【TOP】いちご×レース

画像大
◆タイトル
商品説明
>>ショップリンクなど
画像大
◆タイトル
商品説明
>>ショップリンクなど
画像大
◆タイトル
商品説明
>>ショップリンクなど
| 画像小 |
|---|
| 画像小 |
| 画像小 |
| 画像小 |
| 画像小 |
| テキストリンクやバナー | テキストリンクやバナー |
|---|---|
| ** | ** |
| ** | ** |
| ** | ** |

design by 雑貨屋マヨマヨ
下記ソースをコピペするか、 テンプレートマスターで編集 して使用してください
(※テンプレートマスターとは?)
<center><table bgcolor="#FFFFFF" style="border:1px solid #ffcccc" cellpadding="0" cellspacing="0" width="520px"> <tr> <td><img src="http://image.space.rakuten.co.jp/lg01/70/0000770970/29/img586a10a6zikazj.jpeg" /></td> </tr> <tr> <td align="center" bgcolor="#ffffff"><table width="520" border="0" cellpadding="0"> <tr> <td valign="top"><table width="100%" border="0" cellpadding="0"> <tr> <td width="140" rowspan="3"><table width="140" border="0" cellpadding="0"> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="140" align="center" height="140" valign="middle">画像大</td> </tr> </table></td> <td height="20" valign="top" align="left" bgcolor="#ffcccc"><font color="#993333"><b>◆タイトル</b></font></td> </tr> <tr> <td height="100" valign="top">商品説明</td> </tr> <tr> <td height="20" align="right" valign="top">>>ショップリンクなど</td> </tr> </table> <table width="100%" border="0" cellpadding="0"> <tr> <td width="140" rowspan="3"><table width="140" border="0" cellpadding="0"> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="140" align="center" height="140" valign="middle">画像大</td> </tr> </table></td> <td height="20" valign="top" align="left" bgcolor="#ffcccc"><font color="#993333"><b>◆タイトル</b></font></td> </tr> <tr> <td height="100" valign="top">商品説明</td> </tr> <tr> <td height="20" align="right" valign="top">>>ショップリンクなど</td> </tr> </table> <table width="100%" border="0" cellpadding="0"> <tr> <td width="140" rowspan="3"><table width="140" border="0" cellpadding="0"> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="140" align="center" height="140" valign="middle">画像大</td> </tr> </table></td> <td height="20" valign="top" align="left" bgcolor="#ffcccc"><font color="#993333"><b>◆タイトル</b></font></td> </tr> <tr> <td height="100" valign="top">商品説明</td> </tr> <tr> <td height="20" align="right" valign="top">>>ショップリンクなど</td> </tr> </table></td> <td width="85"><table width="85" border="0" cellpadding="0"> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="85" align="center" height="85" valign="middle">画像小</td> </tr> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="85" align="center" height="85" valign="middle">画像小</td> </tr> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="85" align="center" height="85" valign="middle">画像小</td> </tr> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="85" align="center" height="85" valign="middle">画像小</td> </tr> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="85" align="center" height="85" valign="middle">画像小</td> </tr> </table></td> </tr> </table></td> </tr> <tr> <td align="center" bgcolor="#ffffff"><table width="100%" border="0" cellpadding="0"> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">テキストリンクやバナー</td> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">テキストリンクやバナー</td> </tr> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">**</td> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">**</td> </tr> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">**</td> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">**</td> </tr> <tr> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">**</td> <td style="border: 1px solid rgb(255, 204, 204);" width="50%" align="center" valign="middle">**</td> </tr> </table></td> </tr> <tr> <td height="113" valign="bottom"><img src="http://image.space.rakuten.co.jp/lg01/70/0000770970/20/imgd932a5f5zik5zj.jpeg" /></td> </tr> </table> <table width="520px"> <tr> <td align="right" height="5"><font size="1">design by <a href="http://plaza.rakuten.co.jp/may0may0/">雑貨屋マヨマヨ</a></font></td> </tr> </table>
| ●テンプレートMENUへ | ●同じシリーズのTOP用 | ●同じシリーズのフリー用 |
ジャンル別一覧
人気のクチコミテーマ
-
-

- φ(._.)主婦のつぶやき☆
- 理性なんかいらない心の便利屋😌🌸💓
- (2024-12-02 14:10:50)
-
-
-

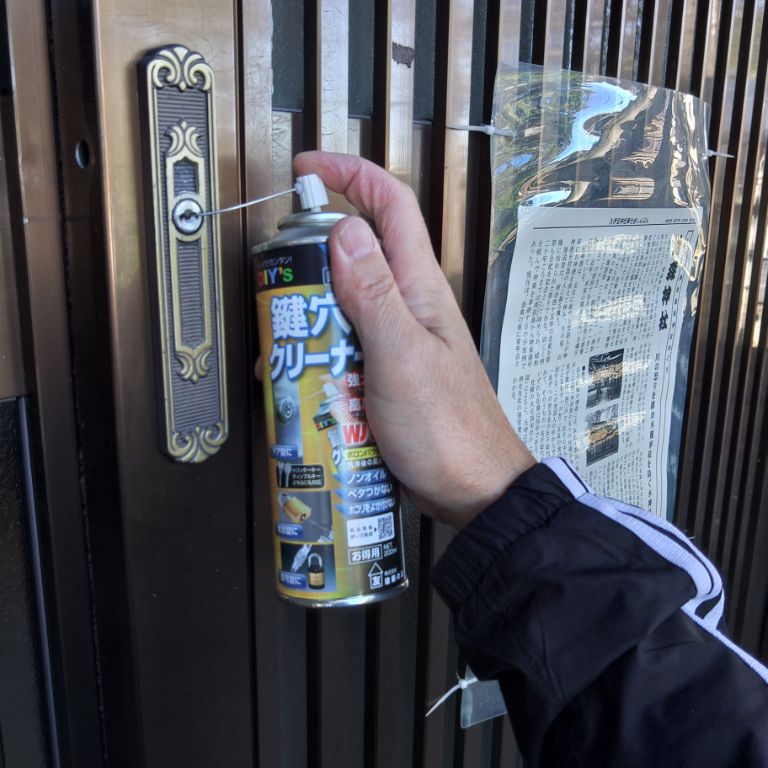
- DIY
- カギの修理〈増森神社(埼玉県越谷市…
- (2024-12-01 19:24:40)
-
-
-

- 「気になるあの商品」&「お買得商品…
- 1000円ポッキリ「ハニードロップレッ…
- (2024-12-02 12:54:14)
-
© Rakuten Group, Inc.