マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ
Accessフォームについて
Accessには大きな要素として「テーブル」「クエリ」
「フォーム」「レポート」と4つあります。
「テーブル」はデータを保管するところです。
「クエリ」はデータを加工するところです。
「フォーム」はデータを入力するところです。
データの表示として利用することもできます。
「レポート」はデータを出力するところです。
今回は「フォーム」について紹介していきましょう。
【フォームの作成】
フォームの作成方法も色々ありますが、
まず一番簡単な方法から紹介しましょう。
それはテーブルから作る方法です。
先ほど「フォーム」はデータを入力するところと紹介しました。
ということはデータを保管しているテーブルを元に作成するのが
一番理に適っていると思います。

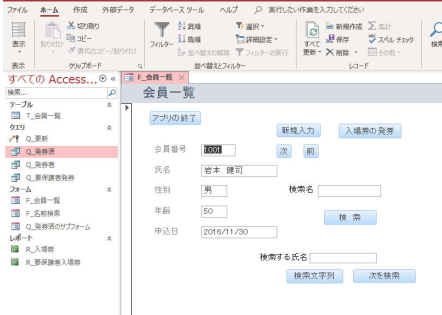
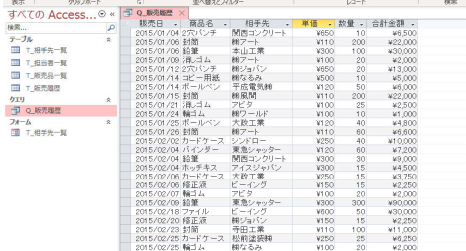
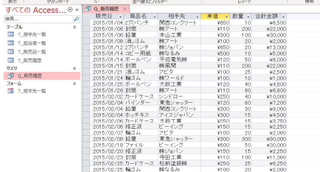
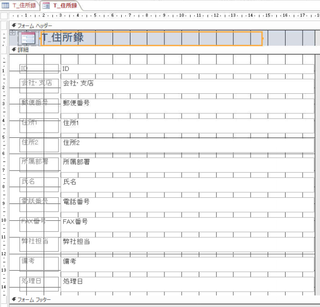
上記のような住所録テーブルがあるとします。
ここからフォームを作成します。

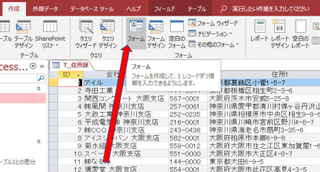
リボンの「作成」から「フォーム」を押します。

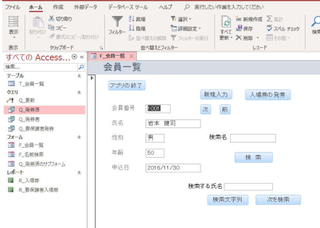
一瞬で出来上がりましたね。
これがフォームです。
今は一番目のテーブルのデータが表示されています。
下の「レコード」ボタンを押していくと2番目・3番目と
表示が変っていきます。
最後まで行きもう一度を押すと新規レコードに移動します。
新規レコードにデータを入力すると、データが保存されます。
Accessには「保存して終了」という概念がありません。
ExcelとかWordでは右上の×を押すと「保存して終了しますか?」という
問いかけをしてくれます。
Accessではデータを記入すると保存されます。
一々保存のことを気にする必要はありません。
それからフォームの見た目と配置ですね。
デザインモードにしましょう

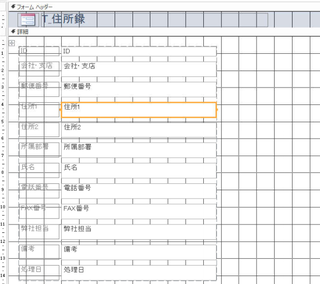
上記のようになります。
ここから入力とか見やすさとかを考えてレイアウトしていけば
いいと思います。

いまオレンジになっている「住所1」の枠を小さくしました。
するとそれ以外の項目も一緒について小さくなっていきます。
現時点でこのフォーム内のテキストとかラベルは関連付けされて一緒の動きをします。
このままだとレイアウトを変更できないので、自由に動かせるようにしましょう。

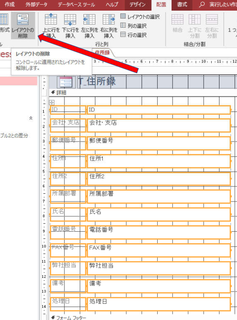
今レベルとテキストボックスすべてを選択して、リボンの「配置」から
「レイアウトの削除」を押します。

するとレイアウトがバラバラに動かせるようになります。
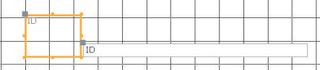
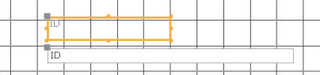
上の図は「ID」だけ動かした状態です。
ただし、フィールドのラベルとテキストボックスは一体なので一緒についてきます。
配置によってはラベルを上に持って行ったり、右に配置したりしたいですね。
そのような場合どうすればいいのか。

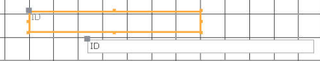
いま「ID」のラベルだけ上に大きくしました。
ここから下の部分を上にあげて、次に右に広げていきましょう。

こんな感じですね。
もう見えてきましたね。
次は左を短くしてテキストボックスの左端に合わせればOKですね。

ラベルが上部に配置されました。
このように一つ一つのラベル・テキストボックスが大きさとか配置
とか自由にレイアウト出来ます。
またラベルに関しては別の方法もあります。
一度「ID」のラベルを削除しましょう。
オレンジになっている段階で「Del」を押してもらえば削除されます。

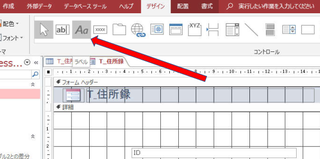
リボンの「デザイン」から「Aa」というボタンを押します。
このボタンは「ラベル」を作るボタンです。

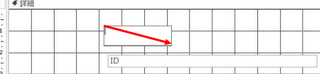
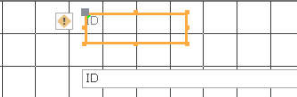
いまマウスを矢印のように動かして四角い枠を作りました。
こればラベルです。

このラベルに今「ID」と入力しました。

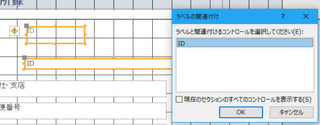
エラーマークをクリックすると上のように「関連付けられていない
新しいラベル」という表示がでて、「ラベルをコントロールと
関連付ける」「このエラーに関するヘルプ」「エラーを無視する」
「エラーチェックオプション」と選択肢が表示されます。
今回は「ラベルをコントロールと関連付ける」を選択します。
ここでいう「コントロール」というのはフィールドの「テキスト
ボックス」のことです。
普通に「コントロール」というのはフォーム上の部品を指します。

ここで「ID」を選択して「OK」すれば関連付けは終了です。
先ほど削除したラベルと同じ働きをします。
関連付けした後は先ほどのようにどちらかを動かせば一緒についてきます。
コントロールの追加と廃止
コントロール(フォーム上の部品)が不要の場合もあります。
特に「ID」は不要だと思いますね。
どうせ新規でテーブルに保存されればオートナンバーで番号が付くのですから。
ラベルとテキストボックスの両方を選択して「Del」を押すと削除されます。
「会社・支店」もいったん削除してみましょう。

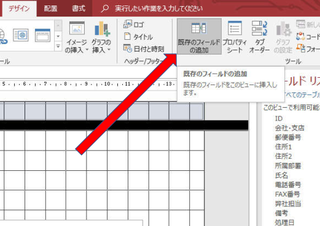
リボンの「既存のフィールドの追加」を押してください。
右のように「フィールドリスト」というのが表示されます。
ここに「このビューで利用可能なフィールド」という項目から
「会社・支店」をダブルクリックしてください。

このように「会社・支店」が作成されました。
誤って消してしまってもこのような方法で復活させることができます。
また全く新しいコントロールを作成することも可能です。
私が良く作製するコントロールは日付ですね。

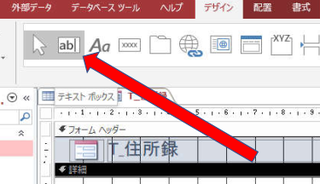
このボタンがテキストボックスの作成ボタンです。
ここを押してフォーム上に適当に□を作ってください。

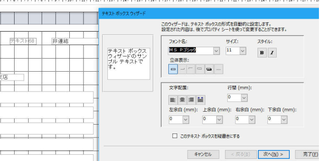
するとこのような「テキストボックスウィザード」なるものが出てきます。
正直言いますと私はこの「テキストボックスウィザード」は
使用したことがありません。
毎回「キャンセル」か「完了」を押してここはパスします。
一応「次へ」を押してどのような内容か知っておいて損は無いと思います。

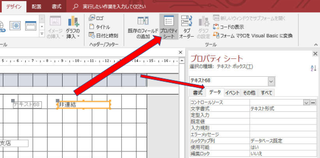
今度はリボンの「プロパティシート」を押して「データ」を選択してください。
一番上に「コントロールソース」というところがあります。
ここのリストを押すと各フィール名が出てきます。
何かのフィール名を選択すればそのコントロールになります。
今回は日付を入れたいのでその右の「・・・」というところを押してください。

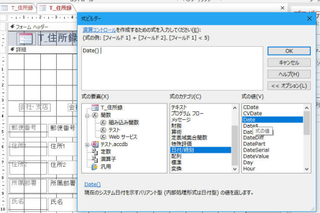
「式ビルダ—」というのが表示されますね。
ここでコントロールを作成します。
今回は左の「式の要素」で関数から「組み込み関数」を選択し、
式のカテゴリーから「日付/時刻」を選択し、「Date」を選択しました。
すると上の枠内に「Date()」という表示がでます。
これはExcelのToday()と同じ内容です。本日の日付を返すということです。
ここに直接「Date()」と記述していただいてももちろんOKです。
そして右上の「OK」ボタンを押してください。

テキストボックス内に「=Date()」とプロパティシートの
コントロールソースにも「=Date()」と記述されましたね。
これでいったん通常表示に戻してみましょう。

このように日付を表示できるようになりました。
デザインモードのプロパティシートは非常に便利なので使い方を
マスターしてください。
プロパティシートのタブには「書式」「データ」「イベント」
「その他」「すべて」とありここでほぼフォーム上の設定が可能です。
またここからマクロ等の記述もできます。
ここを一つ一つやっていくと膨大な内容になっていきますので、
後日追々やっていきましょう。
とにかくAccessはこのプロパティというところが充実しているので
一つのことを実施するにもいろいろな方法が選択できます。
それは各々がいろいろ試してみて色々な方法を知って、
その都度どの方法を選択していくか考えていけばいいと思います。
Accessはやり方が分かってくると非常に面白いソフトだと思います。
■■ / / ノートパソコン・BTOパソコンのことならパソコン工房 / / ■■
★-パソコン工房のパソコンは24時間365日サポート-★
\\-全国約90店舗で充実のサポート-//
ここからアクセス!→ https://px.a8.net/svt/ejp?a8mat=2Z8SOQ+6C130I+31IS+626XV
タグ: access,フォーム,ボタン
【このカテゴリーの最新記事】