カラーテーブルの説明
゚☆。.:*:・’☆’。.:*:’゚☆
カラ
ーテ
ーブル
の説明 ゚☆。.:*:・’☆’。.:*:’゚☆
色の指定をする場合、COLOR属性によって指定します。
指定する値は、色(の名前による)指定とRBG値による指定があります。
色属性
<font color="色名">
<font color="RGB値">
RGB値 とは何かを言うと、 赤(Red) 、 緑(Green) 、 青(Blue) で色の明度を表し、
それぞれ2桁の16進数 00~FF で先頭に # をつけて6桁で指定します。
ディープピンク(deeppink) を例にとってみましょう。
★色指定の場合 ==> <font color="deeppink"> deeppink </font>
★RGB値指定の場合 ==> <font color="#FF1493"> ディープピンク </font>
このとき #FF1493 の FF が 赤の明度 、 14 が 緑の明度 、 93 が 青の明度 を表します。
この3つの値を混ぜると ディープピンク という色になります。
ワンポイントφ(..;)メモ
16進数は、0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F の16個の数値を1桁として表現します。
このとき、10進数に置き換えると、0 ~ 9 まではいいとして、
A=10, B=11, C=12, D=13, E=14, F=15 ということになります。
つまり16進数は、0~15の値で表現する数値を言います。
10進数は、日常生活で誰もが使い慣れてる、0~9で表現しますよね。d(^-^ )
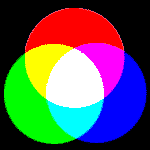
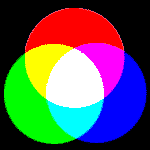
このRGB値とは、光の3原色といいます。(色の3原色ではありません)
光の3原色は図を参考にしてみて見ましょう!!

この図を見ても、わかるように、
パソコン上では、すべての色を混ぜ合わせると、白になります。
それでは、実際の色は「カラーテーブル」のページでご覧下さい。
指定する値は、色(の名前による)指定とRBG値による指定があります。
色属性
<font color="色名">
<font color="RGB値">
RGB値 とは何かを言うと、 赤(Red) 、 緑(Green) 、 青(Blue) で色の明度を表し、
それぞれ2桁の16進数 00~FF で先頭に # をつけて6桁で指定します。
ディープピンク(deeppink) を例にとってみましょう。
★色指定の場合 ==> <font color="deeppink"> deeppink </font>
★RGB値指定の場合 ==> <font color="#FF1493"> ディープピンク </font>
このとき #FF1493 の FF が 赤の明度 、 14 が 緑の明度 、 93 が 青の明度 を表します。
この3つの値を混ぜると ディープピンク という色になります。
ワンポイントφ(..;)メモ
16進数は、0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F の16個の数値を1桁として表現します。
このとき、10進数に置き換えると、0 ~ 9 まではいいとして、
A=10, B=11, C=12, D=13, E=14, F=15 ということになります。
つまり16進数は、0~15の値で表現する数値を言います。
10進数は、日常生活で誰もが使い慣れてる、0~9で表現しますよね。d(^-^ )
このRGB値とは、光の3原色といいます。(色の3原色ではありません)
光の3原色は図を参考にしてみて見ましょう!!

この図を見ても、わかるように、
パソコン上では、すべての色を混ぜ合わせると、白になります。
それでは、実際の色は「カラーテーブル」のページでご覧下さい。
ジャンル別一覧
人気のクチコミテーマ
-
-

- 人気歌手ランキング
- 歌謡 SP 今夜放送! 笑顔まんてん …
- (2024-07-10 12:25:25)
-
-
-

- 洋楽
- もちろん私もMere Mortal
- (2024-09-28 20:06:15)
-
-
-

- ☆モー娘。あれこれ☆
- 【森戸知沙希・小関舞】おぜちぃのFC…
- (2024-09-29 23:27:29)
-
© Rakuten Group, Inc.


