Advertisement
Bagi para pebisnis, banner merupakan cara yang jitu untuk memperkenalkan bisnisnya. Biasanya mereka akan memasang banner tersebut di berbagai tempat, baik di situs pribadinya sendiri maupun di forum-forum, media sosial, dan blog-blog yang menerima pemasangan banner iklan.
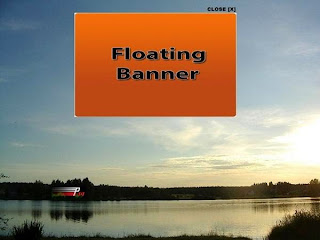
Dari pengalaman pribadi, umumnya posisi yang paling banyak dicari adalah posisi floating. Apa itu floating? Floating adalah posisi strategis untuk memasang banner yang mana nantinya banner tersebut akan tampak selalu mengambang, meskipun halaman browser di roll ke atas ataupun ke bawah banner akan tetap pada posisinya. Hal ini memang banyak disukai bagi para pemasang iklan , sebab, banner akan selalu berada di depan mata pembaca sebelum tombol close pada banner tersebut diklik.
Baca Juga:
- Cara Mengatasi Feed Blogger Error 404
- Trik Jitu Agar Blog Kebanjiran Pengunjung
- Trik Jitu Menaikkan Earning Google Adsense
Ada sisi positif ada pula sisi negatifnya. Positifnya seperti yang aku ungkap tadi, bahwa banner akan selalu ada di depan mata pembaca, sehingga memungkinkan pembaca akan tertarik untuk mengklik bannernya. Sedangkan sisi negatifnya, tentunya banner ini akan menghalangi pembaca yang ingin membaca artikel di situs kita. Maka bagi mereka yang merasa jemu akan segera meninggalkan situs tersebut.
Tapi disini aku hanya ingin berbagi bagaimana caranya memasang banner floating tersebut di blog kita. Nah, bagi sobat Penghuni 60 yang berencana ingin memasang banner floating di bagian bawah blog, berikut ini adalah langkah-langkah untuk memasangnya:
- Silahkan login ke akun Blogger Anda
- Pada dasboard pilih Opsi Tata Letak
- Cari Tata Letak Gadget yang paling bawah lalu klik Tambahkan Gadget
- Pilih HTML/JavaScript
- Pada kolom kosong yang disediakan silahkan masukkan (copas) kode di bawah ini, kemudian pilih Simpan
Keterangan:
- Kode diatas adalah untuk ukuran banner 728 x 90, dengan panjang 728px dan tinggi 90px. Jika Anda ingin menggantinya untuk ukuran banner yang lain, maka silahkan Anda rubah angka yang diberi warna hijau.
- Ganti tulisan yang berwarna biru dengan kode banner yang ingin Anda pasang.
Itulah cara pasang banner floating di bawah blog , cukup mudah bukan? Kode diatas sudah dilengkapi dengan tombol close, sehingga tidak akan membuat para pengunjung blog merasa kesulitan untuk menghilangkannya. Contohnya bisa Anda lihat sendiri di bagian bawah blog ini.

|
|
Artikel Menarik Lainnya:






@Yusep: lha itu yg muncul dibagian bwh layar monitor Anda..
@Sarang Salam: silahkan
@Irma Susanti: sama2 :)
@Rachmat Tubagus: setuju sih mas, tp banner floating diblogku ini banner berbayar jd kalo kontraknya abis juga ilang sendiri, hehe :D
follow back ya di http://simbalisme.blogspot.com
@Wong crewchild: namanya jg menarik sob, so pasti pengunjung bakal tertarik donk, hehe
@Uda Awak: sebenarnya semua banner itu bikin loading lambat mas Uda, tp kebetulan ane punya script yg bisa mempercepat sedikit jd meskipun bannernya byk loadingnya gak terlalu berat
http://penghuni60.blogspot.com/2014/08/maksimalkan-google-adsense-dengan-3-kolom-widget-footer.html
@Ave Ry: wah, setuju bgt, aku jg paling gak demen kalo nemu web yg byk pop upnya tuh, dulu diblog ini jg ada, tp langsung aku musnahkan, biasanya pop up itu nebeng di widget tertentu. makanya hrs hati2 pasang widget. kalo banner floating diblogku ini, memang ada alasannya, mereka iklan berbayar, hehe :D
aku selalu mengusahakan agar loadingnya gak terlalu berat, meskipun byk gambar.
@Ajay: oke sob, silahkan dibookmark