PR
X
カレンダー
核ごみ調査、足踏み…
 New!
佐原さん
New!
佐原さん
11月17日のお出かけ … New!
かりんママ0529さん
New!
かりんママ0529さん
0時!先着クーポン!P10… New!
りりぃ。さん
New!
りりぃ。さん
●西新井1丁目 たか… New!
LM2さん
New!
LM2さん
近大薬用植物園の花… New!
だいちゃん0204さん
New!
だいちゃん0204さん
 New!
佐原さん
New!
佐原さん11月17日のお出かけ …
 New!
かりんママ0529さん
New!
かりんママ0529さん0時!先着クーポン!P10…
 New!
りりぃ。さん
New!
りりぃ。さん●西新井1丁目 たか…
 New!
LM2さん
New!
LM2さん近大薬用植物園の花…
 New!
だいちゃん0204さん
New!
だいちゃん0204さん購入履歴
お買いものレビューがまだ書かれていません。
キーワードサーチ
▼キーワード検索
サイド自由欄
再度自由になりたい。
2024.12
2024.11
2024.10
2024.11
2024.10
2024.09
2024.08
2024.08
コメント新着
カテゴリ: カテゴリなし
Google I/O 2019に行ってきましたので、現地の様子をレポートします。
Google I/O は 毎年マウンテンビューで開かれる Google 主催の大規模なカンファレンスで、3日間に渡って開催されます。Google の新商品や新しい技術などが発表される Keynote, Developer Keynote から始まり、数多くのセッションが8ステージ同時並行で進行していきます。発表はライブストリームで全世界に配信され、後で Youtube で見ることもできます。他にも Google のエンジニアに直接質問できる Office Hour, App Review, 技術ブース (Sandbox) や codelab ができる場所があります。PWA, Flutter, Firebase, Tensorflow, AMP などの Google の技術に関心がある私としては、とても学びの多い旅となりました。印象に残ったセッションなどをピックアップして紹介します。
- 廉価版 Pixel 3a/3a XL 発表
- Assistant が進化
- Google Go 発表
- Android は Kotlin First へ
- Firebase は新機能ぞくぞく
- GCP は新情報はなし
- Flutter for Web が 試せるように
- AMP for Email よさそう
- カリフォルニアはリスがいっぱい

この日の夜には、日経企業のエンジニアや日本の Googler の方々とディナーをする機会があり、技術的なことについて色々とお話することができました。iOS 版 PWA の進捗具合が気になっていたで質問してみたところ、プッシュ通知とかはまだですが、最近状態が初期化されてしまうバグが直ったようでそこそこ使える様子です。前の席にGoolge Developer Adovocate のえーじ (@agektmr)さんが座っており、Google Web Payment や Google Fingerprint のデモを見せていただきました。Yahoo ではすでに指紋でログインが出来るみたいです。

進化したGoogle Assistant は、リアルタイムに音声認識が動作しているのと、"Hey, Google" なしで Android を操作しているデモが印象的で、通常の操作よりも音声操作の方が便利になりそうだと感じました。Google Go は Google Lens で撮影したテキストを翻訳した上で読み上げてくれるものです。便利です。ネーミングが Go 言語と被ってます。
- 画面を大型化してカメラを追加したNest Hub Max を発表
私はGoogle Home Hubというのをそもそも知らなかったのですが、Google Homeにディスプレイを追加したものです。Nest Hub Maxでは、音声での操作に加えて、ジェスチャーで操作することができます。デモムービーでは、Youtubeを止めるのにストップのジェスチャーを使っていました。
 Nest Hubは料理のシーンでかなり有効に活用できそうだなと感じました。値段は129ドルと安いので、結構人気がでるかもしれません。
Nest Hubは料理のシーンでかなり有効に活用できそうだなと感じました。値段は129ドルと安いので、結構人気がでるかもしれません。

Compat mode というモードを設定すると、マルチディスプレイや回転に対応しなくなりなります。アプリ側の設定か、OS 側の設定の兼ね合いがあるようで、この辺は実際にやってみないとわかなそうだと感じました。マルチウィンドウモードでは画面分割しているアプリ間でテキストや画像のドラッグ&ドロップができる機能などが紹介されていました。同行していた Android エンジニア曰く、今後の苦労を想像してかセッション後の会場にはどんよりした雰囲気が漂っていたとのことです。
AMP Stories の活用事例や広告まわりについてや、Make Stories などのエンジニアでなくても簡単に AMP Stories のページを作れるツールを紹介していました。
AMP for Email は Email の中だけでフォームの回答などの操作ができるようになる技術です。Gmail クライアントではすでに実装されていて、Outlook などのメーラーでも近々リリースされるとのことです。アンケートフォームなどの、ちょっとしたユーザー行動を促すことが出来そうで、今後注目の技術だと感じました。デモではEmail をほとんどウェブサイトのように開発していました。
- https://www.youtube.com/watch?v=x8qTEMkZCPs

Sandbox では Flutter for Web を開発しているコアエンジニアにデモを見せてもらったり、質問することができました。For Web のクオリティは相当高いという印象です。
- 将来的には、/android, /ios ディレクトリと並列で /web ディレクトリを新設する(Web向けにプラグインを開発することができる)
- Webでは難しいアニメーションも Flutter のアニメーションで簡単に実現可能
また Flutter Pragramtic State Management のセッションでは実用的な Flutter の状態管理の方法を学べました。このセッションでは、Consumer, Notifier, Provider を使った状態管理方法が紹介されていて、 今まで推奨されていた BLoC パターンは登場しませんでした。今後はこれが主流になるのかと思います。詳しくはセッションをご覧ください。このセッションは最終日でしたが満席で、Flutterの注目度の高さを窺わせました。
Web App Review ではたまたま日本人がいて、日本語で色々質問することができました。AMP Scripts と Web Assembly に詳しい人でしたので、その辺のことやPWAについて聞きました。Web Assembly はCなどの既存のソースコードがあり、それらを移植する際などに使うことが多いようで、正直 JS と速度的には変わらないことがあるということを伺いました。また小話として、Google のエンドプロダクトはほぼ Angular で開発されているらしいですが、社内的には Vue.js なども普通に使っているとのことです。
ホテルから会場までは Lyft や Uber を使っていました。同乗者が話しかけてくれることが度々あり、シェアライドの面白さを感じることができました。Google I/O という共通の行き先があったからかもしれません。

Uber と Lyft を比較して、アプリは Lyft の方が直感的で使いやすかったです。またドライバー目線でも Lyftの方がドライバーの報酬が多いので人気のようです。
道路で Waymo (自動運転車)を6回ほど目撃しました。Waymo 車内のドライバーはハンドルを握っていないことを確認できました。近い将来 Waymo などの自動運転タクシーが Lyft, Uber を置き換えることになるかもしれません。ちなみに普通のタクシーは1度だけ見かけました。

Google I/O は 毎年マウンテンビューで開かれる Google 主催の大規模なカンファレンスで、3日間に渡って開催されます。Google の新商品や新しい技術などが発表される Keynote, Developer Keynote から始まり、数多くのセッションが8ステージ同時並行で進行していきます。発表はライブストリームで全世界に配信され、後で Youtube で見ることもできます。他にも Google のエンジニアに直接質問できる Office Hour, App Review, 技術ブース (Sandbox) や codelab ができる場所があります。PWA, Flutter, Firebase, Tensorflow, AMP などの Google の技術に関心がある私としては、とても学びの多い旅となりました。印象に残ったセッションなどをピックアップして紹介します。
サマリー
- Nest Hub Max 発表- 廉価版 Pixel 3a/3a XL 発表
- Assistant が進化
- Google Go 発表
- Android は Kotlin First へ
- Firebase は新機能ぞくぞく
- GCP は新情報はなし
- Flutter for Web が 試せるように
- AMP for Email よさそう
- カリフォルニアはリスがいっぱい
0日目
成田からサンフランシスコへ出発!しかし、羽田から部品を持ってくるとかで2時間ほど遅れて到着しました。貴重な観光時間が。。時差は16時間で飛行時間は9時間でした。着いたらホテルに行ったあと、会場までバッジのピックアップに行きました。
この日の夜には、日経企業のエンジニアや日本の Googler の方々とディナーをする機会があり、技術的なことについて色々とお話することができました。iOS 版 PWA の進捗具合が気になっていたで質問してみたところ、プッシュ通知とかはまだですが、最近状態が初期化されてしまうバグが直ったようでそこそこ使える様子です。前の席にGoolge Developer Adovocate のえーじ (@agektmr)さんが座っており、Google Web Payment や Google Fingerprint のデモを見せていただきました。Yahoo ではすでに指紋でログインが出来るみたいです。
1日目
1日目は Keynote と Developer Keynote から始まります。会場までの道路が渋滞していて少し遅れたので席には座れなかったですが、後ろの原っぱで広々と見ることができました。
進化したGoogle Assistant は、リアルタイムに音声認識が動作しているのと、"Hey, Google" なしで Android を操作しているデモが印象的で、通常の操作よりも音声操作の方が便利になりそうだと感じました。Google Go は Google Lens で撮影したテキストを翻訳した上で読み上げてくれるものです。便利です。ネーミングが Go 言語と被ってます。
2日目
2日目は朝8:30からセッションが始まります。時差ボケで途中かなり眠い時間がありました。この日の夜に Goolge に関連する企業間を集めたミートアップがあり、そこで Wego, Doddle, Taxify, Word Press など様々な外国企業のエンジニアとお話することができました。Taxify は ヨーロッパ版 Uber で、アフリカ市場をメインにターゲッティングしています。サーバーサイドには TypeScript を使っているらしいです。Doddle はスケジューリングアプリで、すでに AMP for Email に対応しているようです。会話の途中で聞き返されたり、言いたいことがスムーズに出てこなかったりする場面が多くあり、もっと英会話能力を向上させたいと強く思いました。
3日目
最終日はちょっと人数が減って席が結構空いているセッションもありました。ようやく時差ボケが直ってきた気がしました。最終日は早めに終わったので Googleplex を探索したり、Walmart などに行ってみたりしました。Google Nest Hub について
- Nest Hub(旧Google Home Hub)を日本にも展開- 画面を大型化してカメラを追加したNest Hub Max を発表
私はGoogle Home Hubというのをそもそも知らなかったのですが、Google Homeにディスプレイを追加したものです。Nest Hub Maxでは、音声での操作に加えて、ジェスチャーで操作することができます。デモムービーでは、Youtubeを止めるのにストップのジェスチャーを使っていました。
 Nest Hubは料理のシーンでかなり有効に活用できそうだなと感じました。値段は129ドルと安いので、結構人気がでるかもしれません。
Nest Hubは料理のシーンでかなり有効に活用できそうだなと感じました。値段は129ドルと安いので、結構人気がでるかもしれません。Android Q (10)
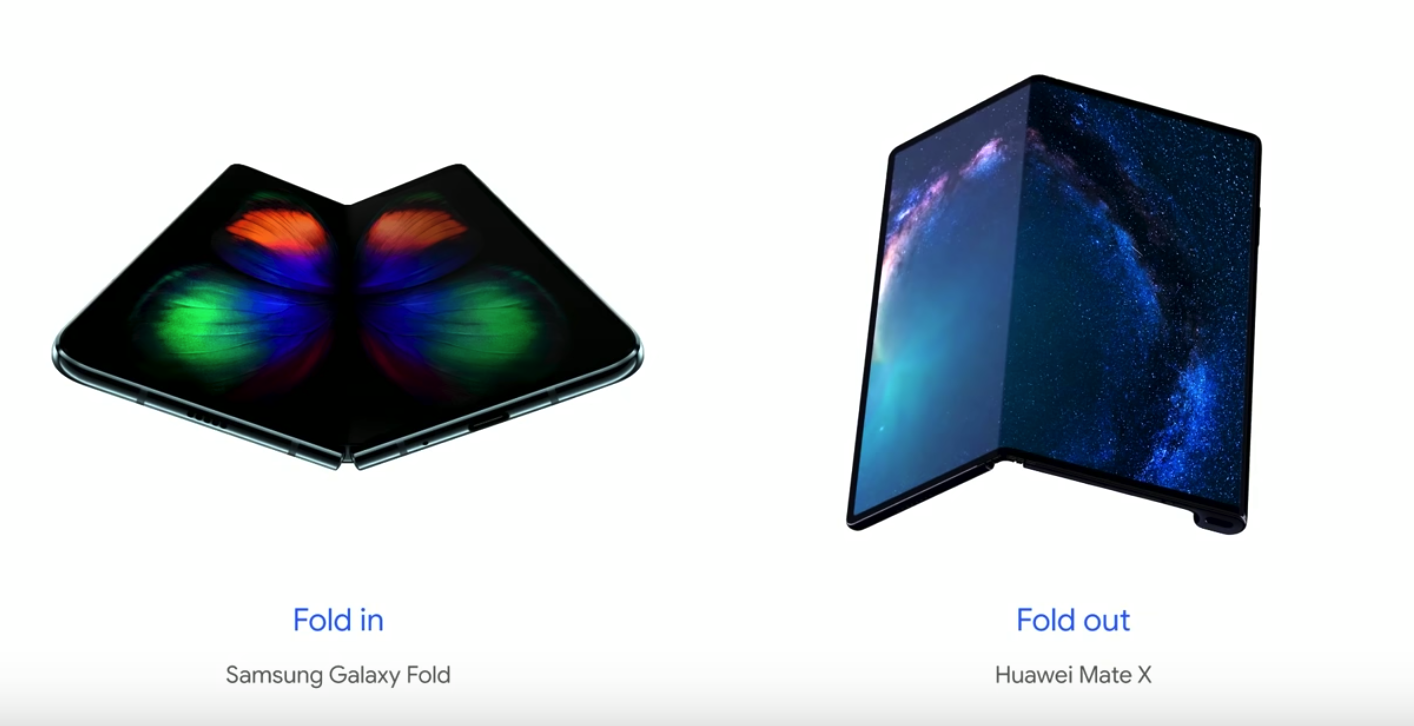
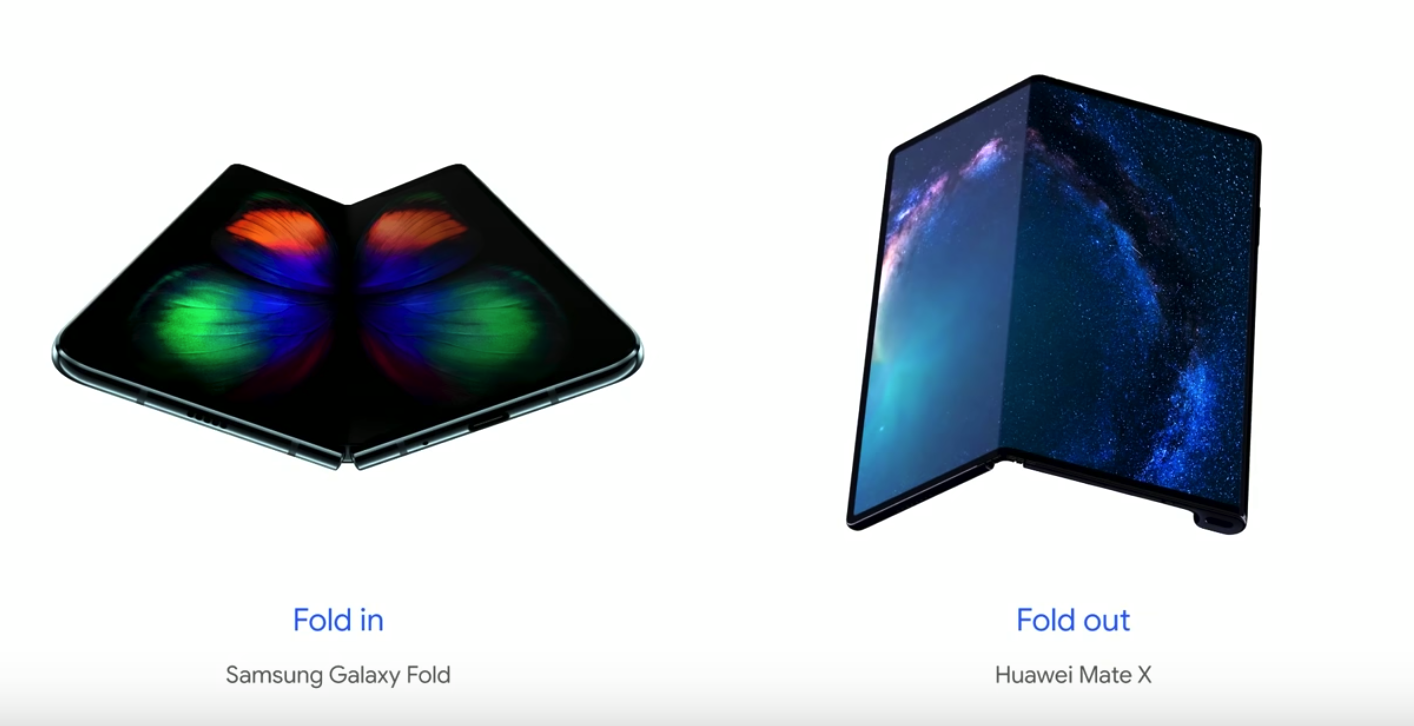
Q は Foldable ディスプレイ対応や、5G 対応などを搭載した次世代に向けた OS です。またバックボタンがなくなるフルジェスチャー操作を有効にすると、画面が少しだけ広くなります。操作感は iPhone Xっぽいです。Q から導入されるダークモードを使いたかったので自分の Pixel に 入れてみましたが、今のところ問題なく使えています。Foldableディスプレイ
Build App For Foldable という Foldable ディスプレイの開発者向けセッションに参加しました。
Compat mode というモードを設定すると、マルチディスプレイや回転に対応しなくなりなります。アプリ側の設定か、OS 側の設定の兼ね合いがあるようで、この辺は実際にやってみないとわかなそうだと感じました。マルチウィンドウモードでは画面分割しているアプリ間でテキストや画像のドラッグ&ドロップができる機能などが紹介されていました。同行していた Android エンジニア曰く、今後の苦労を想像してかセッション後の会場にはどんよりした雰囲気が漂っていたとのことです。
AMP
AMP 関連のセッションは多くあり、AMP Stories, AMP for Email に参加しました。AMP の他のセッションでは楽天レシピのロゴが一瞬登場していたようです。AMP Stories の活用事例や広告まわりについてや、Make Stories などのエンジニアでなくても簡単に AMP Stories のページを作れるツールを紹介していました。
AMP for Email は Email の中だけでフォームの回答などの操作ができるようになる技術です。Gmail クライアントではすでに実装されていて、Outlook などのメーラーでも近々リリースされるとのことです。アンケートフォームなどの、ちょっとしたユーザー行動を促すことが出来そうで、今後注目の技術だと感じました。デモではEmail をほとんどウェブサイトのように開発していました。
Firebase
Firebase のミッションである"Help mobile and web app developers succeed"は変わらず AutoML Vision などの AI 関連の機能が強化されました。コンソールでポチポチするだけで機械学習モデルの学習まで出来る様子は印象的でした。他にも、Cron への対応、Firebase Test Lab, Performance Monitoring, Velocity Alert Setting, Google Analytics for Firebase など、便利そうな機能がたくさん紹介されていました。- https://www.youtube.com/watch?v=x8qTEMkZCPs
Web関連
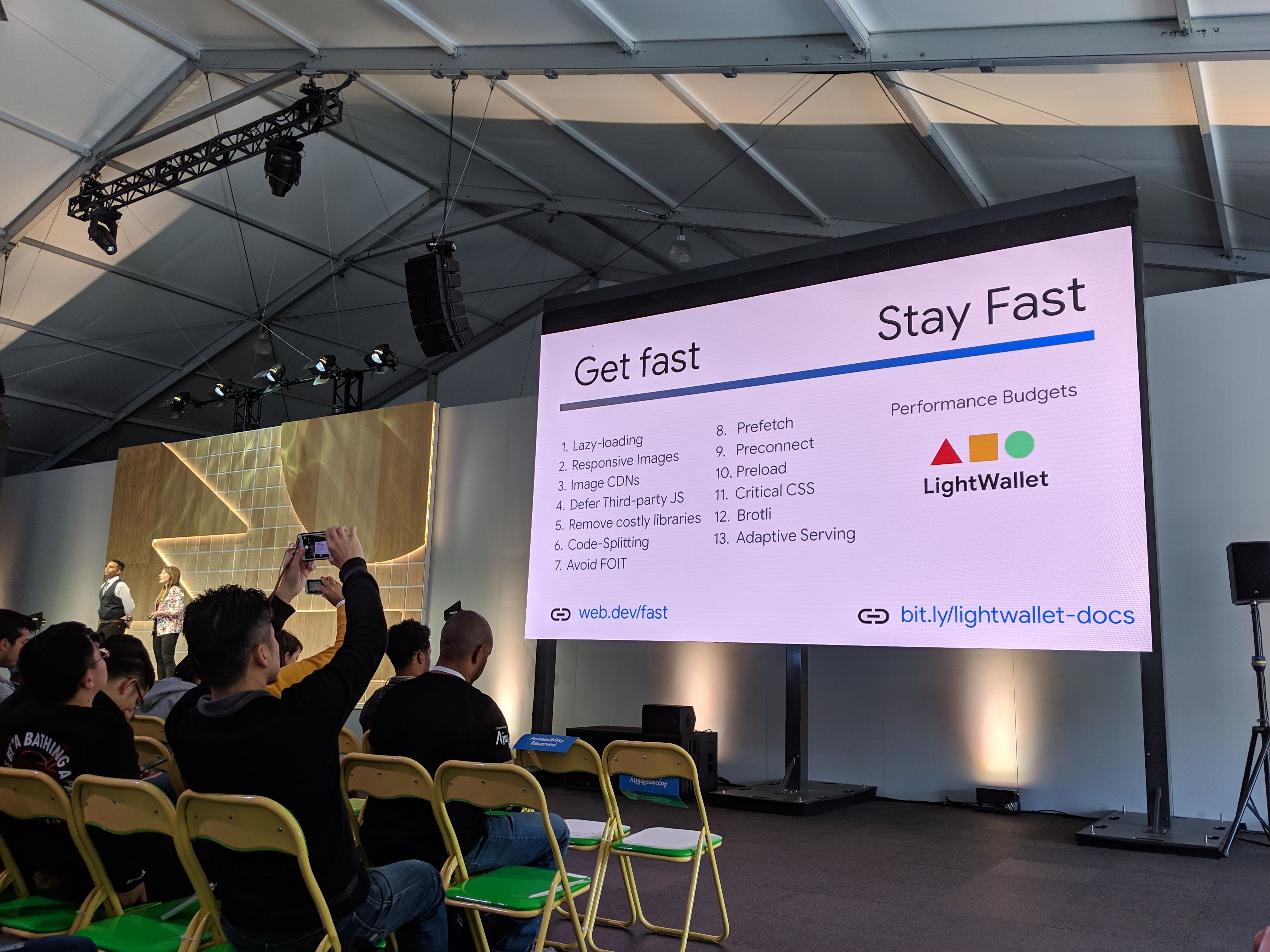
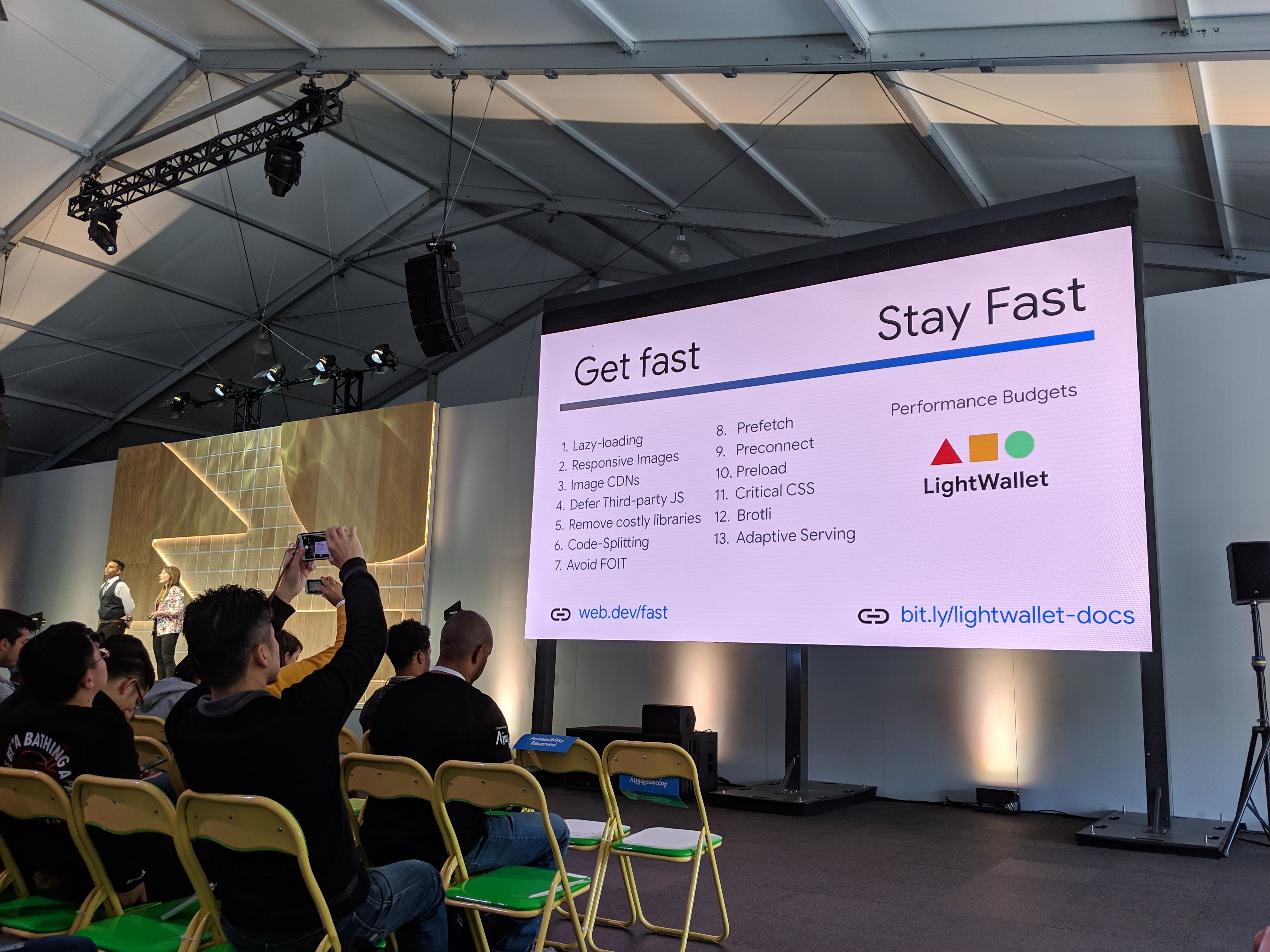
Web関連のセッションは、"What's New in JavaScript", "Google Search and JavaScript Sites", "Speed at Scale: Web Performance Tips and Tricks from the Trenches" に参加しました。SPAアプリを作っている人は、"Google Search and JavaScript Sites"を見ると勉強になりそうです。SpeedのセッションはWebサイトを高速化させる工夫が数多くあり、とても参考になります。後でもう一度みたいと思います。次の Chrome ではネイティブの img タグに loading="lazy" 属性を追加することができるようになり、Lazy Loading の JS 実装が必要なくなるとのことです。loading 属性は iframe にも追加されます。途中で日経新聞電子版の CSS の最適化の事例が4ページに渡って紹介されていました。Lighthouse の新機能の LightWallet は、パフォーマンス測定にPerformance Budget という概念を持ち込み、Webサイトの満たすべき水準についての閾値を定めることを可能にします。有用そうです。
Flutterについて
Flutter for Web が Technical Previewとして、またSDKの安定バージョンの1.5が公開されました。キーノートでは Flutter 関連の発表はないのかなー、と思っていたら最後の最後で登場したのでFlutter好きには嬉しいサプライズでした。Sandbox では Flutter for Web を開発しているコアエンジニアにデモを見せてもらったり、質問することができました。For Web のクオリティは相当高いという印象です。
- 将来的には、/android, /ios ディレクトリと並列で /web ディレクトリを新設する(Web向けにプラグインを開発することができる)
- Webでは難しいアニメーションも Flutter のアニメーションで簡単に実現可能
また Flutter Pragramtic State Management のセッションでは実用的な Flutter の状態管理の方法を学べました。このセッションでは、Consumer, Notifier, Provider を使った状態管理方法が紹介されていて、 今まで推奨されていた BLoC パターンは登場しませんでした。今後はこれが主流になるのかと思います。詳しくはセッションをご覧ください。このセッションは最終日でしたが満席で、Flutterの注目度の高さを窺わせました。
Office Hour、App Review
Office Hour や App Review は Google の技術について Googler に質問や相談をしたりすることができるコーナーです。私はAndroid App Review, Web App Review, AMP Stories Office Hour に参加しました。SandBox はそれぞれの技術ごとにブースが用意されていて、その場にいる Googler に質問することができます。Android App Review では、バグの相談や、アプリの改善的などについて聞くことができました。AMP Stories はそこにいるのが AMP 本体の開発者で、聞きたいことは知らない、という回答でした。後で気づくのですが、Office Hour よりも Sandbox の方が詳しいエンジニアがいたり、質問しやすかったりすることがあるようです。Web App Review ではたまたま日本人がいて、日本語で色々質問することができました。AMP Scripts と Web Assembly に詳しい人でしたので、その辺のことやPWAについて聞きました。Web Assembly はCなどの既存のソースコードがあり、それらを移植する際などに使うことが多いようで、正直 JS と速度的には変わらないことがあるということを伺いました。また小話として、Google のエンドプロダクトはほぼ Angular で開発されているらしいですが、社内的には Vue.js なども普通に使っているとのことです。
交通について
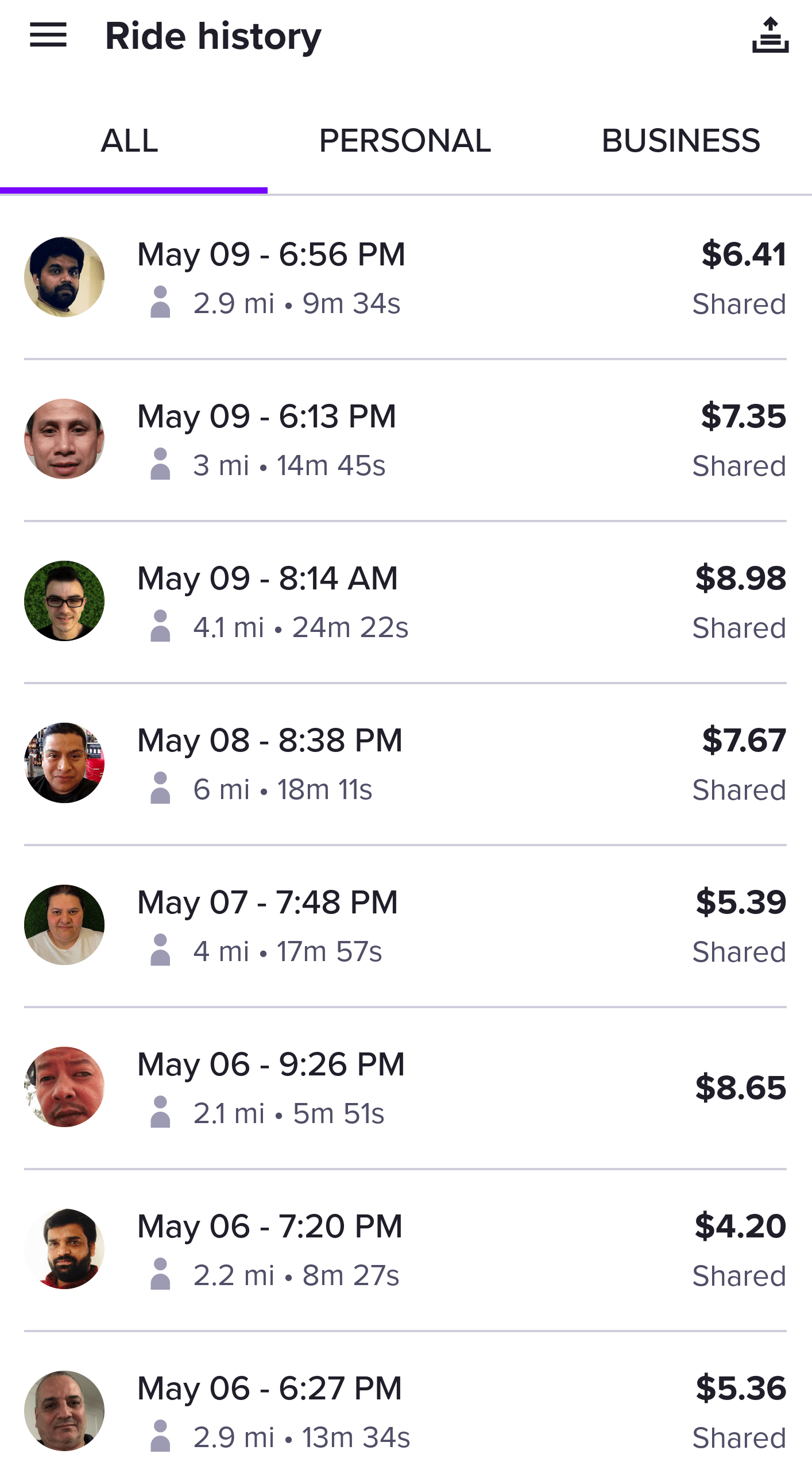
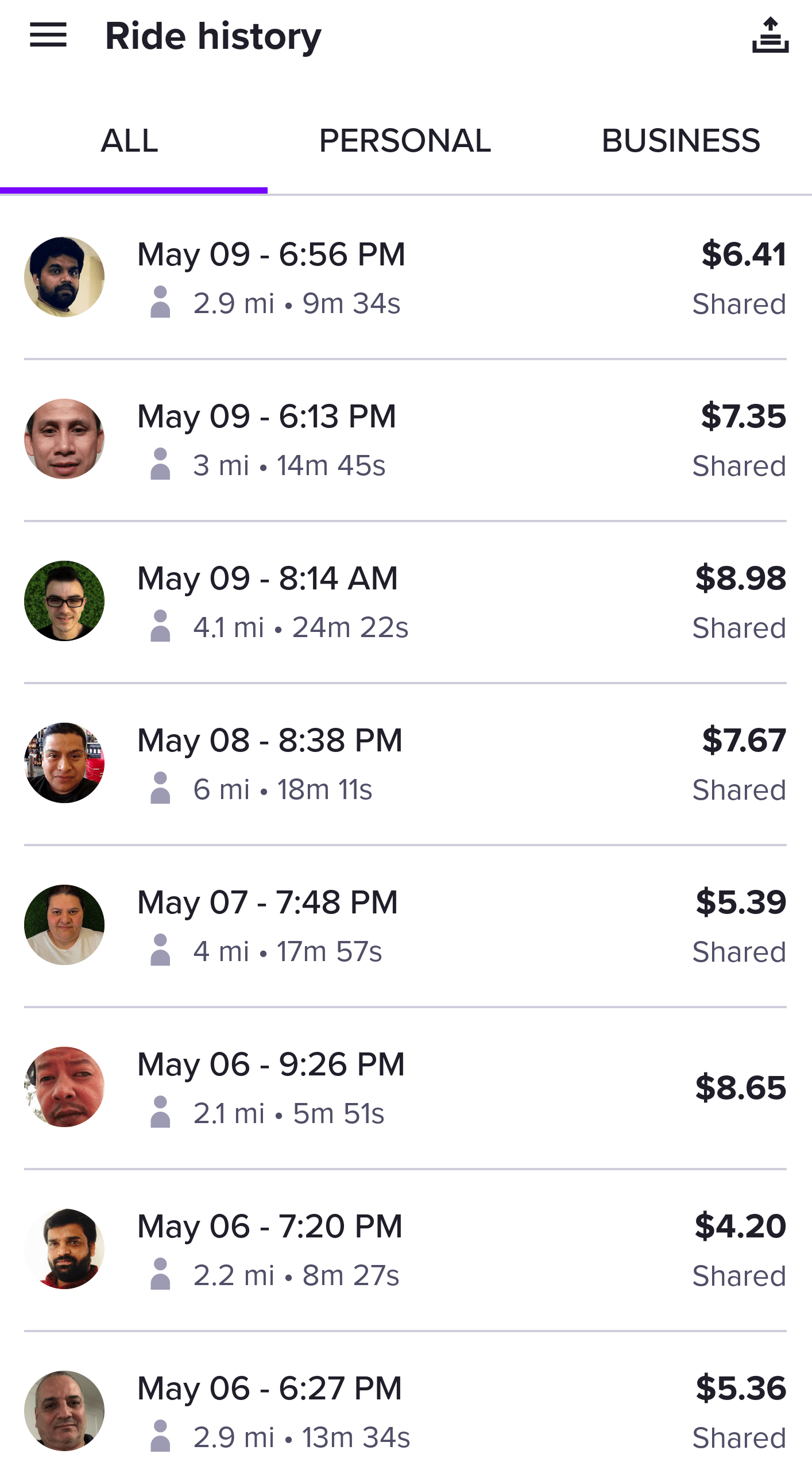
空港からホテルまでは安いので電車を使いました。Clipper カードという Suica 的なものを使ってお金を払います。カリフォルニアの駅は外とシームレスになっていて改札がありません。うっかりタッチするのを忘れそうになりました。ホテルから会場までは Lyft や Uber を使っていました。同乗者が話しかけてくれることが度々あり、シェアライドの面白さを感じることができました。Google I/O という共通の行き先があったからかもしれません。

Uber と Lyft を比較して、アプリは Lyft の方が直感的で使いやすかったです。またドライバー目線でも Lyftの方がドライバーの報酬が多いので人気のようです。
道路で Waymo (自動運転車)を6回ほど目撃しました。Waymo 車内のドライバーはハンドルを握っていないことを確認できました。近い将来 Waymo などの自動運転タクシーが Lyft, Uber を置き換えることになるかもしれません。ちなみに普通のタクシーは1度だけ見かけました。
リス
滞在中7回もリスに遭遇しました。肝が据っているのか、結構近くまで近づけます。かわいいです。
まとめ
他にもAI関連や技術以外のセッションなど紹介したいことは色々あるのですが、この辺で筆を置きたいと思います。Goolge I/O では、Googler や他企業のエンジニアと話す機会があったり、カリフォルニアの雰囲気を感じたりすることができ、いい刺激になりました。マウンテンビューは広々として自然が溢れている中にテクノロジーが融合した素敵な都市でした。来させていただいたことを感謝しています。お読み頂きありがとございました。お気に入りの記事を「いいね!」で応援しよう
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
© Rakuten Group, Inc.