table de 飾りつけ
| ■■■ | ★★★ ライン・サイズ・カラー ★★★ | ■■■ |
★★★ 整頓しましょ 遊びましょ ★★★
自動改行(初心者向け)と自動改行なし(<BR>タグで指定)がありますが
改行なしで作成されることを基準にして説明しますのでご了承ください
では早速はじめましょう♪
でももぅこのページ見て読むのヤダ~という人は
青枠のタグをコピーして使うのもOKです
では本題に
おかたづけ のページでテーブルの棚に整理できましたか?
では今度は少し色気と知性を付けて上げましょう(なんのこっちゃ)
この↓↓ 色気より食い気表 を 色っぽく しましょう
左記のHTMLは
青枠の中のタグをコピーして
赤い字のところ に
好きな文字や画像を入れてみてね♪
<table border="1"><tr><td>
画像どらやきを入れたよ
img...で始まるよ
</td><td>
ここにはどやらきの説明文
改行は<BR>ね^^
</td></tr>
<tr><td>
ここは左のスイートポテトの
場所になるよ
</td><td>
スイートポテトの宣伝だ~
</td></tr></table>
画像どらやきを入れたよ
img...で始まるよ
</td><td>
ここにはどやらきの説明文
改行は<BR>ね^^
</td></tr>
<tr><td>
ここは左のスイートポテトの
場所になるよ
</td><td>
スイートポテトの宣伝だ~
</td></tr></table>
青枠の中のタグをコピーして
赤い字のところ に
好きな文字や画像を入れてみてね♪
では色気の前にボディーサイズを指定しましょう
ウエストは?ではなくセルサイズ指定です^^
table要素のサイズを指定する属性 width「横幅」 height「高さ」を使います
いずれもピクセルか%で表します
例えば
<table width="500" height="300" border="3">
<tr><td> 291×192の画像いれました </td><td>
今日はブラウニーとチーズケーキを作りました。美味しいミルクティーと幸せな時間
</td></tr></table>
<tr><td> 291×192の画像いれました </td><td>
今日はブラウニーとチーズケーキを作りました。美味しいミルクティーと幸せな時間
</td></tr></table>
⇒
⇒
どうですか?

今日はブラウニーとチーズケーキを作りました。美味しいミルクティーと幸せな時間
td にも指定できます
<table width="500" height="300" border="3">
<tr><td width="300" height="200" bgcolor="green" > 291×192の画像 </td><td>
今日はブラウニーとチーズケーキを作りました。美味しいミルクティーと幸せな時間
</td></tr></table>
<tr><td width="300" height="200" bgcolor="green" > 291×192の画像 </td><td>
今日はブラウニーとチーズケーキを作りました。美味しいミルクティーと幸せな時間
</td></tr></table>
⇒
⇒
どうですか?違いがわかりますか?
指定されているので文字を入れたほうは
狭いですね^^;
そして見やすいようにバックに
カラーをいれてみました
赤い字で書いてある所です↑↑bgcolor="green"って

今日はブラウニーとチーズケーキを作りました。美味しいミルクティーと幸せな時間
では最初の 色気より食い気表 をアレンジ
<table width="400" height="300" border="3" bordercolor="blue" ><tr><td width="150" height="150" bgcolor="green">
ドラ焼きの画像
</td><td>
ドラ焼きの説明
</td></tr><tr><td width="150" height="150" bgcolor="#ffb34a" >
ポテトの画像
</td><td>
ポテトの説明
</td></tr></table>
![ちょっと小粋な栗のどら焼きです!京都[栗どら焼き鷲坂山8個]](https://thumbnail.image.rakuten.co.jp/@0_mall/fruits-senba/cabinet/img23306918.jpg?_ex=128x128)
|
ちょっと小粋な栗のどら焼きです! 京都[栗どら焼き鷲坂山8個] |

|
あなたもきっとファンになる! 食べたら忘れられなくなる お芋とカスタードクリームのハーモニー... |
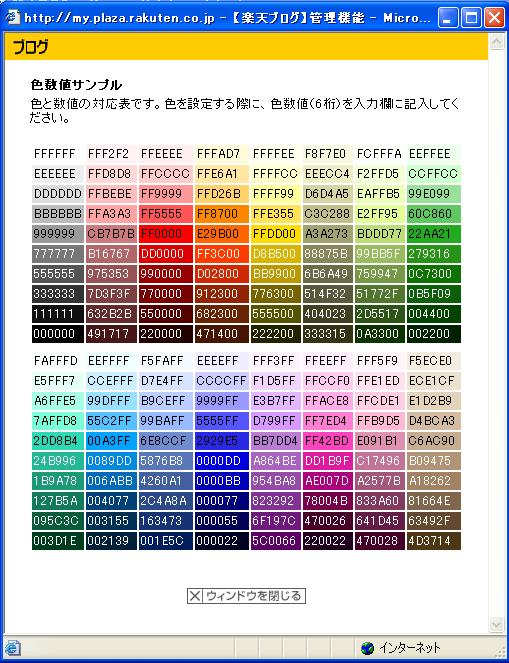
そしてまたまた赤い字で書いてある所 bordercolor というのは ラインのカラー指定です
bgcolor というのは 背景のカラー指定です
#ffb34a はWEBセーフカラーの数値です
でも カラーネーム red blue green black purple pink などでもOKなのです
楽天では↓見かけたことあるかしら?

では今日はここまで
ぜひお試しあれ!
お疲れ様でした~~~~~
次は何したい?
ジャンル別一覧
人気のクチコミテーマ
-
-

- 運気をアップするには?
- 12月の予定です。福岡県中間市を運…
- (2024-12-02 22:24:33)
-
-
-

- 手芸・ハンドメイド好きなヒト、大集…
- クリスマス☆ねこキャラレジン作品制…
- (2024-12-02 18:00:08)
-
-
-

- 日常の生活を・・
- パサージュ琴海アイランドゴルフクラ…
- (2024-12-03 00:07:16)
-
© Rakuten Group, Inc.