この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2018年08月18日
Word Pressで作成したブログサイトに画像がアップできない!【ワードプレス画像アップロードエラー対処法(初心者向け)】

折角順調に記事を書き始めたっと思ったらまた壁・・・Σ( ̄ロ ̄lll)ガーン
もう、心折れるポイントだらけだねぃアフィリエイトって。
せっかく立ち直りかけたのにまた挫折しそうです・・・
かめ子です(ヒロシ風BGMかけてくださぁ〜い)
バチ来い!
乗り越えてゆきましょう、そしてまた今日もひとつ大きくなりましょう。
なんですと!!
さっきまで出来ていたはずなのに、なぜ今できない!
なんてことが起こるのがこのWebの世界。
でも、ちゃんと理由・原因があるから解決できる。
なぜ頑張っているのに報われないの?なんて精神論ではありませんのでご安心あれ。
そうなんです。
急にね、寝る前に更新した記事には画像がアップロードできて綺麗に記事に素敵な写真が載せられたのに、起きたら
「httpエラー」
そしてエラーの原因教えてくれないっていう・・・(´;ω;`)ウゥゥ
画像アップロードエラー考えられる原因
※もっと難解なエラーの場合は別のサイトへご移動ください。
こちらあくまでも初心者に巻き起こる初歩的壁の乗り越え方です_(._.)_
1.サイズ大きすぎ!
2.実行に時間がかかりすぎ!
3.プラグインの悪戯
2.実行に時間がかかりすぎ!
3.プラグインの悪戯
1.サイズ大きすぎ
「 このサイトのアップロードサイズ上限を超えています 」って出てません?
明らかに容量オーバーな画像をアップロードしようとしてるはず。
最大アップロードサイズ2MBとなってますよね。
そもそもそんなに大きなサイズの画像必要ですか?
おとなしくリサイズしましょ。
どうしても容量の大きな画像アップロードをしたいなら上限数値変更が可能のようです。
また勉強しておきます。
2.実行に時間かかりすぎ!
かめ子の場合は1回目はこれで解決しました。
「httpエラー」
表示だけで、説明なしバージョンです。
途方にくれますよね。
安心してください。
まずはこれ試してみて。
きっとアップロードする時エラーになるまで結構クルクル待たされませんでした?
Maximum execution time of 30 seconds exceeded
というPhp的エラーらしいのです。
phpの説明がかめ子にはどうしてもちゃんとできそうにないので、お詳しい方のところでお勉強してください。
本当にすんません、もっとかめ子も勉強します。
意味は・・・「実行に30秒以上もかかっちゃってるわよ、タイムアウトー!」ってことです。
事項は30秒以内ねって設定に現状なっているらしいんです。
なので、これを長くしてあげますよ。
これの調整方法もなんだか難しいコードを使ってやる方法もあるようですが、簡単にサーバーの画面から変更できたので、こちらを我ら初心者は利用しましょうね。
お馴染みお世話になっております エックスサーバー
の管理画面「サーバーパネル」へGOしてくださぁ~い。

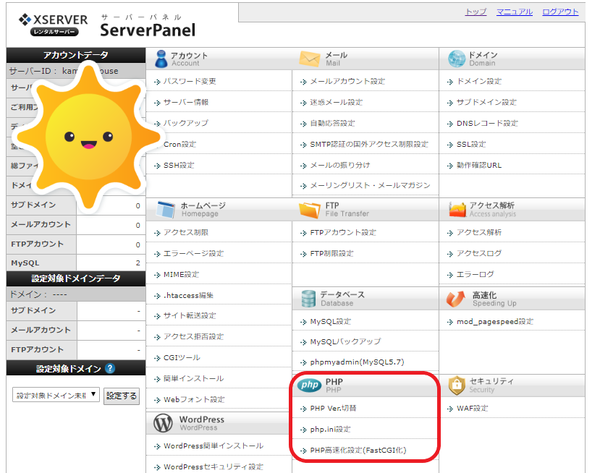
真ん中下あたりに「PHP」エリアがありますね。
その真ん中の「php.in設定」クリック
するとドメイン名一覧が表示されますので、変更したいドメイン名の右の
「選択する」をポチっとなしてください。

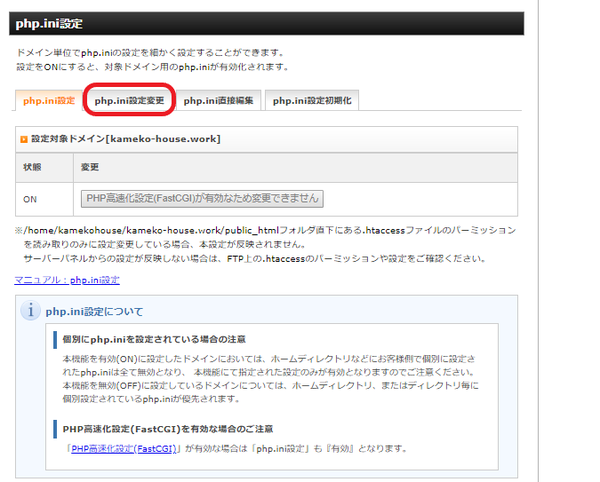
そう、この画面になったら
赤丸してる「php.in設定変更」タブに入ります。
するとズラズラズラいろいろありますが、ダーッと無視して下の方までスクロールどうぞ。
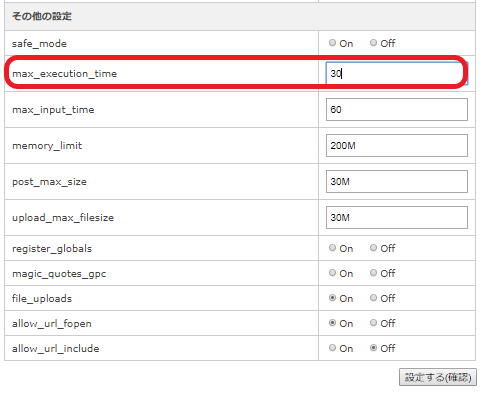
「その他の設定」まで。

そう、この赤丸「max_execution_time」
さっき出てきたワードでしょ?
この30という数字を60に変更してみよう。
制限時間を30秒から60秒にしてあげるのです。
数字を変更し、右下の「設定する(確認)」をポチっ。
まだー!ポチってしたからって安心しないで!
再び下まで、「設定する(確定)」をポチっ。
で、

この画面が出て初めて完了。
もう一回エラーが出たのと同じ画像をアップロードしてみる。
でーきーたぁぁぁーーー!!!
いやっほ〜い。
解決した時の解放感ったら。
と思ってすがすがしい気分で床に就き、翌朝Σ( ̄ロ ̄lll)ガーン
再びエラー・・・。

「php.in設定変更」したのは夢だったのか???
と再び設定変更ページに入ってみるも・・・変更されてる。
そんな時はうなだれてないでこれを疑って?
3.プラグインの悪戯
とっても便利なプラグインがたくさんあって、どれもこれもいれたくなりますが、たくさん入れれば入れるほどサイトパフォーマンスも悪くなります。
なんてかっこよく行っちゃったけど、「表示速度が遅くなります!」ってことね。
テーマとの相性や、様々な要因でいろんなエラーの原因になることもしばしば。
らしいのです。
画像アップロードエラーでは、 EWWW Image Optimizerという画像を軽量化するプラグインを停止すると解消されることが多いようですね。
かめ子はこれは入れてなかったんだけど、思い返すと寝る前にお問い合わせフォームのプラグインを入れたんだった。と思い出し、それを「停止」してみたら解消されました。
ほっ。
プラグイン についてはもう少し勉強が必要のようです。
精進しますです。
ふーーーっ、なんとか今日もまた壁を越えてやりましたよ。
最後までお使いいただきありがとうございます。
お疲れさまでした_(._.)_
2018年08月14日
初心者憧れの【Word Press有料テーマ】いやまて、初心者ほど有料テーマを使うべき理由がここにある!
どうも今日は、かめ子です!
「今日は!」って今なんて読みました?
「きょうは!」・・・何?今日なんかあんの?
って感じになりません?漢字表記だと。
なので、かめ子は「こんにちは」はひらがな派です。
どうでも いいですよ〜♪ ですね。(?いちいち古い、覚えてます?「だいたひかる」)
さて、今日のテーマは、 「 Word Press有料テーマ!?」

なぬ?
やっと無料テーマでブログサイト作ったって〜のに・・・。
と思うでしょ?
かめ子もそう思ってます。
なので、かめ子は決めた!
「成果報酬が上げられたら有料テーマに移行する!」 と。
だがしかし、それは間違った考えであるらしい。
日々の先輩アフィリエイターさんのサイトやらブログ巡回で得た知識ですが・・・。
初心者アフィリエイターこそWord Press向け有料テーマを使え! なのです。
それは簡単!
有料=優良 なのです。
ブログ記事を書くのってかなり大変ですよね。
特に我ら初心者にとっては拷問のように感じることもあったりなかったり…(´;ω;`)ウゥゥ
それならば、デザインとかに時間取られたくないですよね。
急にバグられたりでもしたら簡単に投げ出せちゃいますよね。
かめ子も変にこだわるたちなので、ああでもないこうでもないとかなり時間をかけてしまい、
ちょっとうまくいかないとまた検索して解決しての繰り返し。
これ、時間の無駄なんですよ。
その時間に新しい記事何件かけますか?
ってやつです。
優良な有料サイトは、
「初心者が手出しすることなく素敵なデザインに整っている!」 のです。
ほほ〜、かめ子の時間を返して・・・(勉強になったからよしとすると自己暗示)

1.日本語対応してる?
Word Presテーマは外国版にも素敵なデザインたくさんありますよね。
どうしても魅かれますぅ。
外国語版でも日本語対応可のものならよいのですが、日本語対応してないものだと結局時間がかかります。
やめときましょ。
2.知名度はある?
オリジナリティーを出すために、あんまり人が使っていないテーマを使いたい気持ちもわかります!
が、あまり利用者数がすくないものだと困ったときの情報がなかなか検索できません。
ある程度の人が有効に利用しているものにしましょ。
3.レスポンシブ対応してる?
「レスポンシブ対応」とは:PC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することを指します。
いまやスマホ時代。
ほどんどがレスポンシブ対応になっているはずですが、必ず確認しましょ。
4.カスタマイズ簡単?
優良有料サイトならほぼカスタマイズ不要ですが、やっていくうちにカスタマイズしたくなってくるはず。
そんな時に簡単にカスタマイズできるかどうかも後々のために確認しておきましょ。
実は今かめ子はこの3つのテーマ どれにしようか悩んでるんですよね〜な3選ご紹介しましょう。
初心者かめ子ですが、安心してください!先輩アフィリエイターさんお墨付きですから。
1.サルワカ「SANGO](サンゴ)

価格:10800円
2017年9月にWebメディア「サルワカ」から生まれた有料WordPressテーマ。
「つい長居したくなる居心地の良いデザイン」と謳っているだけあり、
とっても素敵です。
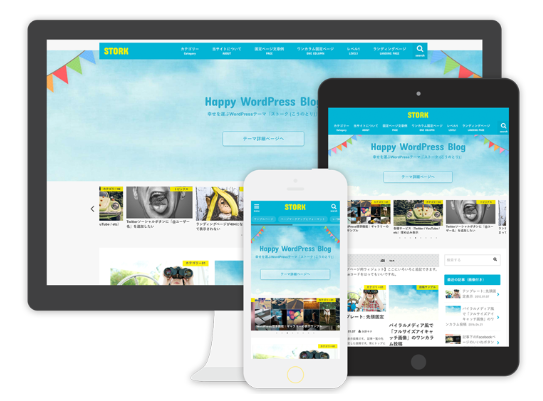
2. OPENCAGE(オープンケージ)「Stork(ストーク)」

価格:10800円

3.Emanon(エマノン)
価格:無料 9800円 12800円
[特典1] サイトオープンから1ヶ月間、Web集客アドバイスを無料でメールサポート。
[特典2] テーマ購入後のアップデートは、無料提供。
[特典3] テーマ購入後、設定方法など質問はメールにてサポート。
この3大特典は大きいですねぇ。
しかも、機能制限付きで無料テーマもあるのですよ。
お試しにはもってこい!

迷っちゃうなぁ〜(/ω\)
もう少しだけ無料のままで頑張って調べてから投資しようと思います!
それぞれもっと勉強して詳しくご紹介しますね。
今日も最後までご覧いただきありがとうございました。
初心者アフィリエイターのみなさん共に頑張りましょう!
「今日は!」って今なんて読みました?
「きょうは!」・・・何?今日なんかあんの?
って感じになりません?漢字表記だと。
なので、かめ子は「こんにちは」はひらがな派です。
どうでも いいですよ〜♪ ですね。(?いちいち古い、覚えてます?「だいたひかる」)
さて、今日のテーマは、 「 Word Press有料テーマ!?」
なぬ?
やっと無料テーマでブログサイト作ったって〜のに・・・。
と思うでしょ?
かめ子もそう思ってます。
なので、かめ子は決めた!
「成果報酬が上げられたら有料テーマに移行する!」 と。
だがしかし、それは間違った考えであるらしい。
日々の先輩アフィリエイターさんのサイトやらブログ巡回で得た知識ですが・・・。
初心者アフィリエイターこそWord Press向け有料テーマを使え! なのです。
初心者アフィリエイターが有料Word Pressを使用するべき理由
それは簡単!
有料=優良 なのです。
ブログ記事を書くのってかなり大変ですよね。
特に我ら初心者にとっては拷問のように感じることもあったりなかったり…(´;ω;`)ウゥゥ
それならば、デザインとかに時間取られたくないですよね。
急にバグられたりでもしたら簡単に投げ出せちゃいますよね。
かめ子も変にこだわるたちなので、ああでもないこうでもないとかなり時間をかけてしまい、
ちょっとうまくいかないとまた検索して解決しての繰り返し。
これ、時間の無駄なんですよ。
その時間に新しい記事何件かけますか?
ってやつです。
優良な有料サイトは、
「初心者が手出しすることなく素敵なデザインに整っている!」 のです。
ほほ〜、かめ子の時間を返して・・・(勉強になったからよしとすると自己暗示)

Word Pressテーマを選ぶ時に重視すべきチェックポイント
- 日本語対応してる?
- 知名度はある?
- レスポンシブ対応してる?
- カスタマイズ簡単?
1.日本語対応してる?
Word Presテーマは外国版にも素敵なデザインたくさんありますよね。
どうしても魅かれますぅ。
外国語版でも日本語対応可のものならよいのですが、日本語対応してないものだと結局時間がかかります。
やめときましょ。
2.知名度はある?
オリジナリティーを出すために、あんまり人が使っていないテーマを使いたい気持ちもわかります!
が、あまり利用者数がすくないものだと困ったときの情報がなかなか検索できません。
ある程度の人が有効に利用しているものにしましょ。
3.レスポンシブ対応してる?
「レスポンシブ対応」とは:PC、タブレット、スマートフォンなど、複数の異なる画面サイズをWebサイト表示の判断基準にし、ページのレイアウト・デザインを柔軟に調整することを指します。
いまやスマホ時代。
ほどんどがレスポンシブ対応になっているはずですが、必ず確認しましょ。
4.カスタマイズ簡単?
優良有料サイトならほぼカスタマイズ不要ですが、やっていくうちにカスタマイズしたくなってくるはず。
そんな時に簡単にカスタマイズできるかどうかも後々のために確認しておきましょ。
初心者アフィリエイターにおススメな優良有料テーマ3選!!!
実は今かめ子はこの3つのテーマ どれにしようか悩んでるんですよね〜な3選ご紹介しましょう。
初心者かめ子ですが、安心してください!先輩アフィリエイターさんお墨付きですから。
- サルワカ「SANGO(サンゴ)」
- OpenCage「STORK(ストーク)」
- Emanon(エマノン)
1.サルワカ「SANGO](サンゴ)
価格:10800円
2017年9月にWebメディア「サルワカ」から生まれた有料WordPressテーマ。
「つい長居したくなる居心地の良いデザイン」と謳っているだけあり、
とっても素敵です。
2. OPENCAGE(オープンケージ)「Stork(ストーク)」
価格:10800円
ブログマーケッターJUNICHI監修のもとOPENCAGEが開発したWordPressテーマ。これまでのテーマ開発の経験とブログマーケティングのノウハウの融合によってうまれた、ブログマーケティングのためのWordPressテーマです。
モバイルファーストにこだわりました。≪OpenCage HPより抜粋≫
モバイルファーストにこだわりました。≪OpenCage HPより抜粋≫
3.Emanon(エマノン)
価格:無料 9800円 12800円
[特典1] サイトオープンから1ヶ月間、Web集客アドバイスを無料でメールサポート。
[特典2] テーマ購入後のアップデートは、無料提供。
[特典3] テーマ購入後、設定方法など質問はメールにてサポート。
この3大特典は大きいですねぇ。
しかも、機能制限付きで無料テーマもあるのですよ。
お試しにはもってこい!
迷っちゃうなぁ〜(/ω\)
もう少しだけ無料のままで頑張って調べてから投資しようと思います!
それぞれもっと勉強して詳しくご紹介しますね。
今日も最後までご覧いただきありがとうございました。
初心者アフィリエイターのみなさん共に頑張りましょう!
2018年08月01日
Word Press(ワードプレス)で作成した自分のサイト/ブログを素敵にカスタマイズしてみよう!【初心者おススメテンプレート】
暑い暑い!っていうのやめた!
って決めた3秒後、「暑い!」って呟いた。
ごめんなさい。
かめ子です。
ようやく土地(サーバー)持ち・家(サイト)持ち生活ですね( *´艸`)
もちろん住所(ドメイン)も!
あなたのお家素敵にデザインしましょ。
今、あなたのサイトどんなになってます?
どこから確認するんでした?
ブックマークしてる?ログインページ。

あっΣ(゚д゚lll)ガーン
ってかた、慌てない慌てない。
こんな時は不動産屋さんに連絡だ!
お馴染みの エックスサーバー の サーバーパネル にログインしましょ。
こちらからどうぞ ⇒ エックスサーバー
そしたら、下の方のWord Pressのインストールの所にはいります。
すると、

こんな画面になり、自分のURL出てきますよね。
URLをクリックすると、自分のサイトへ、
右隣にある ダッシュボード をクリックすると画面の編集画面へ飛んでゆきます。
URLへ行くと、
初期画面この状態ですね。

このままで素敵!いい!という方は、どうぞそのまま更新していきましょう。
かめ子は自分のカラーを出したいので、頑張っていじってみます。
Word Press(ワードプレス)には、いろんな テンプレートが用意されてます。
無料ブログとかやったことがある方はわかると思いますが、
テンプレートっていっぱい用意されてますよね。
Word Pressでは、テンプレートのことを テーマ と呼びます、そして無料ブログのテンプレートと違ってテーマによって機能がかなり異なるのです。
えーーー!?デザインだけでないの???
じゃぁ、どれを選んだらいいのさ!
となってしまいますよね。
かめ子も例にもれず、頭を抱えてしまいました。
そんな時はパイセンにたよりましょう。
いろんな先輩方のブログ・サイトを回り、
「ワードプレス ブログ おススメテーマ 初心者」で検索し、
ほとんどの方がおススメしているテーマをいくつかリストアップし、
その中から選んで決めました。
そのリストアップした2点を紹介しつつ、
設定の仕方を詳しくご紹介しましょう。
難し&詳しい説明は、追い追いね。
かめ子も現在進行勉強中なもんで…。
どちらも見た目、素敵ですねぇ。
これ、どちらも無料です。
パッと見、初心者にはどこがどういいのかわかりませぬが、
みなさん機能とデザインを絶賛されとります。
・SEO対応
・表示速度
・SNSシェア対応
他にも難しい説明はたくさんあって、本当に無料と思えないほど優秀だってことですが、
詳しく鋭意お勉強中ということで今は勘弁して下さい。
ひとまず人気の、そして、自分が気に入ったテーマで進めていきましょう。
あっ、ちなみにね、ワードプレス用のテーマって本当に数えきれないほど存在するんですよ。
噂によると1万5000もあるらしいよ!
で、ワードプレスをインストールした時に既に準備されてるテーマが入ってます。
無料テーマだからって全部最初っから入ってません。
初心者かめ子はそんなことすら知らないので、ずっと検索&検索しましたよ。
いつまでたっても見つからず、もう一度調べたらダウンロード+アップロードが必要と判明。
はは〜ん。
いくら初心者向けとは言え、そんな細かいところまで説明はしてくれないのね(´Д⊂グスン
かめ子はするよ。
だってかめ子はそこで時間無駄にしたから!
さて、おススメだっていう 「Luxeritas(ルクセリタス)」 に挑戦してみよう。
まずは、ルクセリタスさんのテーマをダウンロードしに、
ルクセリタスさんダウンロードページにお邪魔します。
こちらからどうぞ?
Luxeritas(ルクセリタス)ダウンロード
かめ子には詳しくわからないのだが、
「本体」と 「子テーマ」があります。
※ちゃんと勉強して後にちゃんと記事にしますね

説明にどちらもダウンロードしてくださいとあるので、両方ダウンロードしましょう。
Zip ファイルでダウンロードされます、解凍せずそのままで。
さて、ダッシュボードOpen出来てますか?
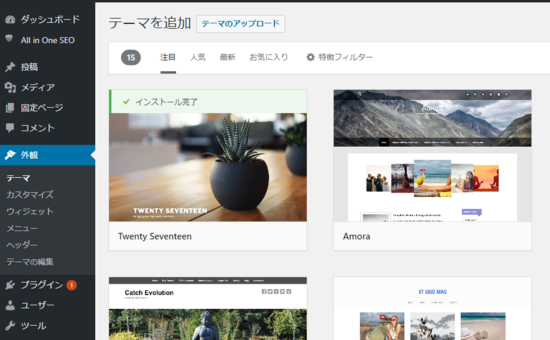
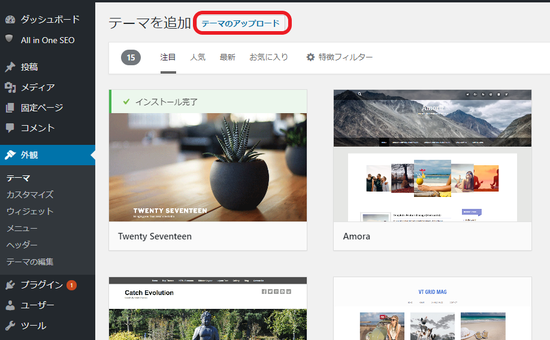
外観 ⇒ テーマへはいります。

すると、既にインストールされているテーマが3つ表示されてますね。
我らは今回はそれらは使用しないで行こうと思いますので、
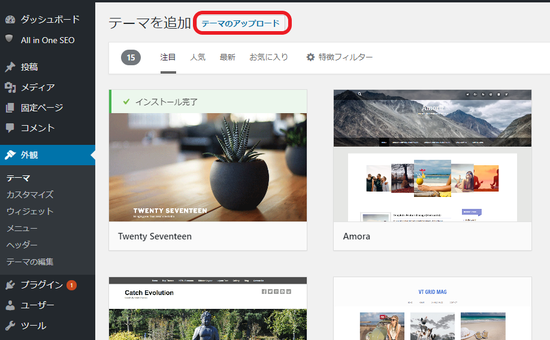
上の方にある 「新規追加」 ⇒ 「テーマのアップロード」
をポチっとしてください。

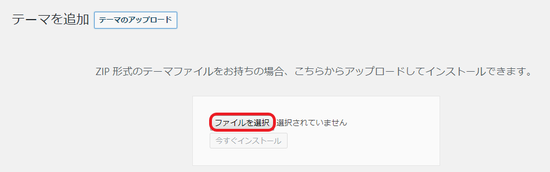
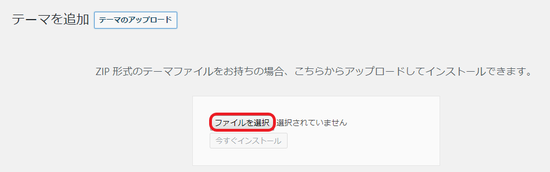
すると、ファイルを選択してくださいと指示が出ますね。

そしたら、「ファイルを選択」
↓
「ダウンロード」ファイルにダウンロードされているであろう「本体」「子テーマ」をそれぞれ選択
↓
「今すぐインストール」
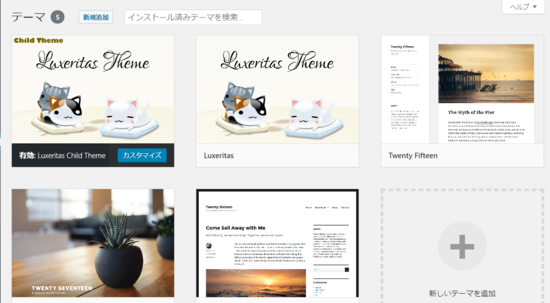
すると、このように先ほど3つしかなかったテーマにかわいいねこにゃんのLuxeritasの「本体」「子テーマ」が2つ追加されましたね。

で、ダウンロードする時に指示があった通り、 「子テーマ」 を 「有効化」 しましょう。
今あなたのサイトどんなになりまして?
一番上のマーククリックして確認してみて。

デザイン変わったでしょ?
そして、画像など何も入ってないので、めっちゃシンプル!
寂しすぎるので、自分流に色を付けてゆくよ。
LION BLOGでカスタマイズしたい人も手順は一緒ですよ。
ここまでやってみましょ。
続きはまた明日( ´Д`)ノ~
って決めた3秒後、「暑い!」って呟いた。
ごめんなさい。
かめ子です。
ようやく土地(サーバー)持ち・家(サイト)持ち生活ですね( *´艸`)
もちろん住所(ドメイン)も!
あなたのお家素敵にデザインしましょ。
今、あなたのサイトどんなになってます?
どこから確認するんでした?
ブックマークしてる?ログインページ。
あっΣ(゚д゚lll)ガーン
ってかた、慌てない慌てない。
こんな時は不動産屋さんに連絡だ!
お馴染みの エックスサーバー の サーバーパネル にログインしましょ。
こちらからどうぞ ⇒ エックスサーバー
そしたら、下の方のWord Pressのインストールの所にはいります。
すると、
こんな画面になり、自分のURL出てきますよね。
URLをクリックすると、自分のサイトへ、
右隣にある ダッシュボード をクリックすると画面の編集画面へ飛んでゆきます。
URLへ行くと、
初期画面この状態ですね。
このままで素敵!いい!という方は、どうぞそのまま更新していきましょう。
かめ子は自分のカラーを出したいので、頑張っていじってみます。
Word Press(ワードプレス)には、いろんな テンプレートが用意されてます。
無料ブログとかやったことがある方はわかると思いますが、
テンプレートっていっぱい用意されてますよね。
Word Pressでは、テンプレートのことを テーマ と呼びます、そして無料ブログのテンプレートと違ってテーマによって機能がかなり異なるのです。
えーーー!?デザインだけでないの???
じゃぁ、どれを選んだらいいのさ!
となってしまいますよね。
かめ子も例にもれず、頭を抱えてしまいました。
そんな時はパイセンにたよりましょう。
いろんな先輩方のブログ・サイトを回り、
「ワードプレス ブログ おススメテーマ 初心者」で検索し、
ほとんどの方がおススメしているテーマをいくつかリストアップし、
その中から選んで決めました。
そのリストアップした2点を紹介しつつ、
設定の仕方を詳しくご紹介しましょう。
難し&詳しい説明は、追い追いね。
かめ子も現在進行勉強中なもんで…。
かめ子的 初心者におススメ テンプレート2選!!
どちらも見た目、素敵ですねぇ。
これ、どちらも無料です。
パッと見、初心者にはどこがどういいのかわかりませぬが、
みなさん機能とデザインを絶賛されとります。
・SEO対応
・表示速度
・SNSシェア対応
他にも難しい説明はたくさんあって、本当に無料と思えないほど優秀だってことですが、
詳しく鋭意お勉強中ということで今は勘弁して下さい。
ひとまず人気の、そして、自分が気に入ったテーマで進めていきましょう。
あっ、ちなみにね、ワードプレス用のテーマって本当に数えきれないほど存在するんですよ。
噂によると1万5000もあるらしいよ!
で、ワードプレスをインストールした時に既に準備されてるテーマが入ってます。
無料テーマだからって全部最初っから入ってません。
初心者かめ子はそんなことすら知らないので、ずっと検索&検索しましたよ。
いつまでたっても見つからず、もう一度調べたらダウンロード+アップロードが必要と判明。
はは〜ん。
いくら初心者向けとは言え、そんな細かいところまで説明はしてくれないのね(´Д⊂グスン
かめ子はするよ。
だってかめ子はそこで時間無駄にしたから!
さて、おススメだっていう 「Luxeritas(ルクセリタス)」 に挑戦してみよう。
?@ 気に入った使用したいテーマをダウンロード
まずは、ルクセリタスさんのテーマをダウンロードしに、
ルクセリタスさんダウンロードページにお邪魔します。
こちらからどうぞ?
Luxeritas(ルクセリタス)ダウンロード
かめ子には詳しくわからないのだが、
「本体」と 「子テーマ」があります。
※ちゃんと勉強して後にちゃんと記事にしますね
説明にどちらもダウンロードしてくださいとあるので、両方ダウンロードしましょう。
Zip ファイルでダウンロードされます、解凍せずそのままで。
?A ダウンロードしたテーマをWord Pressにアップロード
さて、ダッシュボードOpen出来てますか?
外観 ⇒ テーマへはいります。
すると、既にインストールされているテーマが3つ表示されてますね。
我らは今回はそれらは使用しないで行こうと思いますので、
上の方にある 「新規追加」 ⇒ 「テーマのアップロード」
をポチっとしてください。

すると、ファイルを選択してくださいと指示が出ますね。

そしたら、「ファイルを選択」
↓
「ダウンロード」ファイルにダウンロードされているであろう「本体」「子テーマ」をそれぞれ選択
↓
「今すぐインストール」
すると、このように先ほど3つしかなかったテーマにかわいいねこにゃんのLuxeritasの「本体」「子テーマ」が2つ追加されましたね。
で、ダウンロードする時に指示があった通り、 「子テーマ」 を 「有効化」 しましょう。
今あなたのサイトどんなになりまして?
一番上のマーククリックして確認してみて。
デザイン変わったでしょ?
そして、画像など何も入ってないので、めっちゃシンプル!
寂しすぎるので、自分流に色を付けてゆくよ。
LION BLOGでカスタマイズしたい人も手順は一緒ですよ。
ここまでやってみましょ。
続きはまた明日( ´Д`)ノ~
2018年07月31日
Word Pressで自分のサイト/ブログを作成しよう!【手順その?Cワードプレスをエックスサーバーにインストール】【手順?D最低限の設定】
あれま!7月最終日ですね。
今日も暑いですね。
台風12号なんて動きしてるんでしょうね!?
みなさんご機嫌いかがですか?
かめ子は水不足で干からびそうです。
どうもこんにちは、かめ子です。
いよいよ Word Press(ワードプレス) が登場ですよ。
やっと?
ですよね、下準備が長かったですからね。
ここにエックスサーバーさんを選ぶ価値がどど〜んです。
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバー』

まず、エックスサーバーのサーバーパネルにログインします。
こちらからどうぞ、 エックスサーバー
ワードプレス専用の欄がありますね〜親切ですねぇ〜。
しかも、「簡単インストール」の文字。
初心者、「簡単」って言葉に単純にトキメキ☆ます?

さぁ、簡単インストール行ってみよう!
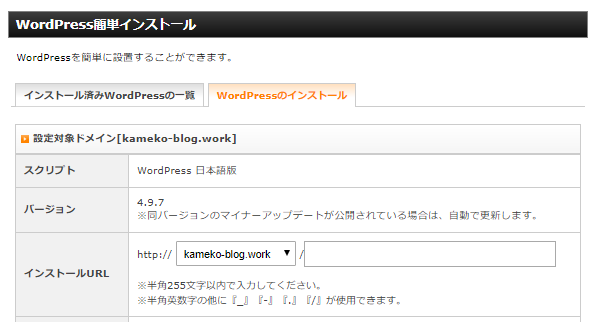
「word Press簡単インストール」をクリック
↓
「Word Pressのインストール」(右側のタブ)を選びましょう

空白の欄の情報をメキメキ埋めていってください。
右下の インストール(確認)
↓
確認画面を確認し、OKならば
インストール(確定) クリック

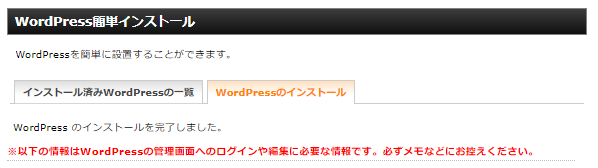
でました?
完了しました画面。
おめでとう!
インストール終了です。
赤文字で、書いてありますね。
※以下の情報はWordPressで管理画面へのログインや編集の際に必要になります。必ずメモなどにお控えください。
と・・・
そう、必ずお控えください!
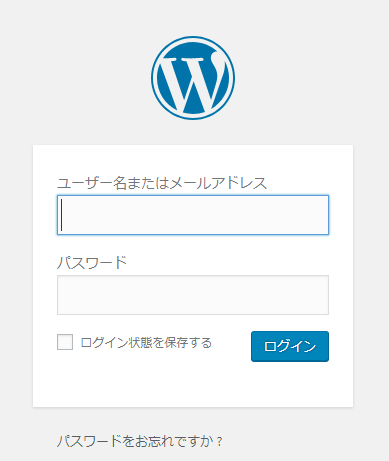
そして、その下に表示されている自分のサイトのURLをクリックし、
要求されるワードプレスIDとパスワードでログインしてみましょ。

自分のサイトの管理画面に入れます。
一番上の黒いバー マークの隣に自分の設定したサイト名が出てますね?
そこをクリックするとサイトページが表示されるよ。
イヤッホーい!
初期設定のサイトページですが、正真正銘あなたのサイトです。
いろいろ設定して素敵なサイトを作っていってくださいね。
その前に、しておくべき設定をいくつかやっておきますね。
サイト表示されたとき。
URLどうなってる?
https:// ちゃんとS付になってる? 保護された通信になってる?
もしなってなければ、前回SSL設定をした意味が全くないので修正しましょ。
ダッシュボードの下の方の 設定 ⇒ 一般設定に入ります
?

手打ちでsを入れるだけだよ。
2か所共ね。
あと、ついでにタイトルの下にあるキャッチフレーズって欄は空白にしておいた方がいいらしいよ。
かめ子にはよくわからんが、SEO設定上おかしなことになってしまう可能性があるんだって。
先輩の助言は、しっかり聞いておこう!
よし、出来たね。
記事を投稿するなら、投稿タブからもう更新できるよ。
Word Pressは奥が深いので、今後また役立つ情報をUPしてゆくので一緒に素敵に更新してゆきましょ。
今日も暑いですね。
台風12号なんて動きしてるんでしょうね!?
みなさんご機嫌いかがですか?
かめ子は水不足で干からびそうです。
どうもこんにちは、かめ子です。
いよいよ Word Press(ワードプレス) が登場ですよ。
やっと?
ですよね、下準備が長かったですからね。
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
手順?C ワードプレスをエックスサーバーにインストールします。
ここにエックスサーバーさんを選ぶ価値がどど〜んです。
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバー』
まず、エックスサーバーのサーバーパネルにログインします。
こちらからどうぞ、 エックスサーバー
ワードプレス専用の欄がありますね〜親切ですねぇ〜。
しかも、「簡単インストール」の文字。
初心者、「簡単」って言葉に単純にトキメキ☆ます?

さぁ、簡単インストール行ってみよう!
「word Press簡単インストール」をクリック
↓
「Word Pressのインストール」(右側のタブ)を選びましょう
空白の欄の情報をメキメキ埋めていってください。
・URLは表示されているwwwなしの分でOKですよ。
・ブログ名:後で変更できるので、仮でOK!悩まずに取り敢えずでどうぞ。
・ユーザー名はわかりやすく自分で忘れにくいものに設定すべし。ちゃんとφ(..)メモメモしといてね。
・データベース:「自動でデータベースを生成する」そのままでOKです。
・ブログ名:後で変更できるので、仮でOK!悩まずに取り敢えずでどうぞ。
・ユーザー名はわかりやすく自分で忘れにくいものに設定すべし。ちゃんとφ(..)メモメモしといてね。
・データベース:「自動でデータベースを生成する」そのままでOKです。
右下の インストール(確認)
↓
確認画面を確認し、OKならば
インストール(確定) クリック
でました?
完了しました画面。
おめでとう!
インストール終了です。
赤文字で、書いてありますね。
※以下の情報はWordPressで管理画面へのログインや編集の際に必要になります。必ずメモなどにお控えください。
と・・・
そう、必ずお控えください!
そして、その下に表示されている自分のサイトのURLをクリックし、
要求されるワードプレスIDとパスワードでログインしてみましょ。
自分のサイトの管理画面に入れます。
一番上の黒いバー マークの隣に自分の設定したサイト名が出てますね?
そこをクリックするとサイトページが表示されるよ。
イヤッホーい!
初期設定のサイトページですが、正真正銘あなたのサイトです。
いろいろ設定して素敵なサイトを作っていってくださいね。
その前に、しておくべき設定をいくつかやっておきますね。
【手順その?D 最低限の設定】
サイト表示されたとき。
URLどうなってる?
https:// ちゃんとS付になってる? 保護された通信になってる?
もしなってなければ、前回SSL設定をした意味が全くないので修正しましょ。
ダッシュボードの下の方の 設定 ⇒ 一般設定に入ります
?

手打ちでsを入れるだけだよ。
2か所共ね。
あと、ついでにタイトルの下にあるキャッチフレーズって欄は空白にしておいた方がいいらしいよ。
かめ子にはよくわからんが、SEO設定上おかしなことになってしまう可能性があるんだって。
先輩の助言は、しっかり聞いておこう!
よし、出来たね。
記事を投稿するなら、投稿タブからもう更新できるよ。
Word Pressは奥が深いので、今後また役立つ情報をUPしてゆくので一緒に素敵に更新してゆきましょ。
2018年07月30日
Word Press(ワードプレス)でサイト/ブログを作成しよう! 【手順その?B 取得したドメインをサーバーに設定する】
さっき帰宅途中に気の上からセミが降ってきました。
夏ですねぇ〜。
きっと七日目のセミでしょう・・・。
・・・「八日目の蝉」を思い出しました。
ご存知ですか? 角田光代さん原作で、ドラマ化映画化された名作です。
あっ、こんにちは、映画版が好きです、かめ子です。
さて、Word Press (ワードプレス) で自分のサイト/ブログを作成する。
手順の続きですよ。
こんなの一気にやってしまいなさいよ!って思ってるでしょ?
そこのあなた。
「出来る方は1時間くらいでできますよひゅーんと」
と、おしゃいますよね、簡単に。
そんな方はこんなかめ子ブログはあてにしませんから。
迷わず確実に着実に進めていく方法。
少しずつ少しずつ。
合言葉は、「そう、私はかめ子。」
頑張っていきまっしょい!
前回は、?@サーバ(土地)ーをレンタルし、?Aドメイン(住所)を取得まで行きました。

?Bでは、この二つを繋げますよ〜。
ドメインとサーバーの紐付け作業です。
どちらも必要です。
ひとつずつ見てゆきますよ。
ここから お名前.com へアクセスし、ドメインNaviへ入ります。
ログインするときのお名前(会員)IDは登録完了通知のメールにあるよ、焦らない焦らない!
パスワードは自分で決めたヤツでね。
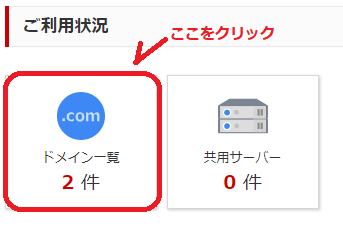
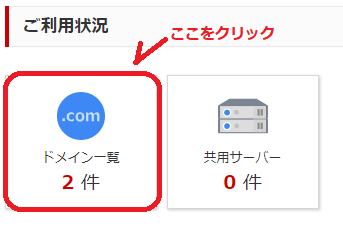
少し下へ進むと、
「ドメイン一覧」、とこのような表が出てますね?

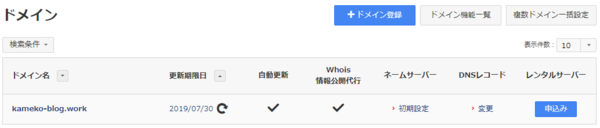
すると、

こんな画面になりましたか?
ご自身で取得したドメイン表示されてますか?
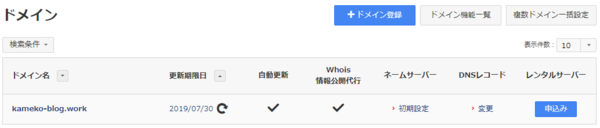
イェーーーイ。
すかさず「初期設定」をポチっとします。
2.ネームサーバーの選択
へ進みます。
お名前.com or その他 で タブが分かれますので、
今回我らはお名前.com さんのサーバーではなく、エックスサーバーさんなので、
その他のタブを選びましょう。
ネームサーバー1 必須!
ネームサーバー2 必須!
となってますよ。
ならば入力せねばならぬなぁ。
何を???
ここで、一旦エクスサーバーさんから来たメールを確認して!
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] っていうタイトルで来てるメールね。
下の方へ下の方へスクロールして〜?
ネームサーバー1:ns1.xserver.jp
ネームサーバー2:ns2.xserver.jp
ネームサーバー3:ns3.xserver.jp
ネームサーバー4:ns4.xserver.jp
ネームサーバー5:ns5.xserver.jp
ってあるでしょ?それをそのまま入力しますよ。

ん!?
入力する枠が3つしかない?
だね、ネーム3の空白の右側に + っての見えますか?
それを1回・2回クリック!
すると、5まで枠できるでしょ?
さぁ、入力するのだ。
下記のようにね?

入力出来たら右下にある 確認 ボタンをクリック
するとポップアップに確認画面が出てくるので、OKします。


と出ればOKです。
これで、お名前.com側の設定終了です。
続いて、
はい、 エックスサーバーにアクセス。
はいこちらからどうぞ、 エックスサーバー
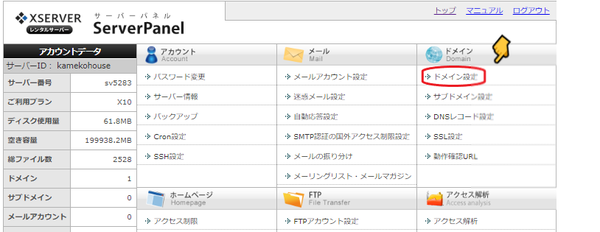
サーバーパネルにログインしますよ。
ログインパネルにカーソルを合わせるとドロップダウンメニューがでてきますから、
サーバーパネルにログインだよ。
他に行っちゃうと迷子になるよ気を付けて!
かめ子はインフォパネルに入ろうとしてログインできず、往生しました(;'∀')
サーバーIDとインフォパネルの会員IDは異なるからね、
分らなくなったら登録した時のメールをちゃんと確認しよう。
パスワードは、自分だけにわかりやすく忘れないものに最初に変更しておこう。
そうしないと、かめ子みたいに最初からパスワード再発行する羽目になるぜぃ。
気を付けて!
ログインできたら、「ドメイン設定」へ進みますです。

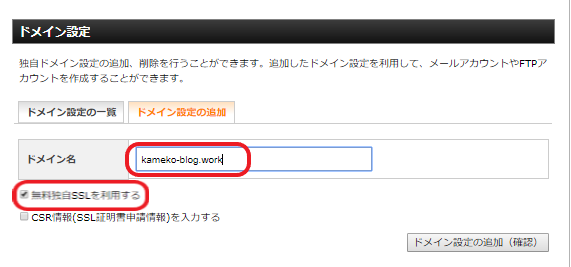
そして、すかさず右側のタブ「ドメイン設定追加」の方を選びます。

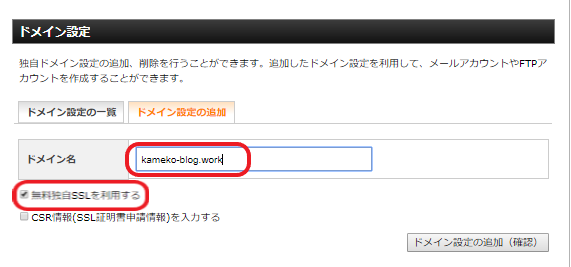
お名前.comで取得した自分のドメインを入力します。

始めからチェックが入ってる 無料独自SSLを利用するはそのままチェックあり。
その下の空白の CSR情報を入力するはそのまま空白で!
ドメイン設定の追加(確認)をクリックです。
↓
ほとんど同じような確認画面が出ますので、ドメイン設定の追加 を再びクリックです。

ドメイン設定の追加完了しました。
おめでとう!
しかし、下の方を見てみると 「失敗!」という文字が・・・(´;ω;`)ウゥゥ
はい、心配しないで!
独自SSL設定をやってみよう。

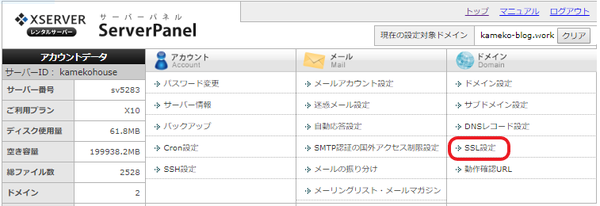
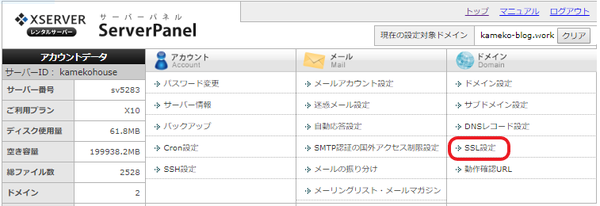
もう一度サーバーパネルに戻り、SSL設定に入ります。

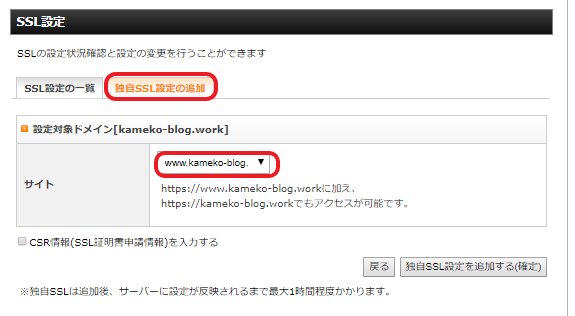
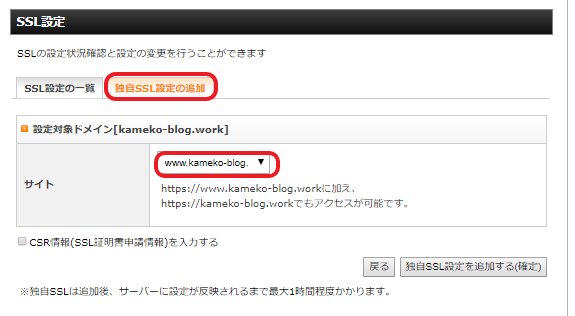
独自SSL設定の追加(右側の)タブを選び
↓
SSL化したいドメインを選び
↓
独自SSL 設定を追加する をクリックで完了です。
もしもし、さっきからおっしゃってるSSLって何ぞや?
ですよね〜。
SSL (Secure Sockets Layerの略)です。さっぱりわからんが、セキュアーとあるので、安全の為の何かってのはわかりますかね?
インターネット上の通信を暗号化する技術のことらしい。
インターネット上のデータ通信は、第三者によって盗聴される危険性があります。
が、内容が暗号化されていたら何が書かれているか全くわからないですよね。
それをしてくれる技術がSSLってこと。
自分のサイトにSSLを導入することで、サイトに訪ねて来てくれた人のブラウザ(Google Chrome とか Internet Exploreのことね)と、自分が借りてるサーバー間のデータが暗号化されるのです。
ブラウザのURL入れるBOX注意して見てみて!

頭がこうなってません?
これは、SSLが設定されてますよ〜安全ですよ〜の意味。
逆にこれがなく、http:// でSなしの場合は未設定ってこと。
https:// のs ってSecure の Sだったのね。
またひとつお勉強しました。
詳しいことはわからなくても大丈夫!
SSLは無事設定出来てます。
これで、ドメインとサーバーが紐付きました。
おめでとう!
次はいよいよ Word Press が登場しますよ〜ん。
本日も最後までご覧いただきありがとうございました。
お疲れさまでした。

夏ですねぇ〜。
きっと七日目のセミでしょう・・・。
・・・「八日目の蝉」を思い出しました。
ご存知ですか? 角田光代さん原作で、ドラマ化映画化された名作です。
あっ、こんにちは、映画版が好きです、かめ子です。
さて、Word Press (ワードプレス) で自分のサイト/ブログを作成する。
手順の続きですよ。
こんなの一気にやってしまいなさいよ!って思ってるでしょ?
そこのあなた。
「出来る方は1時間くらいでできますよひゅーんと」
と、おしゃいますよね、簡単に。
そんな方はこんなかめ子ブログはあてにしませんから。
迷わず確実に着実に進めていく方法。
少しずつ少しずつ。
合言葉は、「そう、私はかめ子。」
頑張っていきまっしょい!
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
前回は、?@サーバ(土地)ーをレンタルし、?Aドメイン(住所)を取得まで行きました。

?Bでは、この二つを繋げますよ〜。
ドメインとサーバーの紐付け作業です。
・「お名前.com」側の設定
・「エックスサーバー」側の設定
・「エックスサーバー」側の設定
どちらも必要です。
ひとつずつ見てゆきますよ。
「お名前.com」 ドメイン側から設定します
ここから お名前.com へアクセスし、ドメインNaviへ入ります。
ログインするときのお名前(会員)IDは登録完了通知のメールにあるよ、焦らない焦らない!
パスワードは自分で決めたヤツでね。
少し下へ進むと、
「ドメイン一覧」、とこのような表が出てますね?

すると、

こんな画面になりましたか?
ご自身で取得したドメイン表示されてますか?
イェーーーイ。
すかさず「初期設定」をポチっとします。
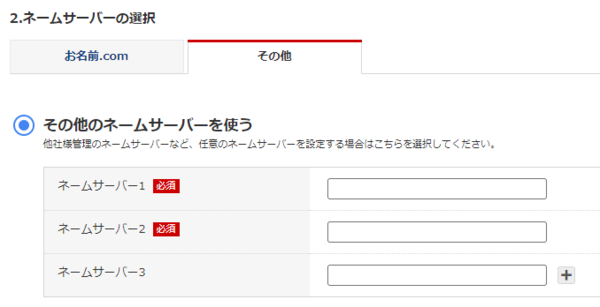
2.ネームサーバーの選択
へ進みます。
お名前.com or その他 で タブが分かれますので、
今回我らはお名前.com さんのサーバーではなく、エックスサーバーさんなので、
その他のタブを選びましょう。
ネームサーバー1 必須!
ネームサーバー2 必須!
となってますよ。
ならば入力せねばならぬなぁ。
何を???
ここで、一旦エクスサーバーさんから来たメールを確認して!
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] っていうタイトルで来てるメールね。
下の方へ下の方へスクロールして〜?
ネームサーバー1:ns1.xserver.jp
ネームサーバー2:ns2.xserver.jp
ネームサーバー3:ns3.xserver.jp
ネームサーバー4:ns4.xserver.jp
ネームサーバー5:ns5.xserver.jp
ってあるでしょ?それをそのまま入力しますよ。
ん!?
入力する枠が3つしかない?
だね、ネーム3の空白の右側に + っての見えますか?
それを1回・2回クリック!
すると、5まで枠できるでしょ?
さぁ、入力するのだ。
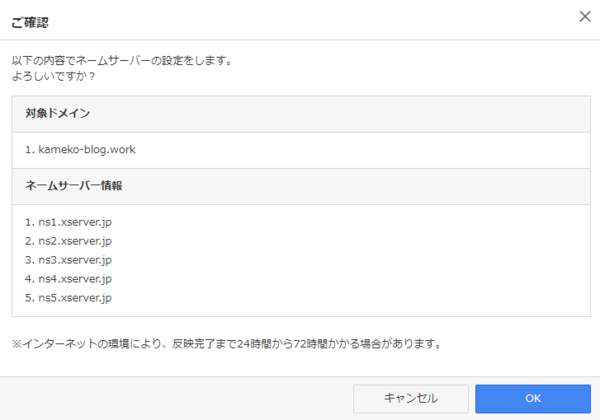
下記のようにね?
入力出来たら右下にある 確認 ボタンをクリック
するとポップアップに確認画面が出てくるので、OKします。
と出ればOKです。
これで、お名前.com側の設定終了です。
続いて、
エックスサーバー側設定します
はい、 エックスサーバーにアクセス。
はいこちらからどうぞ、 エックスサーバー
サーバーパネルにログインしますよ。
ログインパネルにカーソルを合わせるとドロップダウンメニューがでてきますから、
サーバーパネルにログインだよ。
他に行っちゃうと迷子になるよ気を付けて!
かめ子はインフォパネルに入ろうとしてログインできず、往生しました(;'∀')
サーバーIDとインフォパネルの会員IDは異なるからね、
分らなくなったら登録した時のメールをちゃんと確認しよう。
パスワードは、自分だけにわかりやすく忘れないものに最初に変更しておこう。
そうしないと、かめ子みたいに最初からパスワード再発行する羽目になるぜぃ。
気を付けて!
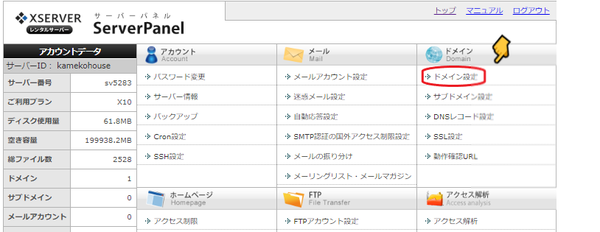
ログインできたら、「ドメイン設定」へ進みますです。

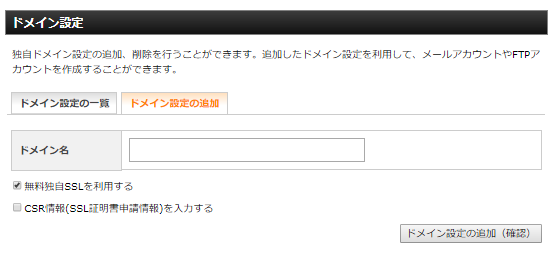
そして、すかさず右側のタブ「ドメイン設定追加」の方を選びます。
お名前.comで取得した自分のドメインを入力します。

始めからチェックが入ってる 無料独自SSLを利用するはそのままチェックあり。
その下の空白の CSR情報を入力するはそのまま空白で!
ドメイン設定の追加(確認)をクリックです。
↓
ほとんど同じような確認画面が出ますので、ドメイン設定の追加 を再びクリックです。

ドメイン設定の追加完了しました。
おめでとう!
しかし、下の方を見てみると 「失敗!」という文字が・・・(´;ω;`)ウゥゥ
はい、心配しないで!
独自SSL設定をやってみよう。

もう一度サーバーパネルに戻り、SSL設定に入ります。

独自SSL設定の追加(右側の)タブを選び
↓
SSL化したいドメインを選び
↓
独自SSL 設定を追加する をクリックで完了です。
もしもし、さっきからおっしゃってるSSLって何ぞや?
ですよね〜。
SSL (Secure Sockets Layerの略)です。さっぱりわからんが、セキュアーとあるので、安全の為の何かってのはわかりますかね?
インターネット上の通信を暗号化する技術のことらしい。
インターネット上のデータ通信は、第三者によって盗聴される危険性があります。
が、内容が暗号化されていたら何が書かれているか全くわからないですよね。
それをしてくれる技術がSSLってこと。
自分のサイトにSSLを導入することで、サイトに訪ねて来てくれた人のブラウザ(Google Chrome とか Internet Exploreのことね)と、自分が借りてるサーバー間のデータが暗号化されるのです。
ブラウザのURL入れるBOX注意して見てみて!
頭がこうなってません?
これは、SSLが設定されてますよ〜安全ですよ〜の意味。
逆にこれがなく、http:// でSなしの場合は未設定ってこと。
https:// のs ってSecure の Sだったのね。
またひとつお勉強しました。
詳しいことはわからなくても大丈夫!
SSLは無事設定出来てます。
これで、ドメインとサーバーが紐付きました。
おめでとう!
次はいよいよ Word Press が登場しますよ〜ん。
本日も最後までご覧いただきありがとうございました。
お疲れさまでした。
2018年07月29日
Word Pressで自分のサイト/ブログを作る!【手順その?A:ドメインを取得しよう!】
こんにちは、かめ子です。
順調にサイト/ブログへの道、進んでますよ。
手順、覚えてますか?
サーバー契約が済み、土地を借りられましたので、
ドメイン取得、住所をGETしましょ。
住所がなければ誰もあなたのサイトに辿り着けませんからね。
ドメイン取得する会社もたくさん選択肢があります。
が、ここも迷わず ドメイン取るならお名前.com を利用しましょう。
なんてったって、 国内最大級のドメイン公式登録サービス/お名前.com です。
サイトへアクセス!


まずは空白部分に自分が住所として使いたい希望ドメインを入力してみよう。
ここは、ちゃんと考えて決めようね。
サイトの内容と全く異なるような名前にしてしまうと、後悔しまっせ。
なので、無難に。
・kameko
・kameko77
どのようにでも使えるように、この二つで使えるかどうか調べてみます。
2つとか複数検索もできるよ。
※空欄のしたの 複数検索 をポチっとしてみよう → 枠がひろがるよ。
「検索」を押すと、こんな画面がでてきます。

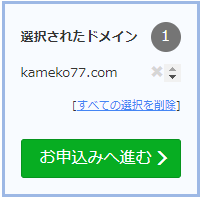
ボックスが白い空白のドメインが取得出来るってことなので、
「kameko77.com」 を選んでみました。
価格がそれぞれ異なります。
.com .net .jp などなど。
いろいろありますが、これは好みで選んでよし。
困ったら .com が無難でしょう。
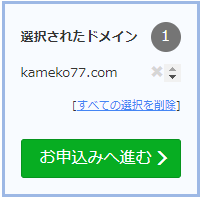
希望のドメインを選択し、購入します。

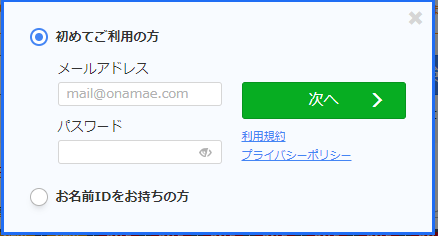
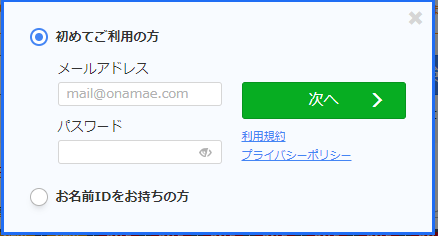
お申し込みへ進みまぁ〜す!

「初めての方へ」を選択
↓
「メールアドレス」入力
「パスワード」設定
↓
「会員情報」入力
↓
「お支払い情報入力」※クレジットカード決済が便利
↓
登録情報、購入するドメイン情報 全てに間違いないかよ〜く確認してから
「申し込む」ボタンをクリック!
↓
申し込みが完了すると。
【重要】[お名前.com] ドメイン 情報認証のお願い
というメールが登録メールに届きます。
届いたら迷わずOPENしてください。
■メールアドレスの有効性認証■
ドメイン登録者情報のメールアドレスとして情報が正しい場合は、期日までに
以下URLへアクセスしてください。
との指示が来ますので、安心してこのURLへアクセスしましょう。
期限内にしないとせっかく取得したドメインを利用したホームページの閲覧や、
メールの送受信ができなくなりますよ。
[お名前.com]ドメイン登録 完了通知
が送られてきます。
見事、ドメイン取得完了です。
これで、土地に住所が設定されましたね。
おめでとう!
順調にサイト/ブログへの道、進んでますよ。
手順、覚えてますか?
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
サーバー契約が済み、土地を借りられましたので、
ドメイン取得、住所をGETしましょ。
住所がなければ誰もあなたのサイトに辿り着けませんからね。
その?A:ドメインを取得しよう!
ドメイン取得する会社もたくさん選択肢があります。
が、ここも迷わず ドメイン取るならお名前.com を利用しましょう。
なんてったって、 国内最大級のドメイン公式登録サービス/お名前.com です。
サイトへアクセス!


まずは空白部分に自分が住所として使いたい希望ドメインを入力してみよう。
ここは、ちゃんと考えて決めようね。
サイトの内容と全く異なるような名前にしてしまうと、後悔しまっせ。
なので、無難に。
・kameko
・kameko77
どのようにでも使えるように、この二つで使えるかどうか調べてみます。
2つとか複数検索もできるよ。
※空欄のしたの 複数検索 をポチっとしてみよう → 枠がひろがるよ。
「検索」を押すと、こんな画面がでてきます。

ボックスが白い空白のドメインが取得出来るってことなので、
「kameko77.com」 を選んでみました。
価格がそれぞれ異なります。
.com .net .jp などなど。
いろいろありますが、これは好みで選んでよし。
困ったら .com が無難でしょう。
希望のドメインを選択し、購入します。

お申し込みへ進みまぁ〜す!

「初めての方へ」を選択
↓
「メールアドレス」入力
「パスワード」設定
↓
「会員情報」入力
↓
「お支払い情報入力」※クレジットカード決済が便利
↓
登録情報、購入するドメイン情報 全てに間違いないかよ〜く確認してから
「申し込む」ボタンをクリック!
↓
申し込みが完了すると。
【重要】[お名前.com] ドメイン 情報認証のお願い
というメールが登録メールに届きます。
届いたら迷わずOPENしてください。
■メールアドレスの有効性認証■
ドメイン登録者情報のメールアドレスとして情報が正しい場合は、期日までに
以下URLへアクセスしてください。
との指示が来ますので、安心してこのURLへアクセスしましょう。
期限内にしないとせっかく取得したドメインを利用したホームページの閲覧や、
メールの送受信ができなくなりますよ。
[お名前.com]ドメイン登録 完了通知
が送られてきます。
見事、ドメイン取得完了です。
これで、土地に住所が設定されましたね。
おめでとう!
2018年07月28日
あれこれ迷わず成功者の言うことを信じてお金を稼ぎたいならWord Pressでサイト/ブログを作成すべし!【手順その?@サーバーを借りよう!】
どうもこんにちは、かめ子です。
ようやくです。
自分のブログサイトを作りますよ〜。
Word Pressを使ってブログを作成するのがよい!
先輩アフィリエイターさんたちはこぞってそうおっしゃいます。
ならば疑わずに突き進みましょう。
かめ子はいろいろ調べましたよ。
【無料ブログとWord Pressブログどっちがいいの?】
わかりやすく表で比較しまぁ〜す。

※1 SEOとはSearch Engine Optimizationの略。
直訳すると検索エンジン最適化という意味で、検索結果でより適切なコンテンツが上位表示されるようにする仕組みのこと。
※2 アドセンス広告とは、自分のWebサイトに広告を掲載することで収益を得ることができる、Googleが提供するサイト運営者向けの広告配信サービスです。
この2点については、後日また詳しく説明しますね。
アフィリエイトで稼ぐうえでは知っておかねばならない情報であります( ̄▽ ̄)ゞ
結論! 「ブログで稼ぎたいならば、Word Press へ行け!」 です。
コストはかかるとはいえ、独自ドメインの取得(年100円前後〜)やレンタルサーバー費用(月100〜1,000円前後)なんてそれほど高くはないですからね。
初期投資です。
Word Pressでブログサイトを立ち上げる方法を順に追って説明してゆきましょう。
では手順を追って説明してゆきますよ。
その前に・・・
サーバーとは?ドメインとは?
よく聞くけど実際に説明しろと言われると・・・なにっ?って方多いですよね。
家に例えるととっても分かりやすいんです。

まず、サーバーは土地。土地を借ります。
そして、ドメインは住所。住所があれば辿り着けます。
で、サイト(ブログ)が家。
です。
さて、まず土地を借りましょう。
数あるサーバーの中からどれを選ぶか、問題ですね。
ひとつひとる調べて自分のニーズに合ったサーバーを選ぶのもひとつの案ですが、
おススメしませぬ。
すごい数ありますし、多分意味ないし。
ほとんどの先輩アフィリエイターさんがおススメしている3社はここ!
?@ エックスサーバー

?A ロリポップ!

?B さくらのレンタルサーバー

その中でも、?@エックスサーバーがおススメだとのこと。
選ばれる理由はコレ!
・高速
・多機能
・高安定性
ということで、エックスサーバーさんの土地を借りようと思います。
エックスサーバー へアクセス!

まずは「お申込み」タブをクリック!
すると、下のような選択を要求されます。

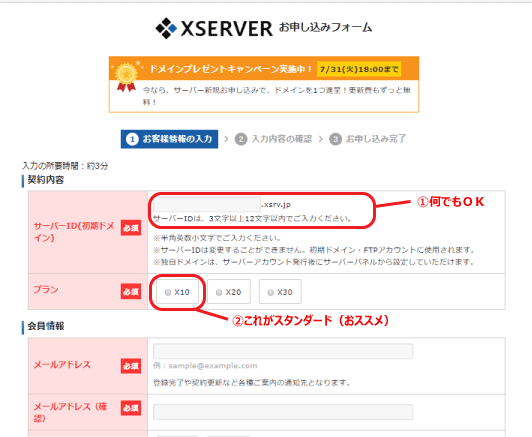
「新規お申込み 10日間無料お試し」をポチっとします。
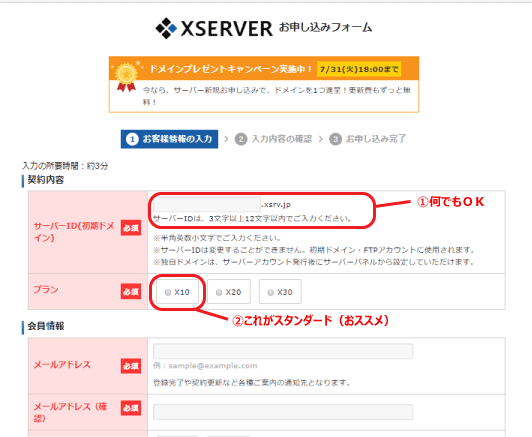
すると、入力画面へ移りますので、必要事項をどんどん入力してゆきます。

?@サーバーID(初期ドメイン)は今後のURLには全く影響しないので、深く考えずに決めてOKです。
?Ax10(スタンダード) x20(プレミアム) x30(プロ)と3つグレードがありますが、迷わずx10(スタンダード)で問題なしです。
後は個人情報を指示通りどんどん入力し、
「内容の確認」 → 「お申込み」
をクリックで申込完了です。
すると、エックスサーバーさんから
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間]
という名のメールが届きます。
このメールから、インフォパネルへ入り、支払い手続きもしちゃいましょうね。
※「インフォパネル」とは?
お客様のご登録情報の確認・変更、ご利用期限の確認、料金のお支払い等を
行うための管理パネルです。
10日間無料ですが、10日間なんてあっという間に経ったしまいます。
忘れないうちに支払ってしまいましょう。
11日目以降分からの支払いになるのでご心配なく。

これで、まず土地を確保です。
おめでとう!
ようやくです。
自分のブログサイトを作りますよ〜。
Word Pressを使ってブログを作成するのがよい!
先輩アフィリエイターさんたちはこぞってそうおっしゃいます。
ならば疑わずに突き進みましょう。
かめ子はいろいろ調べましたよ。
【無料ブログとWord Pressブログどっちがいいの?】
わかりやすく表で比較しまぁ〜す。

※1 SEOとはSearch Engine Optimizationの略。
直訳すると検索エンジン最適化という意味で、検索結果でより適切なコンテンツが上位表示されるようにする仕組みのこと。
※2 アドセンス広告とは、自分のWebサイトに広告を掲載することで収益を得ることができる、Googleが提供するサイト運営者向けの広告配信サービスです。
この2点については、後日また詳しく説明しますね。
アフィリエイトで稼ぐうえでは知っておかねばならない情報であります( ̄▽ ̄)ゞ
結論! 「ブログで稼ぎたいならば、Word Press へ行け!」 です。
コストはかかるとはいえ、独自ドメインの取得(年100円前後〜)やレンタルサーバー費用(月100〜1,000円前後)なんてそれほど高くはないですからね。
初期投資です。
Word Pressでブログサイトを立ち上げる方法を順に追って説明してゆきましょう。
では手順を追って説明してゆきますよ。
Word Pressでブログを立ち上げるための手順
- サーバー契約
- ドメイン取得
- 取得したドメインをサーバーに設定
- Word Pressをサーバーにインストール
- 最低限の設定
その前に・・・
サーバーとは?ドメインとは?
よく聞くけど実際に説明しろと言われると・・・なにっ?って方多いですよね。
家に例えるととっても分かりやすいんです。

まず、サーバーは土地。土地を借ります。
そして、ドメインは住所。住所があれば辿り着けます。
で、サイト(ブログ)が家。
です。
さて、まず土地を借りましょう。
その?@レンタルサーバーを契約しよう!
数あるサーバーの中からどれを選ぶか、問題ですね。
ひとつひとる調べて自分のニーズに合ったサーバーを選ぶのもひとつの案ですが、
おススメしませぬ。
すごい数ありますし、多分意味ないし。
ほとんどの先輩アフィリエイターさんがおススメしている3社はここ!
?@ エックスサーバー
?A ロリポップ!
?B さくらのレンタルサーバー
その中でも、?@エックスサーバーがおススメだとのこと。
選ばれる理由はコレ!
・高速
・多機能
・高安定性
ということで、エックスサーバーさんの土地を借りようと思います。
エックスサーバー へアクセス!

まずは「お申込み」タブをクリック!
すると、下のような選択を要求されます。

「新規お申込み 10日間無料お試し」をポチっとします。
すると、入力画面へ移りますので、必要事項をどんどん入力してゆきます。

?@サーバーID(初期ドメイン)は今後のURLには全く影響しないので、深く考えずに決めてOKです。
?Ax10(スタンダード) x20(プレミアム) x30(プロ)と3つグレードがありますが、迷わずx10(スタンダード)で問題なしです。
後は個人情報を指示通りどんどん入力し、
「内容の確認」 → 「お申込み」
をクリックで申込完了です。
すると、エックスサーバーさんから
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間]
という名のメールが届きます。
このメールから、インフォパネルへ入り、支払い手続きもしちゃいましょうね。
※「インフォパネル」とは?
お客様のご登録情報の確認・変更、ご利用期限の確認、料金のお支払い等を
行うための管理パネルです。
10日間無料ですが、10日間なんてあっという間に経ったしまいます。
忘れないうちに支払ってしまいましょう。
11日目以降分からの支払いになるのでご心配なく。
これで、まず土地を確保です。
おめでとう!


.png?2018-09-0212:04:26)
