割引券 0
マンガ 0
IT用語 0
植民地時代 0
楽天購入品リスト 0
ご挨拶 0
[Visual Studio] カテゴリの記事
全4件 (4件中 1-4件目)
1
-

Visual Studio 2019 インストールしてみました!
Visual Studio 2019 が公開されましたので早速インストールしてみましたよ公開されて間もないのでサイト上では2017のままのように見える部分もあるのですが・・・まぁいいでしょうwダウンロードのリンクをクリックしてインストーラーのダウンロードとともに表示されるページですが・・・Visual Studio 2017 をダウンロードいただきありがとうございます - Visual Studioインストーラーはちゃんと2019 と表示されてますので気にすることではありませんなインストールの容量も手順も2017 と同じなので何も問題ありませんなそれから2019 Preview 版はもうすぐ使えなくなってしまうようですなライセンスが切れるそうでございますよ2019 バージョンのデフォルトの配色は個人的にはとても気に入ってますなあとすぐに目につく変更点はここですなではではw
2019/04/03
コメント(0)
-

Visual Studio 2019 Preview 版 インストールしてみました
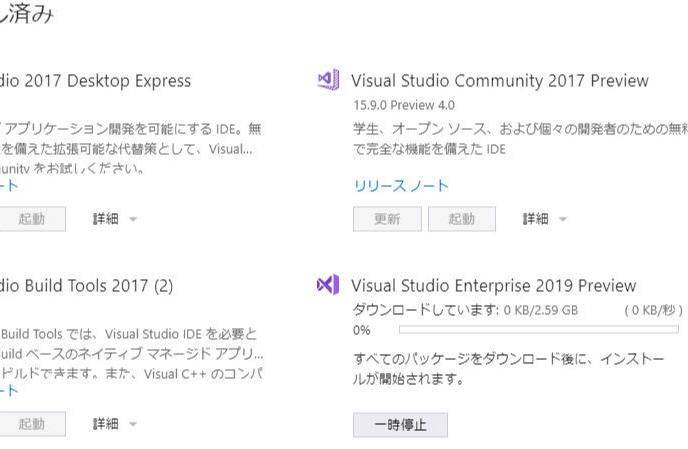
プログラマーを仕事としている私にとってVisual Studio 2017 はほぼ毎日利用しているアプリでございますよお高いPro版を個人利用なら無料で使うことができるというのは非常にありがたいことでございますよその次期バージョンであるVisual Studio 2019 Preview 版 がインストールできるよというお知らせが表示されましたので早速インストールしてみましたよ私のネット環境はAU 光5G 回線でございますので2.8G のインストールもあっという間に終わってしまいましたよ一時停止させてキャプチャーをとりましたので掲載いたしますよWindows10 のタイル表示のVisual Studio アイコンの比較うーんこれはちょっと違いがなさすぎですな・・・まいいんですが・・・起動直後にスプラッシュ画面のデザインは新しくなりました!で次に表示されたスタート画面?4番目に・・・スキャフォールディング付きのプロジェクトとありますが・・・この単語を会話の中で使っても理解してくれる人がほとんどいないというのが実状なのですよね笑まぁいいんですが。。。一番下に小さくcontinue without code というリンクがありますが・・・これも謎ですな笑どうしたんだ?Microsoft ?という感じもしますが・・・continue without code は何も読み込まずにVisual Stuido 2019を起動するだけというリンクのようですなVisual Studio 2017と比べると明るくなった紫の背景色だけの空のソリューションが表示されましたよで次にとりあえずメニューのヘルプのバージョン情報なんか見てみたところVisual C++ 2019 となってますなC++2019 となっているので他のバージョン番号もあがっているんだろうということで・・・CL のバージョンとexeファイルのプロパティも見てみましたよCompiler Version が19.20.27027.1 となってますなファイル・プロパティのほうは以下ですな製品バージョンが 14.20.27027.1 となってますなつまり、Wiki にある表でいう製品バージョン=2019内部バージョン1420_MSC_VER=1920ということでしょうななのですがcl.exe のプロパティの製品名が2017 のままになってますなこれは間違いでしょうな笑Visual Studio 2019 の紹介動画をMS が12/4 に公開してますがErika Sweet さんの英語の解説は字幕を表示しても正直聞き取るのは厳しいですな笑C++ with Visual Studio 2019: target Linux and Windows, and be more productive with IntelliCode10分の動画なので最後まで見ましたががんばって聞き取るのは英語の勉強にはなりますがVS2019の機能をいくつかあっさりと紹介しているだけでしたよ笑Visula Studio 2017 Preview版を使っておりますが一番衝撃を受けた機能がインテリセンスのプレビュー版ですなhttps://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.VSIntelliCode15.8 以上のVS2017 なら機能拡張でインストールできるということですよPreview 版ですが動作に何も問題もありませんしありがたいことばかりです笑先ほどのErika Sweet さんの動画によればVisual Studio 2019には標準で組み込まれたようですので速攻で使うしか選択肢はありませんなというわけで手持ちのプロジェクトを開いて早速エディター上で、「.」と入力してみたのですが・・・★マークを見ることはなく・・・まさかの普通のインテリセンスでしたよ仕方なく機能拡張からIntelliCode Preview をインストールしましたが・・・Erika Sweetさんの動画を再度検証して英語の勉強をしようかなと思いましたよ
2018/12/07
コメント(0)
-

それでも Visual Studio Express を希望されますか?
おすすめの記事:(2019/04/03)Visual Studio 2019 インストールしてみました!久しぶりにプログラミングの記事を書いていきたいと思いますよVisual Studio 2017 Express って提供されているのですなVisual Studio のExpress 版は2017バージョンではもうなくなったのかと思っていたのですがひっそりと提供されていましたよVisual Studio Express | 今すぐ Visual Studio CommunityDesktop 版がダウンロードできましたよインストールはCommunity 版と同じく Visual Studio Installer で行いますなインストールは普通に終わるようですが・・・ページ中のそれでも Visual Studio Express を希望されますか?ってなんなんでしょうかね笑ちなみにオフライン・インストール用にパッケージをダウンロードだけするlayoutPath オプションは受け付けてくれないようでしたよ
2018/09/24
コメント(0)
-

Visual Studio でデバッグ出力ができない場合の設定の確認
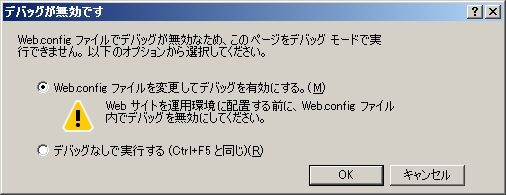
おすすめの記事:(2022/04/24)C#の配列の最大サイズはInt32.MaxValueより小さいとな?最近いろんなことをブログ記事にしているような気がしますが・・・本音を言うと楽天もYahoo もキャンペーンがしょぼくなってきてるしw自分の購入欲がかなり縮小傾向になためwネタ切れですなwというわけで今回はプログラマーならば誰もが知っているMicrosoft社のVisual Studio でデバッグ出力の設定をするには?という記事ですw今回は最新のVisual Studio 2017 を使ってみたいと思いますよ当然無料版のVisual Studio 2017 Community ですさてさて実はデバッグ出力するためには結構な数のチェックポイントがあるんだねというわけなのですが・・・VS2017でasp.net プロジェクトを選択してc# でこんな感じでデバッグ出力用のコードを書いて実行(F5)したらどうなるでしょうか?System.Diagnostics.Debug.WriteLine("kita!");Web.config でのデバッグ設定VS2017 からなのかちょっともう不明ですがこんなメッセージを表示してくれますよこのダイアログで「OK」ボタンをクリックすると自動でWeb.config ファイルを修正してデバッグ実行してくれますよw <system.web> <compilation targetFramework="4.5.2" debug="true"/>デバッグ・ウィンドウにちゃんと出力されてますwいいですねぇwこんな感じの親切モード、この先も期待したいですな・・・・さてここからは何かの間違いで変な設定になっちゃっているVisual Studio をお使いの貴方のための確認点ですぞwデバッグ・ウィンドウの設定の確認デバッグ・ウィンドウの右クリックでコンテキスト・メニューが表示されます。プログラム出力にチェックされていないとデバッグ出力されませんぞwイミディエイト・ウィンドウに出力リダイレクトする設定の確認Visual Studio のメニューのツール / オプション からデバッグを選択すると出力ウィンドウのすべての文字をイミディエイト ウィンドウに出力リダイレクトするという項目にチェックが入ってしまっているとデバッグ出力されませんぞwイミディエイト ウィンドウに出力されますwデバッグ・ビルド設定の確認デバッグ実行ではデバッグ定数が有効になっていないとデバッグ用の実装コードはコンパイルされても処理されませんぞwなんじゃこりゃ?と叫ぶ前にここをチェックしましょうwこんなもんですかねぇwちみみに、aspxページの@page にあるDebug 属性はデバッグ出力とは関係ないですw
2017/04/15
コメント(0)
全4件 (4件中 1-4件目)
1
-
-

- 『眠らない大陸クロノス』について語…
- チケット系の意見 個人的なまとめ
- (2024-10-24 04:28:14)
-
-
-

- アニメ・コミック・ゲームにまつわる…
- 【アニメ】劇場アニメ『ハイキュー!!…
- (2024-11-13 00:00:15)
-
-
-

- 寺社仏閣巡りましょ♪
- 太宰府天満宮に向かいました。
- (2024-11-10 23:29:34)
-






