こんにちわ。
さわです。
今回は、OBS studioで配信する際の静止画像の設定方法を書いていきたいと思います。
静止画像の設定方法

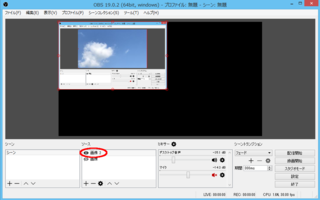
OBS studioを開くと画像という欄があります。そこに「+」「ー」など5つのボタンがあるかと思います。その中の「+」ボタンをクリックしてもらうと、ズラッと一覧が出てくると思いますので、その中の「画像」をクリックしてください。
「画像」をクリックすると「新規作成」「既存」の選択画面に変わります。そこで新規作成をチェックして「OK」をクリック。すると上の画像のような画面になると思います。そこにある「参照」をクリックして設定したい画像を選択します。
選択して「OK」するとこのように画面上に画像が表示されます。
画像をクリックすると赤色で選択された状態になります。その状態で赤丸をドラッグすると画像サイズを大きくできます。

また、画像の名前の部分を左クリックすると「変換」という項目があります。そこから画像を回転させたり画面サイズに合わせて画像を伸ばしたりできます。
以上でおおまかな静止画像の設定方法の説明は終わりです。好きな画像を設定してもっと配信を楽しくしましょう♪