テーマ: プログラミングあれこれ(231)
カテゴリ: Android開発
MPAndroidChartを使って折れ線グラフを描画できるようにした続きで、
今度は複数の折れ線グラフを表示する。
LineChart(※1)が表示する折れ線グラフ全体のオブジェクトで、
その中にLineDataSet(※2)を使ってデータを設定していく。
new LineDataSet は( 1つの折れ線グラフ用のデータArray , 凡例用の文字列 ) で構成している。
このLineDataSetを必要なだけ作る。
※1:com.github.mikephil.charting.charts.LineChart
※2:com.github.mikephil.charting.data.LineDataSet
LineDataSetの後は各折れ線グラフの設定を行うもので、
setColor は折れ線の色指定
setLineWidth は折れ線の線の太さ
setDrawCircles は折れ線グラフに点を表示するかどうかの指定
となっている。
最後にLineData(※3)に、作成したLineDataSetをaddDataSetで追加していく。
※3:com.github.mikephil.charting.data.LineData
LineData lineData = new LineData ();
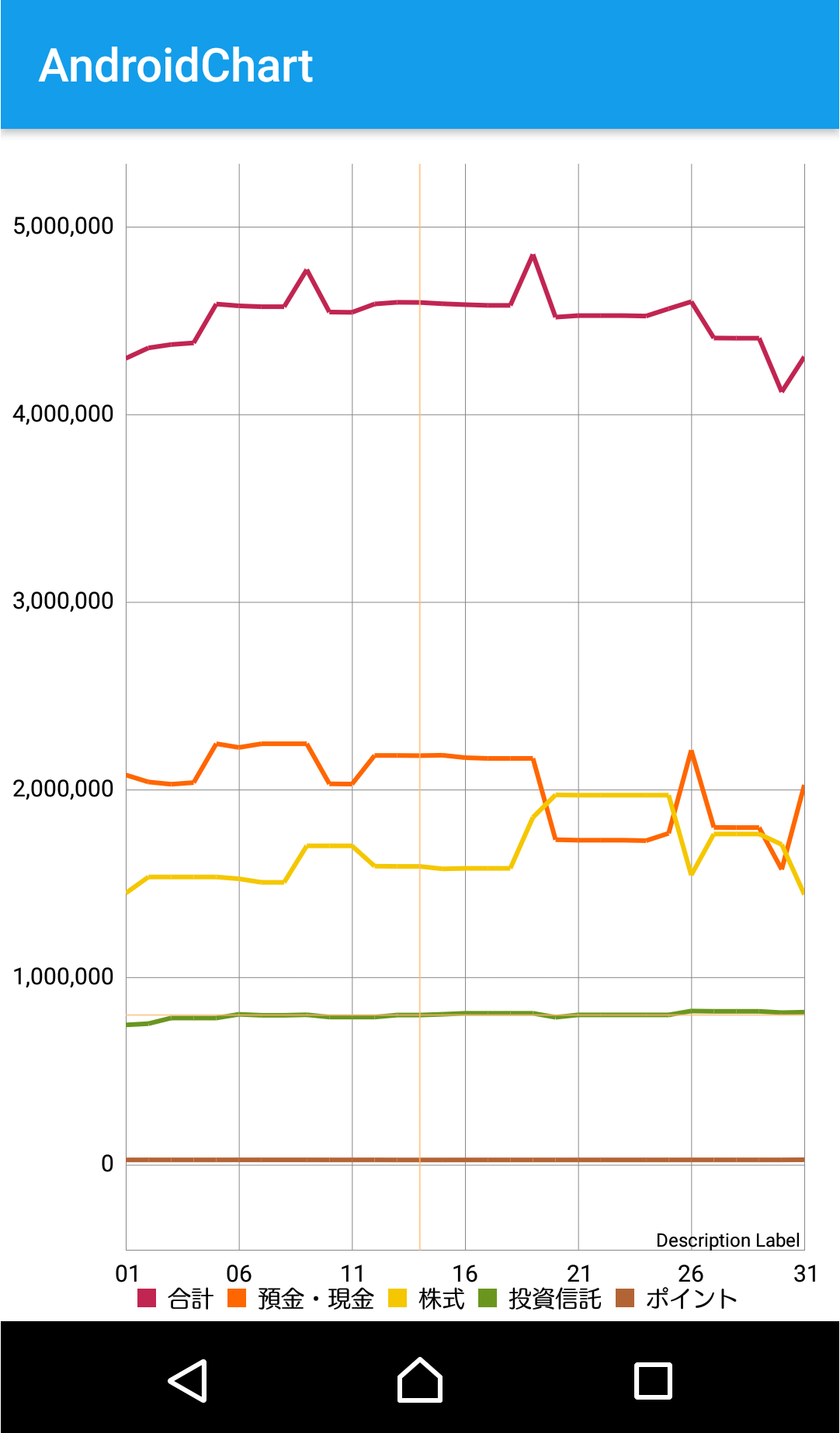
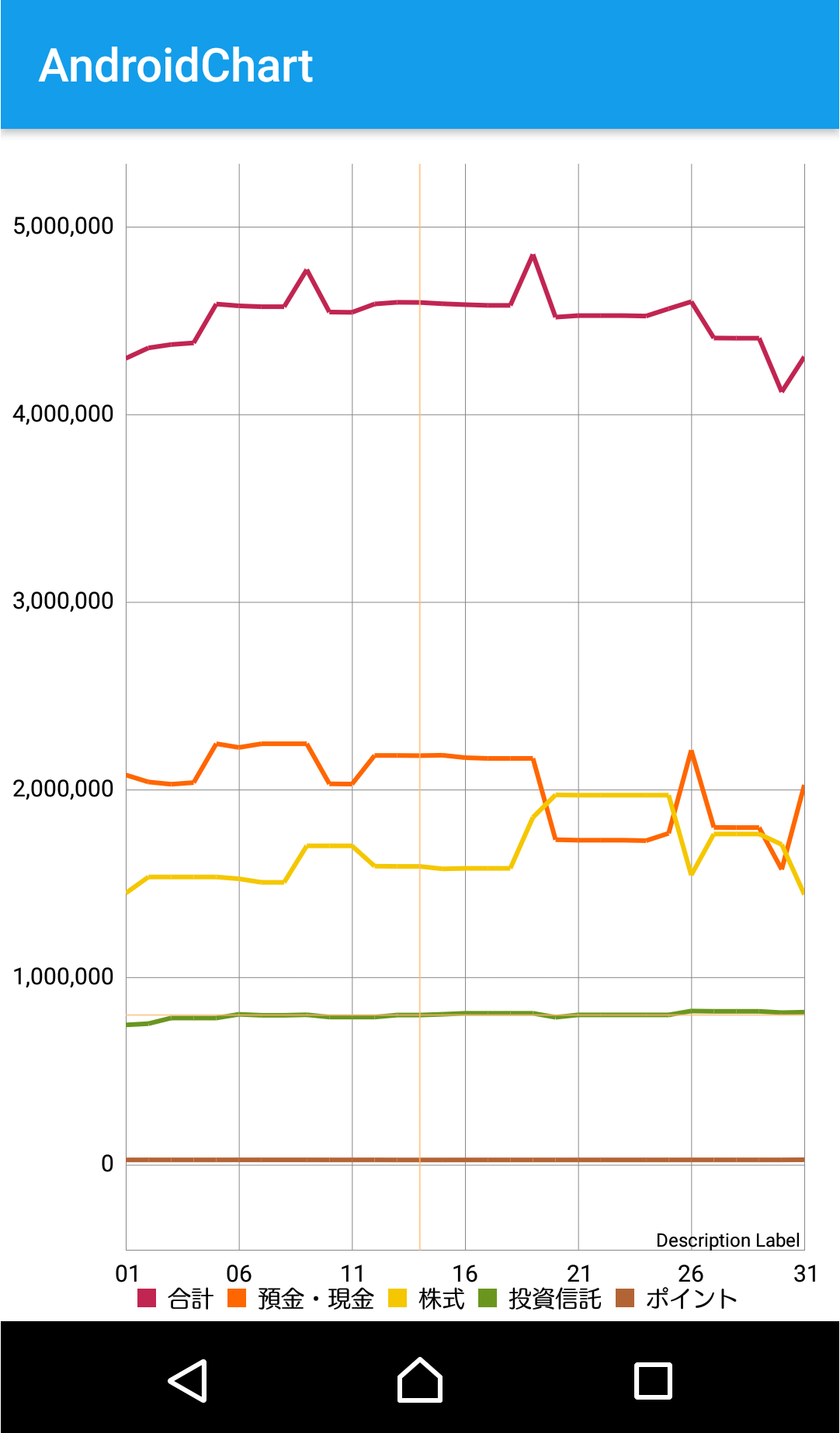
これで表示できたグラフがこんな感じになった。



メトロイド ドレッド

【Sサイズ】アウトドアテーブル コンパクト 軽量 折りたたみ 焚き火 バーベキュー ソロ キャンプ アウトドア ロー テーブル 耐熱 机 自宅 収納 高さ調整 フォールディングテーブル GIMMICK公式 2way
今度は複数の折れ線グラフを表示する。
LineChart(※1)が表示する折れ線グラフ全体のオブジェクトで、
その中にLineDataSet(※2)を使ってデータを設定していく。
LineChart
Chart
= (LineChart) findViewById
( R
. id
. lineChart
);
LineDataSet
values_totalDataSet
= new
LineDataSet
(values_total, legend
. legend_total
);
values_totalDataSet
. setColor
( ColorTemplate
. COLORFUL_COLORS
[ 0
]);
values_totalDataSet
. setLineWidth
( 2
);
values_totalDataSet
. setDrawCircles
( false
);
LineDataSet
values_cashDataSet
= new
LineDataSet
(values_cash, legend
. legend_cash
);
values_cashDataSet
. setColor
( ColorTemplate
. COLORFUL_COLORS
[ 1
]);
values_cashDataSet
. setLineWidth
( 2
);
values_cashDataSet
. setDrawCircles
( false
);
LineDataSet
values_stocksDataSet
= new
LineDataSet
(values_stocks, legend
. legend_stocks
);
values_stocksDataSet
. setColor
( ColorTemplate
. COLORFUL_COLORS
[ 2
]);
values_stocksDataSet
. setLineWidth
( 2
);
values_stocksDataSet
. setDrawCircles
( false
);
LineDataSet
values_investDataSet
= new
LineDataSet
(values_invest, legend
. legend_invest
);
values_investDataSet
. setColor
( ColorTemplate
. COLORFUL_COLORS
[ 3
]);
values_investDataSet
. setLineWidth
( 2
);
values_investDataSet
. setDrawCircles
( false
);
LineDataSet
values_pointsDataSet
= new
LineDataSet
(values_points, legend
. legend_points
);
values_pointsDataSet
. setColor
( ColorTemplate
. COLORFUL_COLORS
[ 4
]);
values_pointsDataSet
. setLineWidth
( 2
);
values_pointsDataSet
. setDrawCircles
( false
);
new LineDataSet は( 1つの折れ線グラフ用のデータArray , 凡例用の文字列 ) で構成している。
このLineDataSetを必要なだけ作る。
※1:com.github.mikephil.charting.charts.LineChart
※2:com.github.mikephil.charting.data.LineDataSet
LineDataSetの後は各折れ線グラフの設定を行うもので、
setColor は折れ線の色指定
setLineWidth は折れ線の線の太さ
setDrawCircles は折れ線グラフに点を表示するかどうかの指定
となっている。
最後にLineData(※3)に、作成したLineDataSetをaddDataSetで追加していく。
※3:com.github.mikephil.charting.data.LineData
LineData lineData = new LineData ();
lineData
. addDataSet
(values_totalDataSet);
lineData
. addDataSet
(values_cashDataSet);
lineData
. addDataSet
(values_stocksDataSet);
lineData
. addDataSet
(values_investDataSet);
lineData
. addDataSet
(values_pointsDataSet);
Chart
. setData
(lineData);
これで表示できたグラフがこんな感じになった。


メトロイド ドレッド

【Sサイズ】アウトドアテーブル コンパクト 軽量 折りたたみ 焚き火 バーベキュー ソロ キャンプ アウトドア ロー テーブル 耐熱 机 自宅 収納 高さ調整 フォールディングテーブル GIMMICK公式 2way
お気に入りの記事を「いいね!」で応援しよう
[Android開発] カテゴリの最新記事
-
【VisualStudio】MPAndroidChart グラフの… 2021.09.05
-
【VisualStudio/Android】オプションメニ… 2021.08.29
-
【Android】外部ストレージに保存したファ… 2021.08.12
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
© Rakuten Group, Inc.








