こんにちわ。
さわです。
今回は、SHOWROOMのラジオ配信の画面をスライドショーにする方法について書いていこうと思います。ただし、この方法はOBS studioを使用することを前提とするので、パソコンで今後配信したいなと考えている方向けの内容となっています。ご了承ください。
OBS studioをパソコンにインストールしよう!
上のリンクにOBS studioのインストール方法を説明しています。そこにインストールするページへのリンクもありますので、まだパソコンに入れていない方は先にインストールをしておいてください。
スライドショーにする方法
では、早速説明していこうと思います。
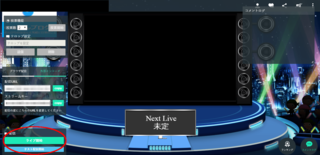
まず、OBS studioを開いてください。

開くと、ソースというグループにある下の「+」マークをクリックしてください。すると、一覧が表示されますので、画像スライドショーを選択します。
選択すると、ソースの作成/変更を行えるので、新規作成を選択し好きな名前に変更して「OK」ボタンをクリックします。
次にプロパティの変更を行えるので、そこでまず「+」マークをクリックしてスライドさせたい画像を選択していきます。
一枚ずつ選択し終わったら、「トランジション」を選択します。「カット」「フェード」「スワイプ」「スライド」から選択できるので、好みのものを選んでください。
次に、スライド間隔時間を決めます。1枚の画像を何秒表示させておくかを決められるので、好きな時間に設定します。
同じく、画面切替速度を決めます。ここでは画像と画像の切り替わる速度を設定できます。最初の設定では700ミリ秒となっていますが、少々速いと感じる方も多いと思いますので、1000ミリ秒程度に設定することをおすすめします。
最後にバウンディングサイズ・アスペクト比を選択します。これはいわゆる画像の大きさのようなものです。スライドに選んだ全ての画像を囲うバウンディングボックス(選択範囲のようなもの)のサイズを決めることができます。ラジオ配信画面をスライドショーのみにしておきたい方は、「自動」の設定から「1920x1080」に変更すれば画面のセンターで綺麗に表示させることができるのでおすすめです。
以上でスライドショーの設定方法の説明は終わりです。「スライドショーしながらお話したりしたいよ」という方は、是非OBS studio使ってみてくださいね。