この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2018年08月05日
サイトに使用する画像は是非プロにお願いしましょう。【無料&有料WEB素材サイト活用法】
さて、記事を更新してゆくにあたり、画像というのはとっても大事ですよね。
だって、長々長々延々延々文章だけの記事、
いくら興味があって知りたい内容でも、ちょっと読むのしんどくなってきますよね。

こんなかわいい画像がど~んと出てきたら、
あれなにかしら~?
と引き寄せられるのは必然ですよね。
まっ、記事の内容にあってなければ意味はないのですが…。
文章も考えなきゃならないし、画像も準備せねば・・・
となるともう本当に頭抱えちゃいますよね。
やっつけでスマフォで適当に撮った画像なんかはNGですよ。
折角素晴らしい記事が出来ても、素人丸出しの画像ではサイトの信ぴょう性まで疑われかねませんから。
出来るだけ素敵な画像を使いましょ。
本当に便利な世の中になったものです。
画像素材を提供してくれるサイトがたくさんあるのですよ。
有料はもちろんのこと、無料サイトまであるんですよ~。
重宝させていただいとります。
先ほどのSmileなビーチ画像も無料サイトから拝借しております。
Girly Drop

おしゃれでガーリーな写真を配布してくれる女子ウケ抜群な人気サイト
本当にかわいい写真たくさんです!
女子向けサイトには本当に使えます。
Pakutaso(ぱくたそ)

無料で使える優良素材として人気なのがこの「ぱくたそ」です。
人物画像で有名ではありますが、動物や風景などいろんなジャンルの画像が揃ってます!
足成

全国のアマチュアカメラマンが撮影した写真画像を無料で提供しているサイト。
アマチュアカメラマンとは言え、侮るなかれ!
素材の多さが何と言っても魅力。
掘り出し画像が見付かるよ。
こちらは有料ですが・・・
Stock Photo

写真素材・イラスト・ヘッダー素材など世界中の5000万点を超える高画質ストックフォトが198円から利用できます。
先日ヘッダーを挿入する記事でも少しご案内したこちら?
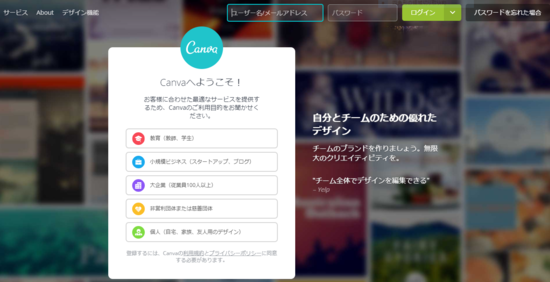
かめ子がはまっている Canva

とっても楽しいです♪
無料でも十分楽しめますし、使えるロゴなどを簡単に作れますが、
有料の範囲まで行くとより魅力的で自由な画像作成が可能になります。


かめ子作のヘッダー画像とロゴです
なんかそれっぽいでしょ?
個人間イラストオーダーメイドサービス【SKIMA】

最近注目され始めている個人間イラストオーダーメイドサービス、今がチャンスですよ。
注目され始めたとはいえ、まだあまり知られていませんし、オリジナリティー溢れる作品に仕上げてもらうようにオーダーもできます。
個人間取引のためお値段がとっても良心的です。
サイト利用だけでなく、似顔絵をプレゼントしたい!
なんてオーダーもOK!
個人間オーダーだけれども、購入時に支払い、納品後に売上が確定とシステムもしっかりしてます。
逆に、デザインができる、イラストが描ける人は出品してみるのもよいかも!
最近はいよいよ副業が当たり前の時代に差し掛かってますからね。
完全に当たり前になる前に挑戦してみるのもよしですな。
ココナラ

こちらココナラは、TVCMでもお馴染みになってきましたよね。
自分のスキルが売れる!
得意を売り買い!
面白い時代になってきましたよ。
会員数はなんとすでに50万人!
取引件数100万件以上!
誰でも無料で登録できちゃうのが魅力ですね。
このサイトの面白いところは、相談に乗ります!案件。
「転職を3回経験した私が転職に悩んでいる方の相談に乗ります!」
これが商売になる時代ですよ。
やりようによってはビジネスチャンスはたくさん落ちていそうですね。
最後に話がそれましたが、視野を広げると面白い情報がたくさん広がってます。
アフィリエイトを始めて3週間ほどですが、この3週間でものすごい情報量をインプットしてます、実際。
今までなんてぼーーーっと生きてきたんだろう!?
って思っちゃってます。
人生は日々勉強ですね。
あれっ?
話逸れまくりましたが、サイト画像は素敵画像を使うのよ~の巻でした。
だって、長々長々延々延々文章だけの記事、
いくら興味があって知りたい内容でも、ちょっと読むのしんどくなってきますよね。
こんなかわいい画像がど~んと出てきたら、
あれなにかしら~?
と引き寄せられるのは必然ですよね。
まっ、記事の内容にあってなければ意味はないのですが…。
文章も考えなきゃならないし、画像も準備せねば・・・
となるともう本当に頭抱えちゃいますよね。
やっつけでスマフォで適当に撮った画像なんかはNGですよ。
折角素晴らしい記事が出来ても、素人丸出しの画像ではサイトの信ぴょう性まで疑われかねませんから。
出来るだけ素敵な画像を使いましょ。
人気の画像素材サイトご紹介します!
本当に便利な世の中になったものです。
画像素材を提供してくれるサイトがたくさんあるのですよ。
有料はもちろんのこと、無料サイトまであるんですよ~。
重宝させていただいとります。
先ほどのSmileなビーチ画像も無料サイトから拝借しております。
Girly Drop
おしゃれでガーリーな写真を配布してくれる女子ウケ抜群な人気サイト
本当にかわいい写真たくさんです!
女子向けサイトには本当に使えます。
Pakutaso(ぱくたそ)
無料で使える優良素材として人気なのがこの「ぱくたそ」です。
人物画像で有名ではありますが、動物や風景などいろんなジャンルの画像が揃ってます!
足成
全国のアマチュアカメラマンが撮影した写真画像を無料で提供しているサイト。
アマチュアカメラマンとは言え、侮るなかれ!
素材の多さが何と言っても魅力。
掘り出し画像が見付かるよ。
こちらは有料ですが・・・
Stock Photo
写真素材・イラスト・ヘッダー素材など世界中の5000万点を超える高画質ストックフォトが198円から利用できます。
自分でお手軽にヘッダー画像やロゴ・バーナーなどを作りたい方におススメ!
先日ヘッダーを挿入する記事でも少しご案内したこちら?
かめ子がはまっている Canva
とっても楽しいです♪
無料でも十分楽しめますし、使えるロゴなどを簡単に作れますが、
有料の範囲まで行くとより魅力的で自由な画像作成が可能になります。


かめ子作のヘッダー画像とロゴです
なんかそれっぽいでしょ?
やっぱり完全オリジナルデザインがお好みの方はこれがおススメ!
個人間イラストオーダーメイドサービス【SKIMA】
最近注目され始めている個人間イラストオーダーメイドサービス、今がチャンスですよ。
注目され始めたとはいえ、まだあまり知られていませんし、オリジナリティー溢れる作品に仕上げてもらうようにオーダーもできます。
個人間取引のためお値段がとっても良心的です。
サイト利用だけでなく、似顔絵をプレゼントしたい!
なんてオーダーもOK!
個人間オーダーだけれども、購入時に支払い、納品後に売上が確定とシステムもしっかりしてます。
逆に、デザインができる、イラストが描ける人は出品してみるのもよいかも!
最近はいよいよ副業が当たり前の時代に差し掛かってますからね。
完全に当たり前になる前に挑戦してみるのもよしですな。
ココナラ
こちらココナラは、TVCMでもお馴染みになってきましたよね。
自分のスキルが売れる!
得意を売り買い!
面白い時代になってきましたよ。
会員数はなんとすでに50万人!
取引件数100万件以上!
誰でも無料で登録できちゃうのが魅力ですね。
このサイトの面白いところは、相談に乗ります!案件。
「転職を3回経験した私が転職に悩んでいる方の相談に乗ります!」
これが商売になる時代ですよ。
やりようによってはビジネスチャンスはたくさん落ちていそうですね。
最後に話がそれましたが、視野を広げると面白い情報がたくさん広がってます。
アフィリエイトを始めて3週間ほどですが、この3週間でものすごい情報量をインプットしてます、実際。
今までなんてぼーーーっと生きてきたんだろう!?
って思っちゃってます。
人生は日々勉強ですね。
あれっ?
話逸れまくりましたが、サイト画像は素敵画像を使うのよ~の巻でした。
2018年08月04日
【Luxeritasカスタマイズ?B】 あなたのサイトをあなた色にカスタマイズしましょ♪【コンテンツ領域とサイドバーを編集しよう!】
今日は Luxeritas(ルクセリタス)テーマをつかったカスタマイズ最終便。
コンテンツ領域とサイドバーを編集してゆこう!
ヘッダー辺りをサイトの顔・頭とするならば、
サイトのお腹の部分って感じかな?


そもそも、コンテンツ領域とは、記事の部分。
そう!一番大事な部分ですね。
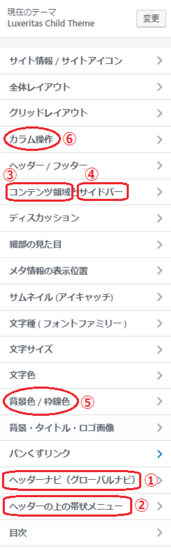
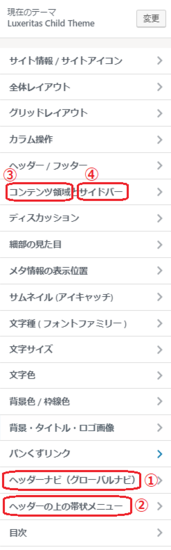
?Bコンテンツ領域とサイドバー 同じタブですね。
ここに入ってゆきます。
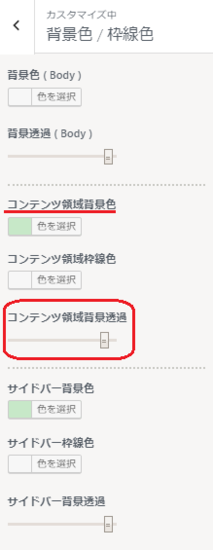
と、その前に、わかりやすくするためにまずは色を付けましょ。
?D背景色・文字色 へどうぞ〜。

記事が載るボードなので、あまり主張しすぎない色がよいかもね〜。
文字色を白にするならば話は別だが・・・。
主張しすぎない色にせっていする、もしくは透過を下げてみるのも一つの手。
これも、お好みでそして、イメージを確認しながら調整してね。
色が付いたところで、さっきの ?Bコンテンツ領域・サイドバー タブに戻りましょ。

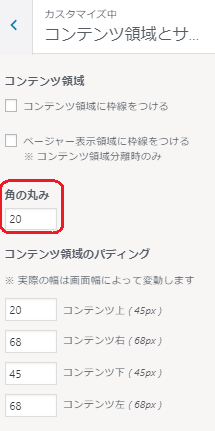
ちょっとかわいらしい柔らかいフォルムにしたいので、
角をとってみます。
角の丸みの数値を上げれば上げるほど丸っこくなるよ。
やってみてちょうどよさそうなところでStop!
シャープな雰囲気で行くなら0でいいんじゃない?
続いて、サイドバーをいじります。
かめ子のブログサイトは右側にサイドバーを設定してます。
左でもいいんだよ、もちろん。
レイアウトは2列3列1列いろんなタイプがありますからね。
Web業界では 1カラム2カラム3カラムと呼びます。
このカラム設定は、カスタマイズメニューの
?Eカラム操作 タブでできます。
かめ子のブログサイトは 2カラム右サイドバーのレイアウトっ てことになります。
サイドバーに何を表示させるか選んでいきましょう。

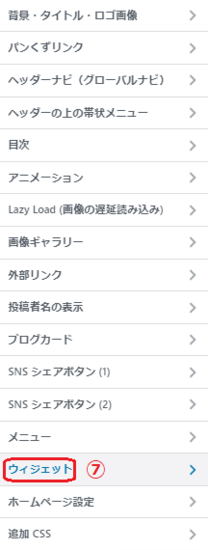
カスタマイズメニューの下の方「 ?Fウィジェット 」で編集できます。
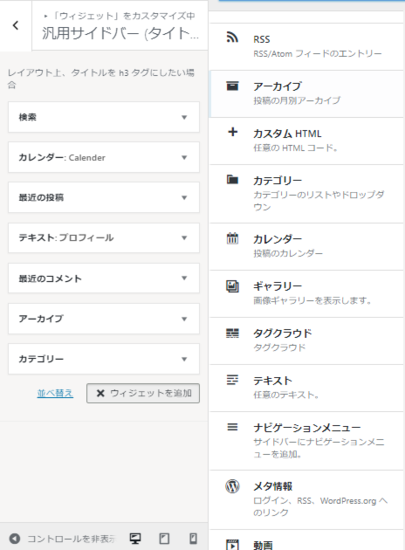
ウィジェットに入ると、いくつかサイドバーの種類が出て来ますので、
一番上の 「汎用サイドバーH3タイプ」を使用して設定してみます。
詳しくは・・・勉強しますm(__)m
「汎用サイドバーH3タイプ」に入り、 「ウィジェットを追加」をクリックすると、
右側に選択できるウィジェット一覧が開きます。

サイドバーにのせたい項目を選択してみよう。
並べ替えも簡単にドラック&ドロップで出来るよ。
よくある簡単なプロフィール欄をサイドバーに作りたいならば、
「テキスト(任意のテキスト)」を選んで画像や文字を入力してみましょ。
簡単に挿入出来ちゃいますよん。
どうでしょ?
こんな感じになりました。

これで、どんどん記事を投稿して立派なブログサイトにして行きまっしょい。
コンテンツ領域とサイドバーを編集してゆこう!
ヘッダー辺りをサイトの顔・頭とするならば、
サイトのお腹の部分って感じかな?
- コンテンツ領域
- サイドバー
1.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのコンテンツ領域を編集してみよう
そもそも、コンテンツ領域とは、記事の部分。
そう!一番大事な部分ですね。
?Bコンテンツ領域とサイドバー 同じタブですね。
ここに入ってゆきます。
と、その前に、わかりやすくするためにまずは色を付けましょ。
?D背景色・文字色 へどうぞ〜。
記事が載るボードなので、あまり主張しすぎない色がよいかもね〜。
文字色を白にするならば話は別だが・・・。
主張しすぎない色にせっていする、もしくは透過を下げてみるのも一つの手。
これも、お好みでそして、イメージを確認しながら調整してね。
色が付いたところで、さっきの ?Bコンテンツ領域・サイドバー タブに戻りましょ。
ちょっとかわいらしい柔らかいフォルムにしたいので、
角をとってみます。
角の丸みの数値を上げれば上げるほど丸っこくなるよ。
やってみてちょうどよさそうなところでStop!
シャープな雰囲気で行くなら0でいいんじゃない?
2.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのサイドバーを編集してみよう
続いて、サイドバーをいじります。
かめ子のブログサイトは右側にサイドバーを設定してます。
左でもいいんだよ、もちろん。
レイアウトは2列3列1列いろんなタイプがありますからね。
Web業界では 1カラム2カラム3カラムと呼びます。
このカラム設定は、カスタマイズメニューの
?Eカラム操作 タブでできます。
かめ子のブログサイトは 2カラム右サイドバーのレイアウトっ てことになります。
サイドバーに何を表示させるか選んでいきましょう。
カスタマイズメニューの下の方「 ?Fウィジェット 」で編集できます。
ウィジェットに入ると、いくつかサイドバーの種類が出て来ますので、
一番上の 「汎用サイドバーH3タイプ」を使用して設定してみます。
詳しくは・・・勉強しますm(__)m
「汎用サイドバーH3タイプ」に入り、 「ウィジェットを追加」をクリックすると、
右側に選択できるウィジェット一覧が開きます。
サイドバーにのせたい項目を選択してみよう。
並べ替えも簡単にドラック&ドロップで出来るよ。
よくある簡単なプロフィール欄をサイドバーに作りたいならば、
「テキスト(任意のテキスト)」を選んで画像や文字を入力してみましょ。
簡単に挿入出来ちゃいますよん。
どうでしょ?
こんな感じになりました。
これで、どんどん記事を投稿して立派なブログサイトにして行きまっしょい。
2018年08月03日
【Luxeritasカスタマイズ?A】 あなたのサイトをあなた色にカスタマイズしましょ♪【グローバルナビ(ヘッダーナビ)・ヘッダー上帯メニューを編集しよう!】
さて、どんどん素敵になってきましたね。
自分でWord Pressで立ち上げたブログサイト!
やれば出来るんですよ、初心者にだって。
ノロノロ運転は否めません、そう私はかめ子。

チーターみたいに速くなくてごめんね・・・(;'∀')
さっ!今日は、 グローバルナビ・ヘッダー上帯状メニュー を素敵にカスタマイズしてゆきましょうね。
ってなんやね〜ん!!
となりますよね、初めてのブログサイト作成ですもの。
微妙にいろいろな呼び方があったりしますが、
この辺りを押さえておけばなんとかなります。
この4つは押さえておいてね(^_-)-☆

では、一つ一つ見てゆきましょう。
確認ですが、ここはLuxeritas(ルクセリタス)テーマを使ったカスタマイズ方法を案内してますよ〜。
今日はグローバルナビとヘッダー上帯状メニューを設定してゆくよ。
?@グローバルナビ(ヘッダーナビ)とは、ヘッダーの下のメニューバーのことを呼びます。
グローバルナビタブに入りましょう。
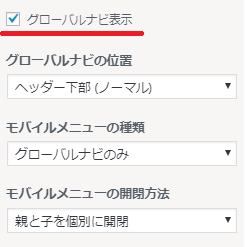
Step 1 : まずは、そもそもグローバルナビが必要かどうかを決めます。
必要なら、最初の□グローバルナビ表示に 入れます。

Step 2 :どんなメニューのバーを作るかを決めてメニューを作成します。
・HOME
・かめ子のひとり言
・プロフィール
・OTHERS
ちょっと数が少なすぎると寂しいので4つほど無理矢理作ってみました。
今後再考します。
ひとまずカスタマイズのためにわかりやすく作りました。

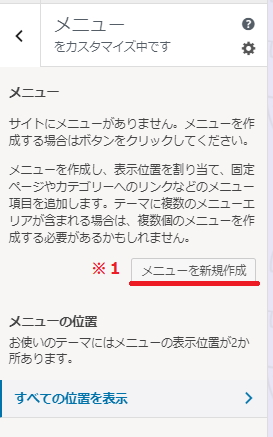
新規メニュー作成 ※1
をクリックし、わかりやすいようにメニュー名を「メニュー?@」としておきましょ。

項目の追加 ※2 をクリックすると
右にウインドウが展開し、
新規固定ページを追加 ※3
のところに作成したいメニューすなわち、
「かめ子のひとり言」
「プロフィール」
「OTHERS」
を3つ追加します。
そして追加されて項目の頭にある+マークをクリックすることで、
実際のサイトに表示されるメニューとなります。
後で増やしたり減らしたり変更したり、自由にここで管理できますよ。
Step:3 :色・幅・カーソルを合わせた時の色変化などビジュアルをいじってゆきましょう!
改めてカスタマイズメニューへ戻り、
「ヘッダーナビ(グローバルナビ)」へ入ってゆきます。

ここら辺は、かなり個人的な好みになってくるので、ご自分の好きなカスタマイズしてくださいね。
ただ、かめ子はまだ勉強不足ですが、色の組み合わせも重要です!
色パターンなどを調べてチョイスするとよいですよ。
かめ子がカスタマイズした個所を説明してゆきます。
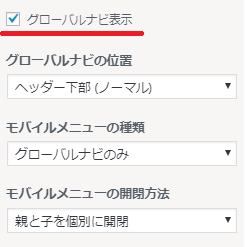
?@グローバルナビの位置
「ヘッダー下部(ノーマル)」 上にも配置できますが、あまりしっくりこないです。
ノーマルとなってますので、従っておきましょう。
?A固定オプション
「スクロール固定で半透明にする」
?B横幅の大きさ
横幅を自動リサイズ(横幅いっぱい)
かめ子はこれにしまたが、すべて同じ幅でもありだなと思っています。
?C区切り線を付ける
ありなし かめ子はありで!
線の色は?Gで変えられます。
?Dナビ文字色・背景色
その名の通り、文字の色とバーの色を決めましょう。
背景色は横幅いっぱいにしているので、見えませんが、同じ色にしておきました。
?Eナビリンクホバー文字色・背景色
ホバーとは:Webサイトのリンクに対してカーソルがのった時にクリック出来ますよ〜と教えてあげる効果のこと。
カーソルがやじるしマークからマークに代わる時に色変わったりしますよね、あれです。
なので、同系色で濃淡を変えるのもよし、全く色を変えるのもよし。
かめ子は濃淡で表現してみます。
?Fナビカレント文字色・背景色
ナビカレントとは、現在どのページが開かれてますよ〜と示す効果です。
かめ子は思い切ってBlackにしてみましたよ。
?G区切り線の色
再程すでに出てきましたが、バーメニューの境目の線の色ですね。
?Hナビ上下のメニュー線の太さ・ナビ上下パディング
ナビの上下の線の太さと
ナビバーのサイズを設定します。
プレビューを見ながら見やすいように調整しよう!
続いて、今度はヘッダーの上に細長いバーを入れるか否か。
なんとなくそれっぽいので、入れてみてみよう!
ほぼ、グローバルナビと一緒だよ。

?@ヘッダーの上に帯状のメニューを表示する
このチェックを入れないと表示されないよ!
?A帯状メニューの外観
このメニューの高さサイズを決定できるよ。
28pxでかめ子ブロブくらいです。参考までに。
?B帯状メニュー文字色・背景色・ホバー文字色
グローバルナビと同じように、色を選択しよう。
グローバルナビと違って背景色が変えられないので、文字色は違う色に設定した方がわかりやすいね。
?C帯状メニュー下線の太さ
この辺りの線の太さは他の線と同じにした方がスッキリ見える気がしますね。
?D検索ボックス表示
表示させたければチェックをいれておこう。
サイドバーにもいれられるので、お好みで。
文字色・背景色・背景透過もお好みで調整してみおう。
?Eフォローボタン表示方法
ここに、twitter, instagram, facebookなどなどSNSフォローボタンを設置できます。
表示させる場合は、をいれ、連携させるIDを入力すればOK!
どんどんそれっぽくなってきたねぃヾ(≧▽≦)ノ
自分でWord Pressで立ち上げたブログサイト!
やれば出来るんですよ、初心者にだって。
ノロノロ運転は否めません、そう私はかめ子。
チーターみたいに速くなくてごめんね・・・(;'∀')
さっ!今日は、 グローバルナビ・ヘッダー上帯状メニュー を素敵にカスタマイズしてゆきましょうね。
- グローバルナビ(ヘッダーナビ)
- ヘッダー上帯状メニュー
ってなんやね〜ん!!
となりますよね、初めてのブログサイト作成ですもの。
微妙にいろいろな呼び方があったりしますが、
この辺りを押さえておけばなんとかなります。
この4つは押さえておいてね(^_-)-☆
では、一つ一つ見てゆきましょう。
確認ですが、ここはLuxeritas(ルクセリタス)テーマを使ったカスタマイズ方法を案内してますよ〜。
今日はグローバルナビとヘッダー上帯状メニューを設定してゆくよ。
1.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのグローバルナビ(ヘッダーナビ)を編集しよう!
?@グローバルナビ(ヘッダーナビ)とは、ヘッダーの下のメニューバーのことを呼びます。
グローバルナビタブに入りましょう。
Step 1 : まずは、そもそもグローバルナビが必要かどうかを決めます。
必要なら、最初の□グローバルナビ表示に 入れます。

Step 2 :どんなメニューのバーを作るかを決めてメニューを作成します。
・HOME
・かめ子のひとり言
・プロフィール
・OTHERS
ちょっと数が少なすぎると寂しいので4つほど無理矢理作ってみました。
今後再考します。
ひとまずカスタマイズのためにわかりやすく作りました。
新規メニュー作成 ※1
をクリックし、わかりやすいようにメニュー名を「メニュー?@」としておきましょ。
項目の追加 ※2 をクリックすると
右にウインドウが展開し、
新規固定ページを追加 ※3
のところに作成したいメニューすなわち、
「かめ子のひとり言」
「プロフィール」
「OTHERS」
を3つ追加します。
そして追加されて項目の頭にある+マークをクリックすることで、
実際のサイトに表示されるメニューとなります。
後で増やしたり減らしたり変更したり、自由にここで管理できますよ。
Step:3 :色・幅・カーソルを合わせた時の色変化などビジュアルをいじってゆきましょう!
改めてカスタマイズメニューへ戻り、
「ヘッダーナビ(グローバルナビ)」へ入ってゆきます。
ここら辺は、かなり個人的な好みになってくるので、ご自分の好きなカスタマイズしてくださいね。
ただ、かめ子はまだ勉強不足ですが、色の組み合わせも重要です!
色パターンなどを調べてチョイスするとよいですよ。
かめ子がカスタマイズした個所を説明してゆきます。
?@グローバルナビの位置
「ヘッダー下部(ノーマル)」 上にも配置できますが、あまりしっくりこないです。
ノーマルとなってますので、従っておきましょう。
?A固定オプション
「スクロール固定で半透明にする」
?B横幅の大きさ
横幅を自動リサイズ(横幅いっぱい)
かめ子はこれにしまたが、すべて同じ幅でもありだなと思っています。
?C区切り線を付ける
ありなし かめ子はありで!
線の色は?Gで変えられます。
?Dナビ文字色・背景色
その名の通り、文字の色とバーの色を決めましょう。
背景色は横幅いっぱいにしているので、見えませんが、同じ色にしておきました。
?Eナビリンクホバー文字色・背景色
ホバーとは:Webサイトのリンクに対してカーソルがのった時にクリック出来ますよ〜と教えてあげる効果のこと。
カーソルがやじるしマークからマークに代わる時に色変わったりしますよね、あれです。
なので、同系色で濃淡を変えるのもよし、全く色を変えるのもよし。
かめ子は濃淡で表現してみます。
?Fナビカレント文字色・背景色
ナビカレントとは、現在どのページが開かれてますよ〜と示す効果です。
かめ子は思い切ってBlackにしてみましたよ。
?G区切り線の色
再程すでに出てきましたが、バーメニューの境目の線の色ですね。
?Hナビ上下のメニュー線の太さ・ナビ上下パディング
ナビの上下の線の太さと
ナビバーのサイズを設定します。
プレビューを見ながら見やすいように調整しよう!
2.Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトのヘッダー上帯状メニューを編集しよう!
続いて、今度はヘッダーの上に細長いバーを入れるか否か。
なんとなくそれっぽいので、入れてみてみよう!
ほぼ、グローバルナビと一緒だよ。
?@ヘッダーの上に帯状のメニューを表示する
このチェックを入れないと表示されないよ!
?A帯状メニューの外観
このメニューの高さサイズを決定できるよ。
28pxでかめ子ブロブくらいです。参考までに。
?B帯状メニュー文字色・背景色・ホバー文字色
グローバルナビと同じように、色を選択しよう。
グローバルナビと違って背景色が変えられないので、文字色は違う色に設定した方がわかりやすいね。
?C帯状メニュー下線の太さ
この辺りの線の太さは他の線と同じにした方がスッキリ見える気がしますね。
?D検索ボックス表示
表示させたければチェックをいれておこう。
サイドバーにもいれられるので、お好みで。
文字色・背景色・背景透過もお好みで調整してみおう。
?Eフォローボタン表示方法
ここに、twitter, instagram, facebookなどなどSNSフォローボタンを設置できます。
表示させる場合は、をいれ、連携させるIDを入力すればOK!
どんどんそれっぽくなってきたねぃヾ(≧▽≦)ノ
2018年08月02日
【Luxeritasカスタマイズ?@】 あなたのサイトをあなた色にカスタマイズしましょ♪【ヘッダーと背景に画像を挿入してみよう!】
この記事、最後まで入力して投稿ボタン押したら
なんとErrorΣ( ̄ロ ̄lll)ガーン
最初からやり直し・・・「下書き保存は」こまめにね。
これ鉄則ですよ。
わかってたけどぉ〜(´;ω;`)ウゥゥ
あっ、どうもこんにちは!かめ子です。
自分のブログサイト出来ましたね。
なんだかワクワクしますね。(無駄にテンションを上げてみる↑↑)
もっと素敵に魅力的に色付けしてゆきますよ!!
今日は、サイトの顔ともいえる、開いた瞬間に必ず見える部分「ヘッダー」と、
変えるだけでちょっと雰囲気がでる「背景画像」をカスタマイズしてゆきますよ。
画像は、自分で作成してもよいけれど、かなり時間もかかってしまうので、
今は無料の素材サイトから頂いてきましょう。
と思ったんだけれど、とっても素敵な無料デザインツールを見付けたので、
この Cavan を使ってオリジナルな画像作ってみますね。
詳しくはまたの機会に紹介します。
これで、

こんなん作ってみましたぁ。
作成する時の注意点!横幅サイズをチェックしておいてね。

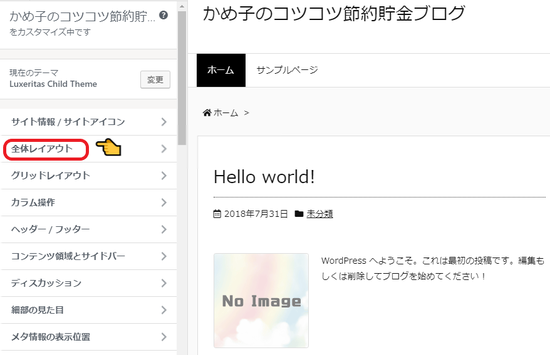
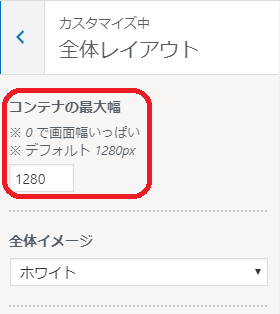
カスタマイズページから 「全体のレイアウト」に入ると、
「コンテナの最大幅」 デフォルト1280px ってなってますね。

なので、このサイズ以内で作成しましょうね。
高さはお任せ!
後で調整できます。
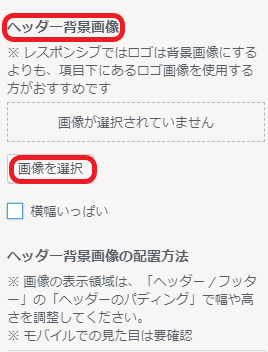
では、この画像を挿入しますよ。
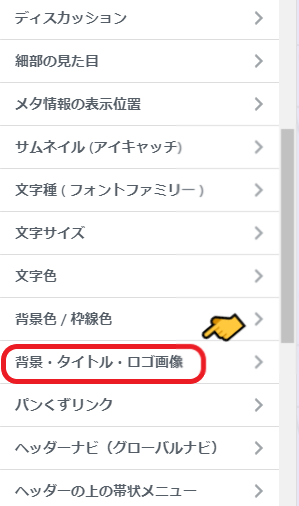
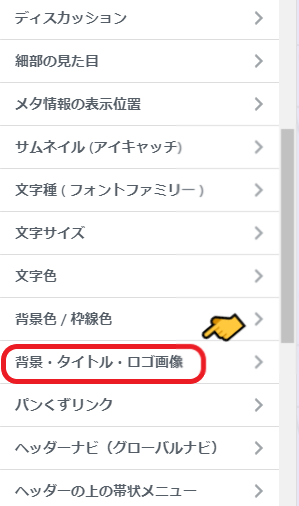
カスタマイズメニューに戻り、今度は 「背景・タイトル・ロゴ画像」
タブに入ります。
 ?
?

ここで、作成した画像を選択します。
すると、上に画像が表示され、右側にプレビューが表示されますね。
えーーーーΣ(゚д゚lll)ガーン
全然ちゃんと表示されない!
薄っすい薄っすいペラペラの数?pくらいしか出てない!
慌てない慌てない。
後で高さは調整するって言ったでしょう。
慌てず、もう一度カスタマイズメニューに戻って、
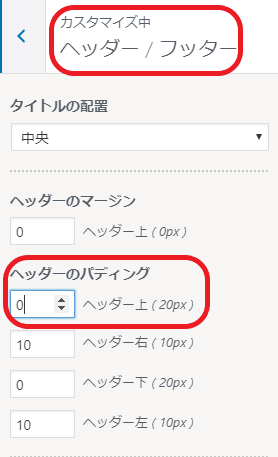
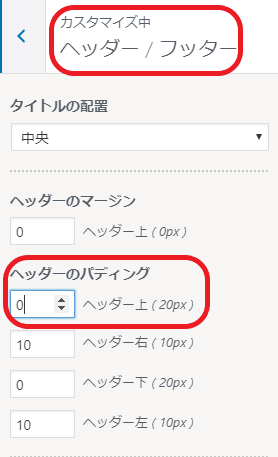
今度は 「ヘッダー・フッター」タブへ入ります。

作成した画像の高さが300pxなので、一旦 「ヘッダーのパディング」を+300で入れてプレビュー見てみます。
綺麗にはまっていたらOK
なんだか画像が伸びていたり、高すぎたり、
上手くいかない場合は少しずつ数値を下げ、プレビューを見ながら調整してみましょ。
かめ子のこの画像では+160で綺麗にはまりました。
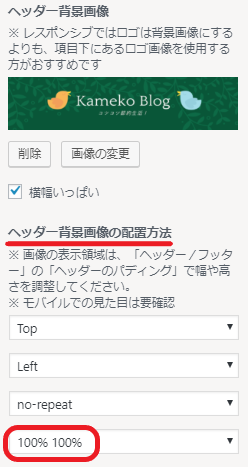
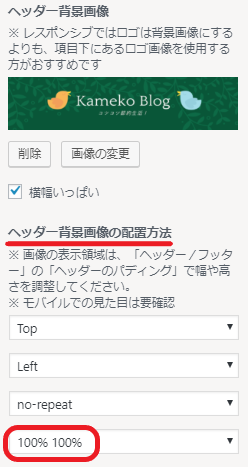
高さは合ったが、横の表示がおかしい場合は、
もう一度 「背景・タイトル・ロゴ画像」タブへ戻り、

「背景画像の配置配置方法」
の下から2番目を 「no-repeat」・1番下を 「100% 100%」ってしてみて。
きっと上手くいくはず。
スマホで綺麗に表示されているかちゃんと確認してね。
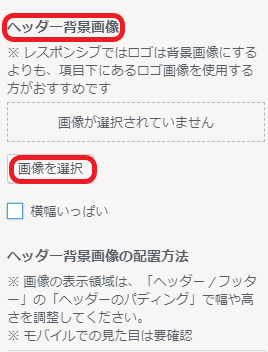
ヘッダー画像がちゃんと挿入できたら、こちらはとっても簡単ですよ。
「背景」は真っ白そのままでもOKです。
でもね、ちょっと変えてみるだけで雰囲気出るから騙されたと思って一回やってみて!
騙されたらごめんね( *´艸`)
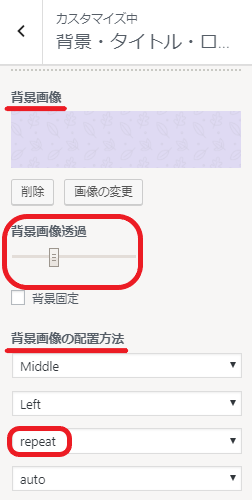
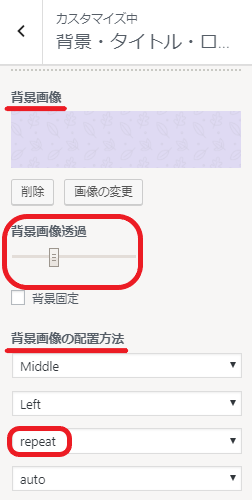
さて、再びカスタマイズメニューから 「背景・タイトル・ロゴ画像」タブへ。

「背景画像」の所を、ヘッダーの時と同じように画像を選び、
今度は 配置方法の下から2番目を「repeat」1番下は「auto」でOKです。
すると、背景画像表示されましたね。
背景は、ガンガンに存在感を出す必要がないので、
濃淡を調整して控えめにしてみます。
「背景画像透過」というスライダーがあるので、
プレビューを見ながら自分好みに調整してちょうだい。
※ここは本当に好みです。
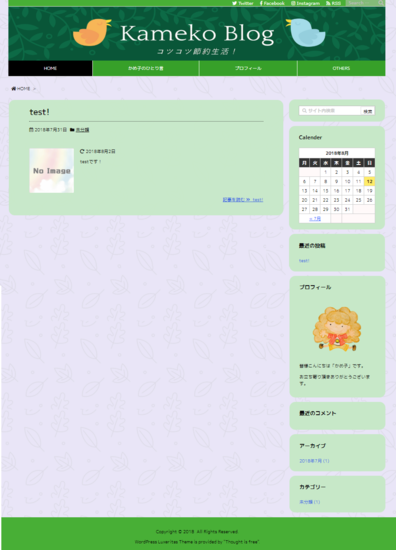
どうでしょう?
素敵なブログサイトになりました?
かめ子のブログサイトはこんな感じになりましたよ。

この画像では、既にほかにもヘッダーの上下のメニューバー+記事画面とサイドバーなども調整しています。
詳細はまた明日〜( ´Д`)ノ~バイバイ
なんとErrorΣ( ̄ロ ̄lll)ガーン
最初からやり直し・・・「下書き保存は」こまめにね。
これ鉄則ですよ。
わかってたけどぉ〜(´;ω;`)ウゥゥ
あっ、どうもこんにちは!かめ子です。
自分のブログサイト出来ましたね。
なんだかワクワクしますね。(無駄にテンションを上げてみる↑↑)
もっと素敵に魅力的に色付けしてゆきますよ!!
今日は、サイトの顔ともいえる、開いた瞬間に必ず見える部分「ヘッダー」と、
変えるだけでちょっと雰囲気がでる「背景画像」をカスタマイズしてゆきますよ。
1:Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトの「ヘッダー」に画像を挿入しよう!
2:Luxeritas(ルクセリタス)テーマで自分のブログサイトの「背景」画像を配置しよう!
2:Luxeritas(ルクセリタス)テーマで自分のブログサイトの「背景」画像を配置しよう!
1:Luxeritas(ルクセリタス)テーマを使用した自分のブログサイトの「ヘッダー」に画像を挿入しよう!
画像は、自分で作成してもよいけれど、かなり時間もかかってしまうので、
今は無料の素材サイトから頂いてきましょう。
と思ったんだけれど、とっても素敵な無料デザインツールを見付けたので、
この Cavan を使ってオリジナルな画像作ってみますね。
詳しくはまたの機会に紹介します。
これで、

こんなん作ってみましたぁ。
作成する時の注意点!横幅サイズをチェックしておいてね。
カスタマイズページから 「全体のレイアウト」に入ると、
「コンテナの最大幅」 デフォルト1280px ってなってますね。
なので、このサイズ以内で作成しましょうね。
高さはお任せ!
後で調整できます。
では、この画像を挿入しますよ。
カスタマイズメニューに戻り、今度は 「背景・タイトル・ロゴ画像」
タブに入ります。
 ?
?

ここで、作成した画像を選択します。
すると、上に画像が表示され、右側にプレビューが表示されますね。
えーーーーΣ(゚д゚lll)ガーン
全然ちゃんと表示されない!
薄っすい薄っすいペラペラの数?pくらいしか出てない!
慌てない慌てない。
後で高さは調整するって言ったでしょう。
慌てず、もう一度カスタマイズメニューに戻って、
今度は 「ヘッダー・フッター」タブへ入ります。

作成した画像の高さが300pxなので、一旦 「ヘッダーのパディング」を+300で入れてプレビュー見てみます。
綺麗にはまっていたらOK
なんだか画像が伸びていたり、高すぎたり、
上手くいかない場合は少しずつ数値を下げ、プレビューを見ながら調整してみましょ。
かめ子のこの画像では+160で綺麗にはまりました。
高さは合ったが、横の表示がおかしい場合は、
もう一度 「背景・タイトル・ロゴ画像」タブへ戻り、

「背景画像の配置配置方法」
の下から2番目を 「no-repeat」・1番下を 「100% 100%」ってしてみて。
きっと上手くいくはず。
スマホで綺麗に表示されているかちゃんと確認してね。
2:Luxeritas(ルクセリタス)テーマで自分のブログサイトに「背景」画像を配置しよう!
ヘッダー画像がちゃんと挿入できたら、こちらはとっても簡単ですよ。
「背景」は真っ白そのままでもOKです。
でもね、ちょっと変えてみるだけで雰囲気出るから騙されたと思って一回やってみて!
騙されたらごめんね( *´艸`)
さて、再びカスタマイズメニューから 「背景・タイトル・ロゴ画像」タブへ。

「背景画像」の所を、ヘッダーの時と同じように画像を選び、
今度は 配置方法の下から2番目を「repeat」1番下は「auto」でOKです。
すると、背景画像表示されましたね。
背景は、ガンガンに存在感を出す必要がないので、
濃淡を調整して控えめにしてみます。
「背景画像透過」というスライダーがあるので、
プレビューを見ながら自分好みに調整してちょうだい。
※ここは本当に好みです。
どうでしょう?
素敵なブログサイトになりました?
かめ子のブログサイトはこんな感じになりましたよ。
この画像では、既にほかにもヘッダーの上下のメニューバー+記事画面とサイドバーなども調整しています。
詳細はまた明日〜( ´Д`)ノ~バイバイ
2018年08月01日
Word Press(ワードプレス)で作成した自分のサイト/ブログを素敵にカスタマイズしてみよう!【初心者おススメテンプレート】
暑い暑い!っていうのやめた!
って決めた3秒後、「暑い!」って呟いた。
ごめんなさい。
かめ子です。
ようやく土地(サーバー)持ち・家(サイト)持ち生活ですね( *´艸`)
もちろん住所(ドメイン)も!
あなたのお家素敵にデザインしましょ。
今、あなたのサイトどんなになってます?
どこから確認するんでした?
ブックマークしてる?ログインページ。

あっΣ(゚д゚lll)ガーン
ってかた、慌てない慌てない。
こんな時は不動産屋さんに連絡だ!
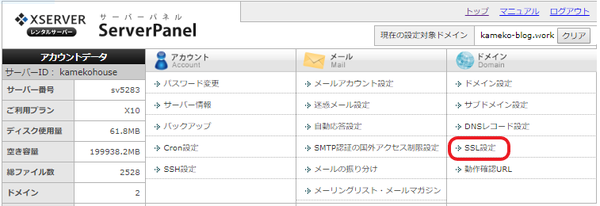
お馴染みの エックスサーバー の サーバーパネル にログインしましょ。
こちらからどうぞ ⇒ エックスサーバー
そしたら、下の方のWord Pressのインストールの所にはいります。
すると、

こんな画面になり、自分のURL出てきますよね。
URLをクリックすると、自分のサイトへ、
右隣にある ダッシュボード をクリックすると画面の編集画面へ飛んでゆきます。
URLへ行くと、
初期画面この状態ですね。

このままで素敵!いい!という方は、どうぞそのまま更新していきましょう。
かめ子は自分のカラーを出したいので、頑張っていじってみます。
Word Press(ワードプレス)には、いろんな テンプレートが用意されてます。
無料ブログとかやったことがある方はわかると思いますが、
テンプレートっていっぱい用意されてますよね。
Word Pressでは、テンプレートのことを テーマ と呼びます、そして無料ブログのテンプレートと違ってテーマによって機能がかなり異なるのです。
えーーー!?デザインだけでないの???
じゃぁ、どれを選んだらいいのさ!
となってしまいますよね。
かめ子も例にもれず、頭を抱えてしまいました。
そんな時はパイセンにたよりましょう。
いろんな先輩方のブログ・サイトを回り、
「ワードプレス ブログ おススメテーマ 初心者」で検索し、
ほとんどの方がおススメしているテーマをいくつかリストアップし、
その中から選んで決めました。
そのリストアップした2点を紹介しつつ、
設定の仕方を詳しくご紹介しましょう。
難し&詳しい説明は、追い追いね。
かめ子も現在進行勉強中なもんで…。
どちらも見た目、素敵ですねぇ。
これ、どちらも無料です。
パッと見、初心者にはどこがどういいのかわかりませぬが、
みなさん機能とデザインを絶賛されとります。
・SEO対応
・表示速度
・SNSシェア対応
他にも難しい説明はたくさんあって、本当に無料と思えないほど優秀だってことですが、
詳しく鋭意お勉強中ということで今は勘弁して下さい。
ひとまず人気の、そして、自分が気に入ったテーマで進めていきましょう。
あっ、ちなみにね、ワードプレス用のテーマって本当に数えきれないほど存在するんですよ。
噂によると1万5000もあるらしいよ!
で、ワードプレスをインストールした時に既に準備されてるテーマが入ってます。
無料テーマだからって全部最初っから入ってません。
初心者かめ子はそんなことすら知らないので、ずっと検索&検索しましたよ。
いつまでたっても見つからず、もう一度調べたらダウンロード+アップロードが必要と判明。
はは〜ん。
いくら初心者向けとは言え、そんな細かいところまで説明はしてくれないのね(´Д⊂グスン
かめ子はするよ。
だってかめ子はそこで時間無駄にしたから!
さて、おススメだっていう 「Luxeritas(ルクセリタス)」 に挑戦してみよう。
まずは、ルクセリタスさんのテーマをダウンロードしに、
ルクセリタスさんダウンロードページにお邪魔します。
こちらからどうぞ?
Luxeritas(ルクセリタス)ダウンロード
かめ子には詳しくわからないのだが、
「本体」と 「子テーマ」があります。
※ちゃんと勉強して後にちゃんと記事にしますね

説明にどちらもダウンロードしてくださいとあるので、両方ダウンロードしましょう。
Zip ファイルでダウンロードされます、解凍せずそのままで。
さて、ダッシュボードOpen出来てますか?
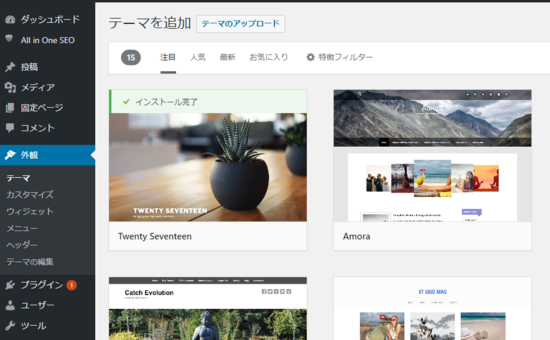
外観 ⇒ テーマへはいります。

すると、既にインストールされているテーマが3つ表示されてますね。
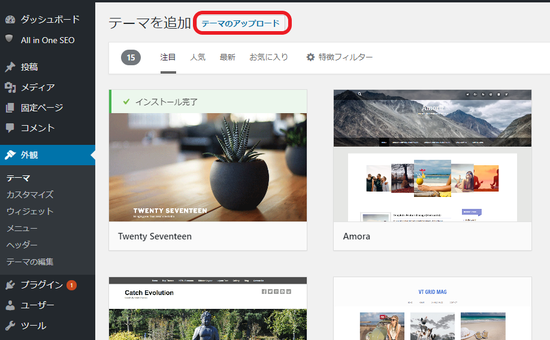
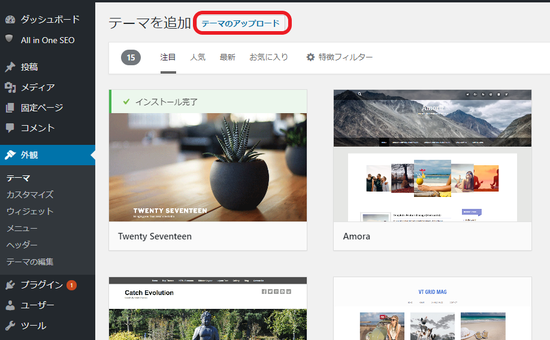
我らは今回はそれらは使用しないで行こうと思いますので、
上の方にある 「新規追加」 ⇒ 「テーマのアップロード」
をポチっとしてください。

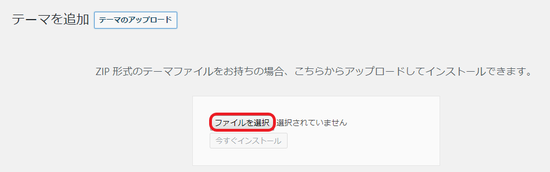
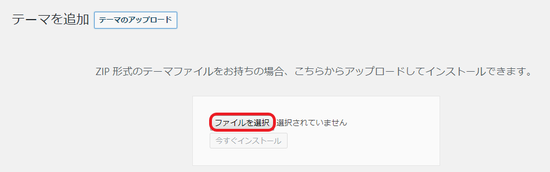
すると、ファイルを選択してくださいと指示が出ますね。

そしたら、「ファイルを選択」
↓
「ダウンロード」ファイルにダウンロードされているであろう「本体」「子テーマ」をそれぞれ選択
↓
「今すぐインストール」
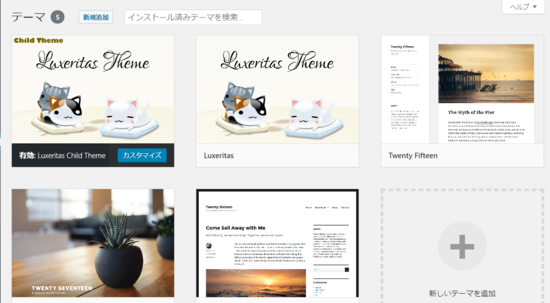
すると、このように先ほど3つしかなかったテーマにかわいいねこにゃんのLuxeritasの「本体」「子テーマ」が2つ追加されましたね。

で、ダウンロードする時に指示があった通り、 「子テーマ」 を 「有効化」 しましょう。
今あなたのサイトどんなになりまして?
一番上のマーククリックして確認してみて。

デザイン変わったでしょ?
そして、画像など何も入ってないので、めっちゃシンプル!
寂しすぎるので、自分流に色を付けてゆくよ。
LION BLOGでカスタマイズしたい人も手順は一緒ですよ。
ここまでやってみましょ。
続きはまた明日( ´Д`)ノ~
って決めた3秒後、「暑い!」って呟いた。
ごめんなさい。
かめ子です。
ようやく土地(サーバー)持ち・家(サイト)持ち生活ですね( *´艸`)
もちろん住所(ドメイン)も!
あなたのお家素敵にデザインしましょ。
今、あなたのサイトどんなになってます?
どこから確認するんでした?
ブックマークしてる?ログインページ。
あっΣ(゚д゚lll)ガーン
ってかた、慌てない慌てない。
こんな時は不動産屋さんに連絡だ!
お馴染みの エックスサーバー の サーバーパネル にログインしましょ。
こちらからどうぞ ⇒ エックスサーバー
そしたら、下の方のWord Pressのインストールの所にはいります。
すると、
こんな画面になり、自分のURL出てきますよね。
URLをクリックすると、自分のサイトへ、
右隣にある ダッシュボード をクリックすると画面の編集画面へ飛んでゆきます。
URLへ行くと、
初期画面この状態ですね。
このままで素敵!いい!という方は、どうぞそのまま更新していきましょう。
かめ子は自分のカラーを出したいので、頑張っていじってみます。
Word Press(ワードプレス)には、いろんな テンプレートが用意されてます。
無料ブログとかやったことがある方はわかると思いますが、
テンプレートっていっぱい用意されてますよね。
Word Pressでは、テンプレートのことを テーマ と呼びます、そして無料ブログのテンプレートと違ってテーマによって機能がかなり異なるのです。
えーーー!?デザインだけでないの???
じゃぁ、どれを選んだらいいのさ!
となってしまいますよね。
かめ子も例にもれず、頭を抱えてしまいました。
そんな時はパイセンにたよりましょう。
いろんな先輩方のブログ・サイトを回り、
「ワードプレス ブログ おススメテーマ 初心者」で検索し、
ほとんどの方がおススメしているテーマをいくつかリストアップし、
その中から選んで決めました。
そのリストアップした2点を紹介しつつ、
設定の仕方を詳しくご紹介しましょう。
難し&詳しい説明は、追い追いね。
かめ子も現在進行勉強中なもんで…。
かめ子的 初心者におススメ テンプレート2選!!
どちらも見た目、素敵ですねぇ。
これ、どちらも無料です。
パッと見、初心者にはどこがどういいのかわかりませぬが、
みなさん機能とデザインを絶賛されとります。
・SEO対応
・表示速度
・SNSシェア対応
他にも難しい説明はたくさんあって、本当に無料と思えないほど優秀だってことですが、
詳しく鋭意お勉強中ということで今は勘弁して下さい。
ひとまず人気の、そして、自分が気に入ったテーマで進めていきましょう。
あっ、ちなみにね、ワードプレス用のテーマって本当に数えきれないほど存在するんですよ。
噂によると1万5000もあるらしいよ!
で、ワードプレスをインストールした時に既に準備されてるテーマが入ってます。
無料テーマだからって全部最初っから入ってません。
初心者かめ子はそんなことすら知らないので、ずっと検索&検索しましたよ。
いつまでたっても見つからず、もう一度調べたらダウンロード+アップロードが必要と判明。
はは〜ん。
いくら初心者向けとは言え、そんな細かいところまで説明はしてくれないのね(´Д⊂グスン
かめ子はするよ。
だってかめ子はそこで時間無駄にしたから!
さて、おススメだっていう 「Luxeritas(ルクセリタス)」 に挑戦してみよう。
?@ 気に入った使用したいテーマをダウンロード
まずは、ルクセリタスさんのテーマをダウンロードしに、
ルクセリタスさんダウンロードページにお邪魔します。
こちらからどうぞ?
Luxeritas(ルクセリタス)ダウンロード
かめ子には詳しくわからないのだが、
「本体」と 「子テーマ」があります。
※ちゃんと勉強して後にちゃんと記事にしますね
説明にどちらもダウンロードしてくださいとあるので、両方ダウンロードしましょう。
Zip ファイルでダウンロードされます、解凍せずそのままで。
?A ダウンロードしたテーマをWord Pressにアップロード
さて、ダッシュボードOpen出来てますか?
外観 ⇒ テーマへはいります。
すると、既にインストールされているテーマが3つ表示されてますね。
我らは今回はそれらは使用しないで行こうと思いますので、
上の方にある 「新規追加」 ⇒ 「テーマのアップロード」
をポチっとしてください。

すると、ファイルを選択してくださいと指示が出ますね。

そしたら、「ファイルを選択」
↓
「ダウンロード」ファイルにダウンロードされているであろう「本体」「子テーマ」をそれぞれ選択
↓
「今すぐインストール」
すると、このように先ほど3つしかなかったテーマにかわいいねこにゃんのLuxeritasの「本体」「子テーマ」が2つ追加されましたね。
で、ダウンロードする時に指示があった通り、 「子テーマ」 を 「有効化」 しましょう。
今あなたのサイトどんなになりまして?
一番上のマーククリックして確認してみて。
デザイン変わったでしょ?
そして、画像など何も入ってないので、めっちゃシンプル!
寂しすぎるので、自分流に色を付けてゆくよ。
LION BLOGでカスタマイズしたい人も手順は一緒ですよ。
ここまでやってみましょ。
続きはまた明日( ´Д`)ノ~
2018年07月31日
Word Pressで自分のサイト/ブログを作成しよう!【手順その?Cワードプレスをエックスサーバーにインストール】【手順?D最低限の設定】
あれま!7月最終日ですね。
今日も暑いですね。
台風12号なんて動きしてるんでしょうね!?
みなさんご機嫌いかがですか?
かめ子は水不足で干からびそうです。
どうもこんにちは、かめ子です。
いよいよ Word Press(ワードプレス) が登場ですよ。
やっと?
ですよね、下準備が長かったですからね。
ここにエックスサーバーさんを選ぶ価値がどど〜んです。
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバー』

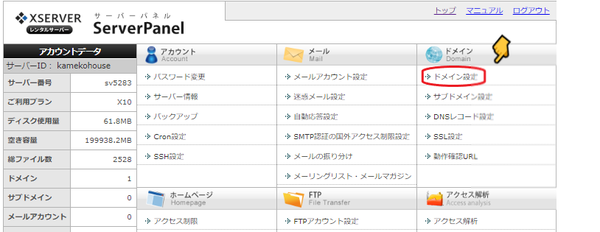
まず、エックスサーバーのサーバーパネルにログインします。
こちらからどうぞ、 エックスサーバー
ワードプレス専用の欄がありますね〜親切ですねぇ〜。
しかも、「簡単インストール」の文字。
初心者、「簡単」って言葉に単純にトキメキ☆ます?

さぁ、簡単インストール行ってみよう!
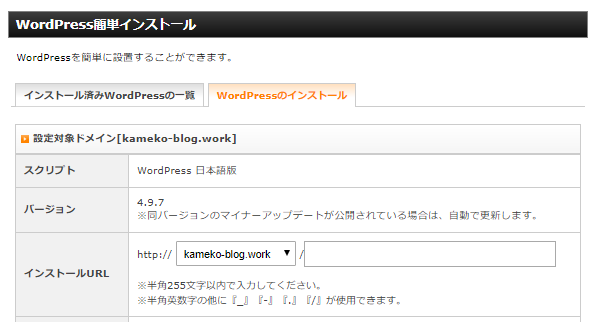
「word Press簡単インストール」をクリック
↓
「Word Pressのインストール」(右側のタブ)を選びましょう

空白の欄の情報をメキメキ埋めていってください。
右下の インストール(確認)
↓
確認画面を確認し、OKならば
インストール(確定) クリック

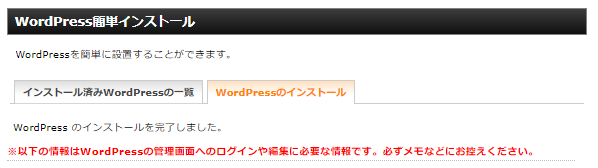
でました?
完了しました画面。
おめでとう!
インストール終了です。
赤文字で、書いてありますね。
※以下の情報はWordPressで管理画面へのログインや編集の際に必要になります。必ずメモなどにお控えください。
と・・・
そう、必ずお控えください!
そして、その下に表示されている自分のサイトのURLをクリックし、
要求されるワードプレスIDとパスワードでログインしてみましょ。

自分のサイトの管理画面に入れます。
一番上の黒いバー マークの隣に自分の設定したサイト名が出てますね?
そこをクリックするとサイトページが表示されるよ。
イヤッホーい!
初期設定のサイトページですが、正真正銘あなたのサイトです。
いろいろ設定して素敵なサイトを作っていってくださいね。
その前に、しておくべき設定をいくつかやっておきますね。
サイト表示されたとき。
URLどうなってる?
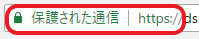
https:// ちゃんとS付になってる? 保護された通信になってる?
もしなってなければ、前回SSL設定をした意味が全くないので修正しましょ。
ダッシュボードの下の方の 設定 ⇒ 一般設定に入ります
?

手打ちでsを入れるだけだよ。
2か所共ね。
あと、ついでにタイトルの下にあるキャッチフレーズって欄は空白にしておいた方がいいらしいよ。
かめ子にはよくわからんが、SEO設定上おかしなことになってしまう可能性があるんだって。
先輩の助言は、しっかり聞いておこう!
よし、出来たね。
記事を投稿するなら、投稿タブからもう更新できるよ。
Word Pressは奥が深いので、今後また役立つ情報をUPしてゆくので一緒に素敵に更新してゆきましょ。
今日も暑いですね。
台風12号なんて動きしてるんでしょうね!?
みなさんご機嫌いかがですか?
かめ子は水不足で干からびそうです。
どうもこんにちは、かめ子です。
いよいよ Word Press(ワードプレス) が登場ですよ。
やっと?
ですよね、下準備が長かったですからね。
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
手順?C ワードプレスをエックスサーバーにインストールします。
ここにエックスサーバーさんを選ぶ価値がどど〜んです。
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバー』
まず、エックスサーバーのサーバーパネルにログインします。
こちらからどうぞ、 エックスサーバー
ワードプレス専用の欄がありますね〜親切ですねぇ〜。
しかも、「簡単インストール」の文字。
初心者、「簡単」って言葉に単純にトキメキ☆ます?

さぁ、簡単インストール行ってみよう!
「word Press簡単インストール」をクリック
↓
「Word Pressのインストール」(右側のタブ)を選びましょう
空白の欄の情報をメキメキ埋めていってください。
・URLは表示されているwwwなしの分でOKですよ。
・ブログ名:後で変更できるので、仮でOK!悩まずに取り敢えずでどうぞ。
・ユーザー名はわかりやすく自分で忘れにくいものに設定すべし。ちゃんとφ(..)メモメモしといてね。
・データベース:「自動でデータベースを生成する」そのままでOKです。
・ブログ名:後で変更できるので、仮でOK!悩まずに取り敢えずでどうぞ。
・ユーザー名はわかりやすく自分で忘れにくいものに設定すべし。ちゃんとφ(..)メモメモしといてね。
・データベース:「自動でデータベースを生成する」そのままでOKです。
右下の インストール(確認)
↓
確認画面を確認し、OKならば
インストール(確定) クリック
でました?
完了しました画面。
おめでとう!
インストール終了です。
赤文字で、書いてありますね。
※以下の情報はWordPressで管理画面へのログインや編集の際に必要になります。必ずメモなどにお控えください。
と・・・
そう、必ずお控えください!
そして、その下に表示されている自分のサイトのURLをクリックし、
要求されるワードプレスIDとパスワードでログインしてみましょ。
自分のサイトの管理画面に入れます。
一番上の黒いバー マークの隣に自分の設定したサイト名が出てますね?
そこをクリックするとサイトページが表示されるよ。
イヤッホーい!
初期設定のサイトページですが、正真正銘あなたのサイトです。
いろいろ設定して素敵なサイトを作っていってくださいね。
その前に、しておくべき設定をいくつかやっておきますね。
【手順その?D 最低限の設定】
サイト表示されたとき。
URLどうなってる?
https:// ちゃんとS付になってる? 保護された通信になってる?
もしなってなければ、前回SSL設定をした意味が全くないので修正しましょ。
ダッシュボードの下の方の 設定 ⇒ 一般設定に入ります
?

手打ちでsを入れるだけだよ。
2か所共ね。
あと、ついでにタイトルの下にあるキャッチフレーズって欄は空白にしておいた方がいいらしいよ。
かめ子にはよくわからんが、SEO設定上おかしなことになってしまう可能性があるんだって。
先輩の助言は、しっかり聞いておこう!
よし、出来たね。
記事を投稿するなら、投稿タブからもう更新できるよ。
Word Pressは奥が深いので、今後また役立つ情報をUPしてゆくので一緒に素敵に更新してゆきましょ。
2018年07月30日
Word Press(ワードプレス)でサイト/ブログを作成しよう! 【手順その?B 取得したドメインをサーバーに設定する】
さっき帰宅途中に気の上からセミが降ってきました。
夏ですねぇ〜。
きっと七日目のセミでしょう・・・。
・・・「八日目の蝉」を思い出しました。
ご存知ですか? 角田光代さん原作で、ドラマ化映画化された名作です。
あっ、こんにちは、映画版が好きです、かめ子です。
さて、Word Press (ワードプレス) で自分のサイト/ブログを作成する。
手順の続きですよ。
こんなの一気にやってしまいなさいよ!って思ってるでしょ?
そこのあなた。
「出来る方は1時間くらいでできますよひゅーんと」
と、おしゃいますよね、簡単に。
そんな方はこんなかめ子ブログはあてにしませんから。
迷わず確実に着実に進めていく方法。
少しずつ少しずつ。
合言葉は、「そう、私はかめ子。」
頑張っていきまっしょい!
前回は、?@サーバ(土地)ーをレンタルし、?Aドメイン(住所)を取得まで行きました。

?Bでは、この二つを繋げますよ〜。
ドメインとサーバーの紐付け作業です。
どちらも必要です。
ひとつずつ見てゆきますよ。
ここから お名前.com へアクセスし、ドメインNaviへ入ります。
ログインするときのお名前(会員)IDは登録完了通知のメールにあるよ、焦らない焦らない!
パスワードは自分で決めたヤツでね。
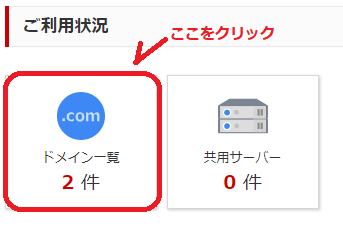
少し下へ進むと、
「ドメイン一覧」、とこのような表が出てますね?

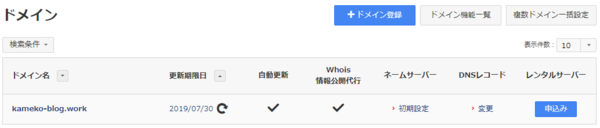
すると、

こんな画面になりましたか?
ご自身で取得したドメイン表示されてますか?
イェーーーイ。
すかさず「初期設定」をポチっとします。
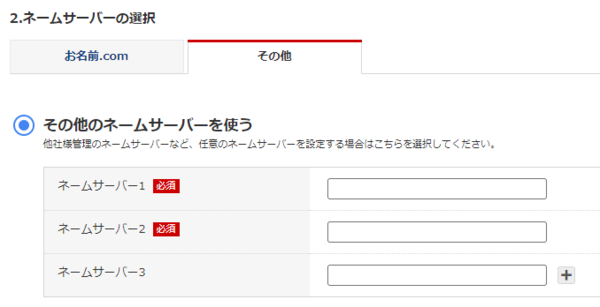
2.ネームサーバーの選択
へ進みます。
お名前.com or その他 で タブが分かれますので、
今回我らはお名前.com さんのサーバーではなく、エックスサーバーさんなので、
その他のタブを選びましょう。
ネームサーバー1 必須!
ネームサーバー2 必須!
となってますよ。
ならば入力せねばならぬなぁ。
何を???
ここで、一旦エクスサーバーさんから来たメールを確認して!
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] っていうタイトルで来てるメールね。
下の方へ下の方へスクロールして〜?
ネームサーバー1:ns1.xserver.jp
ネームサーバー2:ns2.xserver.jp
ネームサーバー3:ns3.xserver.jp
ネームサーバー4:ns4.xserver.jp
ネームサーバー5:ns5.xserver.jp
ってあるでしょ?それをそのまま入力しますよ。

ん!?
入力する枠が3つしかない?
だね、ネーム3の空白の右側に + っての見えますか?
それを1回・2回クリック!
すると、5まで枠できるでしょ?
さぁ、入力するのだ。
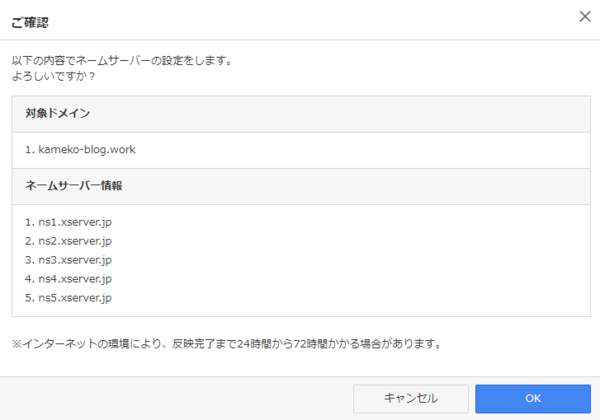
下記のようにね?

入力出来たら右下にある 確認 ボタンをクリック
するとポップアップに確認画面が出てくるので、OKします。


と出ればOKです。
これで、お名前.com側の設定終了です。
続いて、
はい、 エックスサーバーにアクセス。
はいこちらからどうぞ、 エックスサーバー
サーバーパネルにログインしますよ。
ログインパネルにカーソルを合わせるとドロップダウンメニューがでてきますから、
サーバーパネルにログインだよ。
他に行っちゃうと迷子になるよ気を付けて!
かめ子はインフォパネルに入ろうとしてログインできず、往生しました(;'∀')
サーバーIDとインフォパネルの会員IDは異なるからね、
分らなくなったら登録した時のメールをちゃんと確認しよう。
パスワードは、自分だけにわかりやすく忘れないものに最初に変更しておこう。
そうしないと、かめ子みたいに最初からパスワード再発行する羽目になるぜぃ。
気を付けて!
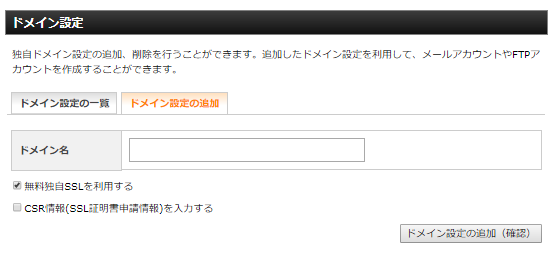
ログインできたら、「ドメイン設定」へ進みますです。

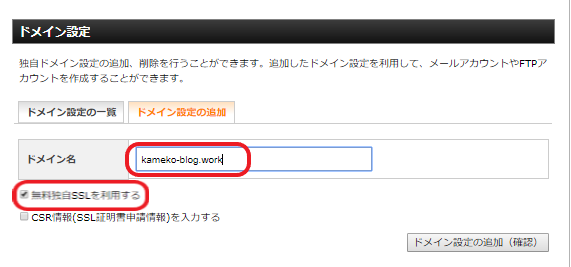
そして、すかさず右側のタブ「ドメイン設定追加」の方を選びます。

お名前.comで取得した自分のドメインを入力します。

始めからチェックが入ってる 無料独自SSLを利用するはそのままチェックあり。
その下の空白の CSR情報を入力するはそのまま空白で!
ドメイン設定の追加(確認)をクリックです。
↓
ほとんど同じような確認画面が出ますので、ドメイン設定の追加 を再びクリックです。

ドメイン設定の追加完了しました。
おめでとう!
しかし、下の方を見てみると 「失敗!」という文字が・・・(´;ω;`)ウゥゥ
はい、心配しないで!
独自SSL設定をやってみよう。

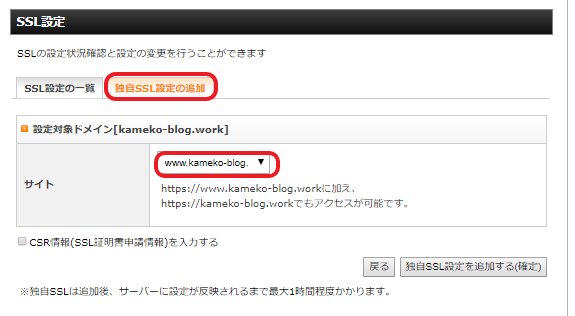
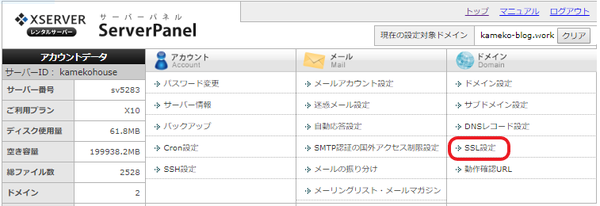
もう一度サーバーパネルに戻り、SSL設定に入ります。

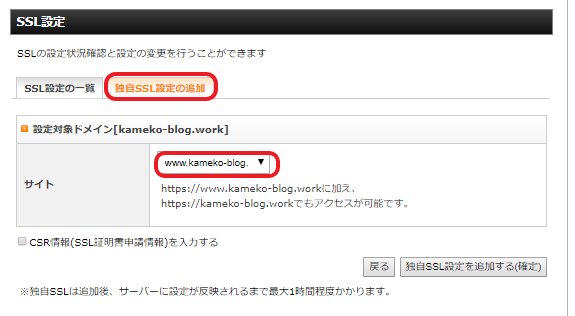
独自SSL設定の追加(右側の)タブを選び
↓
SSL化したいドメインを選び
↓
独自SSL 設定を追加する をクリックで完了です。
もしもし、さっきからおっしゃってるSSLって何ぞや?
ですよね〜。
SSL (Secure Sockets Layerの略)です。さっぱりわからんが、セキュアーとあるので、安全の為の何かってのはわかりますかね?
インターネット上の通信を暗号化する技術のことらしい。
インターネット上のデータ通信は、第三者によって盗聴される危険性があります。
が、内容が暗号化されていたら何が書かれているか全くわからないですよね。
それをしてくれる技術がSSLってこと。
自分のサイトにSSLを導入することで、サイトに訪ねて来てくれた人のブラウザ(Google Chrome とか Internet Exploreのことね)と、自分が借りてるサーバー間のデータが暗号化されるのです。
ブラウザのURL入れるBOX注意して見てみて!

頭がこうなってません?
これは、SSLが設定されてますよ〜安全ですよ〜の意味。
逆にこれがなく、http:// でSなしの場合は未設定ってこと。
https:// のs ってSecure の Sだったのね。
またひとつお勉強しました。
詳しいことはわからなくても大丈夫!
SSLは無事設定出来てます。
これで、ドメインとサーバーが紐付きました。
おめでとう!
次はいよいよ Word Press が登場しますよ〜ん。
本日も最後までご覧いただきありがとうございました。
お疲れさまでした。

夏ですねぇ〜。
きっと七日目のセミでしょう・・・。
・・・「八日目の蝉」を思い出しました。
ご存知ですか? 角田光代さん原作で、ドラマ化映画化された名作です。
あっ、こんにちは、映画版が好きです、かめ子です。
さて、Word Press (ワードプレス) で自分のサイト/ブログを作成する。
手順の続きですよ。
こんなの一気にやってしまいなさいよ!って思ってるでしょ?
そこのあなた。
「出来る方は1時間くらいでできますよひゅーんと」
と、おしゃいますよね、簡単に。
そんな方はこんなかめ子ブログはあてにしませんから。
迷わず確実に着実に進めていく方法。
少しずつ少しずつ。
合言葉は、「そう、私はかめ子。」
頑張っていきまっしょい!
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
前回は、?@サーバ(土地)ーをレンタルし、?Aドメイン(住所)を取得まで行きました。

?Bでは、この二つを繋げますよ〜。
ドメインとサーバーの紐付け作業です。
・「お名前.com」側の設定
・「エックスサーバー」側の設定
・「エックスサーバー」側の設定
どちらも必要です。
ひとつずつ見てゆきますよ。
「お名前.com」 ドメイン側から設定します
ここから お名前.com へアクセスし、ドメインNaviへ入ります。
ログインするときのお名前(会員)IDは登録完了通知のメールにあるよ、焦らない焦らない!
パスワードは自分で決めたヤツでね。
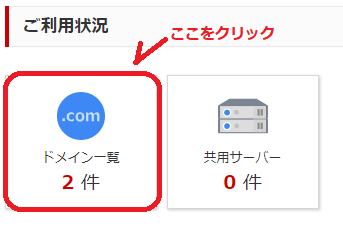
少し下へ進むと、
「ドメイン一覧」、とこのような表が出てますね?

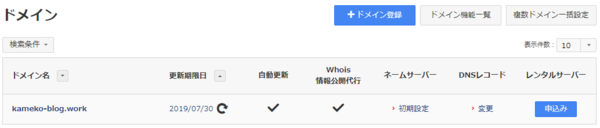
すると、

こんな画面になりましたか?
ご自身で取得したドメイン表示されてますか?
イェーーーイ。
すかさず「初期設定」をポチっとします。
2.ネームサーバーの選択
へ進みます。
お名前.com or その他 で タブが分かれますので、
今回我らはお名前.com さんのサーバーではなく、エックスサーバーさんなので、
その他のタブを選びましょう。
ネームサーバー1 必須!
ネームサーバー2 必須!
となってますよ。
ならば入力せねばならぬなぁ。
何を???
ここで、一旦エクスサーバーさんから来たメールを確認して!
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] っていうタイトルで来てるメールね。
下の方へ下の方へスクロールして〜?
ネームサーバー1:ns1.xserver.jp
ネームサーバー2:ns2.xserver.jp
ネームサーバー3:ns3.xserver.jp
ネームサーバー4:ns4.xserver.jp
ネームサーバー5:ns5.xserver.jp
ってあるでしょ?それをそのまま入力しますよ。
ん!?
入力する枠が3つしかない?
だね、ネーム3の空白の右側に + っての見えますか?
それを1回・2回クリック!
すると、5まで枠できるでしょ?
さぁ、入力するのだ。
下記のようにね?
入力出来たら右下にある 確認 ボタンをクリック
するとポップアップに確認画面が出てくるので、OKします。
と出ればOKです。
これで、お名前.com側の設定終了です。
続いて、
エックスサーバー側設定します
はい、 エックスサーバーにアクセス。
はいこちらからどうぞ、 エックスサーバー
サーバーパネルにログインしますよ。
ログインパネルにカーソルを合わせるとドロップダウンメニューがでてきますから、
サーバーパネルにログインだよ。
他に行っちゃうと迷子になるよ気を付けて!
かめ子はインフォパネルに入ろうとしてログインできず、往生しました(;'∀')
サーバーIDとインフォパネルの会員IDは異なるからね、
分らなくなったら登録した時のメールをちゃんと確認しよう。
パスワードは、自分だけにわかりやすく忘れないものに最初に変更しておこう。
そうしないと、かめ子みたいに最初からパスワード再発行する羽目になるぜぃ。
気を付けて!
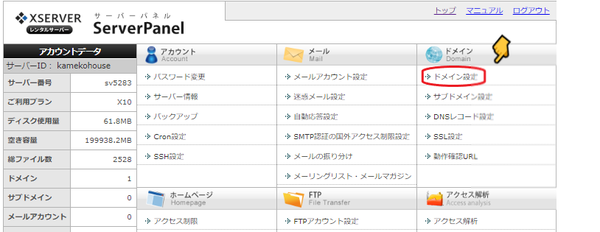
ログインできたら、「ドメイン設定」へ進みますです。

そして、すかさず右側のタブ「ドメイン設定追加」の方を選びます。
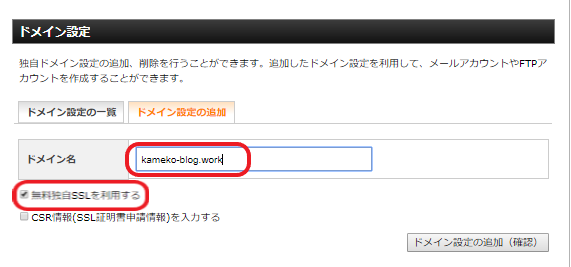
お名前.comで取得した自分のドメインを入力します。

始めからチェックが入ってる 無料独自SSLを利用するはそのままチェックあり。
その下の空白の CSR情報を入力するはそのまま空白で!
ドメイン設定の追加(確認)をクリックです。
↓
ほとんど同じような確認画面が出ますので、ドメイン設定の追加 を再びクリックです。

ドメイン設定の追加完了しました。
おめでとう!
しかし、下の方を見てみると 「失敗!」という文字が・・・(´;ω;`)ウゥゥ
はい、心配しないで!
独自SSL設定をやってみよう。

もう一度サーバーパネルに戻り、SSL設定に入ります。

独自SSL設定の追加(右側の)タブを選び
↓
SSL化したいドメインを選び
↓
独自SSL 設定を追加する をクリックで完了です。
もしもし、さっきからおっしゃってるSSLって何ぞや?
ですよね〜。
SSL (Secure Sockets Layerの略)です。さっぱりわからんが、セキュアーとあるので、安全の為の何かってのはわかりますかね?
インターネット上の通信を暗号化する技術のことらしい。
インターネット上のデータ通信は、第三者によって盗聴される危険性があります。
が、内容が暗号化されていたら何が書かれているか全くわからないですよね。
それをしてくれる技術がSSLってこと。
自分のサイトにSSLを導入することで、サイトに訪ねて来てくれた人のブラウザ(Google Chrome とか Internet Exploreのことね)と、自分が借りてるサーバー間のデータが暗号化されるのです。
ブラウザのURL入れるBOX注意して見てみて!
頭がこうなってません?
これは、SSLが設定されてますよ〜安全ですよ〜の意味。
逆にこれがなく、http:// でSなしの場合は未設定ってこと。
https:// のs ってSecure の Sだったのね。
またひとつお勉強しました。
詳しいことはわからなくても大丈夫!
SSLは無事設定出来てます。
これで、ドメインとサーバーが紐付きました。
おめでとう!
次はいよいよ Word Press が登場しますよ〜ん。
本日も最後までご覧いただきありがとうございました。
お疲れさまでした。
2018年07月29日
Word Pressで自分のサイト/ブログを作る!【手順その?A:ドメインを取得しよう!】
こんにちは、かめ子です。
順調にサイト/ブログへの道、進んでますよ。
手順、覚えてますか?
サーバー契約が済み、土地を借りられましたので、
ドメイン取得、住所をGETしましょ。
住所がなければ誰もあなたのサイトに辿り着けませんからね。
ドメイン取得する会社もたくさん選択肢があります。
が、ここも迷わず ドメイン取るならお名前.com を利用しましょう。
なんてったって、 国内最大級のドメイン公式登録サービス/お名前.com です。
サイトへアクセス!


まずは空白部分に自分が住所として使いたい希望ドメインを入力してみよう。
ここは、ちゃんと考えて決めようね。
サイトの内容と全く異なるような名前にしてしまうと、後悔しまっせ。
なので、無難に。
・kameko
・kameko77
どのようにでも使えるように、この二つで使えるかどうか調べてみます。
2つとか複数検索もできるよ。
※空欄のしたの 複数検索 をポチっとしてみよう → 枠がひろがるよ。
「検索」を押すと、こんな画面がでてきます。

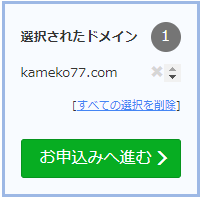
ボックスが白い空白のドメインが取得出来るってことなので、
「kameko77.com」 を選んでみました。
価格がそれぞれ異なります。
.com .net .jp などなど。
いろいろありますが、これは好みで選んでよし。
困ったら .com が無難でしょう。
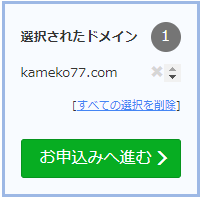
希望のドメインを選択し、購入します。

お申し込みへ進みまぁ〜す!

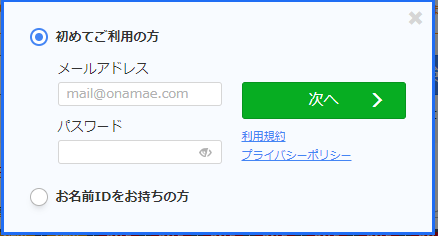
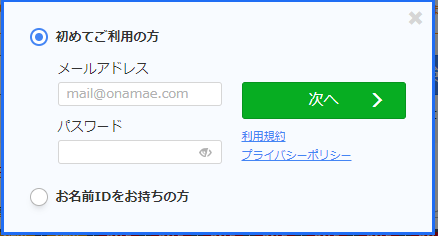
「初めての方へ」を選択
↓
「メールアドレス」入力
「パスワード」設定
↓
「会員情報」入力
↓
「お支払い情報入力」※クレジットカード決済が便利
↓
登録情報、購入するドメイン情報 全てに間違いないかよ〜く確認してから
「申し込む」ボタンをクリック!
↓
申し込みが完了すると。
【重要】[お名前.com] ドメイン 情報認証のお願い
というメールが登録メールに届きます。
届いたら迷わずOPENしてください。
■メールアドレスの有効性認証■
ドメイン登録者情報のメールアドレスとして情報が正しい場合は、期日までに
以下URLへアクセスしてください。
との指示が来ますので、安心してこのURLへアクセスしましょう。
期限内にしないとせっかく取得したドメインを利用したホームページの閲覧や、
メールの送受信ができなくなりますよ。
[お名前.com]ドメイン登録 完了通知
が送られてきます。
見事、ドメイン取得完了です。
これで、土地に住所が設定されましたね。
おめでとう!
順調にサイト/ブログへの道、進んでますよ。
手順、覚えてますか?
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
サーバー契約が済み、土地を借りられましたので、
ドメイン取得、住所をGETしましょ。
住所がなければ誰もあなたのサイトに辿り着けませんからね。
その?A:ドメインを取得しよう!
ドメイン取得する会社もたくさん選択肢があります。
が、ここも迷わず ドメイン取るならお名前.com を利用しましょう。
なんてったって、 国内最大級のドメイン公式登録サービス/お名前.com です。
サイトへアクセス!


まずは空白部分に自分が住所として使いたい希望ドメインを入力してみよう。
ここは、ちゃんと考えて決めようね。
サイトの内容と全く異なるような名前にしてしまうと、後悔しまっせ。
なので、無難に。
・kameko
・kameko77
どのようにでも使えるように、この二つで使えるかどうか調べてみます。
2つとか複数検索もできるよ。
※空欄のしたの 複数検索 をポチっとしてみよう → 枠がひろがるよ。
「検索」を押すと、こんな画面がでてきます。

ボックスが白い空白のドメインが取得出来るってことなので、
「kameko77.com」 を選んでみました。
価格がそれぞれ異なります。
.com .net .jp などなど。
いろいろありますが、これは好みで選んでよし。
困ったら .com が無難でしょう。
希望のドメインを選択し、購入します。

お申し込みへ進みまぁ〜す!

「初めての方へ」を選択
↓
「メールアドレス」入力
「パスワード」設定
↓
「会員情報」入力
↓
「お支払い情報入力」※クレジットカード決済が便利
↓
登録情報、購入するドメイン情報 全てに間違いないかよ〜く確認してから
「申し込む」ボタンをクリック!
↓
申し込みが完了すると。
【重要】[お名前.com] ドメイン 情報認証のお願い
というメールが登録メールに届きます。
届いたら迷わずOPENしてください。
■メールアドレスの有効性認証■
ドメイン登録者情報のメールアドレスとして情報が正しい場合は、期日までに
以下URLへアクセスしてください。
との指示が来ますので、安心してこのURLへアクセスしましょう。
期限内にしないとせっかく取得したドメインを利用したホームページの閲覧や、
メールの送受信ができなくなりますよ。
[お名前.com]ドメイン登録 完了通知
が送られてきます。
見事、ドメイン取得完了です。
これで、土地に住所が設定されましたね。
おめでとう!
2018年07月28日
あれこれ迷わず成功者の言うことを信じてお金を稼ぎたいならWord Pressでサイト/ブログを作成すべし!【手順その?@サーバーを借りよう!】
どうもこんにちは、かめ子です。
ようやくです。
自分のブログサイトを作りますよ〜。
Word Pressを使ってブログを作成するのがよい!
先輩アフィリエイターさんたちはこぞってそうおっしゃいます。
ならば疑わずに突き進みましょう。
かめ子はいろいろ調べましたよ。
【無料ブログとWord Pressブログどっちがいいの?】
わかりやすく表で比較しまぁ〜す。

※1 SEOとはSearch Engine Optimizationの略。
直訳すると検索エンジン最適化という意味で、検索結果でより適切なコンテンツが上位表示されるようにする仕組みのこと。
※2 アドセンス広告とは、自分のWebサイトに広告を掲載することで収益を得ることができる、Googleが提供するサイト運営者向けの広告配信サービスです。
この2点については、後日また詳しく説明しますね。
アフィリエイトで稼ぐうえでは知っておかねばならない情報であります( ̄▽ ̄)ゞ
結論! 「ブログで稼ぎたいならば、Word Press へ行け!」 です。
コストはかかるとはいえ、独自ドメインの取得(年100円前後〜)やレンタルサーバー費用(月100〜1,000円前後)なんてそれほど高くはないですからね。
初期投資です。
Word Pressでブログサイトを立ち上げる方法を順に追って説明してゆきましょう。
では手順を追って説明してゆきますよ。
その前に・・・
サーバーとは?ドメインとは?
よく聞くけど実際に説明しろと言われると・・・なにっ?って方多いですよね。
家に例えるととっても分かりやすいんです。

まず、サーバーは土地。土地を借ります。
そして、ドメインは住所。住所があれば辿り着けます。
で、サイト(ブログ)が家。
です。
さて、まず土地を借りましょう。
数あるサーバーの中からどれを選ぶか、問題ですね。
ひとつひとる調べて自分のニーズに合ったサーバーを選ぶのもひとつの案ですが、
おススメしませぬ。
すごい数ありますし、多分意味ないし。
ほとんどの先輩アフィリエイターさんがおススメしている3社はここ!
?@ エックスサーバー

?A ロリポップ!

?B さくらのレンタルサーバー

その中でも、?@エックスサーバーがおススメだとのこと。
選ばれる理由はコレ!
・高速
・多機能
・高安定性
ということで、エックスサーバーさんの土地を借りようと思います。
エックスサーバー へアクセス!

まずは「お申込み」タブをクリック!
すると、下のような選択を要求されます。

「新規お申込み 10日間無料お試し」をポチっとします。
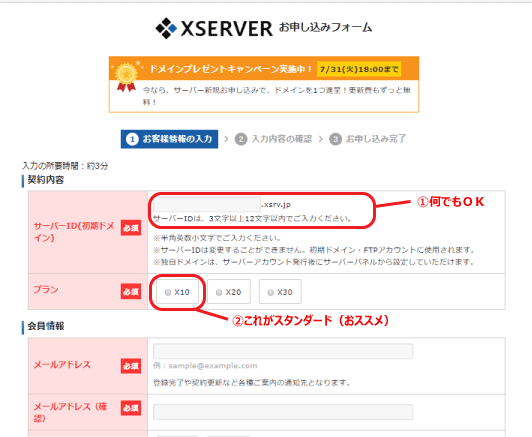
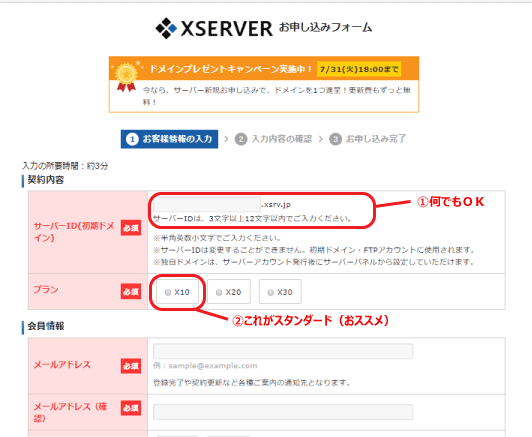
すると、入力画面へ移りますので、必要事項をどんどん入力してゆきます。

?@サーバーID(初期ドメイン)は今後のURLには全く影響しないので、深く考えずに決めてOKです。
?Ax10(スタンダード) x20(プレミアム) x30(プロ)と3つグレードがありますが、迷わずx10(スタンダード)で問題なしです。
後は個人情報を指示通りどんどん入力し、
「内容の確認」 → 「お申込み」
をクリックで申込完了です。
すると、エックスサーバーさんから
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間]
という名のメールが届きます。
このメールから、インフォパネルへ入り、支払い手続きもしちゃいましょうね。
※「インフォパネル」とは?
お客様のご登録情報の確認・変更、ご利用期限の確認、料金のお支払い等を
行うための管理パネルです。
10日間無料ですが、10日間なんてあっという間に経ったしまいます。
忘れないうちに支払ってしまいましょう。
11日目以降分からの支払いになるのでご心配なく。

これで、まず土地を確保です。
おめでとう!
ようやくです。
自分のブログサイトを作りますよ〜。
Word Pressを使ってブログを作成するのがよい!
先輩アフィリエイターさんたちはこぞってそうおっしゃいます。
ならば疑わずに突き進みましょう。
かめ子はいろいろ調べましたよ。
【無料ブログとWord Pressブログどっちがいいの?】
わかりやすく表で比較しまぁ〜す。

※1 SEOとはSearch Engine Optimizationの略。
直訳すると検索エンジン最適化という意味で、検索結果でより適切なコンテンツが上位表示されるようにする仕組みのこと。
※2 アドセンス広告とは、自分のWebサイトに広告を掲載することで収益を得ることができる、Googleが提供するサイト運営者向けの広告配信サービスです。
この2点については、後日また詳しく説明しますね。
アフィリエイトで稼ぐうえでは知っておかねばならない情報であります( ̄▽ ̄)ゞ
結論! 「ブログで稼ぎたいならば、Word Press へ行け!」 です。
コストはかかるとはいえ、独自ドメインの取得(年100円前後〜)やレンタルサーバー費用(月100〜1,000円前後)なんてそれほど高くはないですからね。
初期投資です。
Word Pressでブログサイトを立ち上げる方法を順に追って説明してゆきましょう。
では手順を追って説明してゆきますよ。
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
その前に・・・
サーバーとは?ドメインとは?
よく聞くけど実際に説明しろと言われると・・・なにっ?って方多いですよね。
家に例えるととっても分かりやすいんです。

まず、サーバーは土地。土地を借ります。
そして、ドメインは住所。住所があれば辿り着けます。
で、サイト(ブログ)が家。
です。
さて、まず土地を借りましょう。
その?@レンタルサーバーを契約しよう!
数あるサーバーの中からどれを選ぶか、問題ですね。
ひとつひとる調べて自分のニーズに合ったサーバーを選ぶのもひとつの案ですが、
おススメしませぬ。
すごい数ありますし、多分意味ないし。
ほとんどの先輩アフィリエイターさんがおススメしている3社はここ!
?@ エックスサーバー
?A ロリポップ!
?B さくらのレンタルサーバー
その中でも、?@エックスサーバーがおススメだとのこと。
選ばれる理由はコレ!
・高速
・多機能
・高安定性
ということで、エックスサーバーさんの土地を借りようと思います。
エックスサーバー へアクセス!

まずは「お申込み」タブをクリック!
すると、下のような選択を要求されます。

「新規お申込み 10日間無料お試し」をポチっとします。
すると、入力画面へ移りますので、必要事項をどんどん入力してゆきます。

?@サーバーID(初期ドメイン)は今後のURLには全く影響しないので、深く考えずに決めてOKです。
?Ax10(スタンダード) x20(プレミアム) x30(プロ)と3つグレードがありますが、迷わずx10(スタンダード)で問題なしです。
後は個人情報を指示通りどんどん入力し、
「内容の確認」 → 「お申込み」
をクリックで申込完了です。
すると、エックスサーバーさんから
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間]
という名のメールが届きます。
このメールから、インフォパネルへ入り、支払い手続きもしちゃいましょうね。
※「インフォパネル」とは?
お客様のご登録情報の確認・変更、ご利用期限の確認、料金のお支払い等を
行うための管理パネルです。
10日間無料ですが、10日間なんてあっという間に経ったしまいます。
忘れないうちに支払ってしまいましょう。
11日目以降分からの支払いになるのでご心配なく。
これで、まず土地を確保です。
おめでとう!
2018年07月26日
これは初心者アフィリエイターにはここ!【今すぐ登録すべきASP3社】なんてったって初心者に優しいんだからぁ〜( ̄ー ̄)ニヤリ
前回テーマをざっくり決めたところで、あんな記事も書きたいこれも書きたいってなんだか頭も胸もいっぱいになってしまったかめ子です。
完全にアフィリエイトハイってやつですね。
こんな言葉はあるのか???
まだサイトも立ち上げられていない状態なのに、順番が・・・
というわけで、只今サイトをじっくり構築中であります。
さて、本日はASPについてお勉強しましょう。
ASPとは、
「アフィリエイトとは何ぞや??? 基礎知識を叩き込もう」 でも少し説明しましたが、
私たちアフィリエイターと広告主を繋ぐ仲介業者さんですね。
※ASPとは Application Service Provider(アプリケーション サービス プロバイダー)の略。

我らアフィリエイターは広告主さんと直接やり取りすることはほとんどありません。
ASPさんを通じてアフィリエイト活動を行うということです。
広告主さんと交流できるチャンスはもちろんあります。
先日のA8フェスがその最たるもの。
他にも、アフィリエイターのためにセミナーも開催してくれたりします。
でも、これはアフィリエイターのためというよりも、企業さんがその商品・サービスを売るための広告活動なわけです。
代わりに我らアフィリエイターが広告するわけですから。
双方、売りたい気持ちは同じなわけです。
いわゆる売れればwinwinなヤツです。
さて、ASPですよ。
調べれば調べるほどたくさんたくさん出てきます。
まずは、間違いのない最大手、二大巨頭。
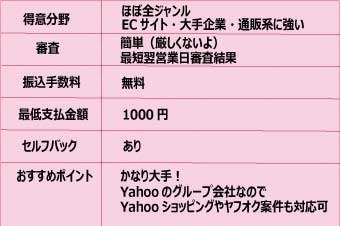
こちらは外さず、登録しましょう。
なぜなら、初心者にとっても優しいんです。
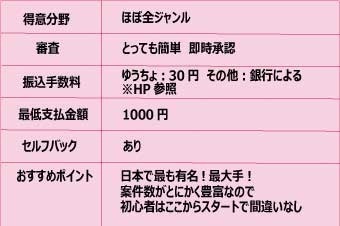
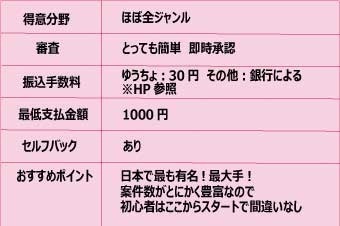
?@ A8.net
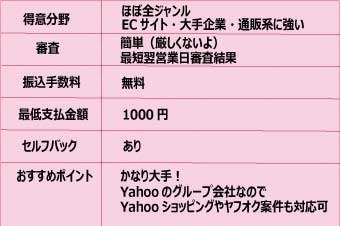
?A バリューコマース
バリューコマース
基本的に、ASPは無料で登録はできますが、それぞれの基準で審査が行われます。
アフィリエイターが持っているサイトorブログと、個人情報を入力し、審査を待つことになります。
サイトの内容、開設歴、記事数などなどを見て決定されます。
開設から日が浅かったり、記事数が少ないと承認されにくいのです。
が、この上記2サービスは基本受け入れてくれます。
A8.netさんに至っては、サイト・ブログを持っていなくても登録が可能+無料ブログFAN BLOGを同時に開設させてくれます。
かめ子はそのサービスを使用してこうしてアフィリエイト生活をスタートさせました。
ありがとうA8さん。
まず、この2つに登録をし、
もうひとつ
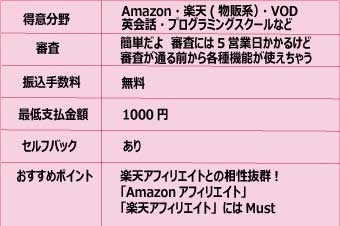
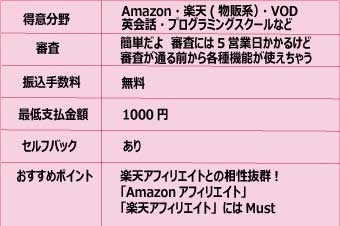
?B もしもアフィリエイト
こちらにも登録しておきましょう。
こちらも優しいです。
「楽天アフィリエイト」「Amazonアフィリエイト」を利用するなら必ず利用したいサイト。
「Amazonアフィリエイト」は提携申請が通りにくいのだけれど、こちらの「もしもアフィリエイト」を通すと提携しやすい! 「楽天アフィリエイト」に至っては即時提携OK!これはありがたい。
まずは、この3社様にお世話になり、軌道に乗せましょう。
そして、道筋が固まって来たら扱うジャンルによって、登録を増やしてゆきましょう。
それぞれの特徴をまとめましたよん。
A8.net


 バリューコマース
バリューコマース

もしもアフィリエイト


今のかめ子のこのブログのみでは他のASP審査は間違いなく通りません。
着実に確実に。
そう、私はかめ子。
完全にアフィリエイトハイってやつですね。
こんな言葉はあるのか???
まだサイトも立ち上げられていない状態なのに、順番が・・・
というわけで、只今サイトをじっくり構築中であります。
さて、本日はASPについてお勉強しましょう。
ASPとは、
「アフィリエイトとは何ぞや??? 基礎知識を叩き込もう」 でも少し説明しましたが、
私たちアフィリエイターと広告主を繋ぐ仲介業者さんですね。
※ASPとは Application Service Provider(アプリケーション サービス プロバイダー)の略。

我らアフィリエイターは広告主さんと直接やり取りすることはほとんどありません。
ASPさんを通じてアフィリエイト活動を行うということです。
広告主さんと交流できるチャンスはもちろんあります。
先日のA8フェスがその最たるもの。
他にも、アフィリエイターのためにセミナーも開催してくれたりします。
でも、これはアフィリエイターのためというよりも、企業さんがその商品・サービスを売るための広告活動なわけです。
代わりに我らアフィリエイターが広告するわけですから。
双方、売りたい気持ちは同じなわけです。
いわゆる売れればwinwinなヤツです。
さて、ASPですよ。
調べれば調べるほどたくさんたくさん出てきます。
まずは、間違いのない最大手、二大巨頭。
こちらは外さず、登録しましょう。
なぜなら、初心者にとっても優しいんです。
?@ A8.net
?A
基本的に、ASPは無料で登録はできますが、それぞれの基準で審査が行われます。
アフィリエイターが持っているサイトorブログと、個人情報を入力し、審査を待つことになります。
サイトの内容、開設歴、記事数などなどを見て決定されます。
開設から日が浅かったり、記事数が少ないと承認されにくいのです。
が、この上記2サービスは基本受け入れてくれます。
A8.netさんに至っては、サイト・ブログを持っていなくても登録が可能+無料ブログFAN BLOGを同時に開設させてくれます。
かめ子はそのサービスを使用してこうしてアフィリエイト生活をスタートさせました。
ありがとうA8さん。
まず、この2つに登録をし、
もうひとつ
?B もしもアフィリエイト
こちらにも登録しておきましょう。
こちらも優しいです。
「楽天アフィリエイト」「Amazonアフィリエイト」を利用するなら必ず利用したいサイト。
「Amazonアフィリエイト」は提携申請が通りにくいのだけれど、こちらの「もしもアフィリエイト」を通すと提携しやすい! 「楽天アフィリエイト」に至っては即時提携OK!これはありがたい。
まずは、この3社様にお世話になり、軌道に乗せましょう。
そして、道筋が固まって来たら扱うジャンルによって、登録を増やしてゆきましょう。
それぞれの特徴をまとめましたよん。
A8.net


もしもアフィリエイト


今のかめ子のこのブログのみでは他のASP審査は間違いなく通りません。
着実に確実に。
そう、私はかめ子。


.png?2018-09-0212:04:26)
