動画を見ていて、その動画の一部だけを繰り返し見たいってことありませんか?
私も最近そんなことがあったので、今回は動画の一部分を切り取りする方法をご紹介したいと思います。

まずは今回使うソフトですね、出来るだけ簡単なソフトを選びました。
そのソフトは Free Video Editor です。
では、インストールのやり方からご説明します。
(※以下、マウスカーソルが
スポンサードリンク
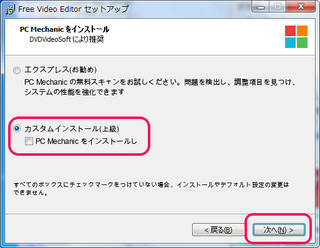
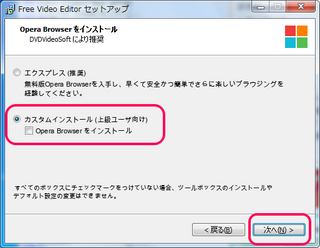
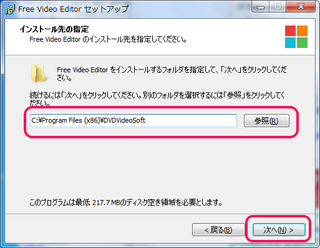
「Free Video Editor」のインストール方法
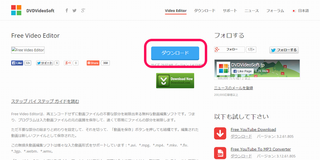
まずは以下のサイトにアクセスしてください。
Free Video Editor ダウンロード
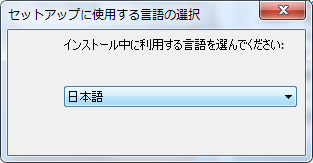
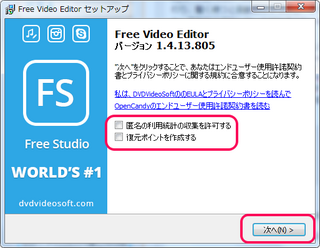
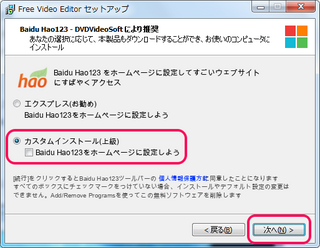
【FreeVideoEditor.exe】というファイルがダウンロードされているので、ダブルクリックして実行します。
次に使い方を説明します。
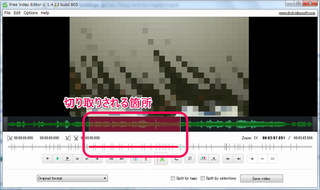
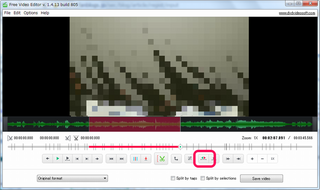
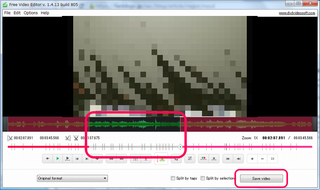
「Free Video Editor」の使い方
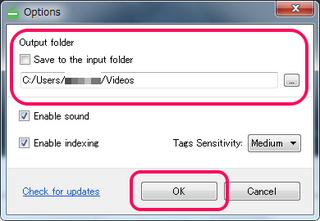
インストールした「Free Video Editor」を起動してください。
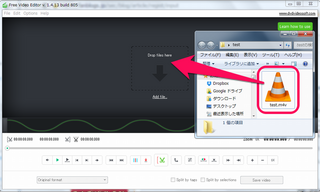
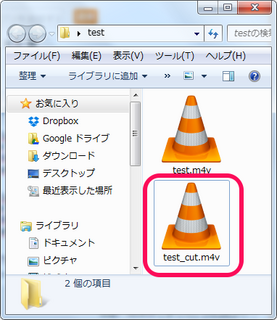
今回はテストとして、「test.m4v」という動画を切り取りのサンプルとして使用します。
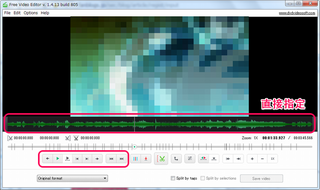
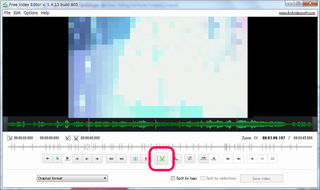
これが基本的な切り取りのやり方ですが、このソフトは他にもコンバートなどの機能もありますので、興味のある方は色々といじってみてください。
でわでわ ( ´Д`)ノ~
スポンサードリンク
タグ: 動画