アニメの作り方
ということで、すこしはお役に立つかと思いちょっとページ作ってみました~
よかったら参考にしてください!
1.撮影
え~っと、特に説明することはないですね。
普通に撮ってください。
コマ撮りですので、少しずつ動かしたい物を動かして、一枚一枚撮っていってください。
動かす物を細かく動かしコマ撮りすれば、動かす物はゆっくり動き、
動かす物を間を空けてコマ撮りすれば、動かす物は早く動きます。
そこに関しては、また後で写真のウェイト数を設定すれば速さは変えれるので、
気にしないで一定の間隔でとっても大丈夫で~す。
2.パソコンへの取り込み
ここは結構大事です。
楽天ブログの場合、ブログなどにアップロードできるファイルサイズが決まっていますので、
そのファイルサイズに収まるように写真のサイズを変えなければなりません。
(指定がなければ問題ありません)
あと、デジカメなどでとると、縦横のサイズが大きかったりするので、
ファイルサイズがでかくなることがあります。見にくくなるということもあるでしょう。
ということで、 コチラ のサイトさんで「画像サイズ一括変換」というのをダウンロードしてください。ダウンロードしたら解凍してくださいね(ここでは詳しく説明しませんが、 コレ でも使ってダウンロードしたLZHもしくはZIPファイルを解凍してください)
そして、Setup.exeというファイルをフォルダの中から探してダブルクリックし、インストールして使います。
インストールを完了したら、さっそく起動!
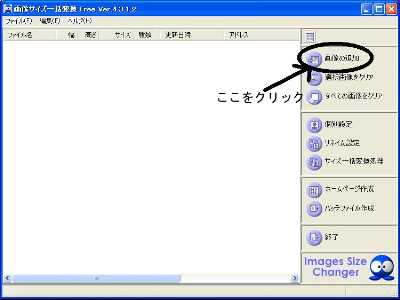
すると、下のような画面が出ると思うので、
1.まず、右のバーの「画像の追加」をクリック

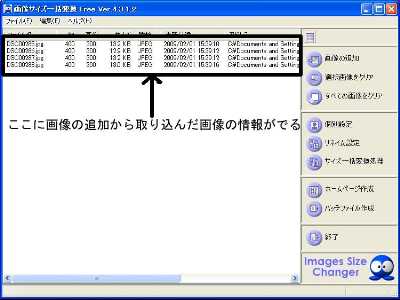
2.そしてフォルダから自分の取り込みたい画像を指定すると、このような画像になる

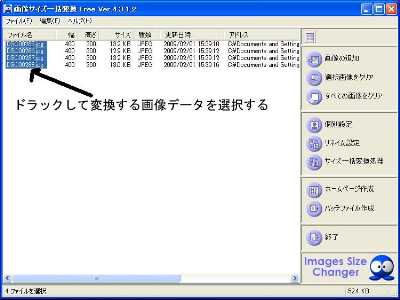
3.そして、画像データを選択し、「編集」メニューの一番下の設定をクリック

4.すると下のような画面が出る。幅、高さ、画質、保存場所を指定する
(楽天ブログの場合、アップロードできる容量が決まっているので、
ボクは20枚くらいのアニメを作るときは、幅300px 高さ200px 画質50% 解像度 40dpiぐらいにしています
ちなみにレゴストーリーでは一枚一枚登録するので幅400px 高さ300pxにしています)

5.ちゃんと指定したフォルダに画像が入っているか確認する
(同じファイル名がフォルダ内にあるとエラーが起き、保存できません)
3.アニメにする
さて、画像もパソコンに取り込んだところで、早速アニメ作りに取りかかりたいと思います。
まず、 コチラ から「Giam」というアニメ作成ソフトをダウンロードしてください。
インストーラ版のほうがいいと思います。
インストールが完了したら早速起動!
1.下のような画面が出てきたら、画像を読み込む
(一気に全部読み込もうとするとエラーが発生することがあるので、
そのときは一枚ずつ読み込んでください)

2.読み込んだらまず再生してみる

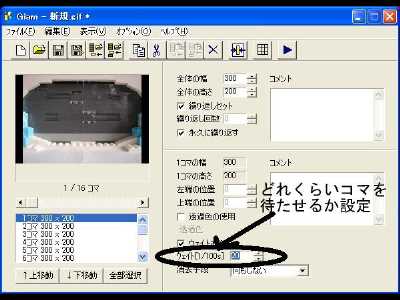
3.よかったら保存に行きますが、少し一枚画像を遅らせたい、
というときにはウェイト機能を使う。

5.そして、満足できたら保存する。
保存するフォルダ、ファイル名を決めると、下のような画面が出る。
これはデフォルト(最初から決められている設定)のままでいいだろう。

これでアニメ完成!
あとは載せたいホームページやブログなどにアップロードするだけです!
~応用編~
この技術を使えば、ペイントなどで描いた絵を動かすことだってできちゃいます。
同じ要領でやるだけですヨ!
質問があれば、掲示板へ!
-
-

- 気になる売れ筋おもちゃ・ホビー・ゲ…
- バンダイ(BANDAI) たまごっち おかし…
- (2024-12-03 13:29:42)
-
-
-

- 鉄道
- 黄葉した森林をバックに鉄橋を渡る「…
- (2024-12-03 18:52:30)
-
-
-

- がんばれ!地方競馬♪
- 初・金沢競馬場!
- (2024-12-02 23:42:47)
-



