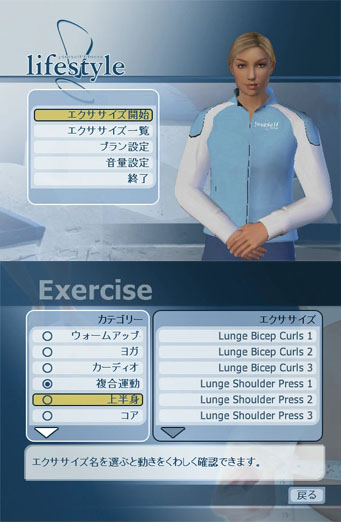
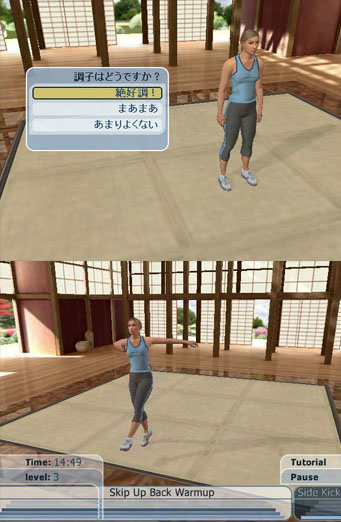
3DCG動画でおねーさん?がダンスを教えてくれます(^O^)/
まずはおねーさまがメニューのご案内!
エクササイズ一覧とか見れますよ〜(^^♪

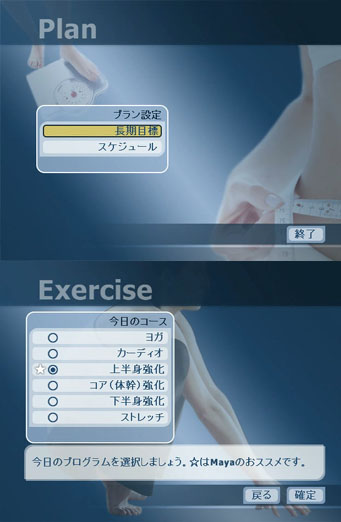
次に目標とかスケジュールを決めてすすみましょ〜

あとは時間と場所を決めてレッツトライ!!

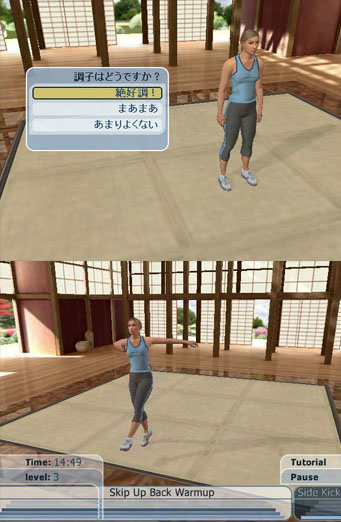
調子とか聞かれます。好調ならきつめのメニューとなり、
あまりよくないなど選ぶと楽なメニューとなります(^_^;)

さあこんな感じで一緒にダンス!!

ということで、私はこれを30分やりました。。。
そしたら最近かいたことのないほどの量の汗が・・・
そして次の日にはあちこちが・・・((+_+))
というのが痛みの原因です(^^ゞ
興味がある方は是非お試しあれ〜(^O^)/
私は最近・・・(・.・;)
実家へ行きましたが、、、
体が痛くなったということにご心配
頂いたので理由を説明したいと。。。(^^ゞ
けっして忙しくて体に支障が出たわけではありません(@_@。
ではでは本題に。。。
すうやんさん、萌絵さんに関係があると説明したので
なんとなくわかる人はいたかと思いますが(^^ゞ
みんなのフィットネス というサイトがあります。
ここではなんと無料でフィットネス出来るんですね〜\(◎o◎)/!
3DCG動画でおねーさん?がダンスを教えてくれます(^O^)/
まずはおねーさまがメニューのご案内!
エクササイズ一覧とか見れますよ〜(^^♪

次に目標とかスケジュールを決めてすすみましょ〜

あとは時間と場所を決めてレッツトライ!!

調子とか聞かれます。好調ならきつめのメニューとなり、
あまりよくないなど選ぶと楽なメニューとなります(^_^;)

さあこんな感じで一緒にダンス!!

ということで、私はこれを30分やりました。。。
そしたら最近かいたことのないほどの量の汗が・・・
そして次の日にはあちこちが・・・((+_+))
というのが痛みの原因です(^^ゞ
興味がある方は是非お試しあれ〜(^O^)/
私は最近・・・(・.・;)
2010年11月01日
新しい家族(^^ゞ
一週間前から新しい家族が増えました(^O^)/
で、ごあいさつ。


頭下げてるように見えない?
そりゃそうですね。。。
爪を噛んでるだけですからね(^_^;)
こう見えてもまだ生後1か月です\(◎o◎)/!
いやはや成長が早いです(^.^)
1週間前は飛べないですし、餌も手やり状態。
そして人間嫌い・・・
こりゃ絶対手乗りにならないなーっと思ってました。。。
しか〜し(・.・;)
変化が現れたのはその3日後、、、
籠から出せと言わんばかりにガンガン籠の出入り口に
ぶつかってきます・・・(゜o゜)
で、出すと人が大好き。。。
籠に戻そうとしようものなら何としてでも出ようとします(^_^;)
最初は人嫌いかと思って心配でしたが、
今や多分自分は人だと思っている?ほどですね。。。
こんな感じでいつも周りの様子をうかがって
近くに人がよりそうな雰囲気があると・・・ガンガン!
痛くないのか?!そして耳掃除をしてくれます(^^♪

四六時中籠にぶつかる音、、、
羽ばたく音、、、
鳴く声、、、
寝不足です・・・((+_+))
で、ごあいさつ。


頭下げてるように見えない?
そりゃそうですね。。。
爪を噛んでるだけですからね(^_^;)
こう見えてもまだ生後1か月です\(◎o◎)/!
いやはや成長が早いです(^.^)
1週間前は飛べないですし、餌も手やり状態。
そして人間嫌い・・・
こりゃ絶対手乗りにならないなーっと思ってました。。。
しか〜し(・.・;)
変化が現れたのはその3日後、、、
籠から出せと言わんばかりにガンガン籠の出入り口に
ぶつかってきます・・・(゜o゜)
で、出すと人が大好き。。。
籠に戻そうとしようものなら何としてでも出ようとします(^_^;)
最初は人嫌いかと思って心配でしたが、
今や多分自分は人だと思っている?ほどですね。。。
こんな感じでいつも周りの様子をうかがって
近くに人がよりそうな雰囲気があると・・・ガンガン!
痛くないのか?!そして耳掃除をしてくれます(^^♪

四六時中籠にぶつかる音、、、
羽ばたく音、、、
鳴く声、、、
寝不足です・・・((+_+))
2010年10月29日
続いての手作り。。。(^^ゞ
昨日はポテトチップスに引き続き
手作りシリーズですね〜(^^ゞ















子供がハンカチがない!ってことで、買に行きました。。。
んがっ!
あまりキャラものに興味がないうちの子。
ほかの子供用のハンカチを探すが見当たらない。。。(・.・;)
そして色々見ているとセールで生地を発見!
それでいいってことで買うことに。
で、作るのはだれ?!って・・・私ですか(・.・;)















まずは生地を四角く切りましょ〜
ってなかなか切るのって難し〜(^_^;)

次に縫いましょ〜ってもう終わっとるやん(-_-)
周りをたたんでアイロンかけて縫いました〜(-。-)y-゜゜゜

遠めだと全然わからないのでアップ〜(^^ゞ
こんな感じにできました〜(^.^)

ということで同じ柄のハンカチ4枚作りました〜(^_^;)
何も考えずに後で写真撮ったので、、、
途中経過がまったくありません((+_+))
どーーもすいませんでしたっ<(`^´)>
手作りシリーズですね〜(^^ゞ















子供がハンカチがない!ってことで、買に行きました。。。
んがっ!
あまりキャラものに興味がないうちの子。
ほかの子供用のハンカチを探すが見当たらない。。。(・.・;)
そして色々見ているとセールで生地を発見!
それでいいってことで買うことに。
で、作るのはだれ?!って・・・私ですか(・.・;)















まずは生地を四角く切りましょ〜
ってなかなか切るのって難し〜(^_^;)
次に縫いましょ〜ってもう終わっとるやん(-_-)
周りをたたんでアイロンかけて縫いました〜(-。-)y-゜゜゜
遠めだと全然わからないのでアップ〜(^^ゞ
こんな感じにできました〜(^.^)
ということで同じ柄のハンカチ4枚作りました〜(^_^;)
何も考えずに後で写真撮ったので、、、
途中経過がまったくありません((+_+))
どーーもすいませんでしたっ<(`^´)>




































