2021年05月01日
◆はじめてのプログラミング環境づくり

Daniel Korpai
こんにちはルーです
今日はプログラミング環境を作る作業を紹介します
その前に今日のおすすめは、、、、
「techgym」というプログラミング教室です
プログラミング教室はとにかく高い・・・
卒業まで何十万と取る教室がほとんどです
ここは結構安いと思うのでおススメです
自分は、はじめに学校に通って半年間は同じクラスの人と、試験を受けたりプログラミングについて話し合ったり、先生に色々質問しました
ここでの経験は今でも役にたってると思います
やはり初心者がネット記事だけでプログラミングを学ぶにはモチベーションが保てないことがあります
たまに天才もいますが・・・
一か月だけやってみて合わなければ辞める、というのもこの値段なら痛くない気もします
「入会金:33,000円 + 月額会費:22,000円 = 55000円」
良いものを得るにはやはりどこかでリスクは必要ですね
お金を払ってしまえばやるしかないし他人が絡めば逃げ場が減ります
、、、追い込まないと自分という人間ははじめようとしませんのであしからず・・・
さてでは本題の環境づくりですが
フレームワークを使った環境づくりというのが、現在は主流になっていて、
Javascriptのフレームワーク「React.js」「Angular.js」「Vue.js」などがフロントエンドでは大人気ですが、
ここを理解するにはなかなか難易度が高い・・・
他にも「Java」のフレームワーク「Spring」「eclipse」、「PHP」のフレームワーク「Laravel」、
「Python」のフレームワーク「Django」などなど・・・
他にも「Docker」をつかった仮想環境、「VirtualBox」、それに絡んで、「Vagrant」「tereterm」「ubuntu」「Linux」「Unix」......
なんだかんだ、なんだかんDA・・・・きりがありません
現場に出ると結局その場所、独自の環境づくりが多いのでそこで調べたり聞いたりで慣らすしかありません

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
なのでまず環境を理解するといううえでおススメなのが「Xampp(ザンプ)」です
とりあえずダウンロードしてみて色々手を動かしながら理解していくのが一番早いかと思います
xamppダウンロード場所
↓
https://www.apachefriends.org/jp/download.html
xamppダウンロード方法
↓
https://www.webdesignleaves.com/pr/plugins/xampp_01.html
xamppの良いところはWebサーバー環境(つまりプログラミング環境)を一式ダウンロードできるので、プログラミング環境をあまり深く考えずに作り上げれます
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
とりあえず環境の意味や、
Webサーバー(Apache)、データベース(MySQL)、PHP(スクリプト言語)の繋がり、
などの理解はプログラミングを書きながら徐々に理解していけばよいと思います
環境が作れるのでJavascript、PHP、データベースは動かせるようになります
プログラミングを上達させるには、「何かしら作る」
はっきり言って、達人も初心者も、これに尽きます
本を読んでいるだけでは理解はできないと思っていただいて相違ありません
本を読んでレベルを上げるというよりも、何かを作るやり方を知るための過程で本や資料を探したり見て調べると考えた方が良いかもしれません??
技術も大事ですが先ず自分が何を作りたいのか、そこを先によく考えた方が自分に必要な技術が見えてきて、無限にある技術からどこに大事な時間をそこにあてるべきか分かると思います

まだ何作りたいかがない人はとにかく色々作って何が面白いか知るのが良いのでは

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
調べてもらいながら進めることになると思いますが、
大まかな流れを伝えておきますと・・・・
Xamppダウンロード、設定(それほど多くありません)
↓
Xamppのコントローラーを使って「「start」!(環境が動き始めます)
↓
ダウンロードした「xampp」ファイル内に「htdocs」というものがあるのでそこにプログラミング用のファイル作成(例えば「test.php」←これがプログラミングを書くPHPファイルです)
↓
ブラウザ(Chromeなど)に指定のアドレスを書き込む(説明すると、作成したtest.phpファイルの場所をブラウザに教えます)
↓
そして、作成した「test.php」ファイル内にプログラミングを書き込むとプログラミングが動きます
ちなみに「htdocs」内にHTMLファイル、CSSファイル、Javascriptファイル、を置いても動きます
ここは分かりやすいかも
↓
https://qiita.com/minuro/items/d7f2b95b922ae302577c
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
正直はじめての人には何が何だかわからない可能性はあります。
ですが、経験上xamppが一番わかりやすいかな
はじめからわかる人はほぼいないので、まずは作ってみて時間をかけて理解するイメージで良いと思います
もしどうしても環境づくりがわからないけどプログラミング始めたい方にはこんなのもあります
↓
https://ideone.com/
ここだとブラウザでいきなりプログラミングが動きます
まずは手を動かしてみることからすべてが始まります!
健闘を祈ります!!
2021年03月13日
◆とりあえずプログラミングを実感してみる方法

Louie Martinez
だいぶお久しぶりになります<(_ _)>
コロナやら色々バタついておりまして。。。(;^_^A
これから記事の前に一つでも便利グッズなど紹介してから記事にいこうと思います
(IT関係ない場合もあります<(_ _)>)
買っていただけるとワタクシにも励みになりますのでご了承ください
何かにつけてUSB充電が必要な昨今、これは2つつなげられるので便利です
【プラタ】プラタ AC-USBアダプタ 2ポート 合計 1000mA PSE認証
価格: 398円
(2021/3/13 21:19時点)
感想(1件)
これに100円ローソンで買うコードを付けてスマホやIpad充電してます
なんだかんだ使います
では今回はまだプログラミングしたことのない人に、まずどうゆうものか実感できるようなやり方を紹介しようと思います
用意してもらうのは、当然パソコン1台ですが、その中でインストールしてもらうものとしては・・・
◆ブラウザ→ChromeやらMicrosoft EdgeやらFire foxやらネットで検索するときに使っているものですね
このブラウザは当然あるとは思いますが、これだけでもプログラミングに触れることはできます
今回使うブラウザは、今までの現場でもほぼメインで使われていた「Google Chrome」を使います
皆さん当然使いこなしているとは思いますが、プログラミングしている人は違うツールで分析しています

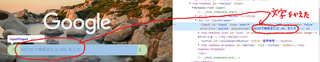
ブラウザを立ち上げたら、ここでF12を押してください
すると「デベロッパーツール(開発者ツール)」と呼ばれるものが出ます
ここで右側に出てくるものがホームページを作っているプログラミングのほぼ全体になります
ここで見れるのはHTML、CSS、Javascriptなどの、いわゆるフロントエンドと呼ばれている部分のコードが見れます。
PHPやJavaなどのいわゆるサーバーサイド言語というものはここからは見れません。
PHPなどはDBからデータをとってきてどのHTMLに表示するかなど、かなり根幹の重要なプログラミングのため皆さんからはいじれないようになっています。
とはいえ、JS(Javascriptの略称)はどんどん進化していてかなり重要な部分にも食い込んできているので、このフロントからホームページを壊すようなことをする不届きな輩がいます(^^;
このデベロッパールールを使うのはWebで仕事をしようという人には、必須の技術なので早い段階で存在を知っておいたほうが良いです
漠然と見せられても何もわからないでしょうから、まず右上の矢印を押してください

そうすると、画面のどの部分でもマウスのカーソルをあててクリックすると、そこに該当するHTMLが右側に表示されます

これによって例えば開発中の画面の仕組みを分析したり、壊れた部分を調べることができます
非常に大事な方法なので覚えていて損はなしです
そしてここで色々いじってみると勉強になります
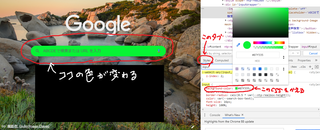
例えば今表示されている検索窓の文言を変えてみます

placeholderと書かれているところをダブルクリックすると、文字が入力できるようになるので、そこで「ABCDEで検索またはURLを入力」と書き換えると画面に表示されているものが変化しているのがわかります

このように実際公開されているホームページのファイルを書き換えて、一時的に変更して試すことができます
これはCSSでもできるのでWebデザインを目指している方にも必須になります
試しに検索窓のCSSを書き換えてみると

右下にある「Style」タブを押して該当箇所のCSSを出します
ここだと「input」IDの「background-color」という部分をクリックして書き換えると検索窓の色が変わります
まだCSSの文言がわからない方は、 文字選択してコピーしてググるとどうゆう使い方か調べられます
ブラウザを使って色々いじってみると理解が深まるのでおススメです
まずは触れてみてHTML、CSSがどうゆうもので、どのように関係しているか調べながらやってみるのも良いと思います
別の機会で、環境を作って実際ブラウザに表示する方法など書いてみようと思います
今回はここまでです。
読んでくださった方ありがとうございました
2020年10月03日
◆仕事探しについて

こんにちはルーです
今日はプログラミングの仕事探しについて書こうと思います
もし初めての方は学校の斡旋が良いと思いますが、
多少経験を積んだ方でフリーランスやキャリアアップを考えてる方に使えそうなものを紹介しようと思います

◆経験者が新しい仕事探しを探すことについて
一つの選択肢としてクラウドワークスで自分の希望する仕事を見つける方法があります
ランサーズもありますが自分はこっちが使いやすかったので登録してます
「Javascript」のような文言で登録していれば、新しい案件が入った時にスマホアプリが連絡してくれます
これは結構使えます
ただ相談できる人がいない不安がありまして
すべて自己責任なので、あまり望まない待遇の会社が見分けずらい難点があります(;^_^A
ここで自分がおススメしたいのがクラウドワークスが運営している「クラウドテック」です
ここなら担当のエージェントさんがついてくれるので相談がしやすいです
案件もさすがの量なのでなかなか見つかってなかった方にも希望が見えます
あとキャリアの積み方についても、今の現場に詳しいプロに相談できるので自分にも勉強になります◎
正社員ほどの安定性はないかもしれませんが、この業界はどんどん会社を変わってく人はいるので、
そのような働き方を希望している方にはおススメです
自分はアデコ、パソナ、などなど・・・色々登録してますが、クラウドテックは登録していて損はないと思います。
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>
2020年09月18日
◆ゲームプログラミングとゲーム業界の仕事探しについて

Pexels
こんにちはルーです
今日はゲームプログラミングについて書きたいと思います
今はWeb開発系で仕事をしていますが、以前はゲームで仕事してみたいなと思って勉強していました
学校でゲームのカリキュラムもあったので挑戦したときの話です
未経験でゲーム業界ならばやはり 自分でゲームを作って仕事を見つけるというのが必要になります
もし学校に通う時間とお金がある方にはそれをおススメするのですが、「働きながら勉強して何とか転職できないだろうか・・・」という方に少し助言できればと思います
自分のおススメはUnityでまず一つゲームを作ってみるのをおススメします
◆Unity学習おススメ参考書
自分が実際使っていてとてもよかった本はこちらです
UnrealEngineは結構難しいのでUnityのほうがおススメかな?(今Appleとフォートナイト騒動に巻き込まれてるし・・・・(;^_^A)
その時、色々本は探しましたが先ほど書いた本は初心者でも入りやすいです。
他にけっこうよかった本紹介します
慣れてきていろいろ作りたくなった方にはこちら
この本では色んなゲームをコード付きで教えてくれるので基本を知るにはとても良いです
第0章 Unityの概要
第1章 クリックアクションゲーム〜おに
第2章 ジグソーパズル〜ぷちパズル
第3章 ドットイートゲーム〜ダンジョンイーター
第4章 3Dサウンド探索ゲーム〜イン・ザ・ダーク・ウォーター
第5章 リズムゲーム〜ヘドバン・ガールズ
第6章 全方向スクロールシューティング〜スターバイター
第7章 並べ替えパズルアクション〜イート・ザ・ムーン
第8章 ジャンピングアクション〜(株)ねこ障子
第9章 ロールプレイングゲーム〜一画面伝説レジェンド
第10章 ドライブゲーム〜ナゾレバ・ハシレール(もちろん仮)
というようにまずジャンルを網羅したい方にはおススメです( ^ ^ )
こっちは3Dシューティングについて詳しく書いていて、実際Unityで動かして説明されてます
この本には3DシューティングをUNITYで実際動かしながら勉強できます
完成形のコードもWEBから落としてこれるのでUNITYで動かしながらどうなってるのかもわかるので、
このジャンルを詳しく知りたい方におススメです
この本に載っているものを全く同じでもいいから作れたら、自分で作る糸口が見えます
もしスクエアエニックスを目指してる方はUnreal Engineは必須なので一時期自分も挑戦はしたんですが(^^;
一応自分も少しUnreal Engineは勉強したので良かった本だけ紹介します(^^
基本の勉強はこちら
文字は多いですが基本的なことを詳しく説明してくれます
実際コードをUnreal Engineで見ながら動かしたい方には
こっちはUNITYの本と同じく3DのゲームをUnreal Engineに入れて動かしながら学習します(^^
◆仕事探しについて
プログラミング業界に関して言えることは、 職人気質なところはあるので
学歴は関係ないが、とにかく自分で何かを作れるか
と考えてもらっても良いと思います。
なので「経験者が欲しいけど、自主的に勉強して作っていく気持ちと行動力がある人間も欲しい」と考えてる会社は多いと思います
そこに付け込んで・・・・
面接で自分が作ったゲームの画面をスマホで動かして見せるだけでもかなり有効です。
実際ゲーム会社に応募したとき、「未経験だけどこんなゲーム作りました」って話で面接してくれた会社も何社かありました
その時はゲームのコードを見せて「今回は難しいけどまた更に面白いゲーム作ったら連絡ください」
と次につながる言葉をいただけたので、有効だったんだと思います
これから挑戦したいという方も希望はあると思いますよ
自分がWeb開発会社に入った時、ゲーム会社じゃなかったけど「ゲーム作ったり頑張りました」みたいなことをアピールしてゲーム画面を見せたら合格したってこともありました
・・・・いやーどこでつながるかわかりませんね
◆転職サイトの活用
IT関係で使えるのは「Green」とか「Find job」も使えるのですが、
自分が就職活動ではじめに使えたのは、「リクナビネクスト」でした
なんだかんだ大手ですがエージェントの方に相談できるのは初心者には結構ありがたかったです。
はじめての方は色々相談してみるのも良いですよ
下の転職サイトもゲーム業界でよく話に聞きますが未経験は難しかったので、もしゲーム業界にいて転職を考えてる方におススメです
プログラミング業界では、はじめの就職が大変なんですよね(;^_^A
入ってから経験を積めると転職も割とスムーズになりやすい業界でもあると思います
何かの役に立つことが書けてたら幸いです
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>
2020年09月10日
◆プログラミング基礎学習で役に立った参考書

Lorenzo Cafaro
学校に通って勉強することに関してはまた別の回で話そうと思いますが、
まず自分で勉強することに関して話そうと思います
今回は前回より長いので自分でプログラミングの勉強することに興味がない方は飛ばしていただいて問題ありません
◆自分でプログラミングを勉強
自分のはじめの時の話からしてみようと思います
自分はまず漠然と自分で勉強していたのですが、途中で早くもどうすればいいかわからなくなりました(;^_^A
目標として「 まず一つWebサイトを作ってみよう」と思っていたのですが、あまりに分からない言葉が無限に出てくるので混乱しました・・・
「変数?配列?Java?PHP?Javascript?If文?」
プログラミングは色々な言葉が無限に存在するので、どれがどのカテゴリーで、どのように使われるのか、何を意味するか、
整頓しながら理解して、吸収していかないと、分からない時間だけが重なってきて焦り始めます。
友達が普通に仕事してるのを聞いたりして、焦りだして・・・
・・・昨日と同じところから進まない・・・
俺は何をやっているのだろうか・・・
もう無理・・・
と挫折します(;^_^A
あと理解しなくてもいい所を(熟練者でも理解できないようなことを)理解しようとして
(理解しなくていい部分かの判別ははじめは難しいかと(^^;)
自分を責めて、自分は才能がないんじゃないか?・・・
もう無理・・・
と挫折します(;^_^A
あなたは悪くありません
丁寧に教えてくれない社会が悪いのです
これからはプログラミングが学校で教え始めるみたいですが、それぐらい大事な考えで理解に時間がかかるものです(日本の文部省は行動が遅いな・・・)
学校に通わなくても自分で勉強できる人もいるとは思いますが、大体そうゆう人は身内にプログラミングに詳しい人がいます。
順を追って勉強し、時間かけるところはかけて理解すればわかるようになります
・・・・・・
(;^_^A 脱線しましたが、やはり参考書から始めるのが順当かと思います
自分はBOOKOFFで中古の本を探しまくったりしてました。
それも良いのですが、一応自分が使った参考書と、学校にもあった参考書を紹介しようと思います。
あ・・・ちなみにまだ言語の違いがわからない方のためにかなりざっくりですが、区分けを書きます
◆したい仕事別言語
(厳密にはここに書かれている言語以外で作られてる場合もあります)
アプリ、サイト、システムを作りたい方 → Java、PHP、Python、C言語など
(web開発の場合HTML,Javascriptも)
サイトデザインなどのデザイン系を作りたい方 → HTML、CSS、Javascript
SQLに関してはまた別の種類の言語なので、今はお客様情報などのデータの出し入れに使う言語ぐらいで知っていてもいいと思います(もしSQL専門でやりたい方はJava等の理解も必要になると思うので後回しでいいかと思います)
ゲームを作りたい方 → 「Unity(C#言語)」、「Unreal Engine(C++言語)」の使い方
AI関連の仕事をしたい方 → Python
(web開発の場合HTML,Javascriptも)
サイトデザインなどのデザイン系を作りたい方 → HTML、CSS、Javascript
SQLに関してはまた別の種類の言語なので、今はお客様情報などのデータの出し入れに使う言語ぐらいで知っていてもいいと思います(もしSQL専門でやりたい方はJava等の理解も必要になると思うので後回しでいいかと思います)
ゲームを作りたい方 → 「Unity(C#言語)」、「Unreal Engine(C++言語)」の使い方
AI関連の仕事をしたい方 → Python
きりがないのでこの辺で終わります
なぜ作りたいものによって言語が変わるのかというと、その言語の特性と合ったものを選んでいるのもあるのですが、
もうすでにその言語で広まっていると便利なライブラリ、ツールができてるので定着しているのもあります
話を戻しまして
自分はまず学校の意向もありJavaの基本を勉強するところから始めました
一つの言語を理解すると他の言語も読めるようになるといいますが、そうゆうことになりますのでまずはJavaに集中するのが良いかと思います
もし「絶対AIでいきたいからPython」「ゲームで行きたいからC言語」という方がいらっしゃったらそれでも良いと思います
自分が勉強してた時はJavaは歴史が長く参考書も多く、仕事も多いのでJavaにしていました
参考書が多い今なら他の言語も良いと思います
まだ進む方向がざっくりの方にはJavaをおススメします
理解してる人も多いのと、入門サイトなど参考資料が多いのではじめは良いと思います
では学校にあった参考書と自分がおススメの参考書を紹介します
◆おススメ参考書
まず学校で買わされた参考書は
【中古】 明解Java入門編 /柴田望洋【著】 【中古】afb
価格: 200円
(2020/9/10 02:40時点)
感想(2件)
中古で200円なので興味ある方には良いかもしれません
分かりずらい部分もあるのですが、全体を網羅しているので教科書としては正解な気もします
こちらをベースにして分かりやすい参考書と平行して勉強しました(^^)
かたい本でもあるんですが、迷ったらここに戻るというのも結果的には助かりました

最新がパワーアップしてるのを願って一応こちらも・・・
価格: 2,970円
(2020/9/10 02:43時点)
感想(0件)
自分が学校の生徒内でもわかりやすいと話題になったのは以下の参考書でした
価格: 2,860円
(2020/9/10 02:46時点)
感想(2件)
RPGを題材にして説明してくれたり、先生と生徒が会話しながら説明していく感じでとても理解しやすかったです
中古は消えるかもしれませんが一応載せておきます
価格: 1,120円
(2020/9/10 02:48時点)
感想(0件)
お金がない方は以下のリンク内にある
「マンガでわかるJava入門講座」なども結構おススメです
https://blog.codecamp.jp/java_programming_study
漫画で読むと分かりやすいのでザっと見てみるのも良いと思います
長くなりましたが今回はここまでになります
はじめは自分に向いてないんじゃないかと思うこともあるかもしれません。
ですがプログラミングはちゃんと順を追って理解すれば理解できますし、理解しておいてこれからの人生で損はない気がします
理解したうえで向いてないか判断しても遅くない気はします
今回は結構長くなってしまいまして失礼しました(;^_^A
独学に関しましては深いので、また別で記事を書いてみようかとも思ってます
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>
2020年09月05日
◆プログラミングをはじめる事について

はじめまして
自分は35歳からプログラミングを志して独学やら、学校やらでプログラミングの勉強を始めました。
なんとかプログラミングを仕事として就けるまでの話と、プログラミングの仕事現場の話、
他にも役に立ちそうなものをブログでたまに紹介していこうと思います
◆30歳過ぎてからプログラミングを始めようと思っている方たちへ
自分はプログラミングの学校に通い始めて知ったのが、プログラミング35歳定年説・・・
はじめる前からもう定年・・・
・・・
しかしそれは過去の話で、実際は50歳以上でも現役バリバリの方もたくさんいらっしゃいます
確かに勉強が大変な部分もありますが、頑張れると志している方なら大丈夫です
何しろ仕事の種類や、形式やら、自分が想像しているよりもITは幅が広い!
プログラミングだけにこだわらずとも関連した仕事はたくさんありますし、人手不足は慢性化しています
どうやって生き残るか・・・?

ポートフォリオを作って、少しづつ自分の武器を増やしていけばご飯を食べていくことは可能です
面接で経歴の話をしたりもしますが、ポートフォリオの方が実力も分かるし、実力が足りなくてもどれだけ努力しているかは、実力のある方が見れば一発で分かります・・・(^_^;)
・・・
逆に嘘を付いてるとすぐに見抜かれるのではじめから正直に話した方が印象は良いかもしれませんね

スマホがインフラになった今、これからIT仕事が消えるのは、世界が消滅するときです
◆まずは自分のパソコン
パソコン購入について別の記事を書こうとは思うのですが、まずは自己紹介で自分のPCを紹介します
まずはじめは大学の友達から、「もういらないから引き取って」と、
なかばパソコン引き取り業者の気分でもらったWindows98・・・・懐かしいなぁ
その後ASUSのデスクトップも経験
価格: 111,380円
(2020/9/6 00:06時点)
感想(0件)
処理が早くて安定してたけど持ち歩き出来ないのでノートへ移行しました
自分が買ったパソコンは5年ほど前でNECのLavieなんですが今も元気で働いております。ありがとう
価格: 149,040円
(2020/9/5 18:53時点)
感想(0件)
メモリ増設やら(性能アップ)多少手は加えてますが、家で使う分には十分かと思います
実際の現場で見た感覚としては、デスクトップの会社もあります
ですが会議などで持ち運び簡単なので、使い勝手もよいノートパソコンを使っている会社も多いです
家で慣らしておくとちょっとした安心感も出るので、個人的にはノートパソコンがおススメでしょうか
自分は音楽制作などもするので、そのような創作活動する方には、容量を考えると
はじめは少し高いですが・・・
自分が買ったパソコンの性能で現代版といったところでしょう・・・欲しい・・・(;^_^A
もう少し値段を抑えたい方には
価格: 84,700円
(2020/9/5 19:55時点)
感想(0件)
なんでこんなに下がるのか逆に怪しい・・・と思うでしょうが
大まかに性能の違いは
1、容量は同じ1TBだけどHDDよりSSDのほうがデータを扱うスピードが速い
(これでも自分のPCと同じ性能なんですけどね(;^_^A)
2、脳みそ(CPU)が16万のほうが早い
「AMD A9-9425」「intel Core i7 8565U」って部分が比較するところです
会社が違うせいか、名前が全然違うんですよね・・・分かりやすくしてくれよ・・・
今は比較サイトがあるので性能の比較ができますが。。。やはり脳みそ(CPU)の差はあるようです
値段が下がるとやはり何かしら差が出るものなので、
自分が必要な部分の性能は値段高めで、必要ない性能の部分は安くてよい
というようにしてはじめは購入するとよいのではないでしょうか
はじめてのパソコンについては別の記事で書いてみようと思います
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>