ノート *レトロ*アフィリ4枠
| *自分の記録用にオリジナルテンプレートを保存したページですが、気に入ったのがあれば使っていただければ嬉しいです* あくまでめちゃめちゃ素人が自分用に作ったものなので…動作確認はしていますが不具合がございましたら本当に申し訳ない。 ひたすら謝るだけだったりするのでご了承ください(^_^;)すみませぬ。m(__)mm(__)mm(__)m |
| *こんな素人テンプレートですが、使っていただける場合は下記のお約束をごらんいただき必ず守っていただくようお願いしますm(__)m |
- 素人作成ですが日記枠柄などの素材の著作権は製作者であるワタクシち~!およびcheeに帰属します。念のため。
- 画像だけ取り込んで加工して使ったりなど、ここで紹介しているテンプレートとして以外の使用はご遠慮下さい。
- テンプレート内の一部だけのご利用やテンプレ本体の極端な色変更などは基本的にご遠慮下さい。
(日記の文章の色はテキトーに変更していただいても全然OKです。) - テンプレート枠の下にある chee へのリンクタグは絶対にはずさないでくださいm(__)m
- コピー&ペーストして持ち帰ったテンプレートは日記部分以外のところへスペースや改行を入れないでください。ビミョーなタグなので崩れます(^_^;)
- テンプレートがうまく表示できなかったり不具合が生じた場合、難しいことはぶっちゃけよくわからないので(-_-;)解決できないかもしれませんが、わかる範囲でお答えするつもりです。
ただしパソコンを開く頻度がまちまちなので時間的にお答えできなかったりするかもしれません。ご了承ください。 - 日記用テンプレを使ってせっかく書いたのにUPしたらエラーが出て日記が飛んじゃったじゃねぇかっ!!などというクレームには正直対応できかねると思います。すみませんがご了承ください。。。 なんだかとっても無責任ですが・・・ご協力よろしくお願いいたします。m(__)m
*日記用テンプレート* ノート *レトロ* *アフィリ画像4(小・中)タイプ




ブログのトップページをリニューアルしました。
秋の服、本、レジャー雑貨、インテリア、ステーショナリー、紙ものなど。
いろいろあつめてみました。
見てみてね↓

あと、トップにはれなかったリンク、ついでにはっときますゎ。
HIGH TIDEさんの2010年手帳特集。
10月始まりの手帳もありましたよ。
ほかにも続々登場。
2010年のスケジュール帳はこちらから。
よろしくですm(__)m→
* 便箋*レトロ* *アフィリあり(4枠)タイプ
*ソースはこちら↓をコピペしてね*
デザインはほぼ同じですが、 Aタイプ は日記の容量に合わせて
縦にも横にも伸びるようになっていて、そのぶんタグの文字数が多いので、制限文字数の関係上、
アフィリやリンクをたくさん貼ると
日記本文があまりたくさん書けなくなります。。。
しょうもないテンプレですんません。。。あらかじめご了承くださいませm(__)m
あ。日記部分は横にも伸びますが、アフィリエイト部分は横には伸びません。。すみません。
日記の本文に大きな画像を入れたりせず、横幅が伸びなくても大丈夫ってゆー場合は
多少タグが軽めになってる Bタイプ を使ってみてください。
、 ※ただし上下の画像、アフィリ部分は横に伸びません。
※A、Bタイプ共にアフィリエイトの画像は小か中サイズを貼ってください。
大サイズを入れるとデザインが崩れます。
大サイズを入れたい場合は アフィリ画像3枠タイプ を使ってください。
Aタイプ
<center><table width="500" cellspacing="0" cellpadding="0" border="0"><tr height="140"> <td align="left" valign="top" width=4%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/67/img3e138cfczikbzj.gif"></td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/68/img73ca01a1zikdzj.gif" width=92%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/69/imgb05e856fzik2zj.gif" width="90" height="140" align="left" valign="top"><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/16/img05eb4d6fzik4zj.gif" align="right" valign="top"></td><td align="right" valign="top" width=4%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/70/imgd7ed8ddbzik7zj.gif" align="right" valign="top"></td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/71/imgd19f1d89zik9zj.gif" width=4%> </td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/73/img5166359dzik8zj.gif" style="border:0;text-align:left;font-size:11px;color:#63492F;letter-spacing:2px;line-height:220%;padding-left:30px;" width=92%> <br><br><br>
*ここに日記を書いてね*
文字の色や大きさを変更したい場合は
ご自由に変更してくださいね。
ただし、テンプレのタグを変更するのではなく
日記の編集ボタンで変更してください。
文字が見にくい時は、
文頭に<b>、文末に</b>、をいれて
太い文字にしてみてください。
※文字以外の色(枠やベースの色)の変更はご遠慮ください。。。
よろしくお願いしますm(__)m
※行間設定をしています。
<br>で改行する場合、<br>を2つ入れても
1行分しか改行できません。
2行以上改行したい場合は
<br>を3つ以上入れてください。
※このデザインは便箋風になっていますが、
改行によって途中から
行間が崩れて便箋のライン内に文字がうまく収まらなくなる場合があります。
あらかじめご了承ください。
改行を増減していただくことである程度調節出来ると思います。
また文章の途中に画像などを入れた場合は
画像のサイズを調節していただければ、
うまく収まる場合もあります。
面倒でなければお試しくださいm(__)m
</td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/72/img3d1c5d1azikezj.gif" width=4%> <!--アフィリここから--> </td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/71/imgd19f1d89zik9zj.gif" width=4%> </td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/97/img71c0be8azik9zj.gif" style="border:0;text-align:left;font-size:11px;color:#9A8A7A;" width=92%><table style="border:0;font-size:11px;" cellspacing="10" cellpadding="5"><tbody><tr height=45px><td colspan=6 align=center valign=middle style="border:0;"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/44/img508b0b2ezikbzj.gif"> </td></tr><tr height=90px><td width=30px style="border: 0;"> </td><td width=90px align=center valign=middle style="border: 0;">■画像1■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像2■</td><td width=90px align=center valign=middle style="border: 0;">■画像3■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像4■</td><td width=30px style="border: 0;"> </td></tr><tr height=30px><td width=30px style="border: 0;"> </td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像1の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像2の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像3の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像4の説明</td><td width=30px style="border: 0;"> </td></tr><tr height=25><td colspan=6 align=left valign=middle style="border:0;"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/45/img7616ec38zikczj.gif"> </td></tr><tr></tbody></table></td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/72/img3d1c5d1azikezj.gif" width=4%> <!--アフィリここまで--> </td></tr><tr height="127"><td width=4%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/74/img17e28c79zik3zj.gif"> </td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/75/img1b8e82fezikbzj.gif" valign="bottom" width=92%><A HREF="http://plaza.rakuten.co.jp/icanworkoutit/" TARGET="new"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/00/imgf5537948zikazj.gif" align="left" valign="bottom" vspace="70" border=0></a><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/09/img321f6217zik9zj.gif" width="215" height="127" align="right" valign="bottom"> </td><td align="right" valign="bottom"><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/76/img7352c50dzik5zj.gif"> </td></tr></table></center>
<center><table width="500" cellspacing="0" cellpadding="0" border="0"><tr height="140"> <td align="left" valign="top" width=4%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/67/img3e138cfczikbzj.gif"></td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/68/img73ca01a1zikdzj.gif" width=92%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/69/imgb05e856fzik2zj.gif" width="90" height="140" align="left" valign="top"><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/16/img05eb4d6fzik4zj.gif" align="right" valign="top"></td><td align="right" valign="top" width=4%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/70/imgd7ed8ddbzik7zj.gif" align="right" valign="top"></td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/71/imgd19f1d89zik9zj.gif" width=4%> </td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/73/img5166359dzik8zj.gif" style="border:0;text-align:left;font-size:11px;color:#63492F;letter-spacing:2px;line-height:220%;padding-left:30px;" width=92%> <br><br><br>
*ここに日記を書いてね*
文字の色や大きさを変更したい場合は
ご自由に変更してくださいね。
ただし、テンプレのタグを変更するのではなく
日記の編集ボタンで変更してください。
文字が見にくい時は、
文頭に<b>、文末に</b>、をいれて
太い文字にしてみてください。
※文字以外の色(枠やベースの色)の変更はご遠慮ください。。。
よろしくお願いしますm(__)m
※行間設定をしています。
<br>で改行する場合、<br>を2つ入れても
1行分しか改行できません。
2行以上改行したい場合は
<br>を3つ以上入れてください。
※このデザインは便箋風になっていますが、
改行によって途中から
行間が崩れて便箋のライン内に文字がうまく収まらなくなる場合があります。
あらかじめご了承ください。
改行を増減していただくことである程度調節出来ると思います。
また文章の途中に画像などを入れた場合は
画像のサイズを調節していただければ、
うまく収まる場合もあります。
面倒でなければお試しくださいm(__)m
</td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/72/img3d1c5d1azikezj.gif" width=4%> <!--アフィリここから--> </td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/71/imgd19f1d89zik9zj.gif" width=4%> </td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/97/img71c0be8azik9zj.gif" style="border:0;text-align:left;font-size:11px;color:#9A8A7A;" width=92%><table style="border:0;font-size:11px;" cellspacing="10" cellpadding="5"><tbody><tr height=45px><td colspan=6 align=center valign=middle style="border:0;"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/44/img508b0b2ezikbzj.gif"> </td></tr><tr height=90px><td width=30px style="border: 0;"> </td><td width=90px align=center valign=middle style="border: 0;">■画像1■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像2■</td><td width=90px align=center valign=middle style="border: 0;">■画像3■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像4■</td><td width=30px style="border: 0;"> </td></tr><tr height=30px><td width=30px style="border: 0;"> </td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像1の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像2の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像3の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像4の説明</td><td width=30px style="border: 0;"> </td></tr><tr height=25><td colspan=6 align=left valign=middle style="border:0;"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/45/img7616ec38zikczj.gif"> </td></tr><tr></tbody></table></td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/72/img3d1c5d1azikezj.gif" width=4%> <!--アフィリここまで--> </td></tr><tr height="127"><td width=4%><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/74/img17e28c79zik3zj.gif"> </td><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/75/img1b8e82fezikbzj.gif" valign="bottom" width=92%><A HREF="http://plaza.rakuten.co.jp/icanworkoutit/" TARGET="new"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/00/imgf5537948zikazj.gif" align="left" valign="bottom" vspace="70" border=0></a><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/09/img321f6217zik9zj.gif" width="215" height="127" align="right" valign="bottom"> </td><td align="right" valign="bottom"><IMG SRC="http://image.space.rakuten.co.jp/lg01/36/0000023236/76/img7352c50dzik5zj.gif"> </td></tr></table></center>
Bタイプ
<center><table width="500" border="0" cellspacing="0" cellpadding="0"><tr><td width="500" height="150"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/53/imge36fcb4dzikezj.gif" width="500" height="150" alt="paper_top"></td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/60/imgfcb96693zikczj.gif" style="border: 0;text-align:left;font-size:11px;color:#404023;letter-spacing:1px;line-height:240%;padding:35px;" align="left" width="500"><br><br><br>
* ここに日記を書いてね *
文字の色や大きさを変更したい場合は
ご自由に変更してくださいね。
ただし、テンプレのタグを変更するのではなく
日記の編集ボタンで変更してください。
文字が見にくい時は、
文頭に<b>、文末に</b>、をいれて
太い文字にしてみてください。
※文字以外の色(枠やベースの色)の変更はご遠慮ください。。。
よろしくお願いしますm(__)m
※行間設定をしています。
<br>で改行する場合、<br>を2つ入れても
1行分しか改行できません。
2行以上改行したい場合は
<br>を3つ以上入れてください。
※このデザインは便箋風になっていますが、
改行によって途中から
行間が崩れて便箋のライン内に文字がうまく収まらなくなる場合があります。
あらかじめご了承ください。
改行を増減していただくことである程度調節出来ると思います。
また文章の途中に画像などを入れた場合は
画像のサイズを調節していただければ、
うまく収まる場合もあります。
面倒でなければお試しくださいm(__)m
<br><br><br> <!--アフィリここから--><table background="http://image.space.rakuten.co.jp/lg01/36/0000023236/97/img71c0be8azik9zj.gif" style="border:0;font-size:10px;line-height:100%;" cellspacing="5" cellpadding="5" width=430><tr height=45px><td colspan=4 align=center valign=middle style="border:0;"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/44/img508b0b2ezikbzj.gif" width="410" height="45" alt="top5"></td></tr><tr height=90px><td width=90px align=center valign=middle style="border: 0;">■画像1■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像2■</td><td width=90px align=center valign=middle style="border: 0;">■画像3■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像4■</td></tr><tr height=30px><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像1の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像2の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像3の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像4の説明</td></tr><tr height=25><td colspan=4 align=left valign=middle style="border:0;"> <img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/42/img4a8ddb70zikfzj.gif" width="410" height="10"></td></tr></table> <!--アフィリここまで--></td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/62/img8a82f928zikfzj.gif" style="border: 0;text-align:left;padding-left:20px;" align="left" valign="bottom" width="500" height="125"><A HREF="http://plaza.rakuten.co.jp/icanworkoutit/" TARGET="new"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/00/imgf5537948zikazj.gif" border=0></a></td></tr></table></center>
<center><table width="500" border="0" cellspacing="0" cellpadding="0"><tr><td width="500" height="150"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/53/imge36fcb4dzikezj.gif" width="500" height="150" alt="paper_top"></td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/60/imgfcb96693zikczj.gif" style="border: 0;text-align:left;font-size:11px;color:#404023;letter-spacing:1px;line-height:240%;padding:35px;" align="left" width="500"><br><br><br>
* ここに日記を書いてね *
文字の色や大きさを変更したい場合は
ご自由に変更してくださいね。
ただし、テンプレのタグを変更するのではなく
日記の編集ボタンで変更してください。
文字が見にくい時は、
文頭に<b>、文末に</b>、をいれて
太い文字にしてみてください。
※文字以外の色(枠やベースの色)の変更はご遠慮ください。。。
よろしくお願いしますm(__)m
※行間設定をしています。
<br>で改行する場合、<br>を2つ入れても
1行分しか改行できません。
2行以上改行したい場合は
<br>を3つ以上入れてください。
※このデザインは便箋風になっていますが、
改行によって途中から
行間が崩れて便箋のライン内に文字がうまく収まらなくなる場合があります。
あらかじめご了承ください。
改行を増減していただくことである程度調節出来ると思います。
また文章の途中に画像などを入れた場合は
画像のサイズを調節していただければ、
うまく収まる場合もあります。
面倒でなければお試しくださいm(__)m
<br><br><br> <!--アフィリここから--><table background="http://image.space.rakuten.co.jp/lg01/36/0000023236/97/img71c0be8azik9zj.gif" style="border:0;font-size:10px;line-height:100%;" cellspacing="5" cellpadding="5" width=430><tr height=45px><td colspan=4 align=center valign=middle style="border:0;"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/44/img508b0b2ezikbzj.gif" width="410" height="45" alt="top5"></td></tr><tr height=90px><td width=90px align=center valign=middle style="border: 0;">■画像1■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像2■</td><td width=90px align=center valign=middle style="border: 0;">■画像3■</td><td width=90px align=center valign=middle style="border: 4px double #8A8A8A;">■画像4■</td></tr><tr height=30px><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像1の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像2の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像3の説明</td><td width=90px align=left valign=top style="border-left:1px dashed #63492F;padding-left:5px;">■画像4の説明</td></tr><tr height=25><td colspan=4 align=left valign=middle style="border:0;"> <img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/42/img4a8ddb70zikfzj.gif" width="410" height="10"></td></tr></table> <!--アフィリここまで--></td></tr><tr><td background="http://image.space.rakuten.co.jp/lg01/36/0000023236/62/img8a82f928zikfzj.gif" style="border: 0;text-align:left;padding-left:20px;" align="left" valign="bottom" width="500" height="125"><A HREF="http://plaza.rakuten.co.jp/icanworkoutit/" TARGET="new"><img src="http://image.space.rakuten.co.jp/lg01/36/0000023236/00/imgf5537948zikazj.gif" border=0></a></td></tr></table></center>
*アフィリ画像の大サイズを入れたい場合は アフィリ画像3枠タイプ を使ってください。
* アフィリエイトのないタイプ もあります。
























pour vous
Je veux dire ma sensation d'aujourd'hui à vous.





* m e n u *
* ほかにもいろいろあります*少しずつ更新中*
ジャンル別一覧
人気のクチコミテーマ
-
-

- 今日の洋服コーディネート、教えて♪
- ピンクのタートル、グレー・ピンク・…
- (2024-11-26 19:59:09)
-
-
-

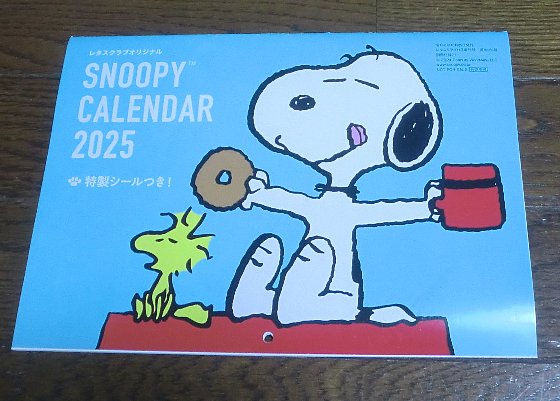
- 雑誌・本の豪華付録
- レタスクラブ SNOOPYカレンダー2025
- (2024-11-26 01:07:39)
-
-
-

- スニーカーに関する情報!
- 【PUMA】 プーマ A$AP ROCKY INHALE …
- (2024-11-26 20:05:25)
-
© Rakuten Group, Inc.