日記の枠(今使用中)
今までよりもきちんと単位(px)まで指定しないと無効になるようです。
このページの枠にはpxの指定はないのですけれど、念のため・・・(^^ゞ
とりあえず大きさの指定が出来なくなっていたので、このページの枠を
書き直しました。大きさもそれぞれ変えてみましたので参考になさってください。
新しく日記の枠の種類を増やしてみました。
もう少し枠の色(border-color)や枠線の太さというよりも幅かな?(border-width)を変えると楽しいと思います。
違いは枠の種類(border-style)です。
ridgeと、outset、insetは、枠の幅が広い方がきれいに見えます。
あと、doubleも枠の幅が小さいと、くっついて一重線(solid)に見えます(笑)
ここに、日記を書き込みます。これがdoubleです
<CENTER style="WIDTH:90%; border-width : 10px;border-style : double; border-color : red;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ここに、日記を書き込みます。これがdottedです
<CENTER style="WIDTH:85%; border-width : 10px;border-style : dotted; border-color : green;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ここに、日記を書き込みます。これがdashedです
<CENTER style="WIDTH:80%; border-width : 10px;border-style : dashed; border-color : blue;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ここに、日記を書き込みます。これがgrooveです
<CENTER style="WIDTH:75%; border-width : 10px;border-style : groove; border-color : pink;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ここに、日記を書き込みます。これがinsetです
<CENTER style="WIDTH:70%; border-width : 10px;border-style : inset; border-color : brown;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ここに、日記を書き込みます。これがoutsetです
<CENTER style="WIDTH:65%; border-width : 10px;border-style : outset; border-color : lime;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ここに、日記を書き込みます。これがsolidです
<CENTER style="WIDTH:60%; border-width : 10px;border-style : solid; border-color : cyan;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ここに、日記を書き込みます。これがridgeです
<CENTER style="WIDTH:55%; border-width : 10px;border-style : ridge; border-color : orange;"><FONT color="black">
ここに、日記を書き込みます。
</FONT></CENTER>
ジャンル別一覧
人気のクチコミテーマ
-
-

- 競馬全般
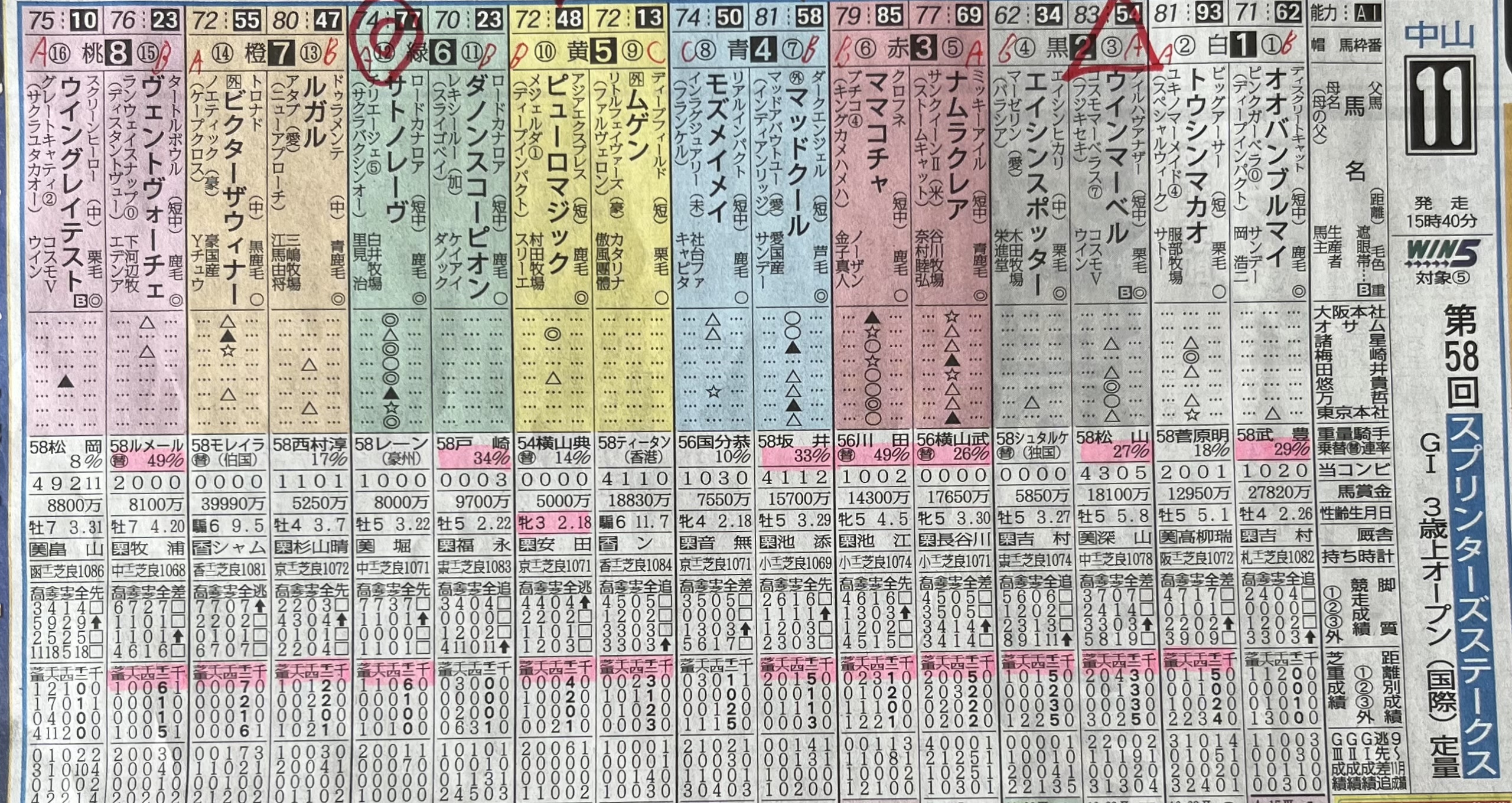
- ルガルは盲点だった。手元の本には、…
- (2024-09-30 20:03:30)
-
-
-

- 妖怪ウォッチのグッズいろいろ
- 今日もよろしくお願いします。
- (2023-08-09 06:50:06)
-
-
-

- 超合金
- ONE PIECE アニメ25周年 Memorial ed…
- (2024-07-07 18:08:47)
-
© Rakuten Group, Inc.



