マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ Accessフォームでの小技集
【サブフォームの作り方】
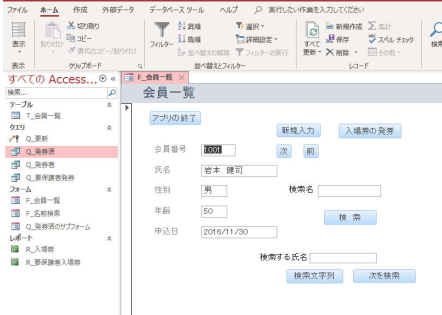
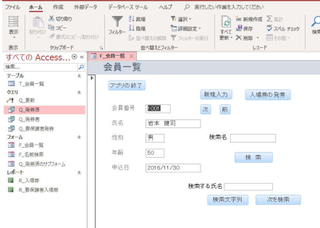
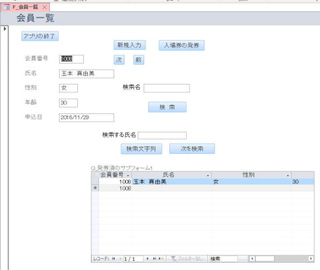
昔使った「入場券発券システム」でやってみましょう。

実際にはこんなことはしないと思いますが、上のフォームに
「発券済者一覧」のサブフォームを作ってみましょう。
やり方は色々あります。
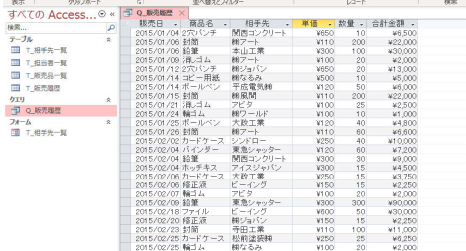
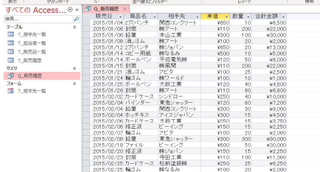
1 「Q_発券済」からフォームを作って入れ込む方法

上のように「Q_発券済」からフォームを作ります。
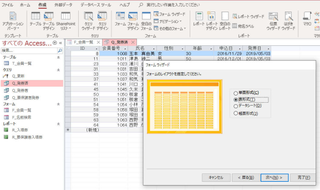
作成は「フォームウィザート」を使用しましょう。

フォームのレイアウトは「表形式」にします。

このような一覧表形式でフォームができました。
少し体裁を整えましょう。

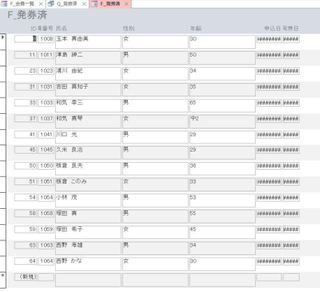
このようになりました。

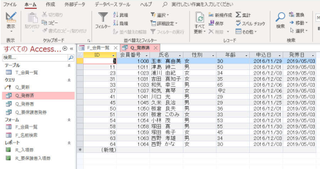
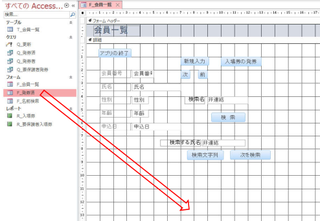
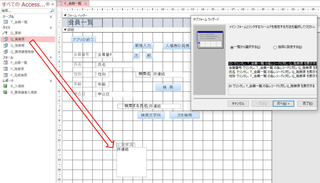
「F_会員一覧」をデザインモードにして、「F_発券済」をドラッグします。

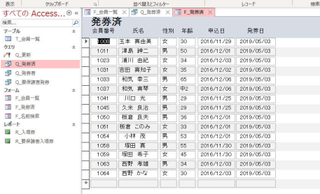
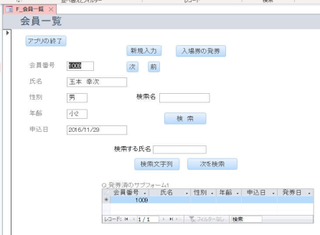
下の方に「発券済」が表示されます。
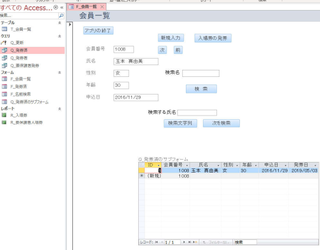
ここではどうやら自動的に「F_会員一覧」の会員番号に同期して
表示されるようになりました。
上のように1008番の方は発券済です。
2 「Q_発券済」を直接フォームに入れ込む方法

上のように「Q_発券済」を直接ドラッグする方法です。
このようにすると「サブフォームウィザート」が表示されます。
サブフォームとメインフォームをどのようにリンクさせるか聞いてきます。
ここでは「会員番号」でリンクさせましょう。

ほぼ先ほどと変わらないサブフォームができました。
今度は

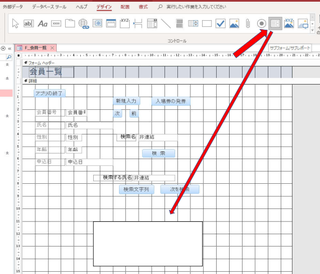
デザインタブから「サブフォーム」を選択して、フォーム上で□を描きます。

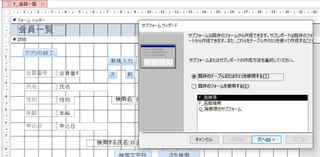
「サブフォームウィザート」が表示されます。
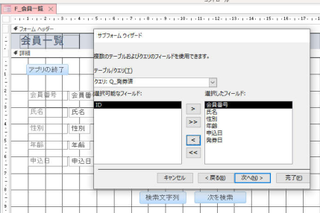
ここで元データは何かを選択します。
今回は「Q_発券済」を使用するので上の「既存のテーブルまたは
クエリを使用する」にチェックを入れて「次へ」を押します。
既存のフォームを使用する場合は選択して「次へ」でOKです。

「Q_発券済」を選択して、とりあえず「ID」以外を選択したところです。
「次へ」を押してください。

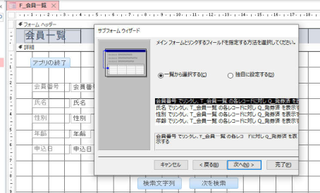
ここで「メインフォーム」とどのフィールドでリンクするのかということを
聞いてきます。
ここでは「会員番号」でリンクさせます。

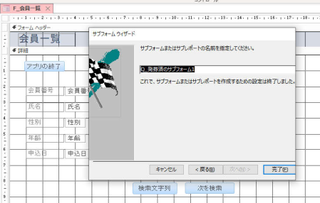
ここで「名前を付けて」完了です。

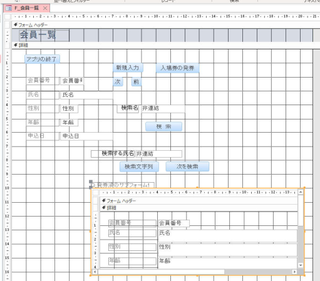
上のようになりましたね。
ここで通常表示にしてみましょう。

このようになりました。各フィールドの幅等は「レイアウトビュー」
にして修正していけばいいと思います。

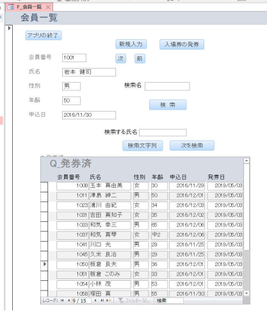
最終的にこのようなサブフォームになりました。
どのような方法をとっても同じようなサブフォームが
できることが分かりますね。
後は各自の好みで作っていただければ結構です。
私が作っている名簿では、各自の情報量が多いのでいくつかに
小分けしています。
メインの情報でフォームを作り、その他の情報はサブフォームで
表示させています。
【数のカウント】

上のようにメインフォームとリンクさせずにサブフォームを作り、
発券済みの人数が知りたい時がありますね。
まあ一番下のレコード数を数えればいいのですが、それでは芸がないので、
サブフォームのレコード数を数えられるようにしてみましょう。
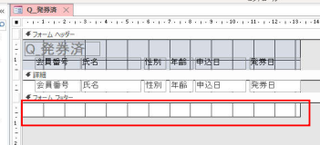
「Q_発券済」のサブフォームをデザインモードで開きます。
どこかに「テキストボックス」を作成したいと思います。
メインフォーム上でも確認したい場合は上部の「フォームヘッダー」に
作ればOKです。
メインフォームで表示する必要が無い場合、下のようにフォームヘッダーを
利用すればいいと思います。

今回はフォームヘッダーに作ってみましょう。

上のようにフォームヘッダーにテキストボックスを作成します。

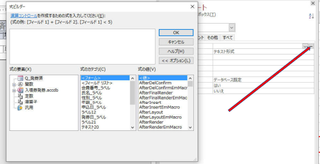
テキストボックスを選択したまま、プロパティシートのデータタブで
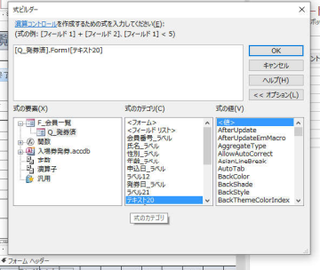
「コントロールソース」の右側にある「・・・」を押すと「式ビルダ—」が
表示されます。
ここで直接式を入れてもいいですし、下の「式の要素」「式のカテゴリ」
「式の値」で選択しても結構です。

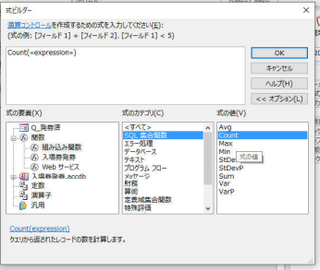
今回は式の要素」「式のカテゴリ」「式の値」を利用して、「組み込み関数」
「SQL集合関数」「Count」を選択しました。
数を数えるのですから「Count」ですね。
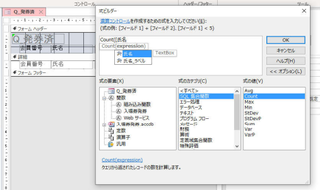
後は何を数えるかです。
今回はどこのフィールドでもいいので「氏名」にしました。

上のように氏名と記載すると候補が出ます。
これで「OK」してください。
ラベルは合計数でも何でもいいです。不要ならば削除しても結構です。
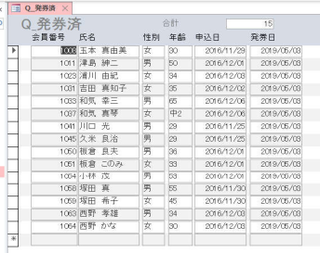
通常表示にしてください。

上のように「合計」が表示されましたね。
このようにしてフォーム上で計算ができます。
またこのサブフォームからメインフォームに値を持ってくることも可能です。

メインフォームに新しいテキストボックスを作成して、
コントロールソースから「式ビルダー」を表示させます。

今回は「式の要素」で「Q_発券済」を選択し、「式のカテゴリ」で
「テキスト20」をダブルクリックしただけです。
「テキスト20」は先ほど作ったサブフォームの合計欄です。
上のところに[Q_発券済].Form[テキスト20]と表示されましたね。
これでOKします。
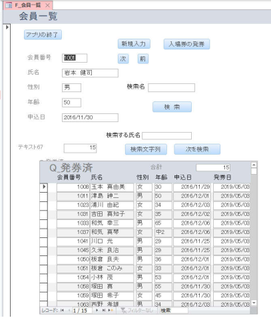
通常表示にしてください。

このようにメインフォームに合計数が表示されましたね。
このように様々なことができます。
■□■━━━━━━━━━━━━━━━━━━━━━━━━
+++ 月額1,980円〜(1年間・税別)使えるスマホ【UQmobile】 +++
https://px.a8.net/svt/ejp?a8mat=2TIIN2+9W1A2Q+2CPQ+1BQJAB
・番号そのままお乗換え可能!
・当サイト限定初期費用&送料無料!
・0円端末など豊富なラインナップ!
━━━━━━━━━━━━━━━━━━━━━━━━■□■

【このカテゴリーの最新記事】