2012年04月23日
関連記事をサムネイル付きで掲載するブログパーツ「LinkWithin」を導入してみました
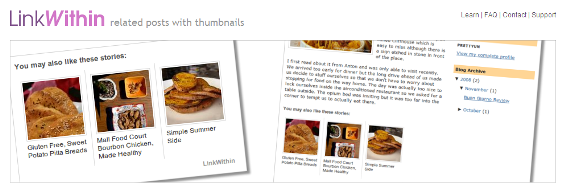
関連記事をサムネイル付きで掲載する無料ブログパーツ「LinkWithin」を導入してみました。
無料なのに広告もなくて、シンプルなデザインのヴィジットです。関連記事に使用されている画像をサムネイル化して掲載してくれますので、画像を多く使用している方には効果的なアイテムなんじゃないでしょうか。
ある程度カスタマイズができる方ならば比較的簡単に設置できると思いますが、海外のブログパーツなので、初心者の方には少し難しいかもしれません。設置につきましては自己責任にてお願いします。
ある程度カスタマイズができる方ならば比較的簡単に設置できると思いますが、海外のブログパーツなので、初心者の方には少し難しいかもしれません。設置につきましては自己責任にてお願いします。
▼ LinkWithinの設置方法 ▼
設置方法の一例で「1記事」に設置する方法です。操作に入る前に「1記事」のバックアップを推奨します。
LinkWithinのWebサイトを開いてください。※ 英語サイトなので、必要な方は日本語に翻訳してください。
画面の左側にあります入力フォームに必要事項を入力します。

Blog Link : ブログのURLを入力します。
Platform : ブログのプラットフォームを選択します。
(ファンブログの場合は Othre を選んでください。)
Width : 表示される記事の数を選択します。
(1つの記事の幅は 119px なので記事幅に合わせて選んでください。)
※ 暗い背景色に明るい色のテキストを使用している場合は、? My blog has light text on a dark background にチェックを入れてください。
入力フォームに必要事項を入力して 「Get Widget !」 を押しますとスクリプトのページが開きますので、そこに生成されたスクリプトコードをコピーして「1記事」の一番下に記述してあります </body> の直上に貼り付けます。
</div><!-- /container --> {$BlogAccessCounter$} <script> var linkwithin_site_id = 123XXXX; </script> <script src="http://www.linkwithin.com/widget.js"></script> <a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt=... </body> </html>
あとはこのコードを関連記事を表示させたい場所(「1記事」の任意の場所)に貼り付ければ設置作業は完了です。
<div class="linkwithin_div"></div>デフォルトで表示されます英語表記の見出し「You might also like:」を変更したい場合は上記コードの直上に以下のようにコードを追記します。 関連記事 を任意の文章に変更してください。
<script>linkwithin_text='関連記事'</script> <div class="linkwithin_div"></div>この記事と同じように設置したい場合は、以下の位置にコードを貼り付けます。 この記事を評価する というテキストが目印になりますので、上から探していけばすぐ見つかると思います。
<div class="entryBody clr">{$BlogEntryBody$}</div> <div class="entryBody clr">{$BlogEntryExtend$}</div> <script>linkwithin_text='関連記事'</script> <div class="linkwithin_div"></div> <BlogEntryIfAllowEntryRatings> この記事を評価する
※ 2012年09月01日追記: <div class="linkwithin_div"></div> の直上に追記した <script>linkwithin_text='関連記事'</script> を削除して </body> の直上に貼りつけたスクリプトコードに以下のように組み込むことで、読み込みのタイムラグが多少改善されました。よろしかったらお試しください。
</div><!-- /container --> {$BlogAccessCounter$} <script> var linkwithin_site_id = 123XXXX; var linkwithin_text='関連記事'; </script> <script src="http://www.linkwithin.com/widget.js"></script> <a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt=... </body> </html>※スクリプトコードの記載方法につきましては、こちらのサイト様を参考にさせていただきました。
ちなみに私のサイトは画像を使用している記事が少ないからなのか、テキストリンクで表示されることが多いようです。設置したばかりなのであまり詳しいことはわかりませんが、画像を使用しています記事ではサムネイル付きで表示されています。
あとは書いている記事が少ないのに5つの関連記事を表示させていますので、同じ記事が抽出される場合があるようです。これは表示する記事の数を少なくすれば解消されるかもしれません。( ^ω^;))
いかがでしたでしょうか?ある程度カスタマイズができる方ならそんなに難しくないので、設置したい方は挑戦してみてください。(≧ω≦)b
※上記Htmlコードはコピー&ペーストでそのままご利用になれます。
※上記ツールのご利用及びHtmlコードのご使用につきましては、利用者の自己責任にてお願いします。
【おすすめツールの最新記事】














この記事へのコメント