文字を光っているように見せる
● 文字が光っているように見せる方法!
まず 下記をごらんください
光っているような効果
HPは難しくない
このような効果を スタイルシートを利用して設定することができますでは さっそくやってみましょう
まず 上側のソースです
<p style="font-size: 30pt; width: 100%; filter: glow(color=#00ffff);">光っているような効果</p>
● font-size: 30pt は 文字の大きさを指定します
フォントの大きさは 普通
font size="数値" で指定しますが この場合はポイントで指定します
ここの数値を変えると 文字の大きさを変更することができます
● filter: glow(color=#00ffff) は 文字のふちの色を指定します
color=色指定 で 色を変更してみましょう
つぎに 下側のソースです
<p style="font-size: 30pt; font-weight: bold; color: #ffffcc;
filter: glow(color=#0000ff,strength=5); width: 500;">HPは難しくない</p>
filter: glow(color=#0000ff,strength=5); width: 500;">HPは難しくない</p>
● font-size: 30pt は 文字の大きさを指定します
やはり ここで文字サイズを変更してみましょう
● bold; color: #ffffcc で 文字色を変更できます
好きな色を指定してみましょう
● filter: glow(color=#0000ff で 文字のふちの色を指定します
色を好きな色に変更してみましょう
ちょっとややこしい話ですが 頑張ってみてください
ジャンル別一覧
人気のクチコミテーマ
-
-

- パソコンを楽しむ♪
- PC用オーディオラックの棚増設
- (2024-11-20 23:27:15)
-
-
-

- 携帯電話のこと
- 息子とSoftbankショップへ行きました…
- (2024-11-24 00:22:42)
-
-
-

- 私のPC生活
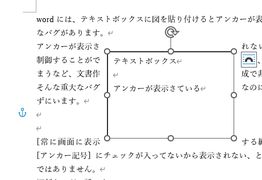
- wordアンカー消えるバグ 文字を編集…
- (2024-11-28 00:17:57)
-
© Rakuten Group, Inc.