二重線 横 オレンジ
* 二重線 横 オレンジ *
横タイプです。上の隙間や、下の隙間にどうぞ。
背景設定してみました。
下のソースをコピーした後に、お好みの背景用の加工を
してください。
商品説明の文字は、各サイトで設定してある文字色となります。
商品名は、サンプル位の長さにしたほうがよいです。(横に伸びるので)
以下(ソース)をコピーしてください。
●背景色白の場合、 赤の部分
を 消して
ください。
●背景色白(透過)の場合、このままお使いください。
●背景色なしの場合、 赤の部分
と、 青の部分
を 消して
ください。
<center>
<TABLE width="500" style="border: double 3px #ff9a00; filter:Alpha(opacity=70); " cellpadding="5" bgcolor="#ffffff" ><TR>
<TD align="center"><TABLE width="100" height="100" bgcolor="#ff9a00" cellspacing="1">
<TR><TD bgcolor="#ffffff" align="center">
<!-- ▼アフィリ用画像▼ -->
画像
</TD></TR></taBLE></TD><TD align="center"><TABLE width="100" height="100" bgcolor="#ff9a00" cellspacing="1">
<TR><TD bgcolor="#ffffff" align="center">
<!-- ▼アフィリ用画像▼ -->
画像
</TD></TR></TABLE></TD><TD align="center"><TABLE width="100" height="100" bgcolor="#ff9a00" cellspacing="1">
<TR><TD bgcolor="#ffffff" align="center">
<!-- ▼アフィリ用画像▼ -->
画像
</TD></TR></TABLE></TD><TD align="center"><TABLE width="100" height="100" bgcolor="#ff9a00" cellspacing="1">
<TR><TD bgcolor="#ffffff" align="center">
<!-- ▼アフィリ用画像▼ -->
画像
</TD></TR></TABLE></TD></TR><TR><TD align="center"><FONT size="2">
<!-- ▼コメント▼ -->
商品名
</FONT></TD><TD align="center"><FONT size="2">
<!-- ▼コメント▼ -->
商品名
</FONT></TD><TD align="center"><FONT size="2">
<!-- ▼コメント▼ -->
商品名
</FONT></TD><TD align="center"><FONT size="2">
<!-- ▼コメント▼ -->
商品名
</FONT></TD></TR></TABLE>
</CENTER>
ジャンル別一覧
人気のクチコミテーマ
-
-

- ミキハウスにはまりました
- SALE10%OFF!ミキハウス福袋
- (2024-05-24 06:00:10)
-
-
-

- 妊婦さん集まれ~!!
- 東京都の妊婦様の安産をお祈り申し上…
- (2024-05-22 17:31:31)
-
-
-

- 高校生ママの日記
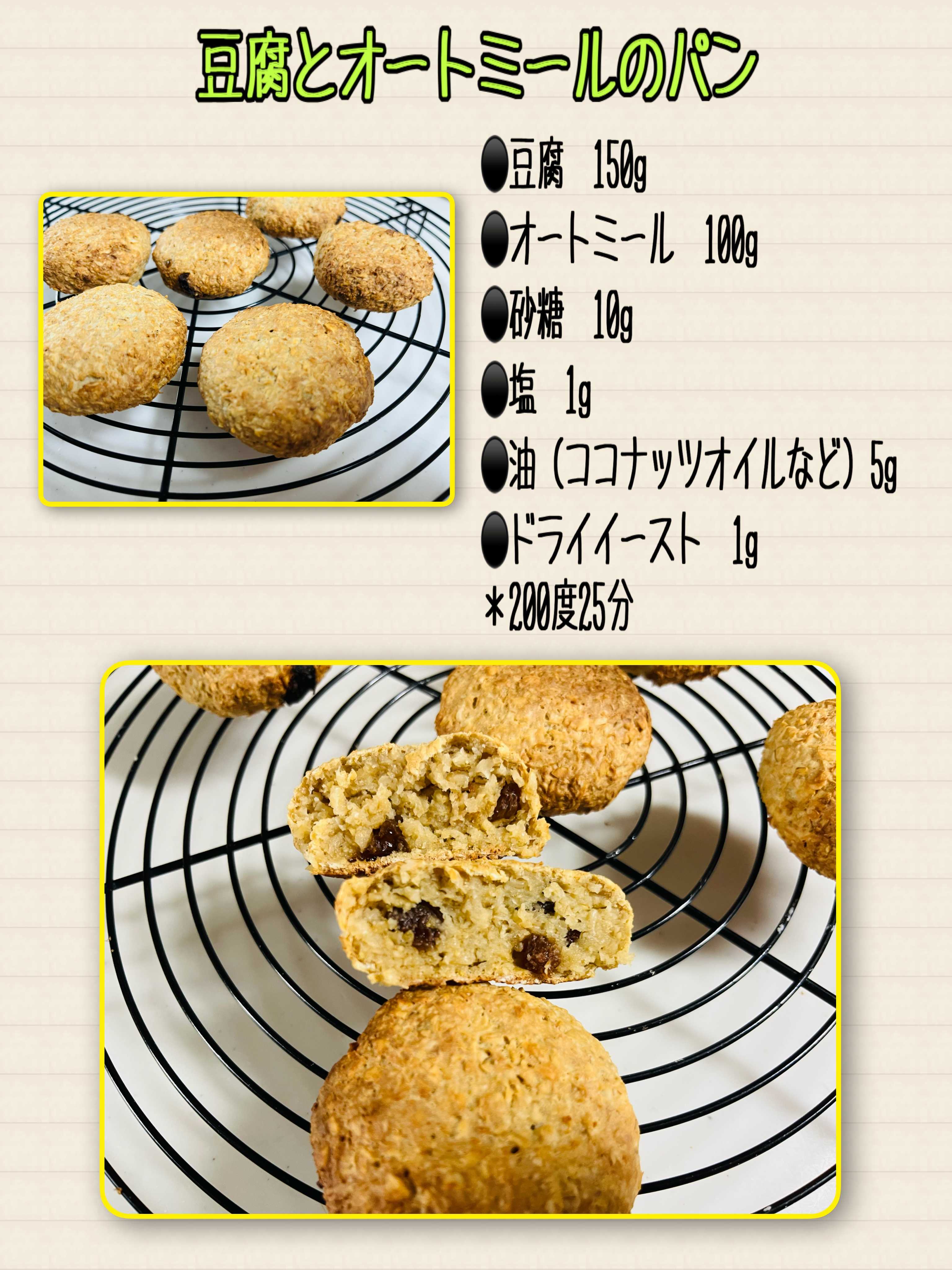
- 『豆腐&オートミールのパン』『レー…
- (2024-05-23 20:53:50)
-
© Rakuten Group, Inc.



