
ファンブログでjQueryを使用する(jsDelivr編)
投稿日 : 2018.07.02
はじめに
ブログでスライドショーのような機能が欲しいときに、プラグイン使用することがあると思いますが、その プラグインを動作させるためにjQueryが必要 になったりします。
そのようなときに jsDelivr を利用すればブログに簡単にjQueryを読み込むことができます。
今回は、jsDelivrからどうやってjQueryを読み込めばいいのか、その手順をご紹介します。
1.jsDelivrのサイトでjQueryのURLを調べる

まず、 jsDeliver のサイトに行きます。

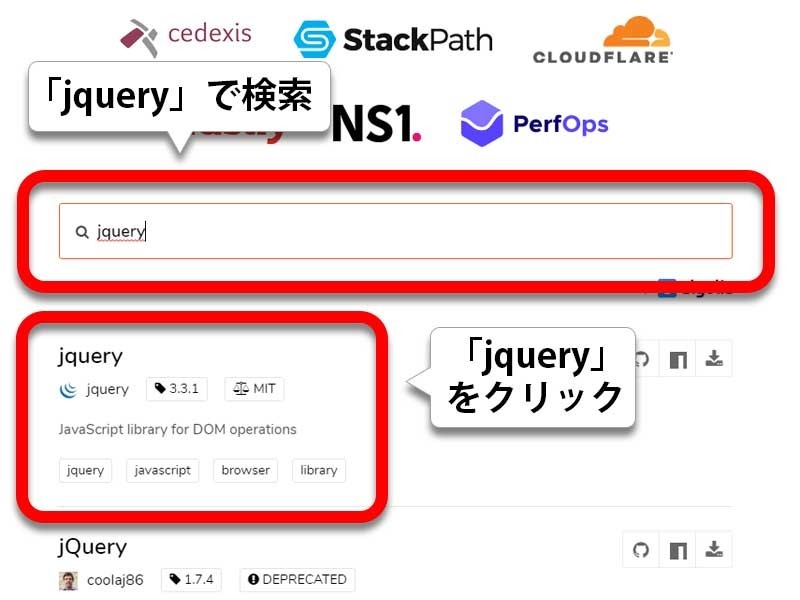
次に、 検索フォームを探して、「jquery」と入力して検索 してください。
フォームの下方に検索結果がリストアップされます。
その中から 「jQuery」というタイトルを探してクリック します。

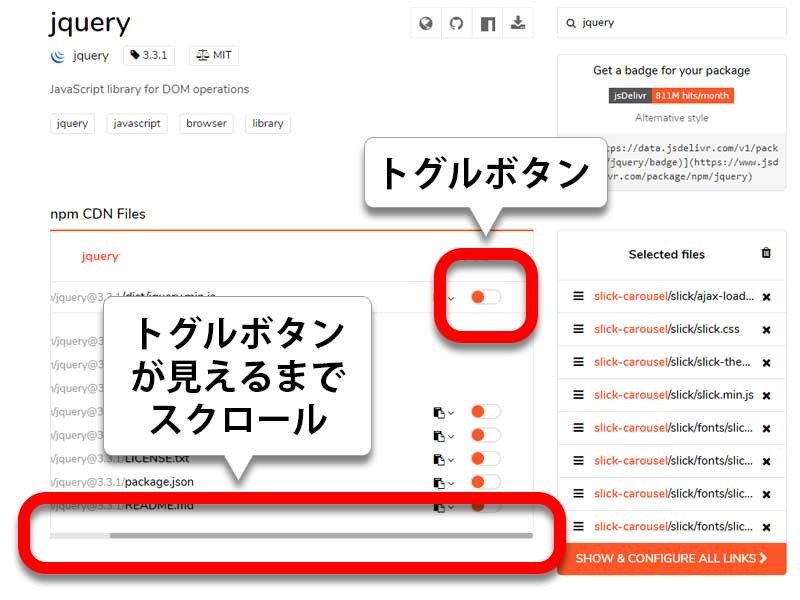
jQueryのページが表示されたら、トグルボタンが表示されているか確認してください。
ウィンドウのサイズによってはトグルボタンが見えなくなっていて困ることがあります。
そのようなときは、水平スクロールバーが表示されていると思いますので、 スクロールして表示位置を調節してトグルボタンが見えるように してください。

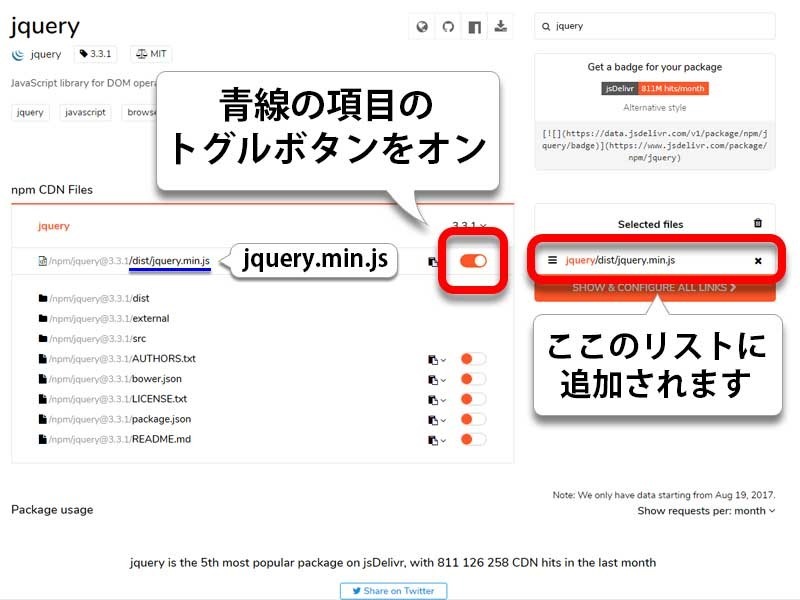
次に、 「jquery.min.js」という項目の右端にあるトグルボタンをクリックしてオン にしてください。
スイッチをオンにした項目が「Selected files」というリストに追加されます。

「jquery.min.js」が選択済みリストに追加されていることを確認してから、 「SHOW & CONFIGURE ALL LINKS」というボタンをクリック します。
選択したファイルのURLやHTMLを表示するページに移動します。

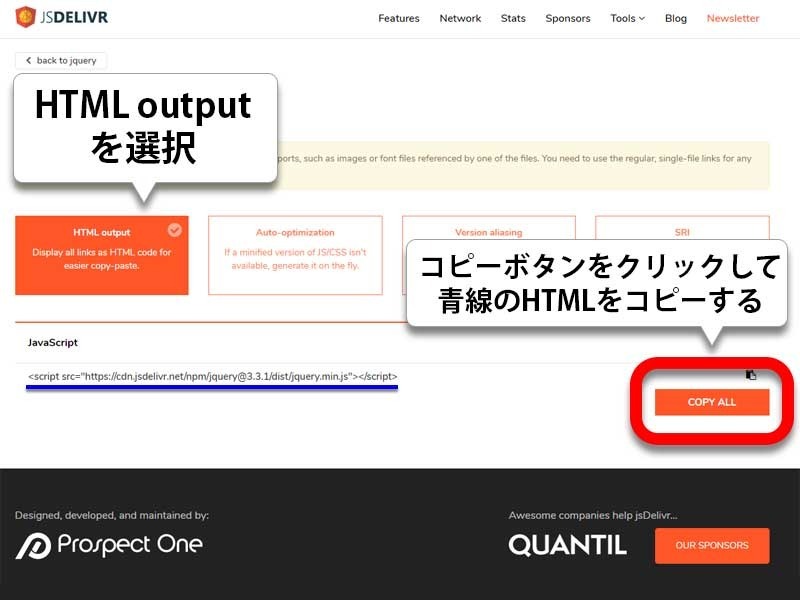
オレンジのボックスで表示されている 「HTML output」を選択 してください。これを選択すると、jqueryをブログで読み込むために必要なHTMLを表示してくれます。
「JavaScript」のリストに、jqueryを読み込むためのHTMLが表示されていることを確認して 「COPY ALL」というボタンをクリックして、クリップボードに内容をコピー します。もし必要であればテキストファイルを作成してそこにコピペして保存しておくといいと思います。
jsDelivrでの作業はこれで終わりです。次はファンブログでの作業になります。

jsDelivrでjqueryを読み込むためのHTMLをコピーしたら、ファンブログに戻ってHTMLを編集します。
ご使用のテンプレートのHTML編集画面に移動してください。移動の仕方の手順を示す画像を以下に載せておきます。

ファンブログの管理画面のページの「デザイン」ボタンをクリックします。

次に、「HTMLの編集」タブをクリックします。

ご使用のHTMLの「編集」リンクをクリックして編集ページに移動します。

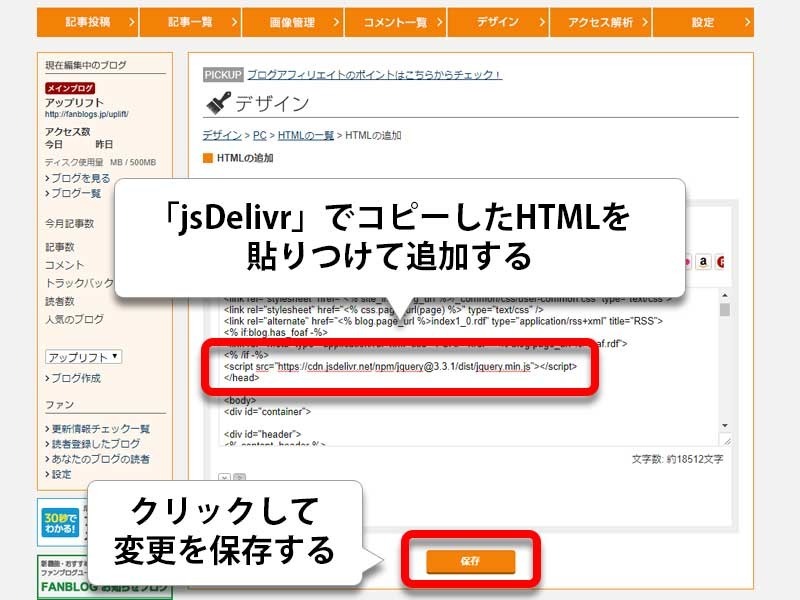
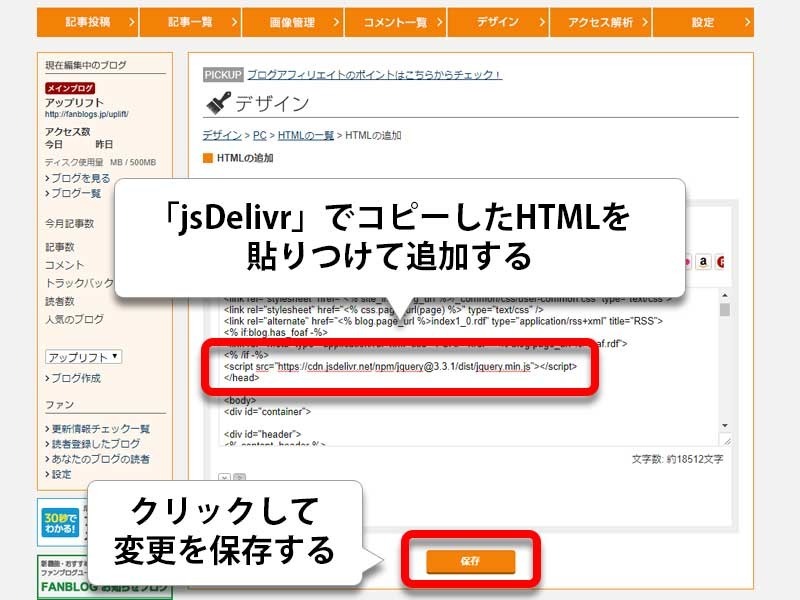
HTMLの編集画面に移動したら、先ほどコピーしておいた HTMLをコピペして追加 します。
追加する場所はどこでもいいですが、jQueryを使用するプラグインをご使用の場合は、それより先に読み込むようにするために、それら プラグインより上に追加 します。
追加したら後は 「保存」ボタンをクリックして変更内容を保存 します。
これで、jQueryがブログで使えるようになります。










