あなたのHPにgoogle検索ボックスを
ジャンル別一覧
人気のクチコミテーマ
-
-

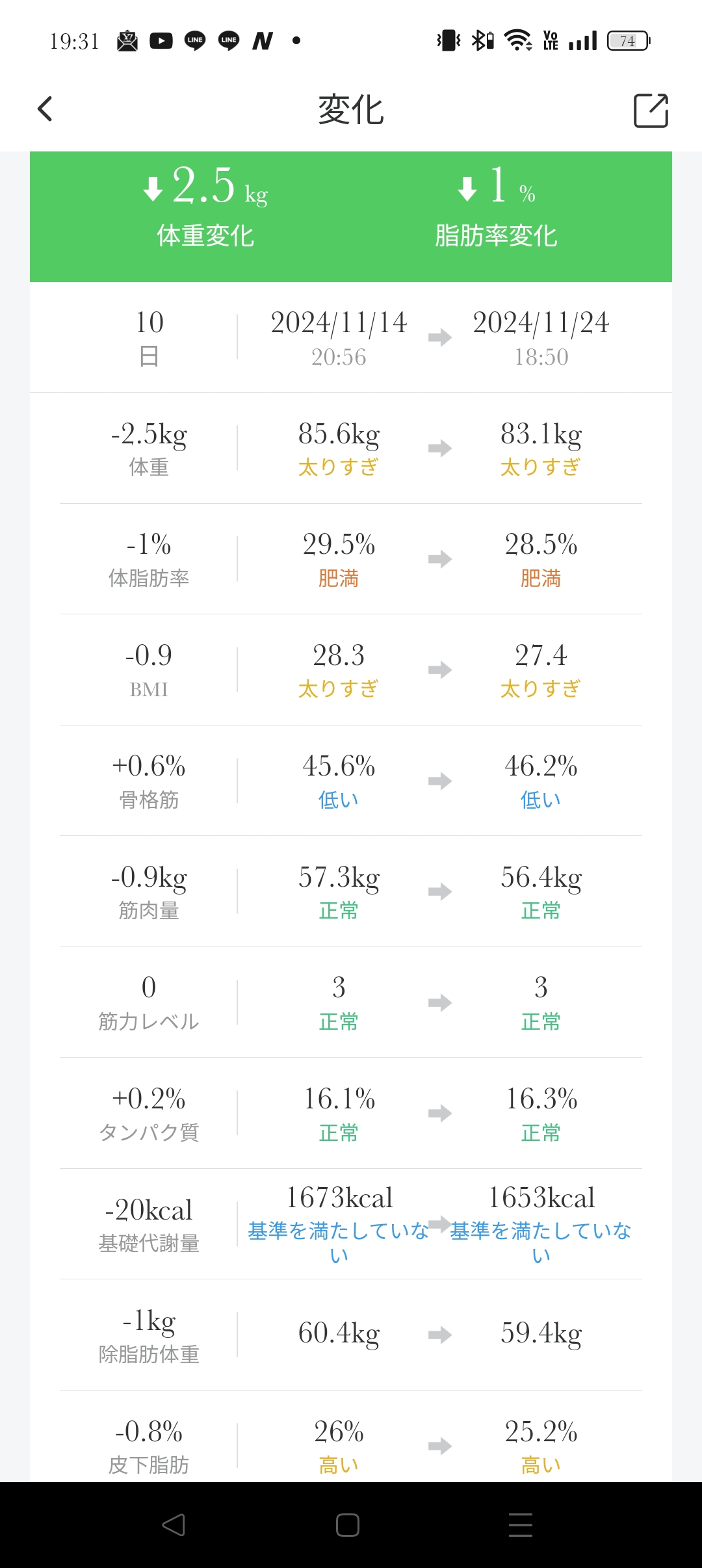
- スポーツジムに通っている人
- 11/24トレーニング
- (2024-11-24 19:54:08)
-
-
-

- 今日の体調
- 金曜日の夜は穏やかな天気頼む
- (2024-11-17 15:34:36)
-
-
-

- 喘息・橋本病・胃潰瘍・筋緊張型頭痛…
- なんてこった!
- (2023-12-25 16:07:36)
-
Google フリー検索 (ベーシック版)
ウェブ検索のみ
自分のホームページに Google の検索ボックスを加えるには、
下記の HTML をお使い下さい。
センタリングの除去、テキストボックス幅または背景色の変更は
自由ですが、Google ロゴの背景色は透明ではなく白色なのでご注意ください。
以下がコード部分です。
<!-- Google -->
<center>
<form method=GET action="http://www.google.co.jp/search">
<table bgcolor="#FFFFFF"><tr><td>
<a href="http://www.google.co.jp/">
<img src="http://www.google.com/logos/Logo_40wht.gif"
border="0" alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr></table>
</form>
</center>
<!-- Google -->
以下のように表示されます。
自分のホームページに来てくれた方に、検索ボックスを使って
もらう事ができます。
楽天では、上手く表示されませんが、ホームページでは表示されます。
ウェブ検索のみ
自分のホームページに Google の検索ボックスを加えるには、
下記の HTML をお使い下さい。
センタリングの除去、テキストボックス幅または背景色の変更は
自由ですが、Google ロゴの背景色は透明ではなく白色なのでご注意ください。
以下がコード部分です。
<!-- Google -->
<center>
<form method=GET action="http://www.google.co.jp/search">
<table bgcolor="#FFFFFF"><tr><td>
<a href="http://www.google.co.jp/">
<img src="http://www.google.com/logos/Logo_40wht.gif"
border="0" alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr></table>
</form>
</center>
<!-- Google -->
以下のように表示されます。
もらう事ができます。
楽天では、上手く表示されませんが、ホームページでは表示されます。
© Rakuten Group, Inc.