サムネイルを作る
らくらくコピペ サムネイル
の作り方
らくらくコピペでサムネイルを作りましょう。

|

|

|

|

|

|

|

|
* | * |
border="0"
は枠表示
cellpadding="5"は
セル内の余白
cellspacing="0"
は罫線
bgcolor="#66cccc"
は背景色
( 16進コード作成ツール
でいろいろためしてね。)
数字を変えたり無くしたりすると違いがわかります。
この表を文字で表すと
2行5列の表
ということになります。ということは
<TR>
は行、
<TD>
は列だと
頭のいい皆さんはお分かりいただけたでしょう。
ですからこれを減らしたり増やしたりでいくらでも調節できます。
align="center" valign="middle" は真ん中だな?くらいでいいです。無くすとどうなるかやってみてください。
width="128" height="128"
幅、高さです。
target="_blank" は新しいウィンドウです。左上だけこれにしました。他もしたい場合はこれを追加コピペ
この下コピペ
<TABLE border="0" cellpadding="5" cellspacing="0" bgcolor="#66cccc">
<TR>
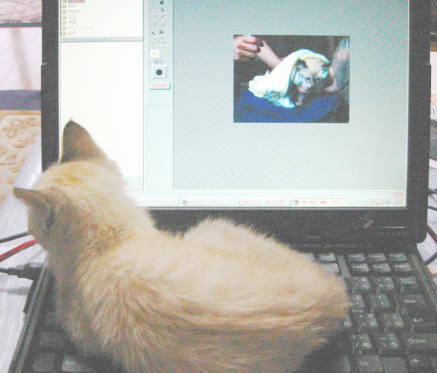
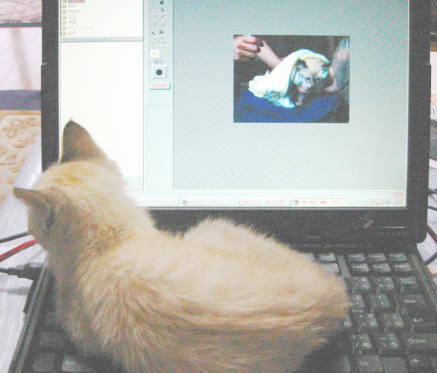
<TD align="center" valign="middle" width="128" height="128" ><A href=" http://plaza.rakuten.co.jp/img/user/00.jpg " target="_blank" ><IMG src=" http://plaza.rakuten.co.jp/img/user/00.jpg " alt="ねこ" width="128" height="114" border="1"></A></TD>
<TD align="center" valign="middle" width="128" height="128"><A href="http://plaza.rakuten.co.jp/img/user/00.jpg"><IMG src="http://plaza.rakuten.co.jp/img/user/00.jpg" width="94" height="129" border="1"></A></TD>
<TD align="center" valign="middle" width="128" height="128"><A href="http://plaza.rakuten.co.jp/img/user/00.jpg"><IMG src="http://plaza.rakuten.co.jp/img/user/00.jpg" width="124" height="94" border="1"></A></TD>
<TD align="center" valign="middle" width="128" height="128"><A href="http://plaza.rakuten.co.jp/img/user/00.jpg"><IMG src="http://plaza.rakuten.co.jp/img/user/00.jpg" width="124" height="94" border="1"></A></TD>
<TD align="center" valign="middle" width="128" height="128"><A href="http://plaza.rakuten.co.jp/img/00.gif"><IMG src="http://plaza.rakuten.co.jp/img/user/00.gif" width="124" height="121" border="0"></A> </TD>
</TR>
<TR>
<TD align="center" valign="middle" width="128" height="128"><A href="http://plaza.rakuten.co.jp/img/user/00.jpg"><IMG src="http://plaza.rakuten.co.jp/img/user/00.jpg" width="124" height="94" border="1"></A></TD>
<TD align="center" valign="middle" width="128" height="128"><A href="http://plaza.rakuten.co.jp/img/user/00.jpg"><IMG src="http://plaza.rakuten.co.jp/img/user/00.jpg" width="124" height="94" border="1"></A></TD>
<TD align="center" valign="middle" width="128" height="128"><A href="http://plaza.rakuten.co.jp/user/00/img/.jpg"><IMG src="http://plaza.rakuten.co.jp/img/use/00.jpg" width="124" height="94" border="1"></A></TD>
<TD></TD>
<TD></TD>
</TR>
</TABLE>
</CENTER>
http://plaza.rakuten.co.jp/img/user/00.jpg は元画像(自分のに変えてね。このままでは映りません)
http://plaza.rakuten.co.jp/img/user/00.jpg
はサムネイル画像
alt="ねこ"
はマウスが上に行った時表示される文字です。本来、画像が見えない人のためのものです。
width="128"
サムネイルの幅
height="114"
サムネイルの高さ (出来れば画像自体を小さく揃えてください。)
数値は自分の画像に合わせてね。
このまま使うと画像によってはおかしなことになるよ。
出来るだけ元画像の左右の比率を変えないで縮小してください。
たとえば、400×300なら133×100とか、(割り切れない数字は適当に)
border="1"
リンクしてるよと回りの色が変わってますね。
数字を大きくすると太くなります。右の家にはつけていません。
お好みでどうぞ
<TD></TD>
写真がない部分です。この枚数なら
2行4列でピタリということです。
直すには 青い
align="center" valign="middle" width="128"
height="128"><A href="http://plaza.rakuten.co.jp/img/user/96/59/3359659/144.gif"><IMG
src="http://plaza.rakuten.co.jp/img/user/96/59/3359659/144.gif"
width="124" height="121" border="0"></A>
を <TD
ココ
</TD>
の間にコピペ。 白く表示してある<TD></TD>を削除します。

|

|

|

|

|

|

|

|
-
-

- モバイルよもやま
- 【極大期】「太陽フレア」 の発生で…
- (2024-10-25 07:09:57)
-
-
-

- 【楽天市場】新製品の激安 価格比較…
- Có nên mua máy lọc nước ion kiềm
- (2022-12-29 13:40:56)
-
-
-

- アイフォン・アイポッドの必需品
- iPhone16pro 購入
- (2024-10-20 21:02:57)
-



