ブログに他のホームページを綺麗に表示させる方法をご紹介します。
簡単な手順で 10分もあればできると思います。
※ 一部無料ブログではiframeタグが禁止されているため 使えない可能性があります。
※YahooやMSNなどの一部サイトはiframeタグで表示できないようプロテクトがかかっています。
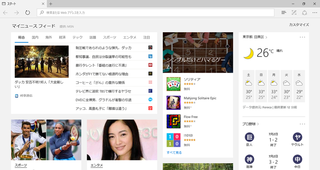
完成イメージ
http://item.ocnk.net/
上記はアンティーク時計ショップのITEMさんのトップページ表示しています。
画像ではないため、常に最新の情報を表示することができますし、FLASHで画面が変化するのが確認できます。
早速、他サイトをブログに埋め込んでみよう
以下のHTMLをブログに記載します。オプションは適宜設定してください。
HTML
<iframe width="650" height="250" src="http:/..." ></iframe>
オプション
src="" 表示するHPのURL
width="" フレームの横幅
height="" フレームの高さ
scrolling="" yes/no/auto
フレーム内をクリック出来ないようにする
iframe内を使って外部サイトを表示すると、フレーム内でクリックが出来てしまいます。
画像のようにクリック無効にするためには、style="pointer-events : none" を設定します。
HTML
<iframe width="650" height="250" src="http:/..." scrolling="no" style="pointer-events : none" ></iframe>
ついでに、スクロールを無効にすると完成イメージどおりに表示されました。
外部サイトを縮小して表示する
外部サイト全体を見えるようにするために、縮小表示したい場合はもう一工夫必要です。
その辺は、AsialBLOGさんの こちらの記事 が参考になると思うので確認してみてください。
スマホで画面から横にはみ出さないようにする
スマホサイトで見た時に横幅を超えて表示されてしまう場合は、CSSで横幅を制限します。
CSS
iframe {
max-width: 100%;
}
これで画像が横幅を超えて表示されてグラグラとすることが改善されたはずです。
最後に
上手に表示されましたか?
簡単にできますが、多様するとサイトが重たくなるので気を付けましょう。
こちらが悪い例です(笑
【時計】2015世界のアンティークウォッチ市 / 2015年9月1日(火)−9月7日(月)松屋 銀座店
googleアナリティクスでPageSpeedスコアを見ると、34点と表示速度に悪影響が出てしまいます。
使うときは慎重に。
以上、はてごるでした。
最後まで読んでいただきありがとうございました。
この記事を気に入っていただいたらシェアしていただければ幸いです。
【ブログ・カスタマイズの最新記事】
- no image