ページ作成の基礎知識
■■■
ページ作成の基礎知識
■■■
みなさんは楽天広場でどのようにして「HOME」や「フリーページ」,「日記」を作成していますか?
楽天さんでは非常に簡単に自分のサイトを作成できますよね。これは大変便利なことだと思います。 でも、いろんな方のページを訪れていると、「このページ素敵だな~。どうやって作っているんだろう?」 などと感じることがあると思います。そのようなオシャレなページも HTML を少し知っていれば作成できます。 最初は難しく感じるかもしれませんが、すぐに使えるようになります。あまり難しく考えないでくださいね・・・
これからは皆さんのページをより魅力的にするため、基本的なHTMLについて解説していきます。
HTMLは「タグ」と呼ばれる目印を使って記述します。
【タグの例】
この場合「<FONT>」が開始タグになります。開始タグは「 <
」と「 要素
(この場合はFONT)」と「 >
」で表します。
また、最後の「</FONT>」は終了タグと呼びます。開始タグと異なり「 </
」と「 要素
(この場合はFONT)」と「 >
」で表します。
ただし、タグには例外として「 <BR> (改行の意味)」や「 <HR> (水平線を表す)」や「 <IMG> (画像を表す)」のように、 内容や終了タグがない要素も存在することも少し覚えておいてください。
さらにタグには「要素」というさらに詳細な情報を設定する場合があります。
【要素と属性】
属性は開始タグの中の要素名の後ろに「属性名」,「=」,「属性値」の順で記述します。また、属性値は「"」または「'」で囲みます。
ちなみに、要素や属性は大文字と小文字を区別しません。要素と属性の間の空白が全角空白にならないように注意してください。
次にHTMLの基本の構造を見てみましょう。
【HTML文書の例】
以上がHTMLの基本です。要するに上記のようなHTML文書を記述すればホームページは作れるのです。 しかし、楽天広場でページを作成する場合は上記のようなHTML文書のすべてを記述する必要はありません。 「BODY」タグの内側だけを記述すればよいのです。それ以外は楽天広場のシステムが自動的に書いてくれます。 いろいろ難しいことを書いてきましたが、重要なことは タグ を使えばいろいろページに工夫ができるということです。
では実際にタグを利用したページを作成する方法を紹介します。Windowsに付属しているメモ帳(スタート>プログラム>アクセサリから起動できる)を起動してください。 そこにタグを利用して表示したい内容を記述します。書き終わったら「ファイル」の「名前を付けて保存」を選択し、ファイル名を「任意の名前.html」として保存します。 大切なのは拡張子(ファイル名の最後の「.」以下の文字。Windowsは初期設定のままでは、保存後のファイル名に拡張子は表示されません)を「.html」として保存することです。 作成したファイルをダブルクリックするとブラウザが起動して記述した内容が表示されます。 内容を確認したら、メモ帳に記述した文章をコピーして楽天広場に登録します。 メモ帳からコピーして貼り付けるときのテクニックとして、メモ帳を選択して「Ctrlキーを押しながらAを押す」ですべて選択し、 「Ctrlキーを押しながらCを押す」でコピーして、楽天広場のページの本文を記述する部分をマウスで選択して「Ctrlキーを押しながらVを押す」と貼り付けできます。 ただし、楽天広場でタグを利用した「HOME」,「フリーページ」を作成する場合は「自動改行なし」を選択する必要があります。
最後にこのページのポイントをまとめておきます。
楽天さんでは非常に簡単に自分のサイトを作成できますよね。これは大変便利なことだと思います。 でも、いろんな方のページを訪れていると、「このページ素敵だな~。どうやって作っているんだろう?」 などと感じることがあると思います。そのようなオシャレなページも HTML を少し知っていれば作成できます。 最初は難しく感じるかもしれませんが、すぐに使えるようになります。あまり難しく考えないでくださいね・・・
これからは皆さんのページをより魅力的にするため、基本的なHTMLについて解説していきます。
HTMLは「タグ」と呼ばれる目印を使って記述します。
【タグの例】
| <FONT> | このFONTタグは文字を修飾するときに使います。 | </FONT> |
| ↑ | ↑ | ↑ |
| 開始タグ | 内容 | 終了タグ |
ただし、タグには例外として「 <BR> (改行の意味)」や「 <HR> (水平線を表す)」や「 <IMG> (画像を表す)」のように、 内容や終了タグがない要素も存在することも少し覚えておいてください。
さらにタグには「要素」というさらに詳細な情報を設定する場合があります。
【要素と属性】
| <FONT SIZE="4"> | この文字は大きく表示されます。 | </FONT> |
|---|---|---|
|
↑ ↑
|
||
|
要素 属性
|
次にHTMLの基本の構造を見てみましょう。
【HTML文書の例】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>おもしろ園芸館</TITLE>
</HEAD>
<BODY>
<H1>見出し</H1>
<P>ここに本文を書く</P>
</BODY>
</HTML>
これが基本的なHTML文章です。ここでのポイントは、HTML文章は「HTML要素」で全体を囲んであり「HEAD要素」や「BODY要素」
が必ず1つ含まれるということです。もしよければ上の水色の部分をすべて選択してコピーし、
メモ帳に貼り付けてファイル名を「ホームページ.html」として任意の場所に保存してください。
作成したファイルをダブルクリックするとブラウザが起動してページが表示されます。<HTML>
<HEAD>
<TITLE>おもしろ園芸館</TITLE>
</HEAD>
<BODY>
<H1>見出し</H1>
<P>ここに本文を書く</P>
</BODY>
</HTML>
以上がHTMLの基本です。要するに上記のようなHTML文書を記述すればホームページは作れるのです。 しかし、楽天広場でページを作成する場合は上記のようなHTML文書のすべてを記述する必要はありません。 「BODY」タグの内側だけを記述すればよいのです。それ以外は楽天広場のシステムが自動的に書いてくれます。 いろいろ難しいことを書いてきましたが、重要なことは タグ を使えばいろいろページに工夫ができるということです。
では実際にタグを利用したページを作成する方法を紹介します。Windowsに付属しているメモ帳(スタート>プログラム>アクセサリから起動できる)を起動してください。 そこにタグを利用して表示したい内容を記述します。書き終わったら「ファイル」の「名前を付けて保存」を選択し、ファイル名を「任意の名前.html」として保存します。 大切なのは拡張子(ファイル名の最後の「.」以下の文字。Windowsは初期設定のままでは、保存後のファイル名に拡張子は表示されません)を「.html」として保存することです。 作成したファイルをダブルクリックするとブラウザが起動して記述した内容が表示されます。 内容を確認したら、メモ帳に記述した文章をコピーして楽天広場に登録します。 メモ帳からコピーして貼り付けるときのテクニックとして、メモ帳を選択して「Ctrlキーを押しながらAを押す」ですべて選択し、 「Ctrlキーを押しながらCを押す」でコピーして、楽天広場のページの本文を記述する部分をマウスで選択して「Ctrlキーを押しながらVを押す」と貼り付けできます。 ただし、楽天広場でタグを利用した「HOME」,「フリーページ」を作成する場合は「自動改行なし」を選択する必要があります。
最後にこのページのポイントをまとめておきます。
☆このページのポイント☆
・
タグを利用してページを記述すると表現の幅が広がる
・
楽天広場でタグを利用して「HOME」,「フリーページ」を作成するには「自動改行なし」を選択する
・
楽天広場に登録する前に表示内容を確認するには、メモ帳で拡張子を「.html」で保存してダブルクリックする
ジャンル別一覧
人気のクチコミテーマ
-
-

- 花や風景の写真をアップしましょ
- 東京の今朝の天気、神代植物公園の秋…
- (2024-11-28 07:43:04)
-
-
-

- どんなお花を育てていますか?
- アサガオ観察日記5
- (2024-10-20 18:15:04)
-
-
-

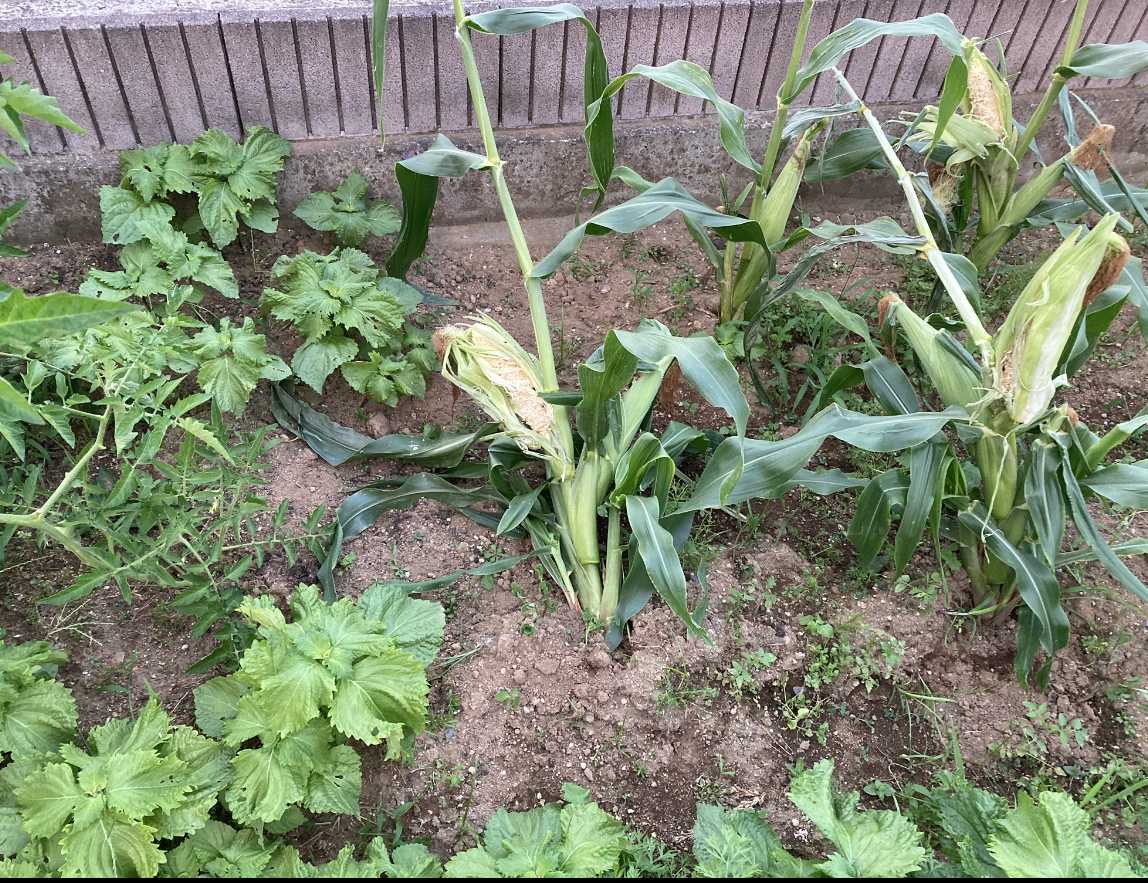
- 泣き笑い家庭菜園・・・やっぱり手作…
- とうもろこし🌽栽培の悲劇
- (2023-07-06 12:55:36)
-
© Rakuten Group, Inc.